Sisällysluettelo
Vieläkö lataat valmiita katkoviivoja? Ei ole pakko. On luultavasti nopeampaa tehdä katkoviiva itse kuin etsiä ilmainen katkoviiva verkosta.
Tiesin, että katkoviivan tekeminen oli helppoa, mutta minun oli vaikea löytää katkoviivavaihtoehtoa.
Cap & Corner ja viiva-arvo ovat kaksi keskeistä asetusta, joita sinun täytyy työstää. Muuten voit tehdä katkoviivan myös luomalla uuden siveltimen.
Tässä opetusohjelmassa näytän, kuinka tehdä katkoviiva kahdella yksinkertaisella menetelmällä ja annan lisävinkkejä.
Sukelletaan mukaan!
2 tapaa tehdä pisteviiva Adobe Illustratorissa
Voit tehdä katkoviivan luomalla uuden siveltimen tai muuttamalla viiva-asetuksia ja muokkaamalla katkoviivaa.
Huomautus: kuvakaappaukset on otettu Adobe Illustrator CC 2021 Mac-versiosta. Windows- tai muut versiot voivat näyttää erilaisilta.
Menetelmä 1: Luo katkoviiva
Vaihe 1: Valitse Ellipse Tool ja luo pieni ympyrä.

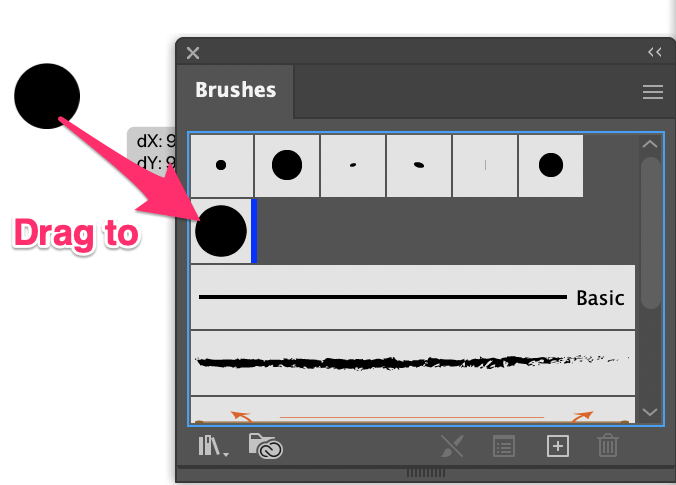
Vaihe 2: Vedä ympyrä sivellinpaneeliin. Jos se ei ole vielä avattu, voit avata sivellinpaneelin ylävalikosta Ikkuna > Harjat .

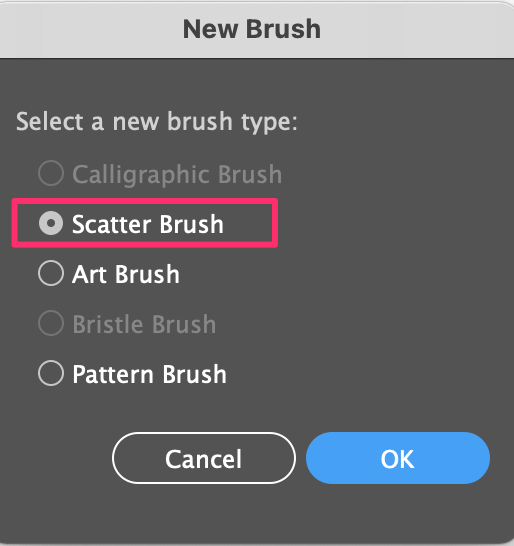
Kun vedät ympyrän Siveltimet-paneeliin, tämä Uusi sivellin -valintaikkuna avautuu, ja näet, että oletussiveltimen oletusvaihtoehto on Scatter Brush . OK .

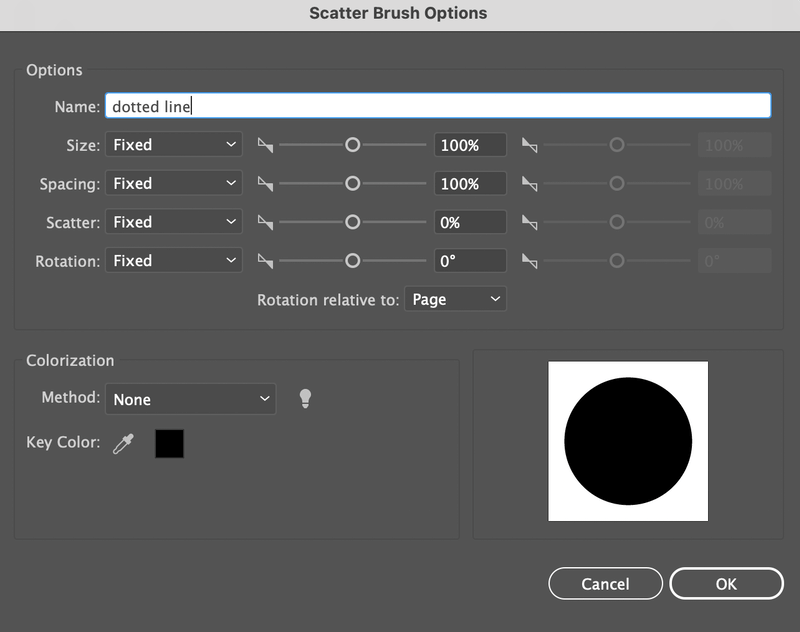
Kun napsautat OK voit muuttaa Scatter Brush Options (Hajotusharjan asetukset). Voit muuttaa harjan nimen ja jättää muut asetukset toistaiseksi.

