Mục lục
Clipping Mask là một công cụ cần phải biết của một nhà thiết kế khác trong Adobe Illustrator. Tạo văn bản với nền, hiển thị hình ảnh theo hình dạng, tất cả những thiết kế vui nhộn và thú vị này đều được tạo bằng cách tạo mặt nạ cắt.
Tôi đã làm việc với Adobe Illustrator hơn tám năm và để tôi nói với bạn, Tạo mặt nạ cắt là một công cụ mà bạn sẽ sử dụng khá thường xuyên với tư cách là một nhà thiết kế đồ họa. Từ những điều đơn giản như cắt ảnh danh mục đầu tư của bạn đến thiết kế áp phích rực rỡ.
Trong hướng dẫn này, tôi sẽ chỉ cho bạn 4 cách để tạo clipping mask cùng với một số mẹo hữu ích.
Hãy bắt đầu!
Clipping Mask là gì
Không có gì phức tạp. Bạn có thể hiểu mặt nạ cắt là một hình được gọi là đường cắt nằm trên các đối tượng như hình ảnh và bản vẽ. Khi bạn tạo mặt nạ cắt, bạn chỉ có thể nhìn thấy đối tượng bên dưới trong khu vực đường cắt.
Ví dụ: bạn có một bức ảnh toàn thân (đối tượng nằm dưới), nhưng bạn chỉ muốn hiển thị ảnh chụp phần đầu của mình, thì bạn tạo một hình dạng (đường cắt) ở trên cùng của bức ảnh để chỉ cắt phần đối tượng. phần đầu của bức tranh.
Bạn vẫn còn bối rối? Hình ảnh sẽ giúp giải thích tốt hơn. Tiếp tục đọc để xem các ví dụ trực quan.
4 cách để tạo mặt nạ cắt
Lưu ý: Ảnh chụp màn hình bên dưới được chụp trên Mac, phiên bản Windows có thể trông hơi khác.
Có bốn cách khác nhau để tạo clippingmặt nạ. Hãy nhớ rằng trong tất cả các phương pháp, đường cắt phải nằm trên đối tượng mà bạn muốn cắt.
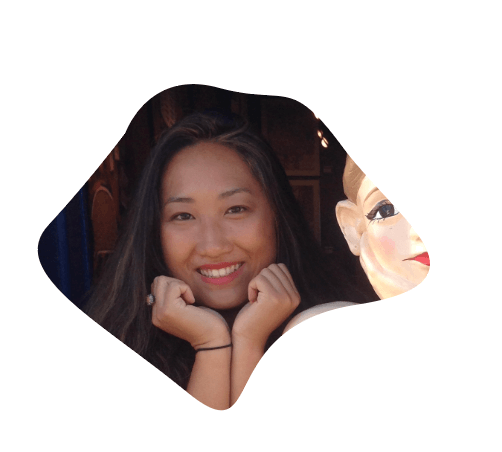
Ví dụ: tôi chỉ muốn hiển thị ảnh chụp cận cảnh của hình ảnh này.

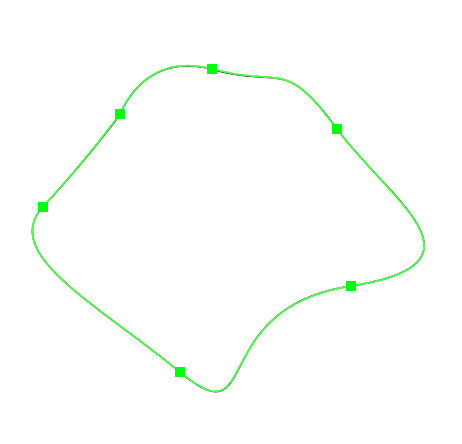
Bước 1 : Tạo đường cắt. Tôi đã sử dụng công cụ bút để tạo đường dẫn này.

Bước 2 : Đặt nó lên trên đối tượng bạn muốn cắt. Bạn cũng có thể tô màu cho đường dẫn để nhìn rõ vị trí của đường dẫn. Bởi vì đôi khi khi bạn bỏ chọn đường dẫn, bạn sẽ khó nhìn thấy đường viền.

Bước 3 : Chọn cả đường cắt và đối tượng.
Bước 4 : Bạn có bốn tùy chọn. Bạn có thể tạo mặt nạ cắt bằng cách sử dụng phím tắt, nhấp chuột phải, từ menu trên cao hoặc trong bảng điều khiển Lớp .
1. Phím tắt
Command 7 (dành cho người dùng Mac) là phím tắt để tạo mặt nạ cắt. Nếu bạn đang dùng Windows, đó là Điều khiển 7 .

