Talaan ng nilalaman
Ang mundo ng palalimbagan ay maaaring maging isang kumplikadong lugar para sa mga bagong graphic designer, at maraming tao ang naaabala sa lahat ng mga bagong uri ng jargon at terminolohiya na kailangan nilang matutunan.
Bilang resulta, binabalewala ng ilang baguhan na graphic designer ang typography at eksklusibong tumuon sa kulay, graphics, at layout, ngunit ang sinumang may karanasang taga-disenyo ay maaaring makakita kaagad ng masamang typography – at makikita rin ng iyong target na audience, kahit na hindi nila makita ilagay ang kanilang daliri sa kung ano ang mali.
Kung seryoso kang palawakin ang iyong kaalaman sa pagdidisenyo, magandang ideya na magsimula sa simula at gawin ang iyong paraan mula roon, kaya tingnan natin ang isa sa mga pangunahing bloke ng pagbuo ng mahusay na pagtatakda : leading.
Key Takeaways
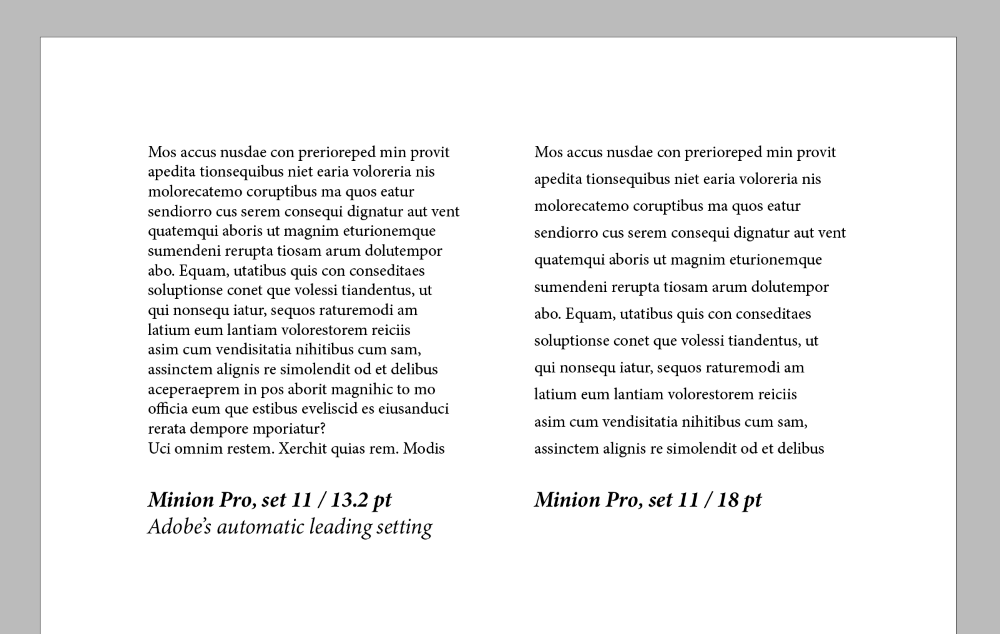
- Ang leading ay ang pangalan para sa bakanteng espasyo sa pagitan ng mga linya ng text.
- Ang pangunguna ay may malaking epekto sa text readability.
- Ang pangunguna ay sinusukat sa mga puntos, at isinusulat bilang isang pares na may laki ng font.

Kaya Ano ang Eksaktong Nangunguna?
Ang nangunguna ay ang pangalan para sa walang laman na espasyo sa pagitan ng mga linya ng text . Ito ay maaaring mukhang napakasimple, ngunit ang pagpili ng tamang nangungunang laki ay maaaring gumawa ng malaking pagkakaiba sa kung paano binabasa ng mga tao ang iyong teksto at kung ano ang hitsura ng iyong layout.
Kung tutuusin, sinabi ko ngang magandang ideya na magsimula sa mga pangunahing kaalaman!
