Daftar Isi
Misalnya, membuat templat, mengukur jarak atau posisi, dan menyelaraskan, adalah fungsi paling dasar dari pemandu.
Sebagai seorang desainer grafis yang bekerja dengan branding dan desain logo, saya menggunakan kisi-kisi dan panduan cerdas untuk semua karya seni saya karena mereka membantu saya mendapatkan hasil yang akurat yang menunjukkan profesionalisme. Ketika Anda mendesain logo profesional, presisi adalah segalanya, jadi menggunakan panduan itu penting.
Ada beberapa jenis panduan yang berbeda seperti yang saya sebutkan secara singkat, seperti kisi-kisi dan panduan pintar. Saya akan menjelaskan apa itu dan bagaimana menggunakannya dalam tutorial ini.
Biarkan saya menjadi pemandu Anda.
3 Jenis Panduan yang Umum Digunakan
Sebelum menambahkan panduan, Illustrator memerlukan izin Anda untuk menampilkannya. Anda dapat mengaktifkan panduan dari menu overhead Lihat dan ada tiga panduan yang umum digunakan yang akan saya tunjukkan kepada Anda cara menambahkannya hari ini.
Catatan : tangkapan layar diambil dari Adobe Illustrator CC 2021 versi Mac. Windows atau versi lain dapat terlihat berbeda. Perintah kunci untuk Crtl .
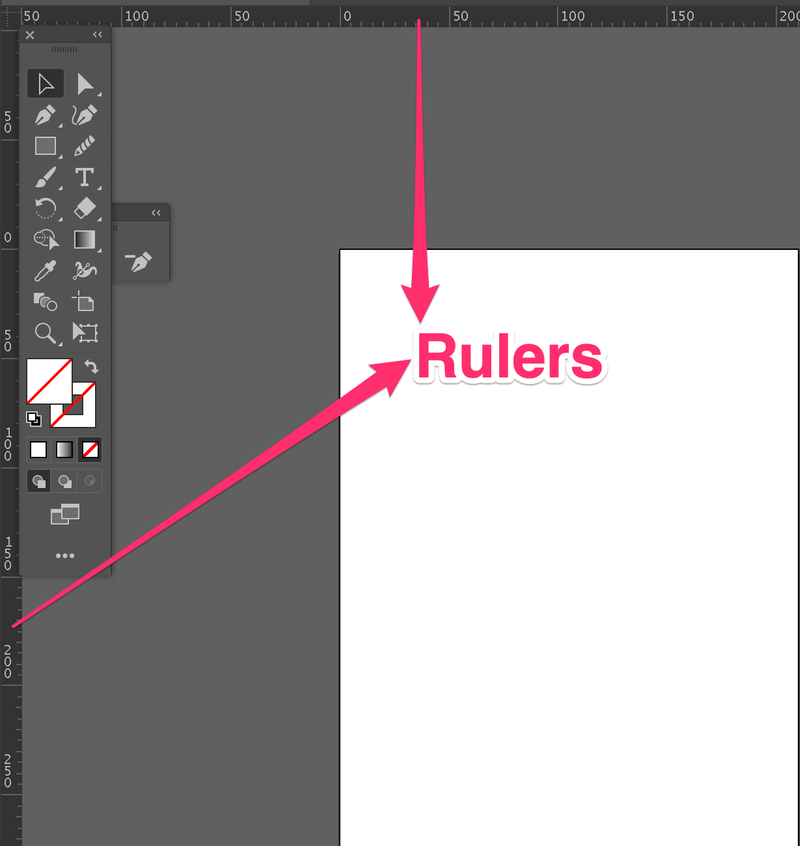
1. Penguasa
Penggaris membantu Anda menentukan area aman untuk desain Anda dan menyelaraskan objek ke posisi yang akurat. Ini bekerja paling baik ketika Anda memiliki pengukuran ukuran sampel dan Anda ingin objek lain mengikutinya.
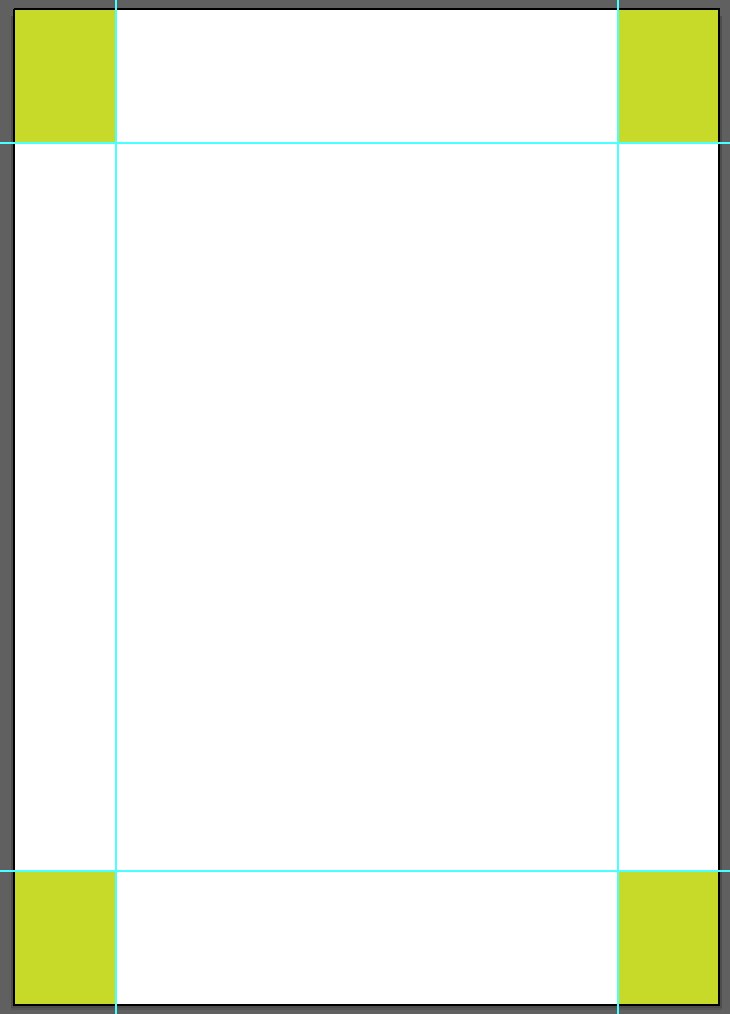
Contohnya, saya menggunakan penggaris untuk menciptakan panduan ini untuk area aman desain saya, karena saya ingin karya seni utama berada di tengah dan tidak ingin karya seni penting apa pun melampaui panduan.
Tip: Penting untuk menjaga karya seni Anda di area yang aman terutama ketika Anda mencetak untuk menghindari pemotongan bagian dari pekerjaan Anda. Dan perhatian kita cenderung fokus pada bagian tengah, jadi selalu letakkan informasi penting di tengah artboard Anda.

