Mục lục
Hướng dẫn rất hữu ích theo nhiều cách. Ví dụ: tạo mẫu, đo khoảng cách hoặc vị trí và căn chỉnh, là chức năng cơ bản nhất của hướng dẫn.
Là một nhà thiết kế đồ họa làm việc với thương hiệu và thiết kế logo, tôi sử dụng lưới và đường dẫn thông minh cho tất cả các tác phẩm nghệ thuật của mình vì chúng giúp tôi có được kết quả chính xác, thể hiện tính chuyên nghiệp. Khi bạn thiết kế một logo chuyên nghiệp, độ chính xác là tất cả, vì vậy việc sử dụng các hướng dẫn là rất quan trọng.
Có nhiều loại hướng dẫn khác nhau như tôi đã đề cập ngắn gọn, chẳng hạn như lưới và hướng dẫn thông minh. Tôi sẽ giải thích chúng là gì và cách sử dụng chúng trong hướng dẫn này.
Hãy để tôi hướng dẫn bạn.
3 loại hướng dẫn thường được sử dụng
Trước khi thêm hướng dẫn, Illustrator cần bạn cho phép hiển thị chúng. Bạn có thể bật các hướng dẫn từ menu trên cao Chế độ xem và có ba hướng dẫn thường được sử dụng mà tôi sẽ chỉ cho bạn cách thêm ngày hôm nay.
