Змест
Як графічны дызайнер, які працуе з брэндынгам з 2013 года, я стварыў так шмат брэндавых прадуктаў для школьных праектаў, кліентаў і нават для сябе. Пасля эксперыментаў з рознымі фарматамі Adobe Illustrator я вырашыў, што захаванне файла ў правільным фармаце мае вырашальнае значэнне для якаснай друку.
Я спрабаваў друкаваць у фарматах JPEG, PDF, PNG і г.д. Што ж, я павінен сказаць, што PDF нядрэнны, але калі гаворка ідзе пра прадукты, SVG - мой лепшы выбар.
У гэтым уроку вы даведаецеся, як стварыць файл SVG у Adobe Illustrator, каб падрыхтаваць ваш дызайн для Cricut.
Калі вы не знаёмыя з файламі SVG, вось кароткае тлумачэнне.
Змест [паказаць]
- Што такое файлы SVG
- Як зрабіць/стварыць файлы SVG для Cricut у Adobe Illustrator
- Стварэнне новы файл SVG у Adobe Illustrator
- Пераўтварэнне выявы ў SVG у Adobe Illustrator
- Выснова
Што такое файлы SVG
SVG расшыфроўваецца як Scalable Vector Graphics, а файлы SVG - гэта вектарная графіка высокай разрознасці, якую можна рэдагаваць і маштабаваць без страты якасці выявы. У асноўным выкарыстоўваецца для лагатыпаў, значкоў, інфаграфікі і ілюстрацый.
SVG з'яўляецца папулярным фарматам файла, таму што ён сумяшчальны з розным праграмным забеспячэннем і звычайна выкарыстоўваецца для Cricut, які з'яўляецца разумнай машынай, якая дазваляе вам ствараць персаналізаваныя дызайны на прадуктах.
Зараз давайце паглядзім, як стварыцьперсаналізаваны дызайн і захавайце яго як SVG для Cricut у Adobe Illustrator.
Заўвага: Здымкі экрана з гэтага падручніка ўзяты з версіі Adobe Illustrator CC 2022 для Mac. Windows ці іншыя версіі могуць выглядаць інакш.
Як зрабіць/стварыць файлы SVG для Cricut у Adobe Illustrator
Калі ў вас ужо ёсць выява, якую вы хочаце выкарыстоўваць для Cricut, вы можаце пераўтварыць файл JPEG у SVG . У адваротным выпадку вы можаце стварыць новы дызайн з нуля ў Adobe Illustrator і захаваць яго як SVG для Cricut.
Стварэнне новага файла SVG у Adobe Illustrator
Шчыра кажучы, усё, што вы ствараеце ў Adobe Illustrator, можа быць захавана як SVG, таму што сам Adobe Illustrator з'яўляецца вектарнай праграмай. Так што наперад і стварайце фігуры або тэкст, якія вы хочаце надрукаваць на сваім прадукце.
Напрыклад, дапусцім, што мы хочам стварыць лагатып у Adobe Illustrator і выкарыстоўваць Cricut для стварэння брэндавых прадуктаў.
Крок 1: Стварыце форму, намалюйце, зрабіце ўзор або проста дадайце тэкст у залежнасці ад таго, што вы хочаце надрукаваць. Напрыклад, я хутка выкарыстаў свой планшэт Wacom, каб намаляваць/напісаць гэтыя літары.

