Talaan ng nilalaman
Ang InDesign ay isang mahusay na tool sa pag-type ng uri, ngunit mayroon itong napakaraming mga tampok na maaari itong pakiramdam ng kaunti napakalaki para sa mga bagong user. Kapag nasanay ka na sa pagtatrabaho gamit ang Uri ng tool, maaari kang magsimulang magtaka kung paano mo masisira ang iyong mga linear at angular na layout gamit ang ilang mas kawili-wiling mga pagpipilian sa typographic.
Ang pag-curve ng text ay isang mahusay na paraan upang pabagalin ang mga bagay-bagay ngunit ang InDesign ay pinangangasiwaan ang proseso ng pag-input ng teksto sa ibang paraan kaysa sa ginagawa nito para sa iba pang mga bahagi ng teksto, kaya tingnan natin kung paano mo ito magagamit sa iyong susunod na proyekto.
Mga Pangunahing Takeaway
- Ginawa ang curved text gamit ang Type on a Path tool
- Ang mga vector path para sa curved text ay maaaring regular o freeform na mga vector shape
Hakbang 1: Paglikha ng Curved Vector Path sa InDesign
Upang simulan ang proseso ng paglikha ng curved text sa InDesign, kailangan mong lumikha ng curved vector path.
Kung gusto mong ilagay ang iyong text sa isang perpektong bilog, maaari mong gamitin ang Ellipse Tool , o maaari kang lumikha ng mas freeform na curved path gamit ang Pen Tool .
Gamit ang Ellipse Tool
Kung gusto mong i-curve ang text sa paligid ng isang bilog, ang pinakamagandang opsyon ay ang paggamit ng Ellipse Tool.
Lumipat sa Ellipse Tool gamit ang keyboard shortcut na L . Magagamit mo rin ang panel na Tools , bagama't ang Ellipse Tool ay naka-nest sa ilalim ng Rectangle Tool .
I-click nang matagal o i-right click sa icon ng Rectangle Tool upang ipakitaisang popup menu ng lahat ng mga tool na nakalagay sa lokasyong iyon.

I-hold down ang Shift key, pagkatapos ay i-click at i-drag sa window ng pangunahing dokumento upang lumikha ng isang bilog. Ang Shift key ay gumaganap bilang isang hadlang upang matiyak na ang taas at lapad ay pareho, na lumilikha ng isang perpektong bilog, ngunit maaari mo ring iwanan ito upang lumikha ng isang ellipse.
Gamit ang Pen Tool
Upang gumawa ng mas malayang hugis na curved path para sa iyong text, lumipat sa Pen Tool gamit ang panel na Tools o ang keyboard shortcut P .
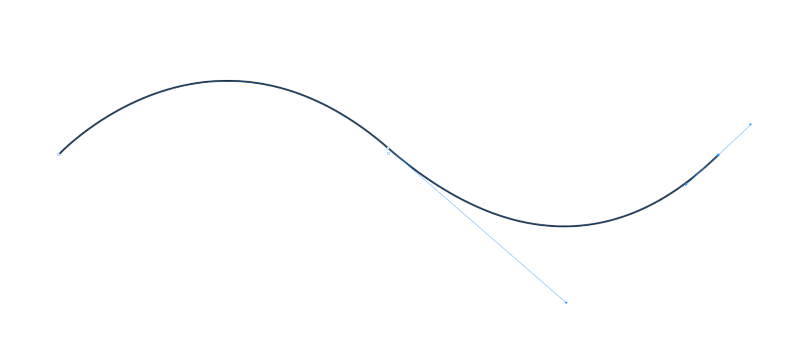
Mag-click sa window ng pangunahing dokumento upang ilagay ang unang punto ng iyong curve, pagkatapos ay i-click at i-drag upang lumikha ng pangalawang punto at ayusin ang curvature ng linya sa pagitan ng dalawang punto.
Ulitin nang maraming beses hangga't kinakailangan hanggang sa magawa mo ang curve na gusto mo.

