目次

コネクトフォント
特徴 フォントの同期が簡単で、アプリとの連携も素晴らしいが、フォントパネルが少し分かりにくい。 価格 : 高価で、1回限りの購入オプションはありません。 使いやすさ すべての機能を習得するのは簡単ですが、直感的ではありません。 サポート : サポートページの充実とカスタマーサポートの迅速な対応概要
コネクトフォント は、フォントの整理、検索、表示、使用を可能にするクラウドベースのフォントマネージャーです。 クリエイティブソフトウェアでどのフォントが使用されているかを追跡することもできるので、デザイナーの方にもおすすめです。
デスクトップ版でフォントを管理し、クラウド型のブラウザ版でチーム内のフォントを共有するという使い分けができるので、チームワークを高めるのに最適なツールだと私は思います。
しかし、ソフト自体が必ずしも初心者向けではなく、高度な機能を使う必要がない場合は高価になることもあるので、フォントの分類や検索だけが必要な人には最適ではないかもしれません。
好きなもの : フォントのアクティベーションと同期、アプリの統合、チーム共有が簡単にできます。
嫌いなもの : フォントライブラリとセットがかなり分かりづらく、他のフォントマネージャのようにフォントコレクションを作成するだけという簡単なものではありません。
4 コネクトフォントを取得するExtensis Connect Fontsとは?
Extensis Connect Fonts powered by Suitcaseは、クリエイターやチームのためのデスクトップおよびウェブベースのフォント管理ツールです。 フォントの整理、共有、検索など、フォント管理のあらゆるニーズに対応できます。
Suitcase Fusionはまだありますか?
はい、現在もSuitcase Fusionはインストール可能ですが、Extensis社は2021年3月以降、Suitcase Fusionはサポート対象外となると発表しています。
Suitcase FusionとConnect Fontsの違いとは?
Suitcase FusionはConnect Fonts(デスクトップ版)に置き換わっているので、基本的には同じものですが、Connect Fontsはさらに多くの機能を開発しているようです。 実際、製品名にも「Connect Fonts Powered by Suitcase Fusion」と書いてありますね。
Connect Fontsにフォントを追加できないのですが?
Connect Fontsブラウザを使用している場合、そこからAdobe Fontsを追加することはできません。 また、デスクトップ版を使用してAdobe Fontsを別のライブラリに追加しようとしても、同じライブラリ内でしかフォントを移動できないため、追加することはできません。
Connect Fonts ブラウザとデスクトップ、どちらを使う?