Lưu ý : ảnh chụp màn hình được lấy từ Adobe Illustrator CC 2021 phiên bản Mac. Windows hoặc các phiên bản khác có thể trông khác. Người dùng Windows thay đổi phím Command thành Crtl .
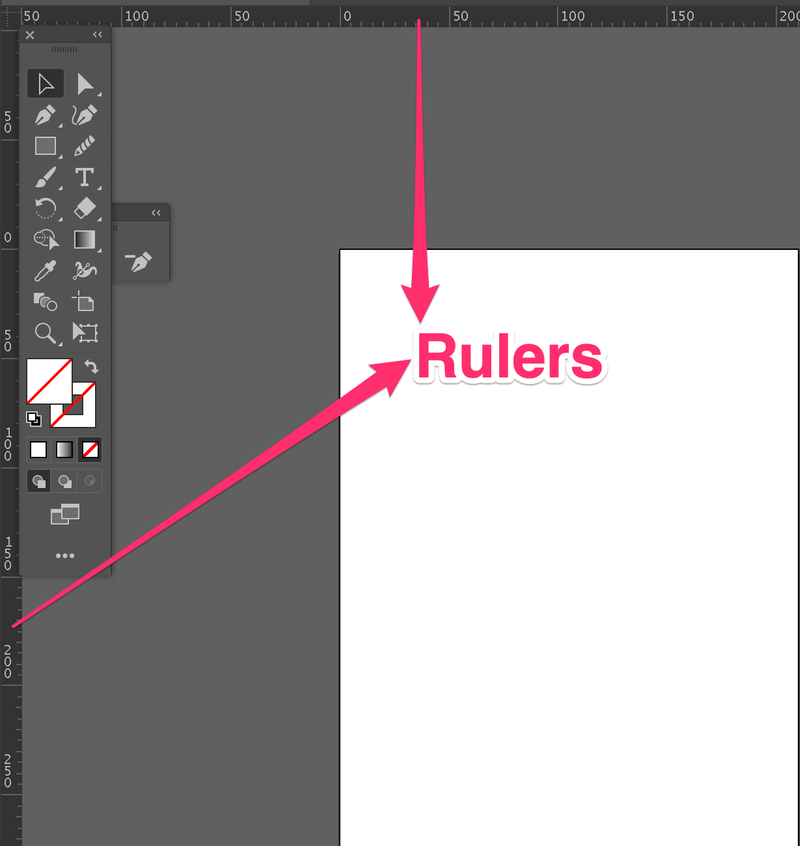
1. Thước kẻ
Thước kẻ giúp bạn xác định các vùng an toàn cho thiết kế của mình và căn chỉnh các đối tượng vào vị trí chính xác. Nó hoạt động tốt nhất khi bạn có một phép đo kích thước mẫu và bạn muốn các đối tượng khác làm theo.
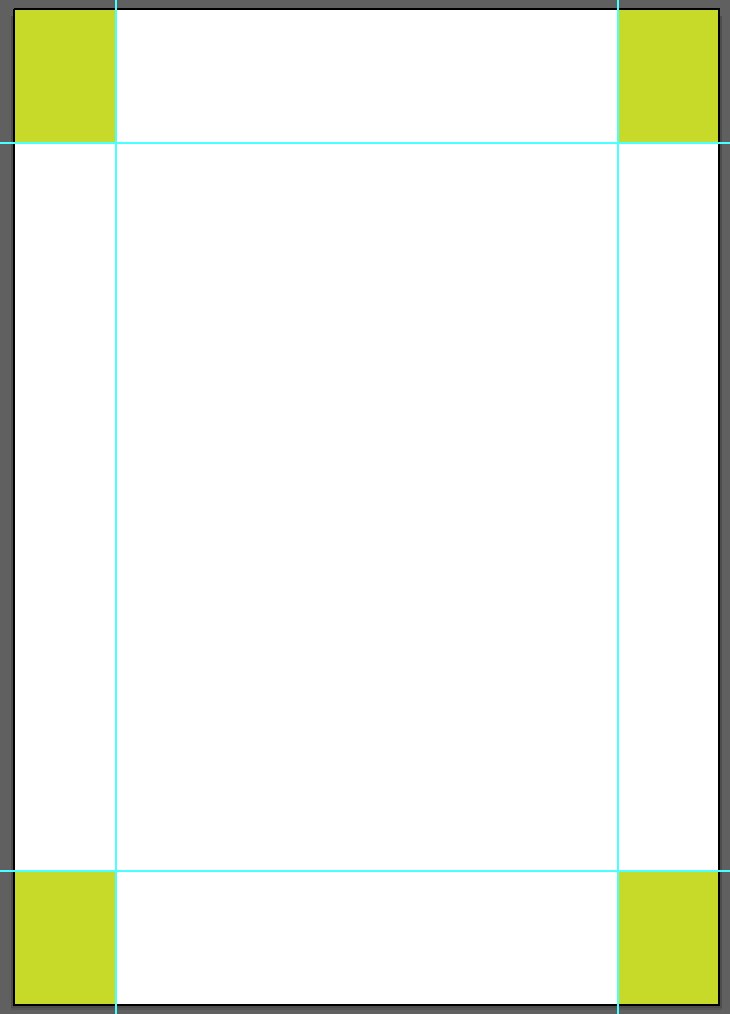
Ví dụ: tôi đã sử dụng thước kẻ để tạo hướng dẫn này cho khu vực an toàn trong thiết kế của mình,bởi vì tôi muốn tác phẩm nghệ thuật chính ở trung tâm và không muốn bất kỳ tác phẩm nghệ thuật quan trọng nào vượt ra ngoài hướng dẫn.
Mẹo: Điều quan trọng là phải giữ tác phẩm nghệ thuật của bạn ở khu vực an toàn, đặc biệt là khi bạn in để tránh cắt bỏ một phần tác phẩm của mình. Và sự chú ý của chúng tôi có xu hướng tập trung vào trung tâm, vì vậy hãy luôn đặt thông tin quan trọng ở giữa bản vẽ của bạn.

