Sisukord
Powerpoint-tüüpi esitlused on ühed kõige populaarsemad ja tõhusamad viisid teabe esitlemiseks rühmale inimestele. Google Slides on selliste esitluste jaoks parim vahend: see on tasuta ja peaaegu kõigile kättesaadav.
Kuna üha enam meist töötab kaugtööga, on slaidiplaadid muutunud üha olulisemaks äritegevuses, tarkvaraarenduses, müügis, õpetamises ja mujal. Hästi organiseeritud teabe rühmituse kuvamine on hindamatu väärtusega peaaegu kõigis tööstusharudes ja õpikeskkondades.

Sellised slaidiesitlusvahendid nagu Google Slides peaksid olema midagi enamat kui lihtsalt lihtsad leheküljed trükitud teabest. Saate lisada värvi ja stiilifonte, mis pakuvad huvi ja selgust. Saate lisada graafikat, pilte, heli, videot ja isegi animatsiooni. Animatsiooni lisamine võib anda Google Slides'i esitlustele vapustavaid efekte.
Kuidas luua animatsioone Google Slides'is
Nüüd lisame Google Slides'is mõned lihtsad animatsioonid.
Üleminekuefektide lisamine
Üleminekuefektid saab lisada igale slaidile eraldi või võite lisada need kõikidele slaididele pakis.
Nende lisamine toimub järgmiselt:
1. samm : Käivitage Google Slides ja avage oma esitlus.
2. samm : Kui soovite lisada üleminekuid konkreetsetele slaididele, klõpsake sellel slaidil, millele üleminek toimub. Efekt tekib siis, kui liigute eelmiselt slaidilt valitud slaidile.
Kui soovite üleminekut oma esimesele slaidile, looge esimeseks slaidiks tühi slaid. Seejärel saate efekti lisada pärast seda. Kui soovite lisada sama üleminekuefekti igale slaidile, valige kõik slaidid.
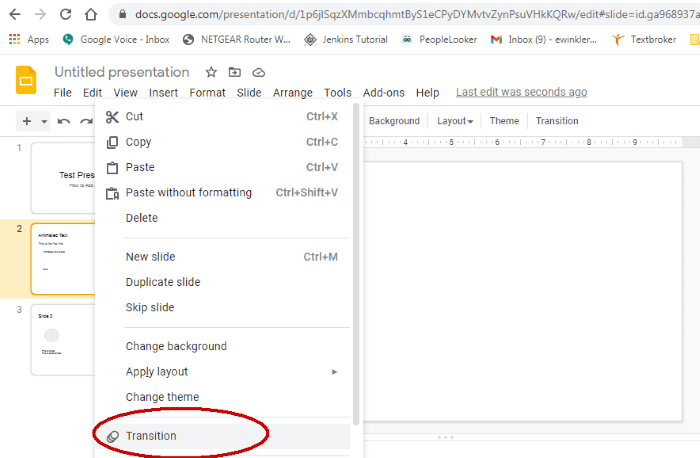
3. samm : Tehke paremklõps ekraani vasakul poolel oleval slaidil ja valige "Üleminek". Võite kasutada ka ekraani ülaosas olevat menüüd, valides "Slaid" ja seejärel "Üleminek".

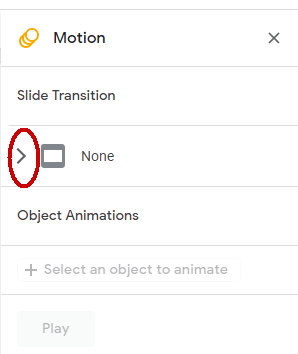
4. samm : Ekraani paremal pool avaneb menüü "Motion". Ülal näete "Slide Transition." Selle all on rippmenüü. Praegu peaks seal olema kirjas "none", kui te pole juba üleminekut lisanud. Klõpsake allapoole noolt "None" kõrval, et tuua rippmenüü esile.