Vaihe 3: Valitse Linjasegmenttityökalu piirtää viivan.

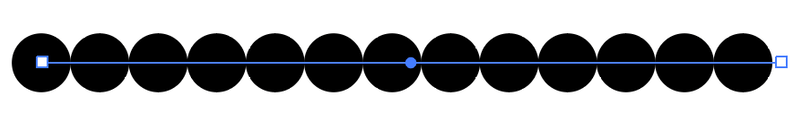
Vaihe 4: Mene takaisin Brushes-paneeliin ja valitse juuri luomaasi katkoviivasivellintä. Näet jotain tällaista.

Kuten näet, pisteiden välissä ei ole tilaa ja ne ovat liian suuria.
Vaihe 5: Kaksoisnapsauta sivellintä Brushes-paneelissa avataksesi Scatter Brush Options -ikkunan uudelleen. Tarkista valintaruutu Esikatselu laatikko ja säädä Koko ja Välimatkat saadaksesi sinulle parhaiten sopivan tuloksen.

Menetelmä 2: Muuta aivohalvaustyyliä
Vaihe 1: Käytä Linjasegmenttityökalu piirtää viivan.
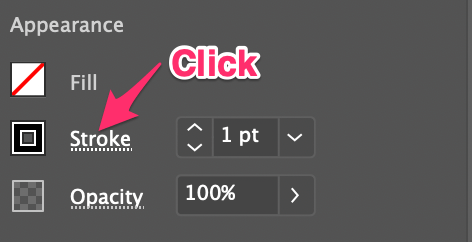
Vaihe 2: Mene osoitteeseen Ulkonäkö paneeli ja klikkaa Aivohalvaus .

Vaihe 3: Säädä asetuksia. Nyt sinulla on joitakin vaihtoehtoja linjan säätämiseen. Muuta Capin arvoksi Pyöreä korkki ja Corner to Pyöreä liitos (keskimmäinen vaihtoehto molemmille).

Tarkista Katkoviiva laatikko ja vaihda kaikki viiva-arvot arvoihin 0 pt. Aukkoarvo määrittää pisteiden välisen etäisyyden, mitä suurempi arvo, sitä pidempi etäisyys. Esimerkiksi laitoin 12 pt, ja se näyttää tältä.

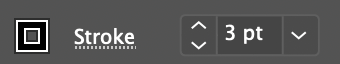
Jos haluat tehdä pisteistä suurempia, valitse viiva ja lisää viivapainoa.


Lisää vinkkejä
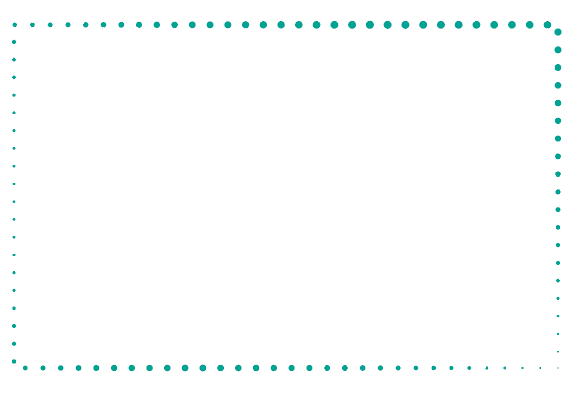
Jos haluat tehdä katkoviivoitettuja tai pistemäisiä muotoja, voit valita minkä tahansa muototyökalun ja vaihtaa sitten viivoitustyyliä.
Jos haluat esimerkiksi luoda pistemäisen suorakulmion. Piirrä suorakulmio valitsemalla suorakulmio-työkalu ja muuta sitten viivaa jommallakummalla edellä mainituista menetelmistä. Voit myös muuttaa pistemäisen viivan väriä muuttamalla viivaväriä.

Haluatko tehdä viivoista hauskempia? Voit muuttaa profiilia. Miten olisi tämä?

Pakkaaminen
Molemmilla menetelmillä voit joustavasti muokata kokoa ja välejä, mutta jos haluat muuttaa katkoviivan väriä, sinun on muutettava viivaväriä.
Teknisesti ottaen voit luoda värisiveltimen, mutta kuinka monta kertaa aiot käyttää samaa väriä? Tämän vuoksi viivojen värin vaihtaminen on tehokkaampaa.