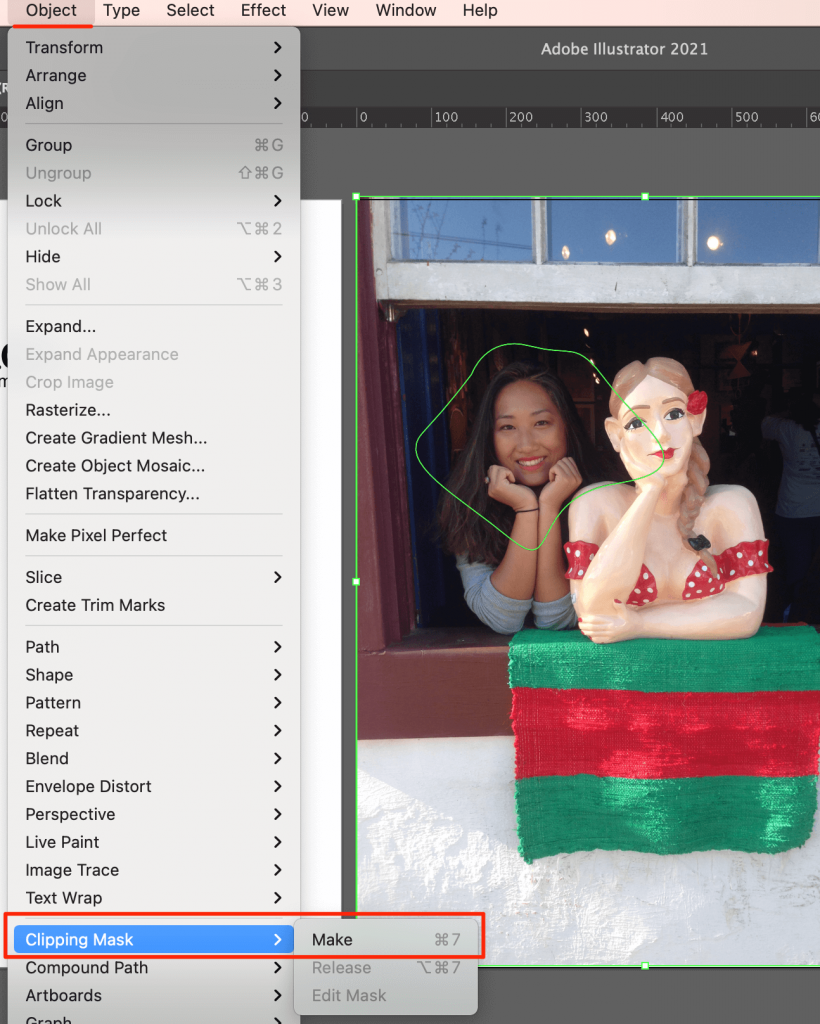
2. Menu trên cao
Nếu bạn không phải là người dùng phím tắt, bạn cũng có thể tạo Đối tượng > Clipping Mask > Tạo .