Kung ang hugis ay hindi lumabas nang perpekto gamit ang paraan ng pag-click at pag-drag upang kontrolin ang mga kurba ng linya, maaari mo ring isaayos ang bawat punto nang hiwalay pagkatapos gamit ang Direct Selection Tool . Lumipat sa Direct Selection Tool gamit ang Tools panel o ang keyboard shortcut na A .
I-click ang isa sa iyong mga anchor point, at lalabas ang mga handle na magbibigay-daan sa iyong kontrolin ang anggulo ng curve kapag naabot nito ang anchor point.

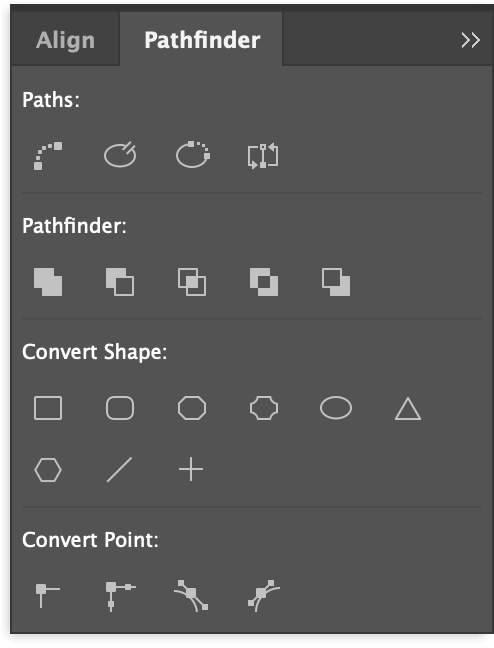
Para sa advanced na kontrol sa iyong landas, maaari mong buksan ang Pathfinder panel sa pamamagitan ng pagbubukas ng Window menu, pagpili sa Object & Layout submenu,at pag-click sa Pathfinder . Ang seksyong Convert Point ng Pathfinder window ay partikular na nakakatulong para sa pag-fine-tune ng iyong mga linya.
Hakbang 2: Paglalagay ng Iyong Teksto sa Path
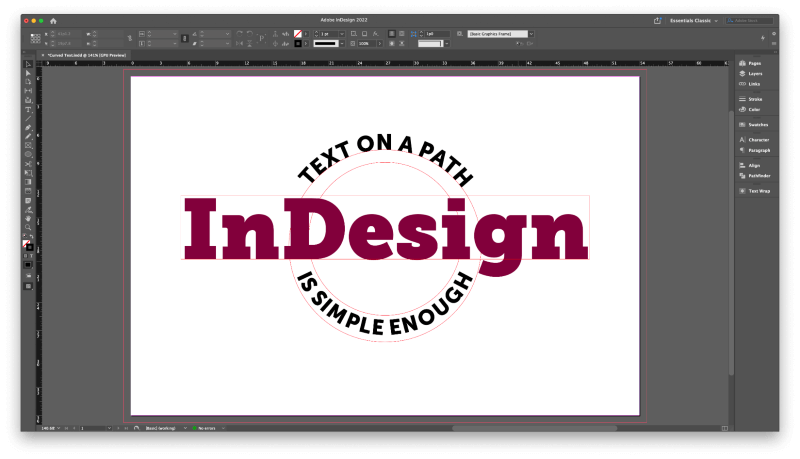
Ngayong naayos mo na ang hugis ng iyong vector, oras na para magdagdag ng ilang teksto! Kung susubukan mong gamitin ang regular na Type tool, ituturing ng InDesign ang iyong hugis ng vector na parang clipping mask, at ilalagay nito ang iyong text sa loob sa hugis sa halip na sa mismong landas.
Ang trick sa paggawa ng curved text sa InDesign ay ang paggamit ng Type on a Path Tool.