Cukup mudah untuk menambahkan panduan menggunakan penggaris, pada dasarnya hanya klik dan seret, tetapi seperti yang saya sebutkan sebelumnya, langkah pertama adalah memberikan izin untuk ditampilkan.
Langkah 1: Buka menu di atas kepala dan pilih Lihat > Penguasa Pilihan yang lebih mudah adalah menggunakan shortcut keyboard Perintah + R (Anda bisa menyembunyikan penggaris dengan menggunakan shortcut yang sama). Penggaris ditampilkan pada sisi atas dan kiri dokumen.

Langkah 2: Pilih Rectangle Tool untuk membuat contoh pengukuran seberapa jauh Anda ingin karya seni utama Anda berada dari tepi artboard. Seret persegi panjang ke salah satu dari empat sudut.

Langkah 3: Klik pada penggaris dan seret garis pedoman untuk memenuhi sisi persegi panjang. Tidak masalah penggaris mana yang Anda klik dan seret terlebih dahulu.

Buat salinan sampel persegi panjang dan pindahkan ke semua sudut artboard. Seret penggaris untuk membuat panduan untuk semua sisi artboard.

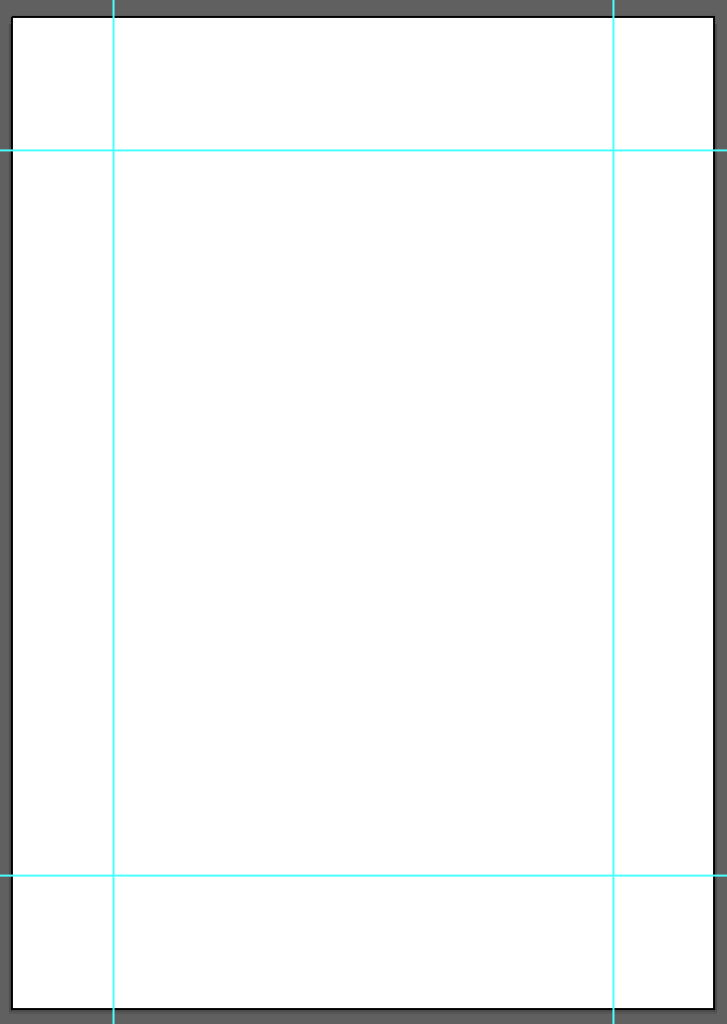
Setelah pemandu ditambahkan, Anda dapat menghapus persegi panjang. Jika Anda ingin menghindari pemindahan pemandu secara tidak sengaja, Anda dapat menguncinya dengan masuk ke menu overhead lagi dan pilih Lihat > Panduan > Panduan Kunci .