フォントを整理したいのであれば、デスクトップ版の方が機能が充実しています。 単にフォントを検索したいのであれば、ブラウザで十分ですし、クラウド機能を使えば、どこからでもフォントにアクセスできるのは素晴らしいことです。
つまり、デスクトップ版はフォントを管理するのに適しており、ブラウザ版はフォントの共有と迅速な検索/アクセスに適しているのです。
このレビューでは、Extensis Connect Fontsを試用してみて感じたことを紹介し、フォント管理に適した選択肢かどうかの判断材料になればと思います。
このレビューで私を信頼する理由
こんにちは!グラフィックデザイナーのジュンです。 グラフィックデザインにおいてフォントはとても重要な要素なので、もう10年以上フォントを扱っていますが、今まで使ったフォントの数は数え切れないほどです。
もともとMacにプリインストールされているFont Bookは、ダウンロードしたフォントがすべて表示されるので使っていましたが、Google FontsやAdobe Fontsが使えるようになってからは、フォントを有効にするだけで使えるので、フォント検索はクラウド型に切り替えています。
そのうちに、フォントマネージャーを使って、いろいろなソースのフォントをまとめて管理できたらいいなと思うようになりました。 FontBase、RightFont、TypeFaceなど、いろいろなフォント管理ソフトを試しましたが、Suitcase Fusionのことを多くの人が言っていたので、気になって少し調べてみたら、Extensis Connect Fontsに行き着いたんです。
アプリとの連携に魅力を感じ、無料トライアルを開始しました。 1週間で機能を試し、問題が発生した際にはサポートチームに連絡し、対応を確認しました。 詳細は下記の「評価の理由」からご覧いただけます。
コネクトフォントの詳細レビュー
Connect Fonts powered by Suitcaseは、クリエイティブな個人やチームのためのフォントマネージャーです。 基本的なプレビュー、検索、整理機能のほか、クリエイティブソフトのフォントも検出できるため、クリエイターにとって理想的な選択肢となります。
ここでは、Connect Fontsの主な機能を紹介します。 また、それぞれの機能に対する私の個人的な意見も紹介します。
サードパーティーフォントの同期と有効化
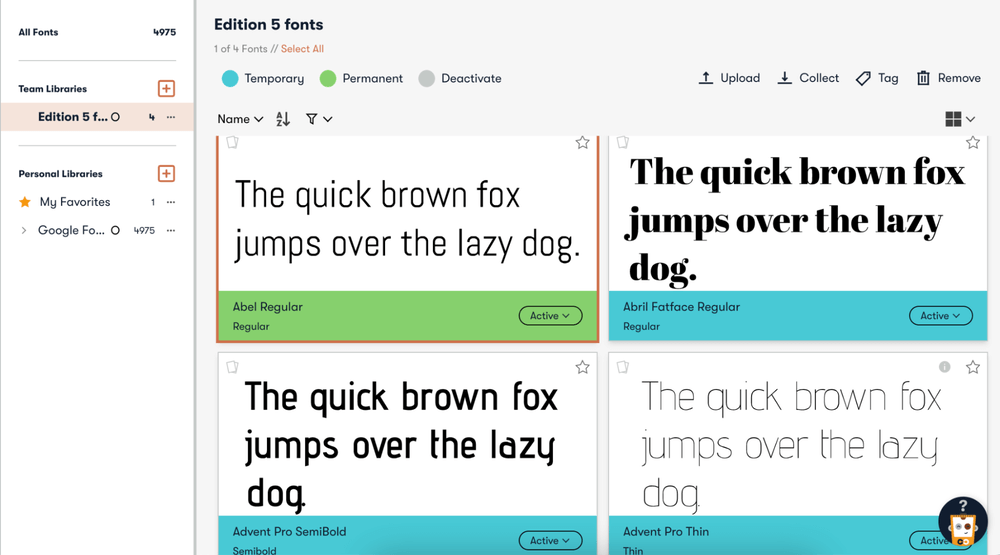
Connect Fontsは、コンピュータのローカルフォントの他に、Google FontsやAdobe Fontsのフォントも同期できます。 フォントは、一時的(青い点)または永久的(緑の点)にアクティブにできます。 一時的アクティブ化は、次回再起動またはConnect Fontsを終了して再オープンするまでライブラリ内のすべてのフォントをアクティブにします。

