فہرست کا خانہ
جبکہ کینوا کے پلیٹ فارم پر کوئی مخصوص سپر اسکرپٹ بٹن نہیں ہے، آپ دو مختلف ٹیکسٹ بکس بنا کر اپنے کام میں سپر اسکرپٹس بنا اور شامل کرسکتے ہیں۔ سپر اسکرپٹ کی معلومات کو دوسرے باکس میں ٹائپ کریں، اسے چھوٹا بنائیں، اور جگہ کو "نارمل" سائز والے ٹیکسٹ باکس کے اوپر مماثل کرنے کے لیے دوبارہ ترتیب دیں۔
کی خوشیوں اور عجائبات کے بارے میں ہماری تازہ ترین بلاگ پوسٹ میں خوش آمدید آپ کی تمام ڈیزائن کی ضروریات کے لیے کینوا کا استعمال۔ میرا نام کیری ہے، اور میں ایک فنکار اور ڈیزائنر ہوں جو واقعی ویب سائٹ پر صارفین کے لیے دستیاب تمام تکنیکوں اور ٹولز کو تلاش کرنا پسند کرتا ہے۔ خاص طور پر ابتدائیوں کے لیے، تکنیکوں میں مہارت حاصل کرنے کی یہ ترکیبیں یقیناً مددگار ثابت ہوں گی اور مستقبل میں آپ کا وقت بچائیں گی!
اس پوسٹ میں، میں وضاحت کروں گا کہ سپر اسکرپٹ کیا ہے اور آپ انہیں اپنے کینوا ڈیزائنز میں کیسے شامل کر سکتے ہیں۔ بنیادی طور پر، یہ تکنیک ٹیکسٹ بکس میں ہیرا پھیری کرنے اور پھر انہیں ایک ساتھ گروپ کرنے کے بارے میں ہے، لہذا یہ سیکھنا بالکل بھی مشکل نہیں ہے!
کیا آپ اس میں داخل ہونے اور اپنے کینوا پروجیکٹس میں سپر اسکرپٹس بنانے کا طریقہ سیکھنے کے لیے تیار ہیں؟ خوفناک. یہ رہے!
کلیدی ٹیک ویز
- فی الحال، کینوا کے پاس آپ کے پروجیکٹ کے اندر خودکار طور پر سپر اسکرپٹس تیار کرنے کے لیے بٹن نہیں ہے۔
- آپ صرف شامل کر سکیں گے۔ ٹیکسٹ بکس میں سپر اسکرپٹس اور کسی بھی امیج میں نہیں۔
- سپر اسکرپٹ بنانے کے لیے، آپ کو دو الگ الگ ٹیکسٹ بکس بنانے ہوں گے اور ہر ایک میں ٹائپ کرنے کے بعد، سائز تبدیل کرنا ہوگا۔دوسرا چھوٹا بننے کے لیے۔ آپ سپر اسکرپٹ کا اثر بنانے کے لیے اس چھوٹے باکس کو اصل کے اوپر لے جا سکتے ہیں۔
- اپنے کینوس پر ترمیم اور ڈیزائننگ کو جاری رکھنے کے لیے، ایک بار جب آپ اپنا متن سپر اسکرپٹ کے ساتھ بنا لیں، ان افراد کو ایک ساتھ گروپ کریں۔ ٹیکسٹ باکسز تاکہ آپ انہیں ایک تیز کارروائی میں منتقل کر سکیں اور وہ ایک ساتھ بند رہیں گے۔
