目次
MacやPCでWebページ全体のスクリーンショットをキャプチャする方法を探しているなら、あなたのためのこのポスト。 私は全体のWebページをスクリーンショットすることができると主張するツールや技術の一握りを試してきましたが、唯一のいくつかは、この書き込みのようにまだ動作します。
また、それぞれの方法の長所と短所も紹介しますので、どの方法が一番良いかを考える時間を節約してください。
このガイドは、Webページ全体または長いWebページの全体のスクリーンショットを撮りたい方のためのものです - つまり、画面上で完全に表示されていない部分があるということです。
単に静止画のウィンドウやデスクトップ画面全体をキャプチャしたい場合、このガイドが ノット Shift + Command + 4(macOS)またはCtrl + PrtScn(Windows)を使用すると、コンピュータや携帯電話に組み込まれているツールを使用して、それを迅速に行うことができます。
概要
- ソフトウェアや拡張機能のダウンロードが不要な方は、ぜひお試しください。 方法1 または 方法7 .
- Mozilla Firefoxブラウザーをお使いの場合は、以下をお試しください。 方法2 .
- スクリーンショットをキャプチャするだけでなく、簡単な編集も行いたい場合は、以下を試してみてください。 方法3、5、6 .
クイックアップデート Macの場合は、ブラウザの拡張機能を使わずに、フルサイズのスクリーンショットを撮影することも可能です。
1.ChromeでDevToolsを開く(command + option + I)
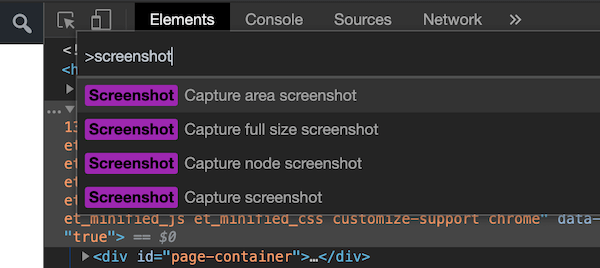
2.コマンドメニュー(command + shift + P)を開き、"screenshot "と入力する。
3.スクリーンショットのキャプチャーのうち、「フルサイズのスクリーンショットをキャプチャする」の2つのオプションから1つを選択します。
4.撮影した画像は、パソコンにダウンロードされます。
- 読者のHans Kuijpersさんからの情報です。
1.ウェブページ全体をPDFで印刷・保存する
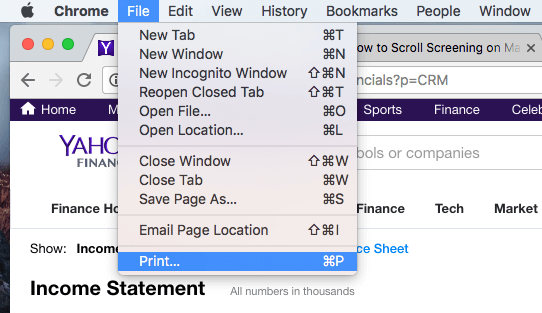
例えば、Yahooファイナンスから損益計算書のシートを取り出すとする。 まず、Webブラウザでページを開く。 ここでは、MacのChromeを例とする。
ステップ1:Chromeのメニューにある。 File>Printをクリックします。

ステップ2:「保存」ボタンをクリックして、ページをPDFファイルに書き出します。

ステップ3:PowerPointプロジェクトに財務シートを埋め込みたい場合は、まずPDFをPNGまたはJPEG形式の画像に変換し、データ部分のみを含むように画像を切り取る必要があるかもしれません。
長所
- 早いですね。
- サードパーティ製ソフトウェアのダウンロードは不要です。
- スクリーンショットの画質が良い。
短所
- PDFファイルを画像に変換するために、余分な時間がかかる場合があります。
- スクリーンショットを直接カスタマイズするのは難しいですね。
2.Firefoxのスクリーンショット(Firefoxユーザー向け)
Firefox Screenshots は、スクリーンショットの撮影、ダウンロード、収集、共有を支援するために Mozilla チームが開発した新機能です。 この機能を使用すると、Web ページ全体のスクリーンショットをすばやく保存することができます。
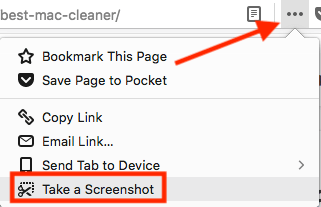
ステップ1:アドレスバーの「ページアクション」メニューをクリックします。