Selain membuat panduan untuk area aman karya seni, Anda juga dapat menggunakan panduan untuk menyelaraskan dan memposisikan teks atau objek lainnya.

Apabila Anda sudah selesai dengan desain final, Anda bisa menyembunyikan panduan dengan memilih Lihat > Panduan > Sembunyikan Panduan .
2. Grid
Kisi-kisi adalah kotak persegi yang ditampilkan di belakang karya seni Anda saat Anda mengaktifkannya. Saat Anda mendesain logo profesional, Anda akan membutuhkan bantuan dari kisi-kisi. Ini membantu Anda mendapatkan poin dan detail yang tepat untuk desain Anda.

Jika Anda ingin menggunakan kisi-kisi sebagai panduan untuk membuat logo Anda atau sekadar mendapatkan ide tentang jarak antar objek, Anda bisa pergi ke menu overhead dan pilih Lihat > Tampilkan Kisi-kisi untuk melihat kisi-kisi.
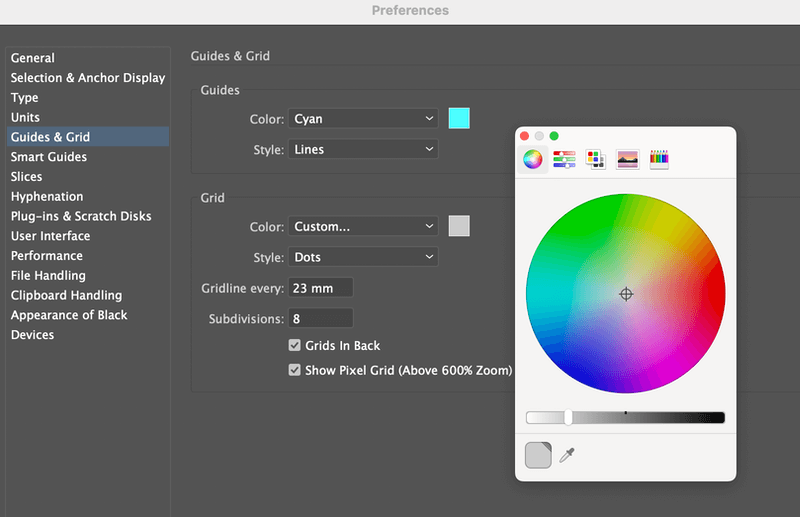
Garis grid default yang ditampilkan pada artboard memiliki warna yang cukup terang, Anda dapat mengubah warna, gaya grid, atau ukuran dari menu Preferences. Seperti yang Anda lihat, Anda juga dapat mengubah pengaturan untuk panduan.

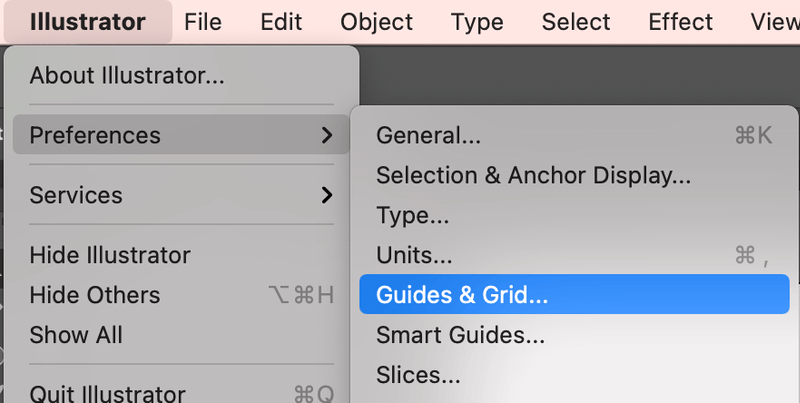
Buka menu di atas kepala dan pilih Ilustrator > Preferensi > Panduan &; Kisi-kisi (Pengguna Windows memilih Edit > Preferensi > Panduan &; Kisi-kisi dari menu di atas kepala).