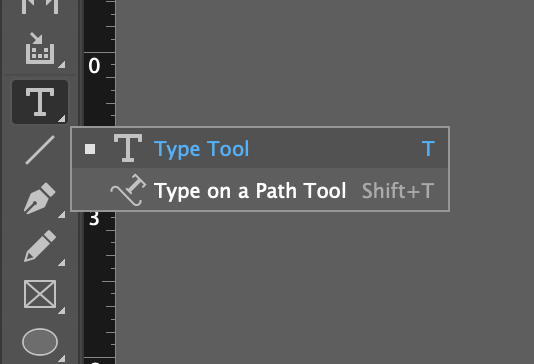
Ang Type on a Path Tool ay matatagpuan sa Tools panel, na naka-nest sa ilalim ng regular na Type tool.
I-click nang matagal o i-right click sa tool na Type upang makita ang popup menu ng iba pang mga tool na naka-nest sa lokasyong iyon, o maaari kang lumipat sa Type on a Path Tool nang direkta sa pamamagitan ng paggamit ng keyboard shortcut Shift + T .
Gamit ang Type on a Path Tool aktibo, ilipat ang iyong cursor sa landas na iyong nilikha. Ang isang maliit na + sign ay lilitaw sa tabi ng cursor, na nagpapahiwatig na ang InDesign ay nakakita ng isang landas na maaaring maglaman ng teksto.
Mag-click nang isang beses sa landas kung saan mo gustong magsimula ang iyong teksto at ilagay ang iyong teksto gamit ang keyboard. Kung gumagamit ka ng freeform path na ginawa gamit ang Pen Tool , awtomatikong sisimulan ng InDesign ang iyong text sa unang anchor point ng path.
Huwag mag-alala kung itoay wala pa sa eksaktong tamang lugar! Ang unang hakbang ay upang makuha ang teksto sa landas, at pagkatapos ay maaari mong ayusin ang posisyon nito.
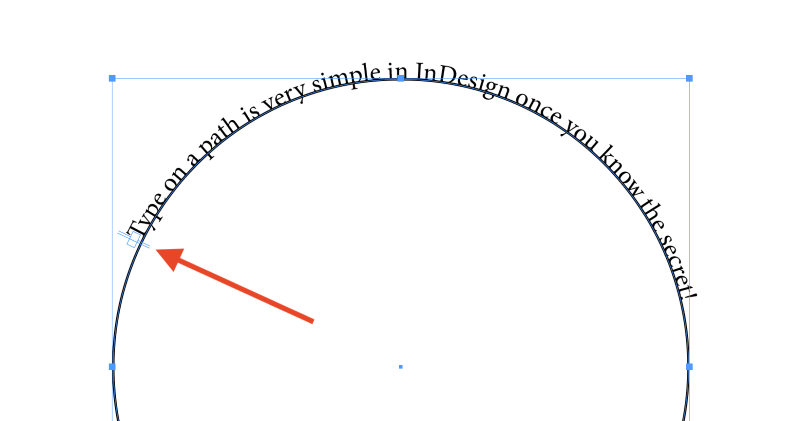
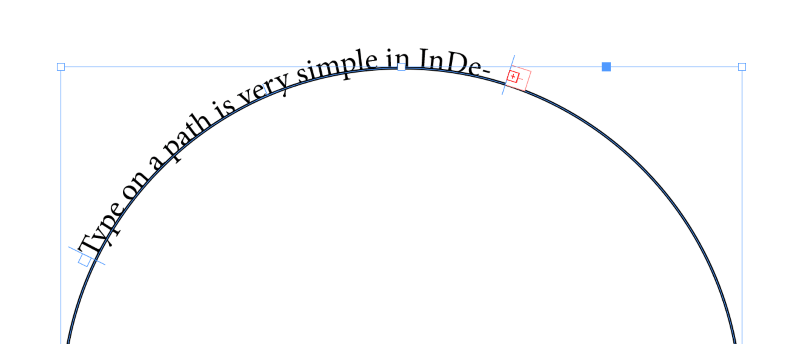
Maaari mong isaayos ang panimula at pagtatapos ng iyong text gamit ang Selection Tool . Lumipat sa Selection Tool gamit ang Tools panel o ang keyboard shortcut V , at piliin ang iyong landas.