一時的にアクティブにしたフォントも、永久的にアクティブにしたフォントも、クリエイティブソフトウェアやPagesなどの一部のmacOSアプリケーションで直接使用できます。 ソフトウェアにあまり多くのフォントを表示したくない場合は、使用していないフォントを非アクティブにして、使用する必要があるときにアクティブにすればいいのです。
注:Connect Fontsは、Adobe Fontsで既に有効化されているAdobeフォントのみ同期可能で、Adobe Fontsを無料で使用するには、Adobe CCのアカウントが必要です。
個人的な見解 Google FontsやAdobe Fontsにアクセスしなくても、フォントの有効化と無効化をすばやく行えるので、デザインソフトのフォントリストがすっきりします。 また、一時的にフォントを有効化できるので、ちょっとしたプロジェクトでフォントを使いたいときに役立ちますね。
フォント組織
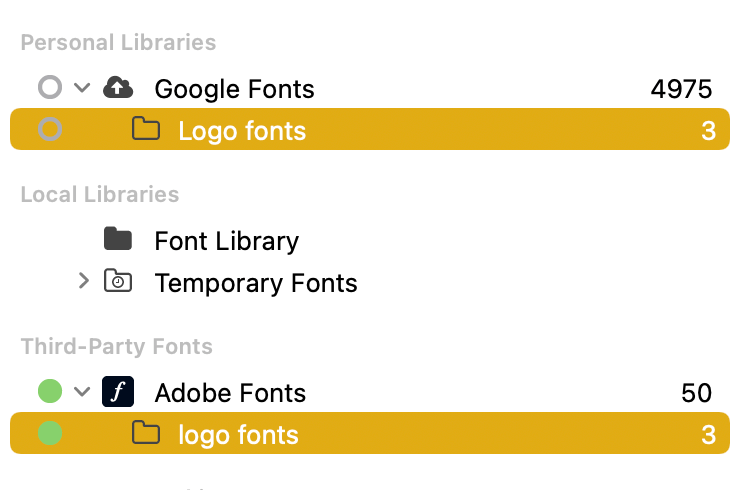
他のフォント管理ソフトと同様に、Connect Fontsでも独自のフォントコレクションを作成することができますが、異なるライブラリのフォントを混在させることはできません。 コレクションは、以下のように呼ばれます。 セット をConnect Fontsに追加しました。
例えば、Google Fonts Libraryの下のSetにAdobe Fontsのフォントを追加することはできません。 ロゴフォントコレクションを作成し、Google FontsとAdobe Fontsのフォントを追加したい場合、それぞれのフォントライブラリの下に2つの別々のSetを作成する必要があります。

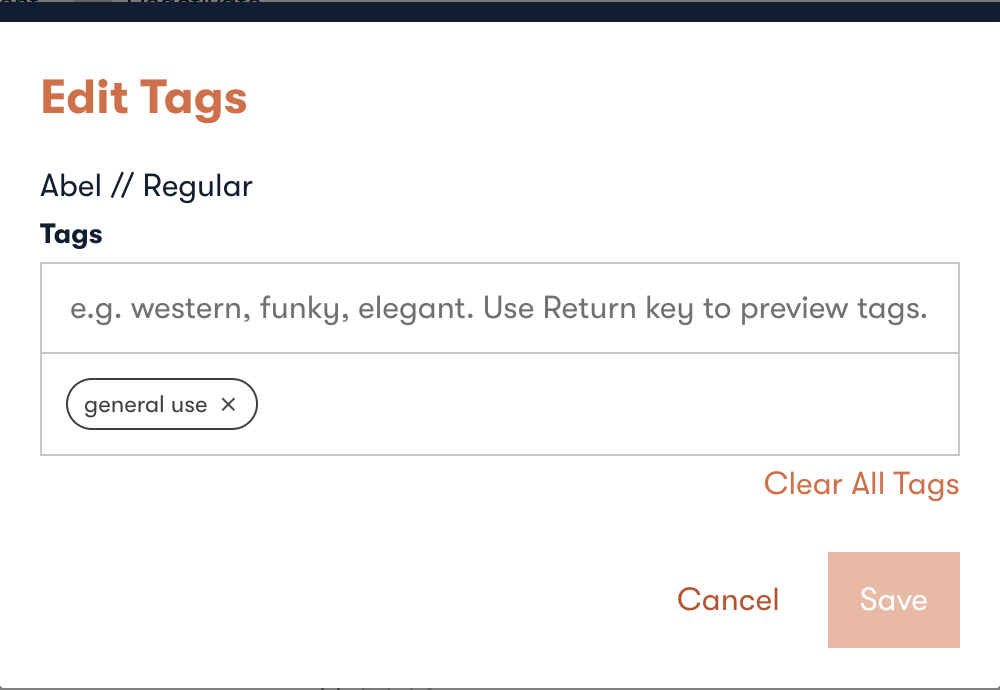
また、フォントを整理する方法として、フォントにタグ(Web版から)を追加したり、属性を編集することで、フォントを見つけやすくすることができます。

個人的な見解 Connect Fontsのフォント整理機能は、LibraryとSetの区別がつかず、自由にフォントをコレクションに入れられないのが、なんとなくもどかしいので、あまり好きではありません。
プレビューオプション
があります。 4つのフォントプレビューオプション が利用できます。 タイル (フォントファミリーのプレビュー)を表示します。 QuickType (一覧でフォントをプレビューする)。 ウォーターフォール (フォントを異なるサイズでプレビューする)、および ABC123 で、フォントを文字、数字、グリフでプレビューすることができます。

また、プレビュー時にフォントリストを表示することもできます。 リストからフォントを選択すると、プレビューウィンドウに表示されるので、複数のフォントを比較したいときにこの機能を使用しています。