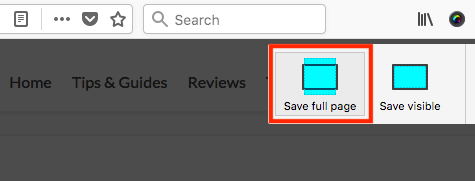
ステップ2:「全ページ保存」オプションを選択します。

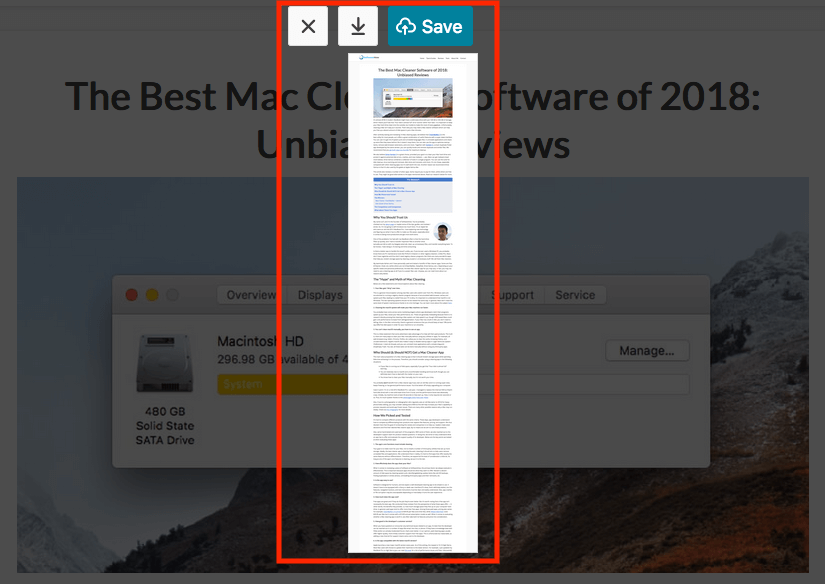
ステップ3: ここで、画像を直接コンピュータのデスクトップにダウンロードすることを選択できます。

例:最近公開した長文記事:無料アプリを含むベストなMacクリーナー。
サイドノート この機能はまだ BETA の段階なので、Firefox がこの機能を維持する保証はありません。 しかし、この記事が最後に更新された時点では、この機能はまだアクセス可能です。 また、Apple Safari や Google Chrome など最も人気のあるウェブブラウザでは、この機能はまだ提供されていません。
3.Parallels Toolbox for Mac (Safari)を使用する。
Macでスクロールするスクリーンショットを撮りたいなら、この「スクリーンショットページ」という機能が便利です。 Parallels Toolbox は、少数の小規模な電力会社を含んでいます。
注)Parallels Toolboxはフリーウェアではありませんが、機能制限のない7日間の試用版を提供しています。
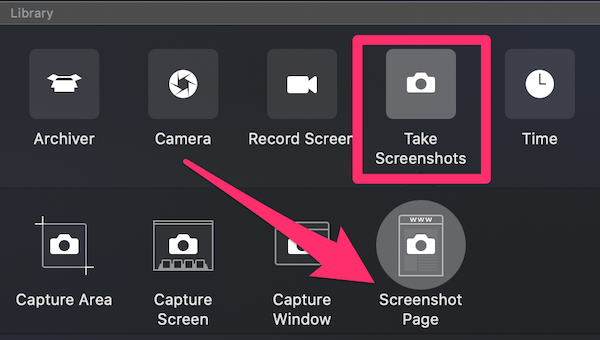
ステップ1:Parallels Toolboxをダウンロードし、Macにインストールします。 それを開き、次の場所を見つけます。 スクリーンショットを撮る>スクリーンショットページ .