سپر اسکرپٹ کیا ہے اور اسے اپنے پروجیکٹس میں کیوں بنائیں
آپ سوچ رہے ہوں گے کہ کیا ایک سپر اسکرپٹ بالکل ٹھیک ہے، اور کوئی اسے اپنے ڈیزائن پروجیکٹس میں کیوں شامل کرنا چاہے گا۔ ٹھیک ہے، ایک سپر اسکرپٹ صرف متن ہے جو باقاعدہ متن سے تھوڑا اوپر ظاہر ہوتا ہے ۔
> انفوگرافکس، یا میڈیا جس میں ڈیٹا، سائنسی یا ریاضیاتی مساوات، یا فارمولے شامل ہیں۔پلیٹ فارم پر ڈیزائننگ کے سلسلے میں، اس وقت، کینوا کے پاس کوئی مخصوص بٹن نہیں ہے جو آپ کے متن کو خود بخود سپر اسکرپٹ میں بدل دے گا۔ .
تاہم، آپ کے متن میں اس اثر کو حاصل کرنے کے لیے ایک آسان عمل باقی ہے۔ اس کے علاوہ، یہ نوٹ کرنا بھی ضروری ہے کہ سپر اسکرپٹس کو کسی بھی تصویر میں شامل نہیں کیا جا سکے گا، صرف ٹیکسٹ بکس میں۔
کینوا میں اپنے کام میں سپر اسکرپٹس کیسے بنائیں اور شامل کریں
جیسا کہ میںپہلے بیان کیا گیا، جبکہ کینوا کے پاس آپ کے متن میں سپر اسکرپٹس کو خود بخود تیار کرنے کے لیے بٹن نہیں ہے (میری خواہش ہے کہ وہ ایسا کریں!)، یہ واقعی آپ کی اپنی تخلیق کرنا مشکل نہیں ہے۔ آپ کو صرف یہ جاننے کی ضرورت ہے کہ ٹیکسٹ بکس کیسے بنائیں اور پہلے سے تیار کردہ سپر اسکرپٹ کا بھرم پیدا کرنے کے لیے ان کا سائز تبدیل کریں!
کینوا پر اپنے ٹیکسٹ میں سبسکرپٹس شامل کرنے کا طریقہ سیکھنے کے لیے ان مراحل پر عمل کریں:
<0 مرحلہ 1:آپ کا پہلا قدم کینوا میں لاگ ان کرنا ہوگا جو بھی اسناد آپ عام طور پر پلیٹ فارم میں سائن ان کرنے کے لیے استعمال کرتے ہیں۔ ایک بار جب آپ ہوم اسکرین پر آجائیں تو، جس سائز اور اسٹائل پروجیکٹ پر آپ کام کرنا چاہتے ہیں اسے منتخب کریں، چاہے وہ پہلے سے موجود کینوس ہو یا بالکل نیا۔مرحلہ 2: اپنے کینوس پر ، اسکرین کے بائیں جانب جائیں جہاں مین ٹول باکس واقع ہے۔ اس ٹیب کو تلاش کریں جس پر ٹیکسٹ کا لیبل لگا ہوا ہے اور اس پر کلک کریں۔ پھر آپ کو ٹیکسٹ ٹول پر لایا جائے گا، جو اس قسم کی تکنیک کے لیے آپ کا مرکزی مرکز ہوگا۔