Mabilisang Paalala: Paano Ibigkas ang Nangunguna
Para sa iyo na nagtatrabaho sa bahay na walang ibang mga designer sa paligid, maaaring hindi mo alam iyonAng 'nangunguna' ay may bahagyang hindi pangkaraniwang pagbigkas dahil sa mga pinagmulan nito sa mga unang araw ng mga palimbagan. Sa halip na tumutula sa salitang 'pagbasa', ang typographic na termino na 'nangunguna' ay tumutula sa 'pagparagos', na may diin sa unang pantig.
Upang matuto nang higit pa tungkol sa kung paano nangyari ang hindi pangkaraniwang pagbigkas na ito, tingnan ang seksyong FAQ sa dulo ng post.
Paano Nakakaapekto ang Pangunguna sa Iyong Disenyo?
Ang pinakamahalagang aspeto ng pangunguna ay kung paano naaapektuhan nito ang pagiging madaling mabasa ng iyong teksto . Ang pagiging madaling mabasa at madaling mabasa ay hindi pareho; kung ang iyong teksto ay nababasa, ang iyong madla ay magagawang makilala ang mga indibidwal na titik, ngunit kung ang iyong teksto ay nababasa, mas madali para sa iyong madla na aktwal na magbasa, lalo na sa mas mahahabang sipi.

Kapag naabot ng iyong mata ang dulo ng isang linya ng text, ang nangunguna ay nagsisilbing visual channel upang gabayan ang iyong pagtuon pabalik sa simula ng susunod na linya ng text. Ang hindi sapat na pangunguna ay maaaring mawalan ng posisyon sa iyong mata sa teksto at laktawan ang mga linya, na lubhang nakakadismaya para sa sinumang mambabasa. Ang sobrang pangunguna ay hindi gaanong problema, ngunit maaari itong maging nakalilito sa sarili nitong karapatan.
Siyempre, maaari mong paglaruan nang kaunti ang iyong pangunguna habang pinapanatili pa rin ang pagiging madaling mabasa. Kung nagtatakda ka ng isang malaking bloke ng teksto at ang ilang linya ay patuloy na napupunta sa isang karagdagang pahina, ang pagsasaayos ng iyong nangungunang ay isang mas mahusay na opsyon kaysa sa pagdaragdag ngbuong bagong pahina para sa dalawang dagdag na linya ng teksto.
Kung idinisenyo mo ang pinakamagandang layout ng proyekto sa mundo, ngunit walang sinuman ang makakabasa ng tekstong nilalaman nito, magkakaroon ka ng malubhang problema. Kailangan mong tandaan na ang taong talagang manood sa iyong disenyo ay ang iyong target na madla, at kailangan mong gawin ang iyong mga pagpipilian sa disenyo na nasa isip nila.
Mga FAQ tungkol sa Pangunguna sa Typography
Para sa inyo na interesado pa rin sa pamumuno at sa papel nito sa typographic na disenyo, narito ang ilan sa mga madalas itanong tungkol sa pangunguna sa typography.
Bakit Tinatawag itong Nangunguna?
Tulad ng maraming uri ng termino, ang mga pinagmulan ng terminong 'nangunguna' ay nagmula sa sa mga unang araw ng pag-type sa , noong ang mga printing press at movable type ay bago pa lang (kahit, bago sa Europa). Dahil walang sinuman ang may ideya tungkol sa mapaminsalang epekto ng lead sa katawan ng tao noong panahong iyon, karaniwan pa rin itong ginagamit para sa paggawa at pagmamanupaktura, at ang mga manipis na piraso ng lead ay ginamit upang lumikha at ayusin ang pagitan ng mga linya ng uri sa isang palimbagan.
Paano Sinusukat ang Pangunguna?