ステップ2: をクリックします。 スクリーンショットページ をクリックすると、Safariに拡張機能を追加するためのウィンドウが表示されます。 これを有効にすると、Safariのブラウザにこのアイコンが表示されます。

ステップ3:スクリーンショットしたいページを選択し、Parallels Screenshotアイコンをクリックすると、自動的にページをスクロールしてスクリーンショットを撮り、デスクトップにPDFファイルとして保存します。

ソフトウエアのこのページを例として使いましたが、とてもうまくいきました。
長所
- 出力されるPDFファイルの品質も非常に優れています。
- アプリが代わりにスクロールしてくれるので、手動でスクロールする必要はありません。
- ウェブページのスクリーンショットのほか、エリアやウィンドウをキャプチャすることも可能です。
短所
- アプリのインストールに少し時間がかかる。
- 7日間の無制限トライアルが提供されていますが、フリーウェアではありません。
Awesome Screenshot Plugin (Chrome、Firefox、Safari用)
Awesome Screenshotは、任意のWebページのすべてまたは一部をキャプチャすることができますプラグインを持っている. また, それはあなたがスクリーンショットを編集することができます: あなたはコメントすることができます, 注釈を追加, 重要な情報をぼかし, 等プラグインは、Chromeなどの主要Webブラウザと互換性があります, Firefox, とSafariは...
以下は、プラグインを追加するためのリンクです。
- クローム
- ファイアフォックス (注意: Firefox Screenshotsが利用可能になったので, 私はもはやこのプラグインをお勧めしません. 詳しくは方法2をご覧ください).
- サファリ
私は、Chrome、Firefox、およびSafariでプラグインをテストしました, そして、彼らはすべてうまく動作します。 物事を容易にするために, 私は例として、Google Chromeを使用します。 FirefoxとSafariのためのAwesome Screenshotの使用手順は非常に似ています...
ステップ1:上記のChromeのリンクを開き、"ADD TO CHROME "をクリックします。

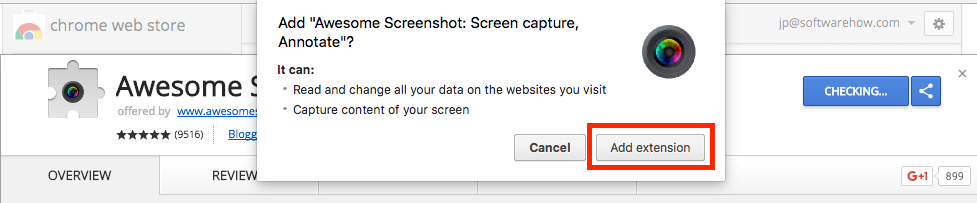
ステップ2:"拡張機能を追加 "を押す。

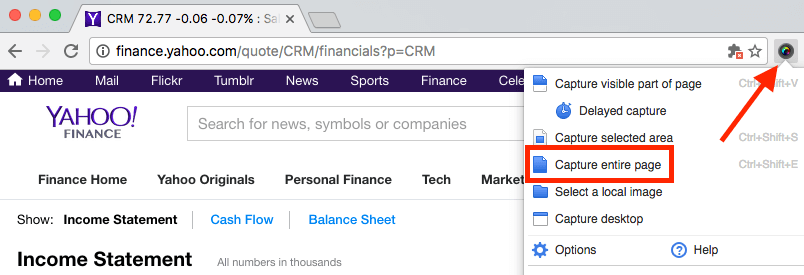
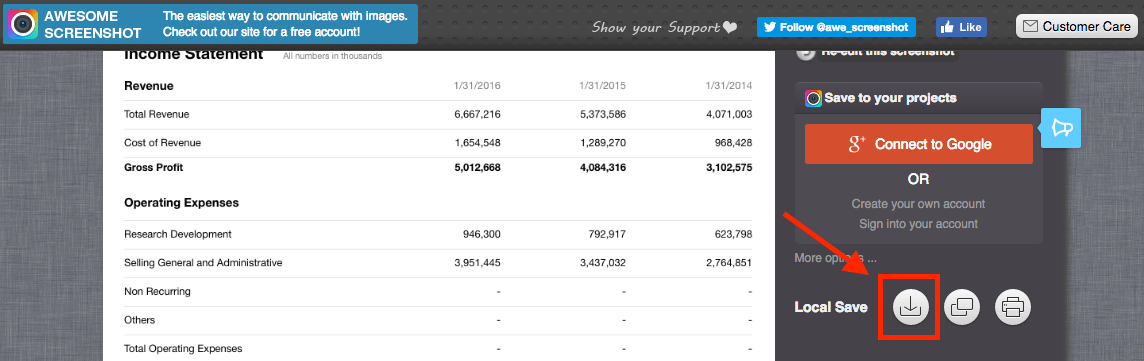
ステップ3:Chromeバーに拡張機能のアイコンが表示されたら、それをクリックし、「ページ全体をキャプチャ」オプションを選択します。