Tingnan nang mabuti ang ang landas na humahawak sa iyong teksto, at makikita mo ang dalawang linya ng marker. Kung gumagamit ka ng isang freeform na linya, ang mga marker ay ilalagay sa simula at dulo ng iyong landas, ngunit kung gumagamit ka ng isang bilog o ellipse, ang mga ito ay malapit na malapit sa isa't isa dahil ang isang bilog ay hindi. t teknikal na may simula o wakas.

Maaari mong i-click at i-drag ang mga linyang ito upang muling iposisyon ang simula at mga endpoint ng lugar ng teksto. Bigyang-pansin ang icon ng cursor habang naka-mouse ka sa mga linya ng marker, at makikita mo ang isang maliit na arrow na lilitaw. Isinasaad ng kanang arrow na pinipili mo ang panimulang linya ng pananda, habang ang kaliwang arrow ay nagpapahiwatig ng linya ng pagtatapos.
Hakbang 3: I-fine-tune ang Iyong Curved Text
Ngayong nailagay mo na ang iyong text sa iyong curved path, maaari mong simulan ang pagsasaayos ng istilo at posisyon nito.

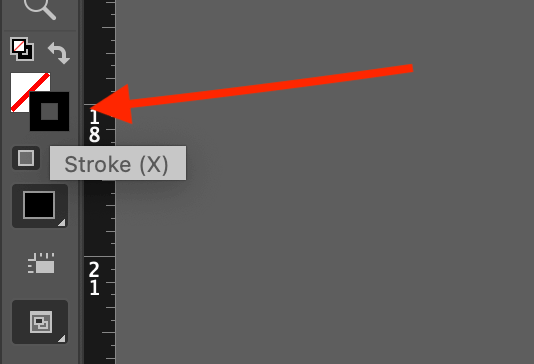
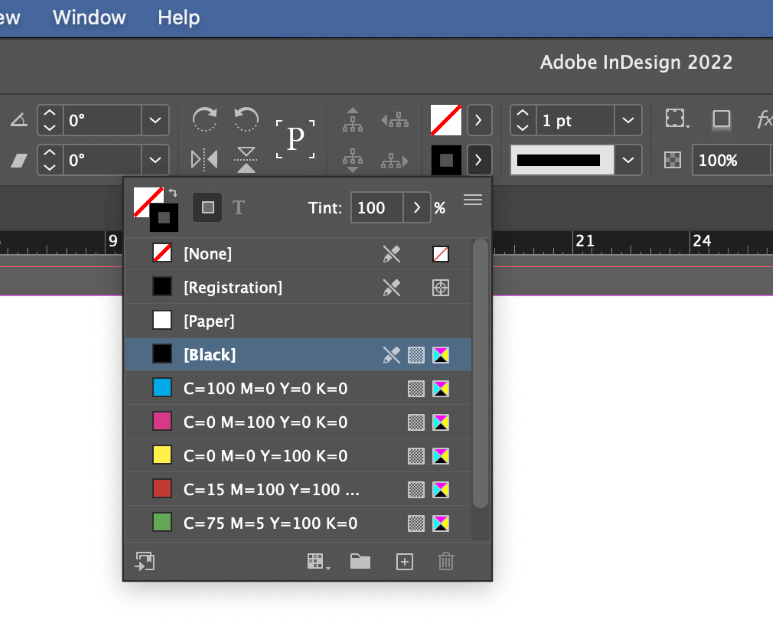
Maliban na lang kung gusto mong manatiling nakikita ang path mismo, tiyaking napili ang iyong path o hugis at pagkatapos ay baguhin ang kasalukuyang Stroke setting ng kulay sa Wala , na kinakatawan ng isang puting kahon na may krus na diagonal na pulalinya.
Magagawa mo ito gamit ang mga swatch sa ibaba ng panel ng Tools (tingnan sa itaas) o gamit ang dynamic na panel na Control na tumatakbo sa tuktok ng main window ng dokumento (tingnan sa ibaba).