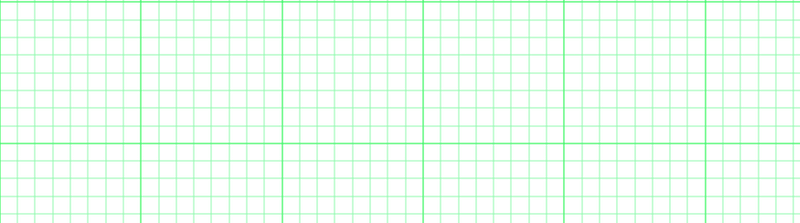
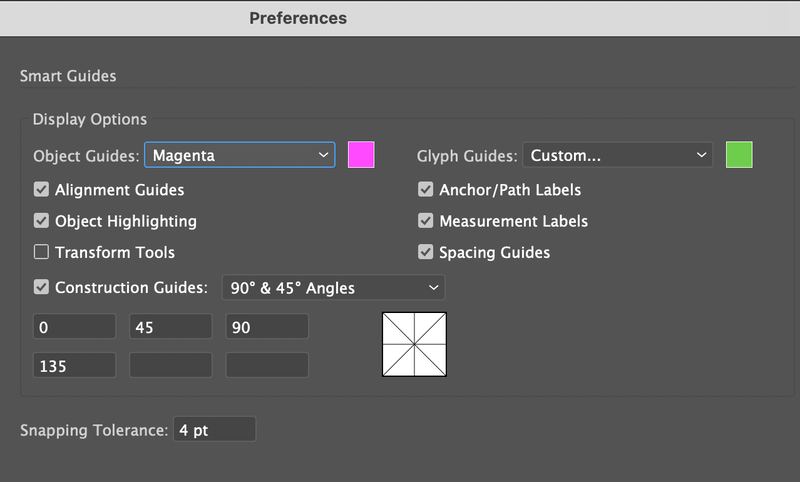
Contohnya, saya menetapkan ukuran kisi-kisi sedikit lebih kecil dan mengubah warna garis kisi-kisi menjadi hijau muda.

3. Panduan Cerdas
Smart Guides ada di mana-mana. Ketika Anda mengarahkan kursor atau memilih objek, kotak garis besar yang Anda lihat adalah panduan untuk memberi tahu Anda layer mana yang sedang Anda kerjakan karena warna garis besar sama dengan warna layer.

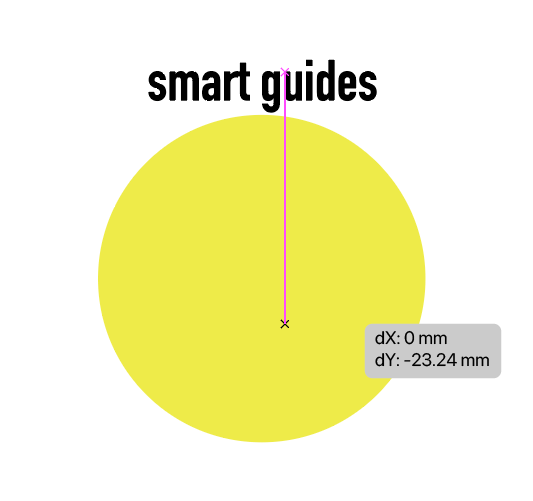
Smart Guides juga membantu Anda menyelaraskan objek tanpa menggunakan alat penyelarasan. Ketika Anda bergerak di sekitar objek, Anda akan melihat nilai x dan y dan titik-titik yang berpotongan dipandu oleh panduan merah muda.

Jika Anda belum mengaktifkannya, Anda bisa mengaturnya dengan cepat dari menu di atas kepala Lihat > Panduan Cerdas atau gunakan pintasan keyboard Perintah + U Sama seperti dua panduan lainnya, Anda dapat mengubah sebagian pengaturan dari menu preferensi.

Kesimpulan
Menambahkan panduan di Illustrator pada dasarnya memungkinkan dokumen untuk menampilkan panduan. Anda akan menemukan semua opsi panduan dari menu View dan jika Anda perlu mengubah pengaturan panduan, buka menu Preferences. Itu cukup banyak tentang menambahkan panduan di Adobe Illustrator.