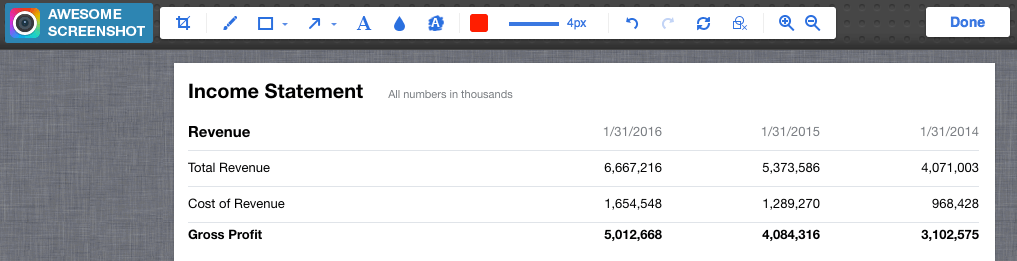
ステップ4:数秒以内に、そのWebページが自動的にスクロールダウンします。 新しいページが開き(下記参照)、トリミング、注釈、ビジュアルを追加できる編集パネルとスクリーンショットが表示されます。


ステップ5:「ダウンロード」アイコンを押して、スクリーンショット画像を保存します。 以上です。
長所
- 非常に使いやすい。
- 画像編集機能は素晴らしい。
- 主要なウェブブラウザに対応しています。
短所
- この拡張機能は、開発者によると、いくつかの操作上の問題が発生する可能性があるとのことです。 私はまだそのような問題は経験していません。
5.Snagitでスクロールするウィンドウやページ全体をキャプチャする
私は本当に好きです。 スナジット (Snagitは、スクリーンショットに関するほとんどのことができる強力な画面キャプチャおよび編集アプリです。 Webページの完全なスクリーンショットを撮るには、以下の手順に従います(例として、Windows用のSnagitを使用します)。
ご注意:Snagitはフリーウェアではありませんが、15日間の無料トライアルがあります。
ステップ1:Snagitを入手し、PCまたはMacにインストールします。 メインキャプチャウィンドウを開きます。 画像> 選択 赤いキャプチャボタンを押して、次に進みます。

ステップ2:スクリーンショットを撮りたいウェブページにカーソルを合わせると、Snagitが起動し、3つの黄色い矢印ボタンが動きます。 下の矢印は「垂直スクロールエリアをキャプチャ」、右の矢印は「水平スクロールエリアをキャプチャ」、右下の矢印は「スクロールエリア全体をキャプチャ」を表しています。縦スクロールエリア」オプション。

ステップ3:Snagitが自動的にページをスクロールし、画面外の部分をキャプチャします。 すぐにSnagit Editorパネルウィンドウがポップアップし、今撮影したスクリーンショットが表示されます。 そこに利用できる編集機能が表示されていますね。 Snagitが群を抜いている理由は、豊富なオプションで好きなだけ変更できるところです。