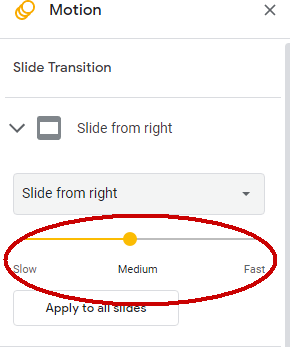
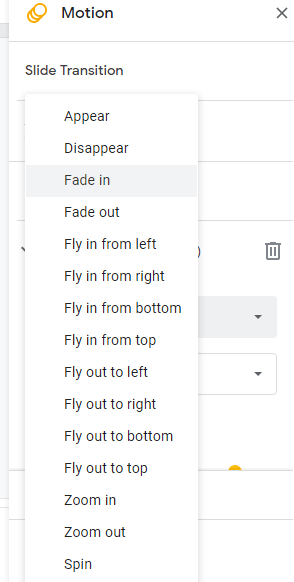
5. samm : Klõpsake rippmenüüs ja valige erinevate üleminekutüüpide hulgast.

6. samm : Seejärel saate reguleerida ülemineku kiirust, kasutades rippmenüü all olevat liugurit.

7. samm : Kui soovite, et üleminek kehtiks kõikidele slaididele, klõpsake nupule "Rakendada kõigile slaididele".
8. samm : Võib-olla soovite katsetada mõnda efekti, et näha, kuidas need välja näevad. Kui see on nii, siis võite klõpsata nupule "Play", et näha, kuidas need välja näevad. See annab teile demonstratsiooni, kuidas teie slaid töötab konkreetse ülemineku ja seadetega. Vajutage lihtsalt nupule "Stop", kui olete lõpetanud.
Objekti animeerimine
Google Slides'is on objektid kõik, mida saate slaidi kujunduses valida, näiteks tekstikast, kuju, pilt jne. Pärast objekti valimist saate sellele lisada animatsiooniefekte. Järgige lihtsalt järgmisi lihtsaid samme:
1. samm : Google Slides'is klõpsake objektil, mida soovite animeerida, et seda valida.
2. samm : Tehke paremklõps, et kuvada kontekstmenüü, seejärel valige "Animatsioon" või klõpsake ekraani ülaosas olevas menüüs "Sisesta" ja valige "Animatsioon".

3. samm : Ekraani paremasse serva ilmub liikumise paneel. See on sama paneel, mida nägite üleminekute loomisel, kuid see on keritud alla animatsiooni sektsiooni.

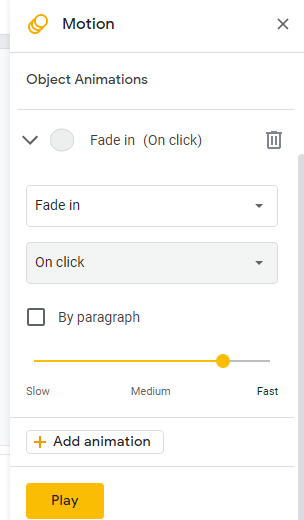
4. samm : Klõpsake esimesel rippmenüül, et valida soovitud animatsiooni tüüp. See võib olla vaikimisi " Fade In", kuid saate valida ka teisi võimalusi, nagu "Fly-In", "Appear" ja paljud teised.