Яны ўжо з'яўляюцца вектарамі, асабліва шляхамі, таму наступным крокам з'яўляецца пераўтварэнне іх у формы. Калі вы выкарыстоўвалі тэкст, вам трэба стварыць контур тэксту з дапамогай спалучэння клавіш Shift + Command + O . (Карыстальнікі Windows мяняюць клавішу Command на Ctrl .)
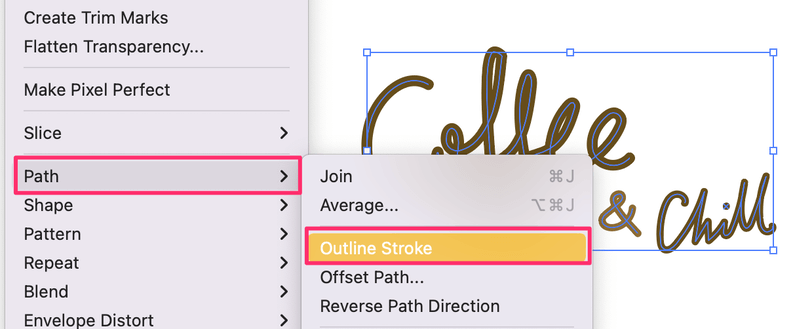
Крок 2: Выберыце шлях,перайдзіце ў верхняе меню і абярыце Аб'ект > Шлях > Контурная лінія .

І вы ўбачыце, што шлях стаў контурам, але паміж штрыхамі ёсць формы, якія перакрываюцца.

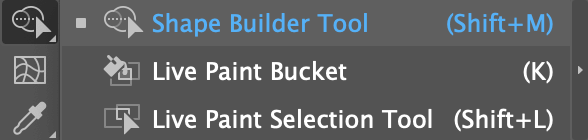
Крок 3: Выберыце контуры і выкарыстоўвайце Канструктар фігур Інструмент (спалучэнне клавіш Shift + M ), каб аб'яднаць фігуры.

Проста правядзіце праз вылучаныя фігуры, пакуль не знікнуць усе перакрываючыяся вобласці.

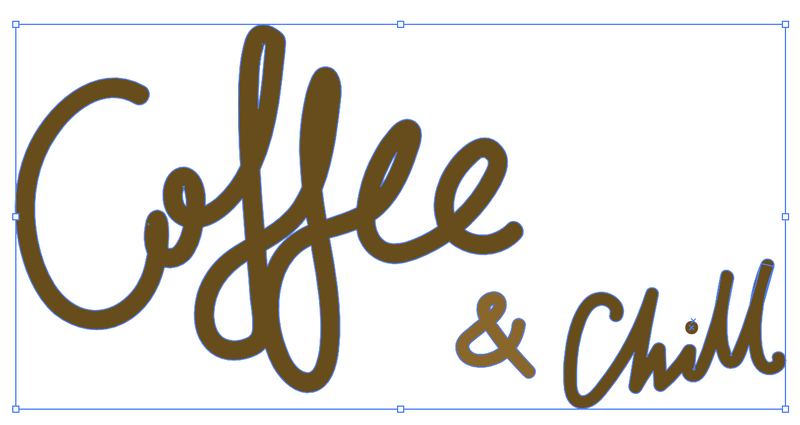
У рэшце рэшт, тэкст павінен выглядаць так, без накладання контураў.

Крок 4: Зменіце памер і дапрацуйце вокладку.
Крок 5: Перайдзіце ў верхняе меню Файл > Захаваць як або Экспарт > Экспартаваць як і выбраць SVG (svg) у якасці фармату. Адзначце опцыю Выкарыстоўваць мантажныя вобласці .