個人的な見解です。 クリエイターのためのフォントマネージャーと宣伝していますが、1つだけ重要なプレビュー機能が欠けていると思います。 FontBaseが持っている機能のように、色や色付きの背景でフォントを見るプレビューオプションがあればいいと思います。
ドキュメント・トラッキング
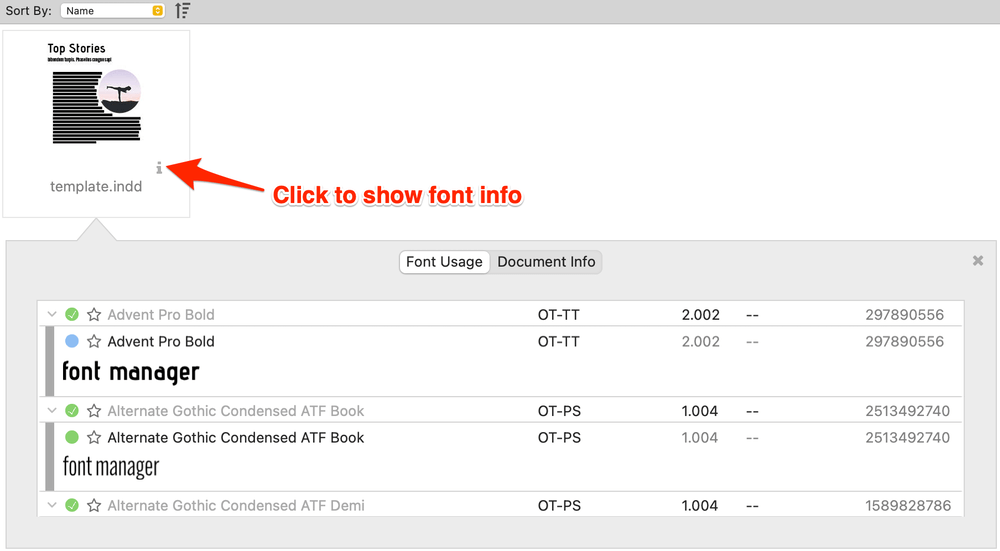
Connect Fontsは、Adobe Illustrator、Photoshop、InDesign、Sketchなどのクリエイティブソフトウェアのフォントを検出できます。 たとえば、InDesignファイルで使用しているフォントを確認したい場合、小さな情報アイコンをクリックすると、「フォント使用状況」と「ドキュメント情報」が表示されます。

フォントが分かれば、今後、同じようなプロジェクトで作業するときに、そのフォントに属性を追加して使うことができます。
この機能は、チームプロジェクトで作業する場合にも有効で、チームメイトとファイルを共有すれば、どのフォントを使用すればよいかがわかり、チームライブラリにアクセスして同じデザインファイルを編集することで一貫性を保つことができます。
個人的な見解です。 デザイナーである私自身、プロジェクト用のフォントコレクションを整理する上で、これは素晴らしい機能です。なぜなら、過去のプロジェクトのフォントをすぐに見つけることができ、将来的に同様のプロジェクトのためのフォントコレクションを作ることができるからです。
クラウドベースのチーム共有
Connect FontsのWeb版でチームライブラリを作成し、チームメンバーを追加してフォントの閲覧、アップロード、収集ができます。 クリエイティブチームにとって、プロジェクトのビジュアルを統一するのに最適な機能です。

作成したチームライブラリはConnect Fontsのデスクトップ版にも表示されるので、デスクトップ版を使ってフォントを整理するのが簡単だと感じたら、そこから作業を行えば、変更内容は自動的にWeb版で更新されます。
個人的な見解です。 クラウドベースのフォントライブラリをチームで使えるのはとても便利で、チームメイトが同じファイル上で編集できるので、本当に時間の節約になります。 また、全員が同じフォントを有効にしているので、フォントが見つからないという問題もありません。
格付けの理由
特徴:4/5
デスクトップ版とブラウザ版の両方があるので、適材適所で使い分けることができます。 クラウドベースのシンプルなブラウザ版は、他のデバイスからフォントにアクセスしたいときや、他の人とプロジェクトを進めるときに便利です(昔はUSBでフォントパックを共有していたことを思い出しますね(笑))。
また、ドキュメントトラッキング機能も便利です。 フォントを探すのにファイルを探すのは時間と手間がかかります。 長期的に複数のプロジェクトに携わるデザイナーには最適な機能です。