5. samm : Järgmises rippmenüüst valige, kas soovite, et see algaks ekraanil klõpsates, pärast või koos eelneva animatsiooniga.
6. samm : Kui te animeerite tekstikasti ja soovite, et animatsioonid toimuksid iga teksti lõigu kohta, võite märkida märkeruutu "Lõike kaupa".
7. samm : Reguleerige allosas asuvat liugurit, et määrata animatsiooni kiirus aeglaseks, keskmiseks või kiireks.
8. samm : Saate katsetada ja teha kohandusi, kasutades ekraani allosas asuvat nuppu "Play". Teil võib olla vaja proovida erinevaid seadeid. "Play" funktsiooni abil saate näha, kuidas need mõjutavad objekti. Kui olete lõpetanud, klõpsake nupule "Stop".
9. samm : Kui olete lõpetanud, võite liikuda edasi järgmise ülesande juurde. Kõik loodud animatsioonid salvestatakse ja loetletakse samal liikumispaneelil, kui te need esile tõstate.
Täiendavad nõuanded
Nagu näete, on animatsiooni lisamine teie esitlusele tegelikult üsna lihtne. Kasutage ülaltoodud tehnikaid, et muuta üleminekud ainulaadsemaks ja publikule silmatorkavamaks.
Samuti saate animeerida peaaegu kõiki slaididele paigutatud objekte, alates tekstist kuni kujundite ja isegi taustani. Allpool on toodud mõned näpunäited, mis aitavad teil luua suurejoonelisi ja pilkupüüdvaid esitlusi.
- Animatsioone luues märkate, et ekraani vasakus servas olevas slaidimenüüs on animatsioone sisaldavate slaidide juures kolmekohaline sümbol. See aitab teil jälgida, kus teie efektid teie esitluses esinevad.
- Animatsioonid on suurepärased, kuid ärge kasutage neid liiga palju, sest liiga palju kaotavad nad oma tõhususe.
- Kasutage animatsiooni strateegilistes kohtades, kus soovite, et inimesed keskenduksid või et anda märku, et teie teema liigub teises suunas.
- Ära toetu hea esitluse puhul ainult animatsioonile. Sa pead ikka veel kvaliteetset sisu, mida publik saab jälgida ja millest õppida.
- Veenduge, et teie animatsioonide tempo sobib teie ettekandega. Kui see on liiga kiire, ei pruugi kuulajad seda isegi näha. Kui see on liiga aeglane, eksivad nad teie teemast eemale, enne kui te jõuate alustada.
- Testi oma slaidiesitlust alati põhjalikult enne esitlust. Pole midagi hullemat, kui see, et midagi ei tööta, kui sa seda otseülekandena esitled.
Miks kasutada animatsiooni oma slaidil?
Kuigi slaidiesitlused võivad pakkuda palju teavet, võivad need mõnikord muutuda lihtsaks ja isegi igavaks. Keegi ei taha vaadata slaidi järel slaide, millel on tühja tausta taustaga punktid ja tekst.
On teatud osad, mida soovite rõhutada. Peate säilitama huvi - tõenäoliselt ei taha te, et teie kuulajad teie peale magama jääksid.
See on koht, kus animatsioon võib anda lisajõudu, et hoida oma publikut keskendunult ja tähelepanelikult. "Animatsiooni" all me ei räägi Pixari lühifilmi sissejuhatusest. Me mõtleme lihtsat graafilist liikumist, mis tõmbab ja hoiab teie vaatajate tähelepanu.
Mõned näited hõlmavad üksikute punktide libisemist ekraanile, kui klõpsate, mis võimaldab teil avastada iga tekstiosa ükshaaval. See kontrollib infovoolu, takistades teie publikul teie ees lugemist.
Samuti saate lisada tekstile või piltidele sissepimestamise efekti. See võimaldab graafiku või diagrammi ekraanile tulema teatud ajal või siis, kui klõpsate slaidil.
Need animatsioonid mitte ainult ei hoia inimesi teie esitlusele keskendunud, vaid võimaldavad teil ka lasta teavet aeglaselt ekraanile valguda, mitte korraga. See hoiab ära ülekoormuse, aitab teil säilitada lihtsust ja hoiab teie kuulajad nokitsemisest eemal.
Animatsiooni tüübid
Google Slidesis saab kasutada kahte põhilist tüüpi animatsioone. Esimene neist on üleminekud. Need toimuvad siis, kui te "üleminekut" ehk liikute ühelt slaidilt teisele.
Teine tüüp on objektide (või teksti) animatsioon, mille puhul paned konkreetsed objektid või teksti üle ekraani liikuma. Sa võid neid ka sisse- või välja lülitada.
Nii üleminekud kui ka objektianimatsioonid on tõhusad vahendid huvitavate esitluste tegemiseks. Üleminekud köidavad publiku tähelepanu, kui liigute järgmisele slaidile. Objektianimatsioonid võivad teenida mitmeid eesmärke, kas soovite kontrollida infovoolu või lihtsalt püüda publiku pilku.
Viimased sõnad
Animatsioonid võivad muuta teie esitlused huvitavamaks ja põnevamaks. Kasutage neid targalt ja kasutage neid võimaluse korral ära.
Loodame, et see artikkel aitab teil luua suurepärase väljapaneku oma kolleegidele, õpilastele, lugejatele või sõpradele. Nagu tavaliselt, andke meile teada, kui teil on küsimusi või kommentaare.