Pinapadali nitong makita kung ano ang iyong ginagawa at nagbibigay sa iyo ng mas malinaw na larawan kung ano ang magiging hitsura ng natapos na resulta nang walang nakakaharang na stroke line.
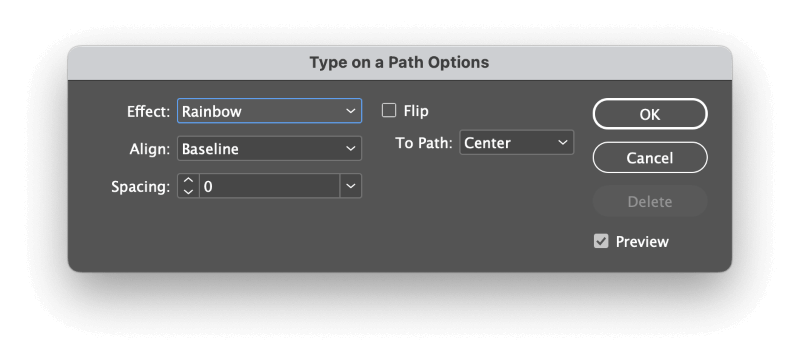
Upang kontrolin kung saan nakalagay ang iyong text sa iyong path, tiyaking napili ito, pagkatapos ay i-double click ang icon na Type on a Path Tool sa panel na Tools . Bubuksan ng InDesign ang Type on a Path Options dialog window.
Maaari ka ring mag-right click sa path sa pangunahing window ng dokumento, piliin ang Type on a Path mula sa popup menu, at i-click ang Options, ngunit ito ay available lang sa menu habang aktibo pa ang iyong text path, kaya mas simple na gamitin ang icon na double-click na paraan.

Ang dropdown na menu na Epekto ay nagbibigay-daan sa iyong i-customize kung paano ilalagay ang bawat character sa path. Bagama't kawili-wili ang ilan sa mga epekto, para sa karamihan ng mga application, ang default na opsyon na Rainbow ay ang pinakamahusay na paraan upang lumikha ng curved text .
Ang setting na I-align ay nagbibigay-daan sa iyong piliin kung aling bahagi ng text ang gagamitin bilang alignment point.
Ascender ay tumutukoy sa bahagi ng isang maliit na titik na umaabot sa itaas ng pangunahing linya ng teksto, tulad ng sa mga titik b, d, k, l, at iba pa.
Decender ay magkatulad ngunit tumutukoy sa bahagi ng isang titik na umaabot sa ibaba ng pangunahing linya ng teksto, na makikita sa maliit na titik na g, j, p, q, at y. Ang Center at Baseline ay medyo maliwanag na mga opsyon.
Ang To Path na opsyon ay gumagana kasabay ng I-align setting, ngunit maaaring hindi mo masyadong mapansin ang isang pagkakaiba-iba depende sa iba pang mga setting na iyong pinili.
Ang huli ngunit hindi bababa sa ay ang Flip opsyon, na naglalagay ng iyong text sa kabilang panig ng path. Ito ay kinakailangan para sa paglikha ng malukong teksto sa isang landas, tulad ng makikita mo sa huling halimbawa sa ibaba.

Isang Pangwakas na Salita
Iyan ang lahat ng dapat malaman tungkol sa kung paano i-curve ang teksto sa InDesign. Kung tawagin mo man itong isang simpleng kurba o isang malaking arko, ito ay sapat na madaling gawin kapag alam mo na kung paano hanapin at gamitin ang Type on a Path Tool. Tandaan lang na maaaring mahirap basahin ang curved text, kaya kadalasan ay magandang ideya na i-curve lang ang ilang salita sa halip na mahahabang pangungusap.
Maligayang pagkurba!