مرحلہ 3: یہاں آپ اس متن کا فونٹ، سائز اور انداز منتخب کرسکتے ہیں جسے آپ شامل کرنا چاہتے ہیں۔ ٹیکسٹ گیلری میں پائے جانے والے بنیادی سائز کے اختیارات (ہیڈنگ، سب ہیڈنگ، یا باڈی ٹیکسٹ) میں سے کسی ایک کا انتخاب کرنا بہتر ہے۔

مرحلہ 4: یا تو ڈبل کلک کریں۔ اپنی پسند پر یا اپنا پہلا ٹیکسٹ باکس بنانے کے لیے اسے کینوس پر گھسیٹ کر چھوڑ دیں۔ آپ سبسکرپٹ بنانے کے لیے اپنے کینوس پر دو مختلف ٹیکسٹ بکس رکھنا چاہیں گے، اس لیے یقینی بنائیںآپ یہ دو بار کرتے ہیں!
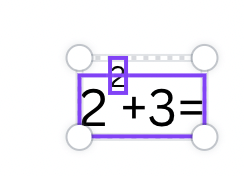
مرحلہ 5: اپنے فقرے کو ٹائپ کرنے کے لیے ٹیکسٹ باکس کے اندر کلک کریں یا جو بھی متن آپ مرکزی میں شامل کرنا چاہتے ہیں۔ 2 متن میں ٹائپ کرنا جسے آپ چھوٹا ہونا چاہتے ہیں اور سبسکرپٹ کے طور پر نمایاں ہونا چاہتے ہیں۔

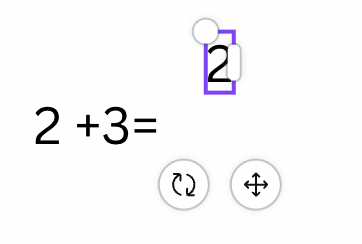
ایک بار جب آپ ٹائپنگ مکمل کر لیتے ہیں، تو آپ دوسرے ٹیکسٹ باکس کا سائز تبدیل کر کے اس پر کلک کر سکتے ہیں اور کونوں کو گھسیٹ کر اسے چھوٹا کر سکتے ہیں۔

مرحلہ 7: اب آپ چھوٹے سب اسکرپٹ ٹیکسٹ باکس کو وہاں گھسیٹ سکتے ہیں جہاں آپ اسے پہلے اصل ٹیکسٹ باکس کے اوپر رکھنا چاہتے ہیں۔
جب آپ اپنے پروجیکٹ میں ترمیم کرتے رہیں گے تو ان دونوں عناصر کو ایک ساتھ رکھنے کے لیے، جب آپ ان کی صف بندی سے مطمئن ہوں گے تو آپ ان کو ایک عنصر بننے کے لیے گروپ بنانا چاہیں گے۔

مرحلہ 8: ایسا کرنے کے لیے، اپنے ماؤس کو دو خانوں پر کلک کرکے اور گھسیٹ کر ایک ہی وقت میں دونوں ٹیکسٹ بکس کو نمایاں کریں۔ (آپ اپنے کی بورڈ پر شفٹ بٹن کو نیچے رکھتے ہوئے ایک پر کلک بھی کر سکتے ہیں اور بعد میں دوسرے پر کلک کر سکتے ہیں۔)

آپشن کے ساتھ کینوس کے اوپر ایک اضافی ٹول بار ظاہر ہوگا۔ ان عناصر کو "گروپ" کرنے کے لیے۔ اس بٹن پر کلک کریں اور آپ اب سے ان دو ٹیکسٹ بکس کو ایک عنصر کے طور پر منتقل کر سکیں گے!
اگر آپ عنصر کو غیر گروپ کرنا چاہتے ہیں، تو ان پر دوبارہ کلک کریں اور پھر انگروپ بٹن پرجس نے اصل Group آپشن کو بدل دیا۔
یہ آپ کے پاس ہے! زیادہ مشکل نہیں، ہہ؟
حتمی خیالات
چاہے آپ ایک سادہ GIF بنا رہے ہوں جس میں صرف ایک تصویر حرکت پذیر ہو، یا اگر آپ متعدد عناصر اور متن کو شامل کرنے کے لیے اضافی اقدامات کرتے ہیں، GIFs بنانا ایک مزہ ہے۔ سیکھنے کا ہنر اور آپ کو آپ کے ڈیزائن پورٹ فولیو میں اضافی برتری دے سکتا ہے۔
17 کیا آپ نے محسوس کیا ہے کہ ایسا کرنے کی یہ سب سے آسان تکنیک ہے؟ ہم اس موضوع کے بارے میں آپ کے خیالات کو سننا پسند کریں گے، لہذا براہ کرم ذیل میں تبصرہ کے سیکشن میں ان کا اشتراک کریں!

