目次
クリッピングマスクは、Adobe Illustratorのデザイナー必携のツールです。 背景と一緒にテキストを作成したり、画像をシェイプで表示したり、これらのクールで楽しいデザインはすべてクリッピングマスクを作成することで生まれます。
私は8年以上Adobe Illustratorに携わっていますが、その経験から言わせてください。 クリッピングマスクの作成 ポートフォリオ写真の切り抜きから、ポスターのデザインまで、グラフィックデザイナーなら頻繁に利用するツールです。
このチュートリアルでは、クリッピングマスクを作る4つの方法と、便利なヒントを紹介します。
さあ、飛び込もう!
クリッピングマスクとは
クリッピングマスクとは、以下のような形状のことです。 クリッピングパス クリッピングマスクを作成すると、クリッピングパスの範囲内では、その下にあるオブジェクトしか見えません。
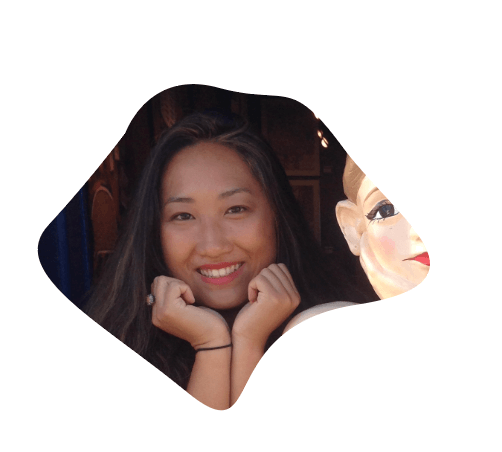
例えば、全身写真(アンダーパーツのオブジェクト)があるが、ヘッドショットだけを見せたい場合、写真の上にシェイプ(クリッピングパス)を作り、ヘッド部分のみを切り取るというものです。
ビジュアルで説明することで、より分かりやすくなります。
クリッピングマスクの作り方4選
Windows版とは多少異なる場合があります。
クリッピングマスクの作成方法は4種類ありますが、どの方法もクリッピングパスが切り抜きたいオブジェクトの上にある必要があることに注意してください。
例えば、この画像のヘッドショットだけを表示させたい。

ステップ1 クリッピングパスを作成します。 このパスはペンツールを使って作成しました。

ステップ2 : クリップしたいオブジェクトの上に置きます。 また、パスを色で塗りつぶすと、パスの位置がはっきりわかります。 パスの選択を解除したときに、輪郭が見えにくくなることがあるからです。

ステップ3 クリッピングパスとオブジェクトの両方を選択します。
ステップ4 ショートカット、右クリック、オーバーヘッドメニュー、または レイヤー パネルに表示されます。
1.ショートカット
コマンド7 (Macユーザーの場合)はクリッピングマスクを作成するためのショートカットです。 Windowsユーザーの場合、これは コントロール7 .

2.オーバーヘッドメニュー
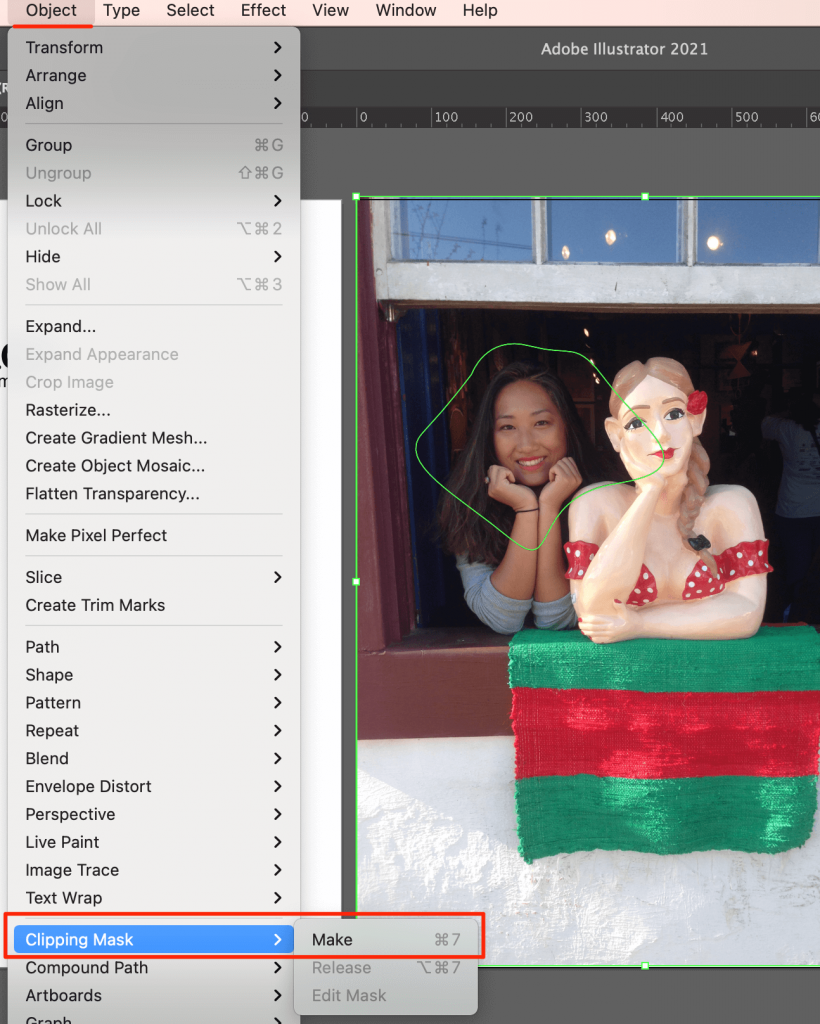
ショートカット派でない方は、作り方も 対象物 > クリッピングマスク > 作る .