Thật dễ dàng để thêm hướng dẫn bằng cách sử dụng thước kẻ, về cơ bản chỉ cần nhấp và kéo, nhưng như tôi đã đề cập trước đó, bước đầu tiên là cho phép hiển thị.
Bước 1: Chuyển đến menu trên cao và chọn Chế độ xem > Thước kẻ . Một tùy chọn dễ dàng hơn là sử dụng phím tắt Command + R (Bạn có thể ẩn thước bằng phím tắt tương tự). Thước kẻ được hiển thị ở phía trên và bên trái của tài liệu.

Bước 2: Chọn Công cụ Hình chữ nhật để tạo phép đo mẫu về khoảng cách bạn muốn tác phẩm nghệ thuật chính của mình tính từ các cạnh của bảng vẽ. Kéo hình chữ nhật đến bất kỳ góc nào trong bốn góc.

Bước 3: Nhấp vào thước và kéo đường chỉ dẫn đến cạnh của hình chữ nhật. Việc bạn nhấp và kéo thước nào trước không quan trọng.

Tạo bản sao của mẫu hình chữ nhật và di chuyển chúng đến tất cả các góc của bảng vẽ. Kéo thước kẻ để tạo hướng dẫn cho tất cả các mặt của bảng vẽ.

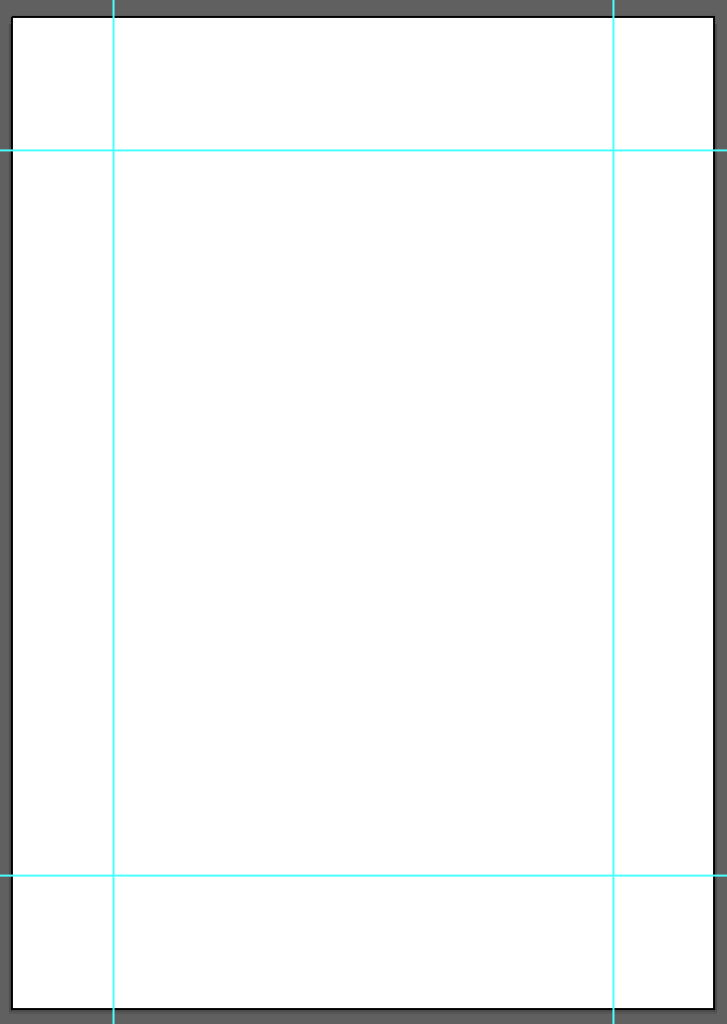
Sau khi thêm các đường dẫn, bạn có thể xóa các hình chữ nhật. Nếu bạn muốn tránhvô tình di chuyển các thanh dẫn, bạn có thể khóa chúng bằng cách chuyển lại menu trên cao và chọn Xem > Hướng dẫn > Khóa thanh dẫn .

Ngoài việc tạo hướng dẫn cho khu vực an toàn của tác phẩm nghệ thuật, bạn cũng có thể sử dụng hướng dẫn để căn chỉnh và định vị văn bản hoặc các đối tượng khác.

Khi hoàn thành thiết kế cuối cùng, bạn có thể ẩn các hướng dẫn bằng cách chọn Xem > Hướng dẫn > Ẩn hướng dẫn .
2. Lưới
Lưới là các ô vuông hiển thị phía sau tác phẩm nghệ thuật của bạn khi bạn kích hoạt chúng. Khi bạn thiết kế một logo chuyên nghiệp, bạn sẽ cần một số trợ giúp từ lưới. Nó giúp bạn có được các điểm và chi tiết chính xác cho thiết kế của mình.