ただ、フォントの整理に自由度がないのが少し残念でした。
価格:3.5/5
年間プランが108ドル(約9ドル/月)と、ちょっと割高な気がします。 1回限りの購入オプションがない分、他のフォントマネージャーと比べるとかなり高価な製品になっています。
また、フォント整理の機能はもっと改善できるはずなので、価格については100%納得しているわけではありません。 それでも、予算が気にならなければ試してみる価値はあると思います。 とにかく、15日間の無料トライアルがあるので、自分のワークフローに見合うかどうか見極めるのもいいと思いますね。
ほとんどの機能を活用できるのであればいいのですが、基本的なフォント管理機能しか使わないのであれば、もっとリーズナブルな選択肢を選んでもいいのかもしれませんね。
使いやすさ:3.5/5
Connect Fontsは、その複雑なユーザーインターフェースのために、最も直感的なフォントマネージャではありません。 アプリを実行するときに非常に多くのオプションがあるため、圧倒され、どこから始めればいいのか分からないことがあります。
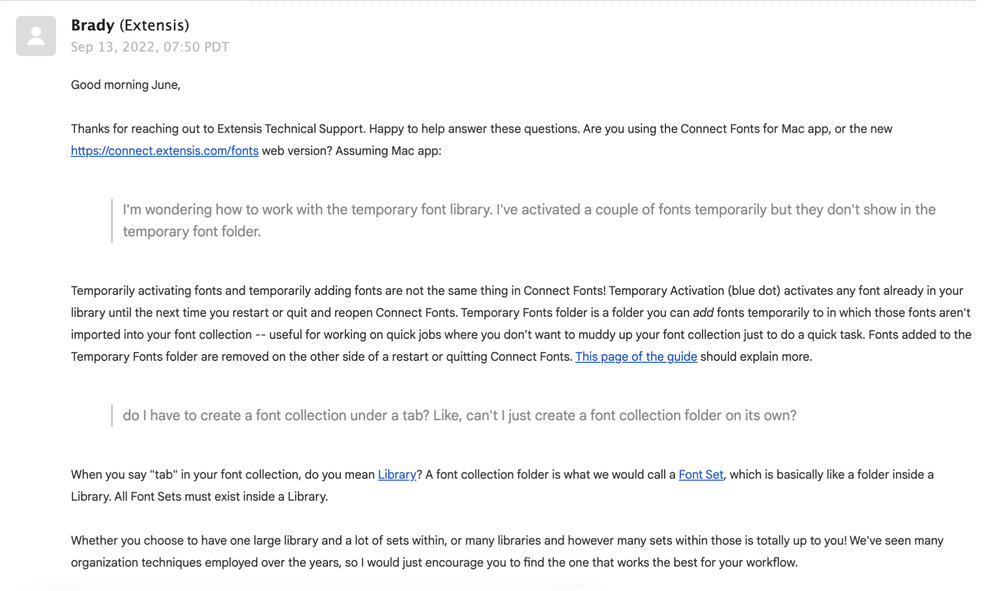
永久起動と一時起動など、初めてだと違いが分からないオプションもあるようです。 また、そのフォントパネルも私には少し分かりにくかったです。 例えば、ローカルライブラリが空な理由、一時ライブラリの使い方など、正直なところ、いくつかの機能についてはチュートリアルを調べないと分からないほどでした。
しかし、一度機能の使い方を覚えてしまえば、今でもかなり簡単にフォント管理のニーズに対応することができます。
サポート:5/5
Extensisのカスタマーサポートにはかなり満足しています。 前述したように、ある機能の使い方を学ぶ必要があったのですが、YouTubeにはまだ多くのビデオチュートリアルがなかったので、Extensis Connect Fontsのサポート(ナレッジベース)のページで助けを求めました。
幸運にも、私は必要な情報をすべて見つけることができました。Connect Fontsは、新しいユーザーが持つかもしれない疑問のほとんどをリストアップした素晴らしい仕事をしていると言わざるを得ません。

その結果、1日以内にすべての質問に回答があり、さらに機能についての詳細な情報を得ることができるページも案内されました。

クリックするとフルスクリーンショットが表示されます。
コネクトフォント代替品
高度な機能を使わない、価格が高い、などの理由でConnect Fontsが自分に合わないと思われる方には、Connect Fontsの代替となる3つの製品をご紹介します。
1. フォントベース
FontBaseは、フォントコレクションの作成やフォントのプレビューなど、必要な機能のほとんどを備えたクロスプラットフォームの無料フォントマネージャで、FontBaseからGoogle Fontsを有効化することができます。