3.右クリック
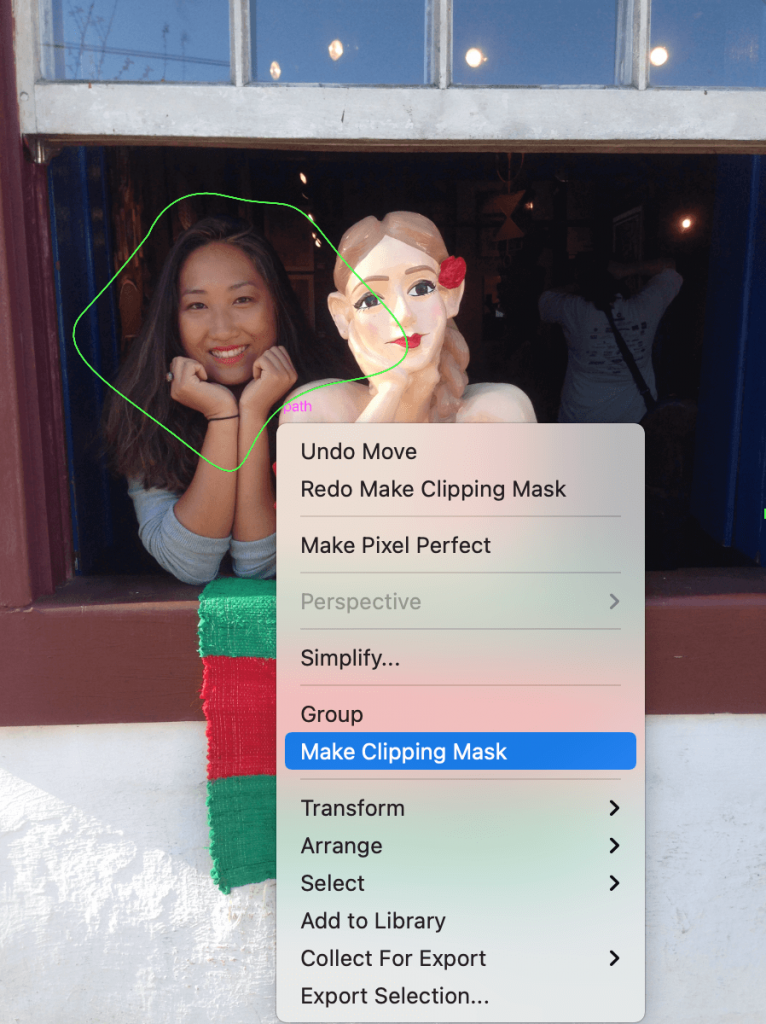
もう一つの方法は、マウスの右クリックで クリッピングマスクの作成 .

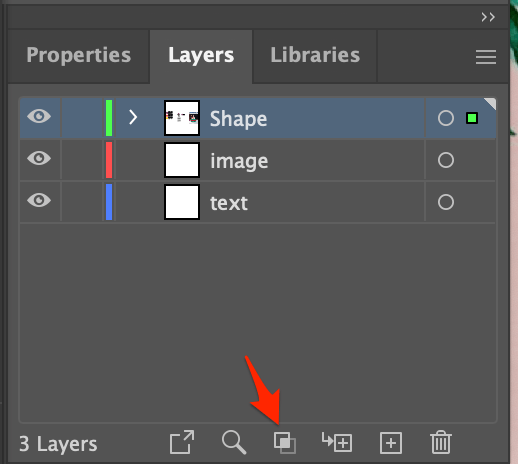
4.レイヤーパネル
の下部にあるクリッピングマスクを作成することもできます。 レイヤー パネルに表示されます。 切り取るオブジェクトは、同じレイヤーまたはグループ内になければならないことを忘れないでください。

ほらね!

よくあるご質問
また、デザイナーの友人が抱く、こんな疑問の答えも知りたいかもしれません。
Illustratorのクリッピングマスクが機能しないのはなぜですか?
クリッピングパスはベクターでなければならないので、例えば、テキストの背景に画像を追加したい場合は、まずテキストをアウトライン化して、クリッピングマスクを作成する必要があることに留意してください。
Illustratorでクリッピングマスクを編集するにはどうすればよいですか?
クリッピングエリアに不満がある場合は、以下のページにアクセスします。 対象物 > クリッピングマスク > 編集内容 をクリックすると、下の画像のように好きな部分を移動して表示することができます。
Adobe Illustratorのクリッピングマスクを元に戻すことはできますか?
ショートカット( コントロール/コマンド 7 ) でクリッピングマスクを解除するか、右クリックで> クリッピングマスクの解除 .
Illustratorの複合クリッピングマスクとは何ですか?
複合クリッピングパスをオブジェクトのアウトラインとして理解することができます。 また、オブジェクトを1つの複合パスにまとめてクリッピングマスクを作成することも可能です。
まとめ
Adobe Illustratorのクリッピングマスクツールでは、多くのクールなことができます。 記事で紹介したヒントを覚えておけば、すぐにこのツールを使いこなすことができるでしょう。
何を作るか楽しみですね。