Nếu bạn muốn sử dụng lưới làm hướng dẫn để tạo logo của mình hoặc chỉ đơn giản là lấy ý tưởng về khoảng cách giữa các đối tượng, bạn có thể chuyển đến menu trên cao và chọn Chế độ xem > Hiển thị Lưới để xem các lưới.
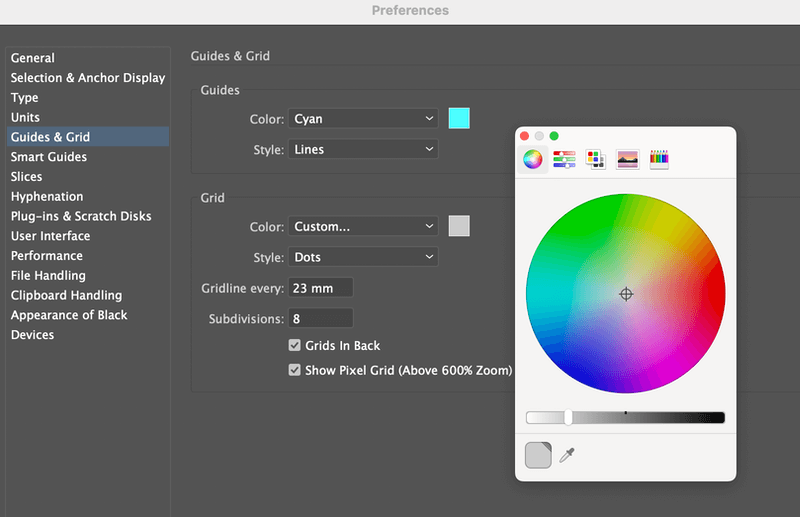
Các đường lưới mặc định hiển thị trên bảng vẽ có màu khá nhạt, bạn có thể thay đổi màu sắc, kiểu lưới hoặc kích thước từ menu Tùy chọn. Như bạn có thể thấy, bạn cũng có thể thay đổi cài đặt cho hướng dẫn.

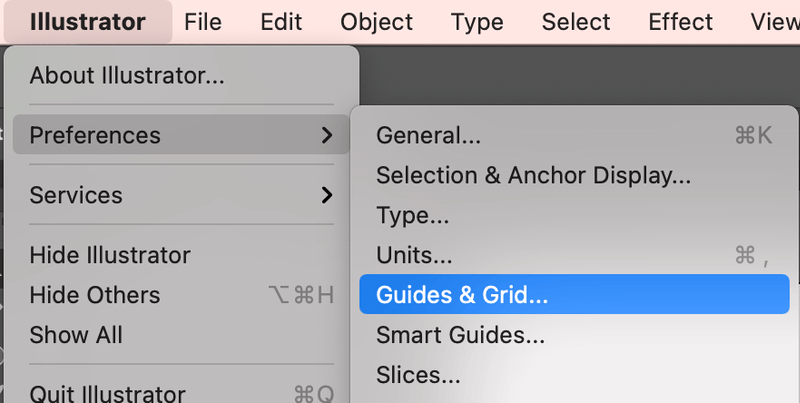
Chuyển đến menu trên cao và chọn Người minh họa > Tùy chọn > Hướng dẫn & Lưới (Người dùng Windows chọn Chỉnh sửa > Tùy chọn > Hướng dẫn & Lưới từ menu trên cao).

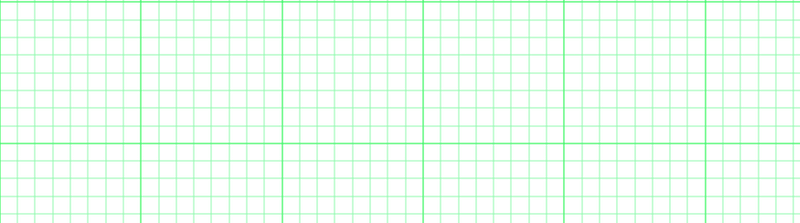
Ví dụ: tôi đặt kích thước lưới nhỏ hơn một chút và thay đổi màu của đường lướisang màu xanh nhạt.