長所
- ウィンドウだけでなく、スクロールするウェブページもキャプチャできます。
- 強力な画像編集機能。
- 非常に直感的で使いやすい。
短所
- アプリのダウンロードとインストールに時間がかかる(サイズ:~90MB)。
- 15日間のトライアルが付属していますが、無料ではありません。
6.Captoアプリ(Macのみ)
Captoは、私を含む多くのMacユーザーにとって生産性の高いアプリです。 このアプリの中核的な価値は、Mac上でスクリーンビデオを録画することですが、スクリーンショットをキャプチャしてライブラリに保存し、簡単に編集、整理、共有することができます。
CaptoもSnagitと同様、フリーウェアではありませんが、トライアルが用意されていますので、ご利用ください。
ここでは、Captoを使ってスクリーンショット全体を撮影する方法を紹介します。
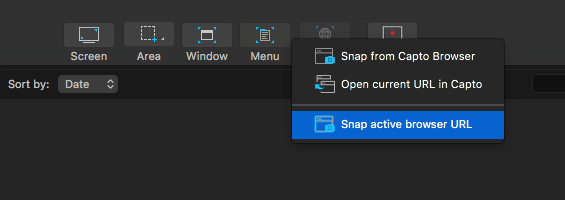
ステップ1:アプリを開き、メニューの上部にある "ウェブ "アイコンをクリックします。 そこには、さまざまな方法でウェブページのURLをスナップすることを選択できます。 たとえば、すでにページ上にある場合は、単に "アクティブブラウザのURLをスナップ "をクリックするだけです。

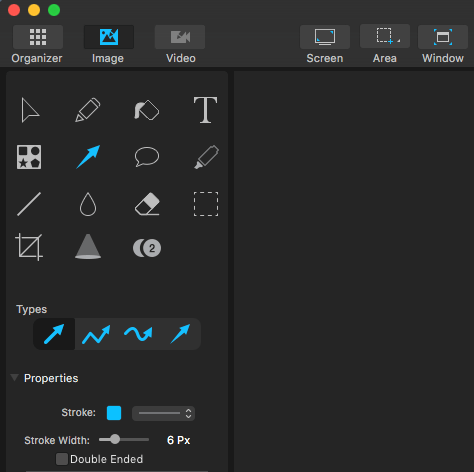
ステップ2:左側のパネルにあるツールを使って、スクリーンショットを編集することもできます(例えば、エリアをハイライトしたり、矢印やテキストを追加したり)。

Step 3: Captoがページ要素を抽出し、画像をライブラリに保存します。 その後、File> Exportを選択し、ローカルに保存します。

注意:CaptoがアクティブなブラウザからWebページをスナップすることを選択した場合、長いWebページの場合、時間がかかることがあります。
その他の方法
このほかにも、いくつかの作業方法を見つけたのですが、投資する時間や労力、アウトプットの質を考えると、あまり良いとは言えないので、上記では紹介しません。 それでも、効果はあるので、ぜひ試してみてください。
7.ブラウザ拡張機能なしでChromeのスクリーンショットをフルサイズでキャプチャする。