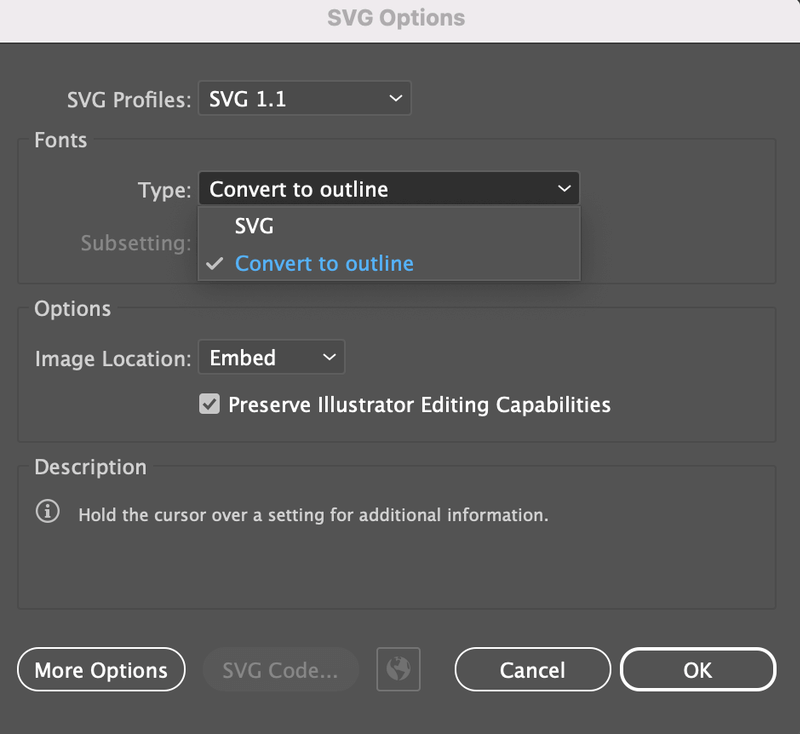
Калі вы націснеце "Захаваць", вам будзе прапанавана выбраць параметры SVG. Вы можаце пакінуць профілі SVG па змаўчанні SVG 1.1 і змяніць тып шрыфтоў на Пераўтварыць у контур .

Націсніце ОК , і вы можаце адкрыць файл SVG у Cricut.
Пераўтварэнне выявы ў SVG у Adobe Illustrator
Напрыклад, вы знайшлі добрую выяву ў інтэрнэце і хочаце надрукаваць яе на сваім прадукт. У гэтым выпадку вы можаце пераўтварыць растравы малюнак у вектарны файл з дапамогай Adobe Illustrator, і вы можаце выкарыстоўваць функцыю Image Trace для лёгкай вектарызацыі выявы.
Аднак гэта працуе толькі тады, калі выява не занадта складаная,у адваротным выпадку вынік трасіроўкі можа быць не ідэальным.
Вось прыклад пераўтварэння выявы ў SVG:
Крок 1: Размясціце і ўбудуйце выяву ў Adobe Illustrator. Напрыклад, я хутка стварыў гэтую выяву на Canva і захаваў яе ў фармаце PNG.

Крок 2: Выберыце відарыс і націсніце Трасіроўка відарыса ў раздзеле Хуткія дзеянні на панэлі Уласцівасці . Вы можаце выбраць вынік трасіроўкі. Паколькі мая выява мае толькі два колеры, я збіраюся выбраць варыянт 3 колеры .

Ваш відарыс ужо вектарызаваны, але ёсць яшчэ некалькі дадатковых крокаў, каб завяршыць яго для экспарту.
Крок 3: Пстрыкніце значок побач з Preset, каб адкрыць панэль Image Trace.

Разгарніце параметр Дадаткова і націсніце Ігнараваць белы . Гэта дазволіць пазбавіцца ад белага фону малюнка.

Крок 4: Націсніце Разгарнуць пад Хуткімі дзеяннямі на панэлі Уласцівасці .

І калі вы хочаце адрэдагаваць вектар, вы можаце разгрупаваць яго. Напрыклад, вы можаце змяніць яго колер.

Крок 5: Перайдзіце ў верхняе меню Файл > Захаваць як або Файл > Экспарт > Экспарт як і абярыце (SVG) svg у якасці фармату файла.
Вось і ўсё! Цяпер вы можаце адкрыць файл SVG у Cricut, каб ствараць персаналізаваныя дызайны!
Выснова
Незалежна ад таго, канвертуеце вы малюнак у вектар або ствараеце нешта з нуля для Cricut, гэтаважна захаваць файл як SVG. Пераканайцеся, што вы акрэслілі тэкст і вектарызавалі малюнак, калі зыходны файл з'яўляецца растравым.