3. Hướng dẫn thông minh
Hướng dẫn thông minh ở khắp mọi nơi. Khi bạn di chuột lên hoặc chọn một đối tượng, hộp đường viền mà bạn nhìn thấy là hướng dẫn cho bạn biết bạn đang làm việc trên lớp nào vì màu đường viền giống với màu của lớp.

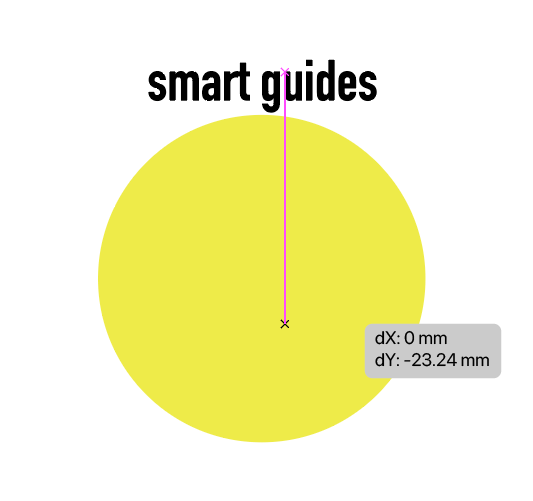
Hướng dẫn thông minh cũng giúp bạn căn chỉnh đối tượng mà không cần sử dụng công cụ căn chỉnh. Khi bạn di chuyển xung quanh một đối tượng, bạn sẽ thấy các giá trị x và y cũng như các điểm giao nhau được hướng dẫn bởi đường chỉ dẫn màu hồng.

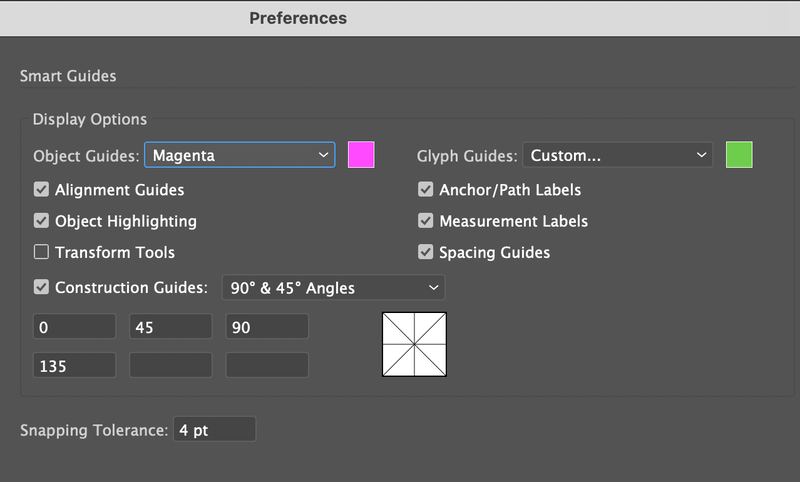
Nếu chưa kích hoạt, bạn có thể thiết lập nhanh từ menu trên cao Xem > Hướng dẫn thông minh hoặc sử dụng phím tắt Command + U . Tương tự như hai hướng dẫn còn lại, bạn có thể thay đổi một số cài đặt từ menu tùy chọn.

Kết luận
Thêm hướng dẫn trong Illustrator về cơ bản là cho phép tài liệu hiển thị hướng dẫn. Bạn sẽ tìm thấy tất cả các tùy chọn hướng dẫn từ menu Xem và nếu bạn cần thay đổi cài đặt hướng dẫn, hãy chuyển đến menu Tùy chọn. Đó là khá nhiều về việc thêm hướng dẫn trong Adobe Illustrator.