この情報は、読者のHans Kuijpers氏から教えていただいたものです。
- ChromeでDevToolsを開く(OPTION + CMD + I)
- コマンドメニュー(CMD + SHIFT + P)を開き、"screenshot "と入力します。
- スクリーンショットをキャプチャする」の「フルサイズのスクリーンショットをキャプチャする」の2つのオプションのうち、1つを選択します。
- キャプチャした画像は、パソコンにダウンロードされます。
8.Web-Capture.Net(ウェブキャプチャーネット
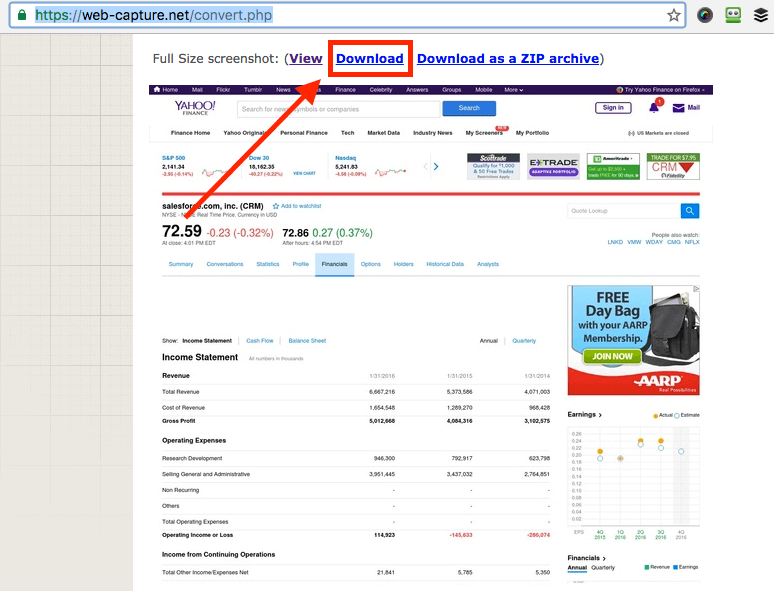
オンラインによるWebサイトの全画面スクリーンショットサービスです。 まずWebサイトを開き、スクリーンショットしたいWebページのURLをコピーして、ここに貼り付けます(下図)。 書き出すファイル形式も選択できます。 キーボードの「Enter」キーを押して続行してください。

リンクが処理されました!ファイルまたはZIPアーカイブをダウンロードできます」というメッセージが表示されるまで、2分ほどかかりました。

長所
- 効くんです。
- ソフトウェアのインストールは不要です。
短所
- ウェブサイトに大量の広告が掲載されている。
- スクリーンショットの撮影が遅い。
- 画像編集機能はありません。
9.フルページスクリーンキャプチャー(Chrome拡張機能)
Full Page Screen Captureは、Awesome Screenshotと同様に、Chromeブラウザにインストール(拡張機能ページへのリンクはこちら)して、キャプチャしたいWebページを見つけて拡張機能アイコンを押すだけで、ほぼ瞬時にスクリーンショットが作成されます。 ただ、Awesome Screenshotにあった画像編集機能はないので、あまり魅力的ではありません。スクリーンショットは持っています。