直感的なインターフェースとシームレスなフォント整理機能により、ユーザーは簡単にフォントを選択し整理することができます。 機能に制限があると感じた場合は、アップグレードすることでより高度な機能を3ドル/月、29ドル/年、または180ドルの一括購入で利用することが可能です。
2. 書体
プロのデザイナーであれ、ただのフォント愛好家であれ、TypefaceはシンプルなUIとミニマルなデザインで素早くナビゲートし、フォントを整理できるため、すべての人に適しています。
Typefaceには「Toggle Font Compare」という面白い機能があり、1つのフォントを選択すると、他の選択したフォントのコレクションと重ねて比較することができます。 タイポグラフィをよく扱う人にはクールな機能ですね。
Typeface Appは、App Storeから無料で入手でき、15日間のトライアルの後、35.99ドルで入手できます。または、他の商用Macアプリケーションと一緒にSetappのサブスクリプションで無料で入手することができます。
3. ライトフォント
RightFontは、システムフォントの同期、インポート、整理、Google FontsやAdobe Fontsの有効化が簡単にできます。 何より、Adobe CC、Sketch、Affinity Designerなど、多くのクリエイティブアプリと統合されている点が気に入っています。
デザイナーにとって素晴らしい機能は、ソフトウェアを開いた状態でRightFontのフォントにカーソルを合わせると、ソフトウェア上で作業しているテキストのフォントを直接変更できることです。
また、RightFontは非常にリーズナブルな価格で提供されています。 1つのデバイスに対して59ドルのシングルライセンス、2つのデバイスに対して94ドルからのチームライセンスがあります。 また、15日間の無料トライアルが可能です。
最終評決
コネクトフォントは価値があるのか? 私見ですが、Connect Fontsは先進的な機能もあり、クリエイティブアプリとの連携も可能なので、クリエイターにとっては良い選択肢だと思います。 しかし、基本的なフォント整理に使うだけなら、もっと安価で良い選択肢があると思うので、万人向けではないと思います。
つまり、Connect Fontsは、基本的なフォント整理機能以外に、ドキュメント追跡、チーム共有などの高度な機能を活用できれば、その価値は十分にあるのです。
コネクトフォントを取得するExtensis Connect Fontsを試されましたか? どのフォントマネージャーをお使いですか? このレビューが役に立った、またはソフトウェアについてもっと知りたいという方は、下のコメント欄で自由に共有し、私に知らせてください。