Ang pangunguna ay karaniwang sinusukat sa parehong mga yunit gaya ng mga aktwal na titik: mga puntos . Ang 'punto' na yunit ng sukat (pinaikli bilang 'pt' sa karamihan ng mga sitwasyon) ay katumbas ng 1/72 ng isang pulgada o 0.3528 mm.
Karaniwan, kapag pinag-uusapan ng mga taga-disenyo ang tungkol sa mga nangungunang sukat, gagawin nilasumangguni dito bilang bahagi ng isang pagpapares kasama ang laki ng font. Halimbawa, ang "11 / 14 pt" ay mangangahulugan ng 11 pt na laki ng font at 14 pt na nangunguna, karaniwang binabasa nang malakas bilang 'labing-isa sa labing-apat'. Kapag mas pamilyar ka na sa pag-type, nagbibigay ito ng mas mahusay na pag-unawa sa magiging hitsura ng teksto nang hindi mo na kailangang makita ito sa harap mo.
Sa mas kaswal na mga programa, ang pangunguna ay kadalasang sinusukat gamit ang iba't ibang paraan: kung minsan ito ay sinusukat bilang isang porsyento ng kasalukuyang napiling laki ng font, at kung minsan ito ay mas simple, nag-aalok lamang ng isang pagpipilian sa pagitan ng single spacing at double spacing .
Pareho ba ang Nangunguna at Line Spacing sa Typography?
Oo, ang leading at line spacing ay dalawang magkaibang paraan ng pagtalakay sa parehong typographic na elemento. Gayunpaman, ang mga propesyonal na programa sa disenyo ay halos palaging gagamit ng terminong 'nangunguna', habang ang mas kaswal na mga programa tulad ng mga word processor ay gumagamit ng mas pinasimpleng terminong 'line spacing'.
Bilang resulta, mga program na nag-aalok ng mga opsyon sa 'line spacing' ay kadalasang hindi gaanong nababaluktot , kadalasang nagbibigay lamang sa iyo ng pagpipilian sa pagitan ng single spacing, 1.5 spacing, o double spacing, habang ang mga program na nag-aalok Ang 'nangunguna' na mga opsyon ay magbibigay sa iyo ng mas partikular na mga opsyon sa pag-customize.
Ano ang Negative Leading?
Sa software ng propesyonal na disenyo, posibleng ilagay ang halos anumang nangungunang halaga na gusto mo. Kung papasukin mo ang ahalaga na eksaktong kapareho ng laki ng iyong font, ang iyong teksto ay 'nakatakdang solid,' ngunit kung magpasok ka ng isang halaga na mas maliit kaysa sa laki ng iyong font , ang iyong teksto ay gagamit ng 'negatibong nangunguna.'
Sa ilang sitwasyon, maaari itong maging isang kapaki-pakinabang na tool mula sa pananaw ng disenyo ng layout, ngunit magkakaroon ka ng panganib na magkaroon ng mga titik mula sa iba't ibang linya na magkakapatong sa isa't isa. Halimbawa, kung ang descender sa isang letrang 'q' ay magkakapatong sa isang ascender mula sa isang letrang 'b' sa linya sa ibaba, mabilis kang makakaranas ng mga isyu sa pagiging madaling mabasa at madaling mabasa.
Isang Pangwakas na Salita
Iyon lang ang tungkol sa lahat ng dapat malaman tungkol sa mga pangunahing kaalaman sa pangunguna sa palalimbagan, ngunit palaging may higit pang dapat matutunan sa mundo ng uri.
Ang pinaka-kapaki-pakinabang na bagay na maaari mong gawin upang patalasin ang iyong mga kasanayan sa typographic ay ang pagbibigay pansin sa kung paano ginagamit ang palalimbagan sa mundo sa paligid mo. Nalantad ka sa mabuti, masama, at pangit na panig ng uri ng disenyo araw-araw, kaya hangga't alam mo kung ano ang hahanapin, matutulungan ka ng buong mundo na magsanay.
Maligayang pag-type!