10.パパラッツィ(Macのみ)
更新:このアプリはかなり長い間更新されていないため、最新のmacOSとの互換性に問題がある可能性があります。 したがって、私はもうそれをお勧めしません。
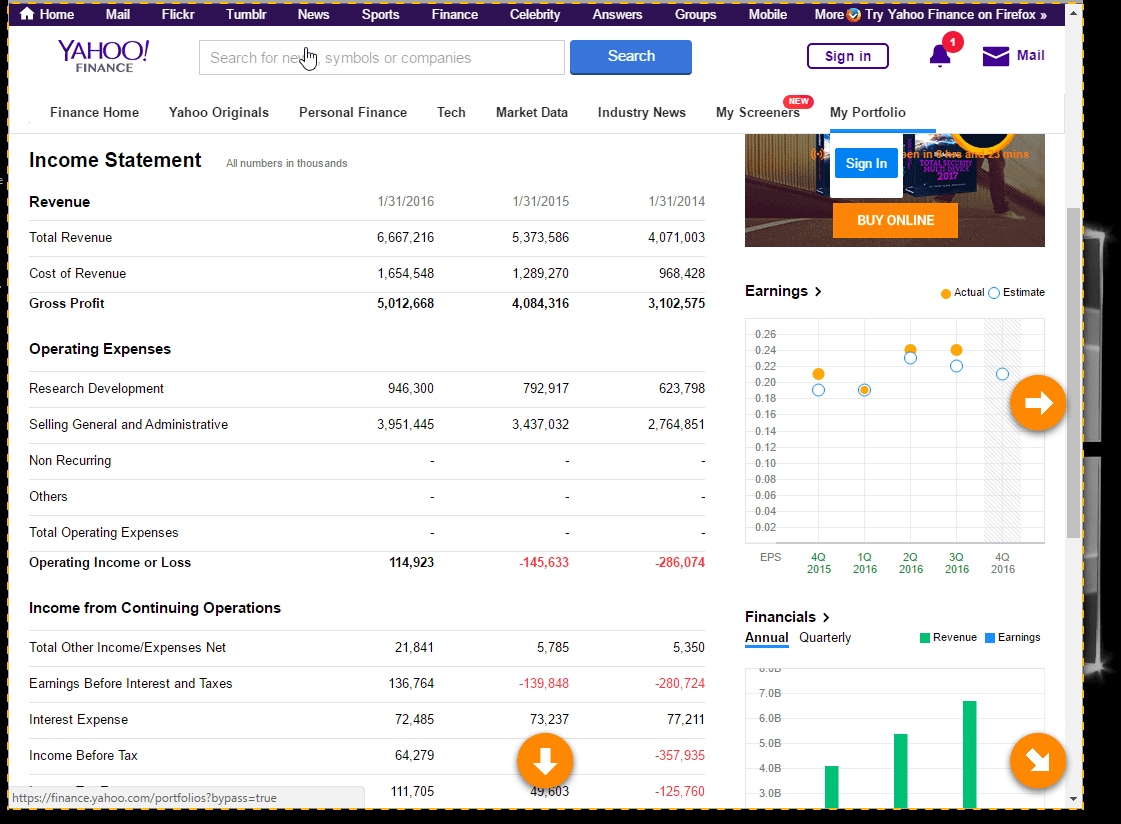
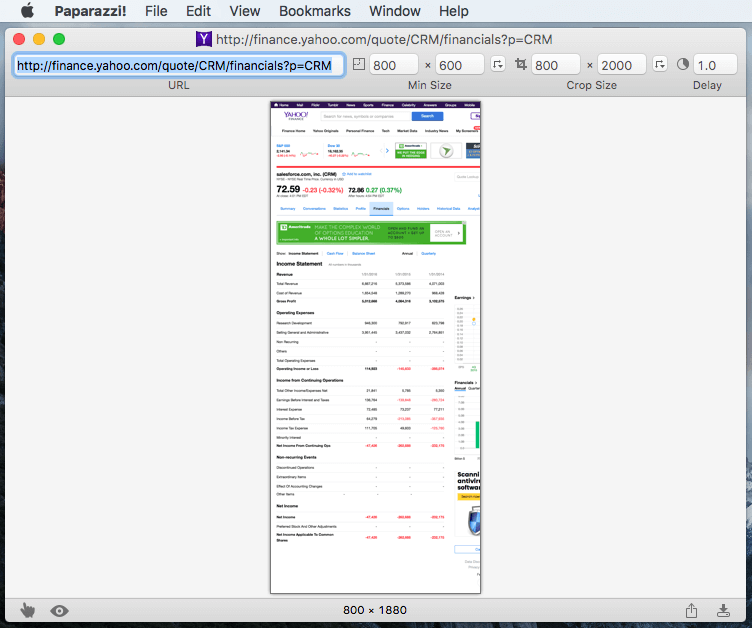
Paparazzi!は、Nate Weaverによって設計・開発された、Webページのスクリーンショットを作成するためのMac用ユーティリティです。 Webページのリンクをコピー&ペーストし、画像サイズや遅延時間を設定するだけで、アプリが結果を返します。 完了したら、右下にあるダウンロードアイコンをクリックしてスクリーンショットをエクスポートしてください。

一番気になるのは、このアプリの最終更新がかなり前なので、今後のmacOSのバージョンに対応するかどうかという点です。
以上、フルページまたはスクロールするウェブページのスクリーンショットを撮るさまざまな方法を紹介しました。 クイックサマリーのセクションで述べたように、方法によってメリットとデメリットがあるので、自分のニーズに合ったものを選んでください。 どれを使うかは、皆さんの判断にお任せします。
いつものように、何かご質問やご意見がありましたら、お気軽に下のコメント欄にご記入ください。