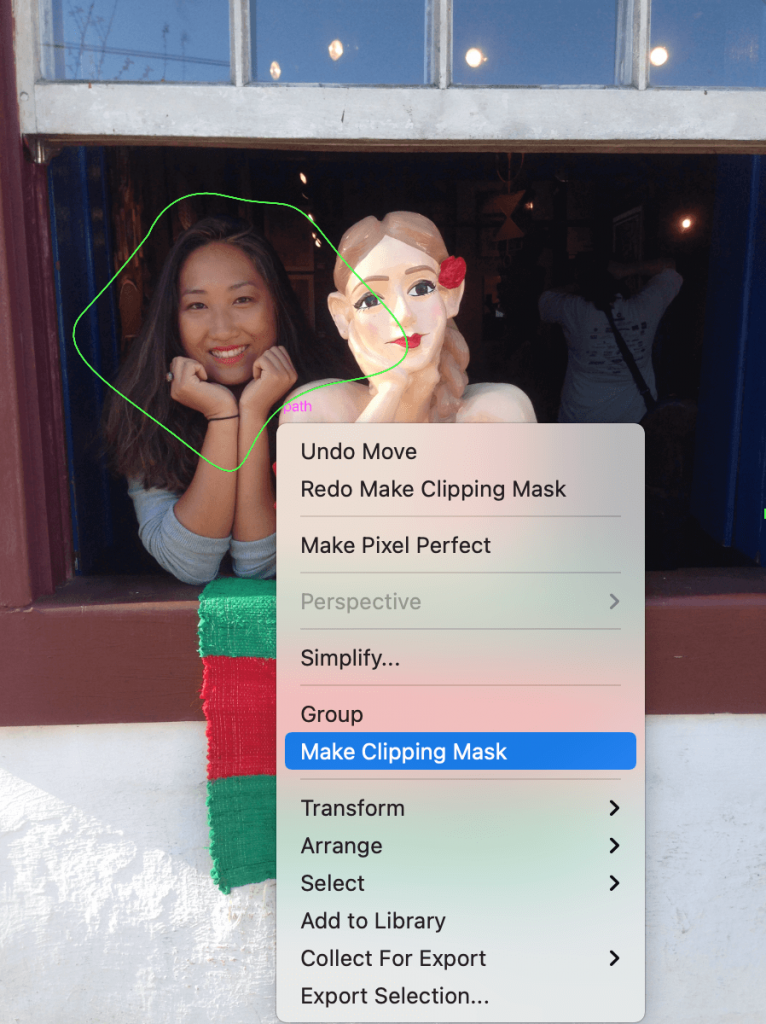
3. Nhấp chuột phải
Một cách khác là nhấp chuột phải -nhấp vào chuột và sau đó nhấp vào Tạo Clipping Mask .

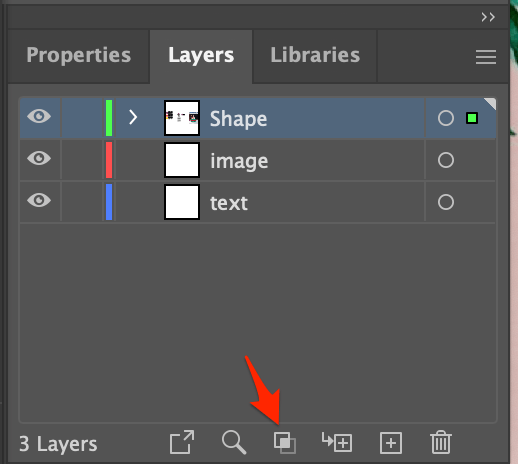
4. Bảng điều khiển lớp
Bạn cũng có thể tạo mặt nạ cắt ở cuối bảng điều khiển Lớp . Hãy nhớ rằng các đối tượng được cắt bớt phải nằm trong cùng một lớp hoặc nhóm.

Vậy là xong!

Câu hỏi thường gặp
Bạn cũng có thể muốn biết câu trả lời cho những câu hỏi nàybạn bè thiết kế của bạn có.
Tại sao clipping mask trong Illustrator không hoạt động?
Hãy nhớ rằng đường cắt phải là một vectơ. Ví dụ: Nếu bạn muốn thêm hình ảnh vào nền văn bản, trước tiên bạn phải phác thảo văn bản rồi tạo mặt nạ cắt.
Làm cách nào tôi có thể chỉnh sửa mặt nạ cắt trong Illustrator?
Không hài lòng với khu vực cắt? Bạn có thể đi tới Đối tượng > Clipping Mask > Chỉnh sửa nội dung và bạn sẽ có thể di chuyển xung quanh hình ảnh bên dưới để hiển thị khu vực bạn thích.
Tôi có thể hoàn tác mặt nạ cắt trong Adobe Illustrator không?
Bạn có thể sử dụng phím tắt ( điều khiển/lệnh 7 ) để nhả mặt nạ cắt hoặc bạn có thể nhấp chuột phải vào > Thả mặt nạ cắt .
Mặt nạ cắt hỗn hợp trong Illustrator là gì?
Bạn có thể hiểu các đường cắt hỗn hợp dưới dạng đường viền đối tượng. Và bạn có thể nhóm các đối tượng thành một đường phức hợp để tạo mặt nạ cắt.
Tóm tắt
Có nhiều điều thú vị bạn có thể làm với công cụ mặt nạ cắt trong Adobe Illustrator. Hãy nhớ những mẹo tôi đề cập trong bài viết và bạn sẽ thành thạo công cụ này ngay lập tức.
Thật nóng lòng muốn xem bạn sẽ làm gì!

