สารบัญ
ฉันพนันได้เลยว่าคุณคงเคยเห็นโลโก้มากมายที่ทำด้วยข้อความโค้ง ร้านกาแฟ บาร์ และอุตสาหกรรมอาหารชอบใช้โลโก้วงกลมที่มีข้อความโค้ง ฉันเข้าใจดี มันดูดีและซับซ้อน
ฉันรู้ว่าคุณอาจมีคำถามมากมาย เพราะฉันเคยอยู่ในรองเท้าของคุณเมื่อสิบปีก่อน ก่อนเริ่มเส้นทางการออกแบบกราฟิก ฉันคิดเสมอว่าโลโก้ประเภทนี้น่าจะสร้างค่อนข้างยาก เนื่องจากมีเอฟเฟกต์ข้อความต่างๆ เช่น ส่วนโค้ง นูน ข้อความหยัก ฯลฯ
แต่ต่อมาเมื่อฉันได้เพิ่มเติม และซับซ้อนยิ่งขึ้นด้วย Adobe Illustrator ฉันได้เคล็ดลับ มันง่ายมากที่จะสร้างข้อความโค้งด้วยความช่วยเหลือของเครื่องมือที่ใช้งานง่ายของ Illustrator ไม่พูดเกินจริงเลย คุณจะเห็นว่าทำไม
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้สามวิธีง่ายๆ ในการโค้งข้อความ เพื่อให้คุณสามารถสร้างโลโก้หรือโปสเตอร์ที่สวยงามได้เช่นกัน!
โดยไม่ต้องกังวลใจอีกต่อไป มาเริ่มกันเลย!
3 วิธีในการโค้งข้อความใน Adobe Illustrator
หมายเหตุ: ภาพหน้าจอนำมาจาก Illustrator CC เวอร์ชัน Mac Windows หรือเวอร์ชันอื่นๆ อาจดูแตกต่างออกไปเล็กน้อย
คุณสามารถเพิ่มเอฟเฟ็กต์อย่างรวดเร็วให้กับข้อความโค้งโดยใช้วิธี Warp หรือเพียงใช้ Type on a Path เพื่อให้แก้ไขได้ง่าย หากคุณต้องการทำอะไรที่บ้ากว่าเดิม ลองใช้ Envelope Distort
1. Warp
เครื่องมือห่อที่ใช้งานง่ายมีตัวเลือกมากมายในการทำให้ข้อความโค้ง และถ้าคุณต้องการทำให้ข้อความโค้งงอ นี่คือสถานที่ที่เหมาะสมในการทำให้มันเกิดขึ้น
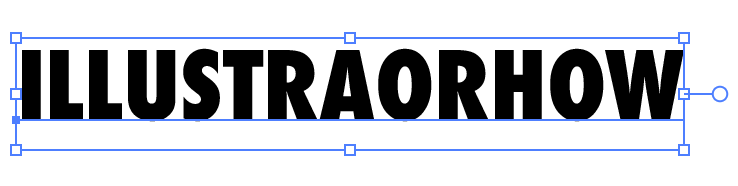
ขั้นตอนที่ 1 : เลือกข้อความ.

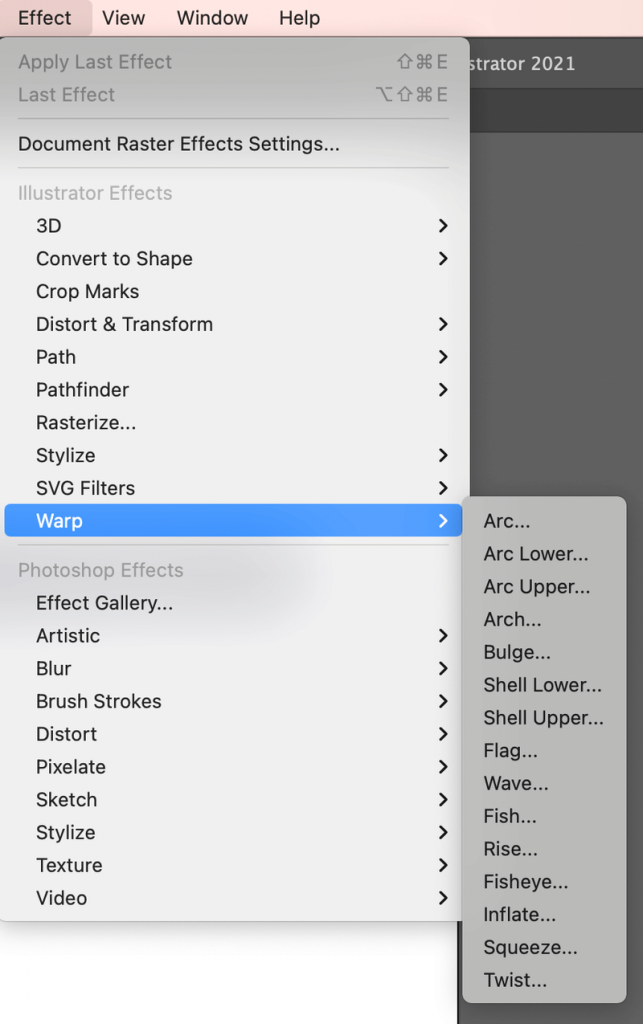
ขั้นตอนที่ 2 : ไปที่ เอฟเฟกต์ > วาร์ป แล้วคุณจะเห็นเอฟเฟกต์ 15 แบบที่คุณสามารถนำไปใช้กับข้อความของคุณได้

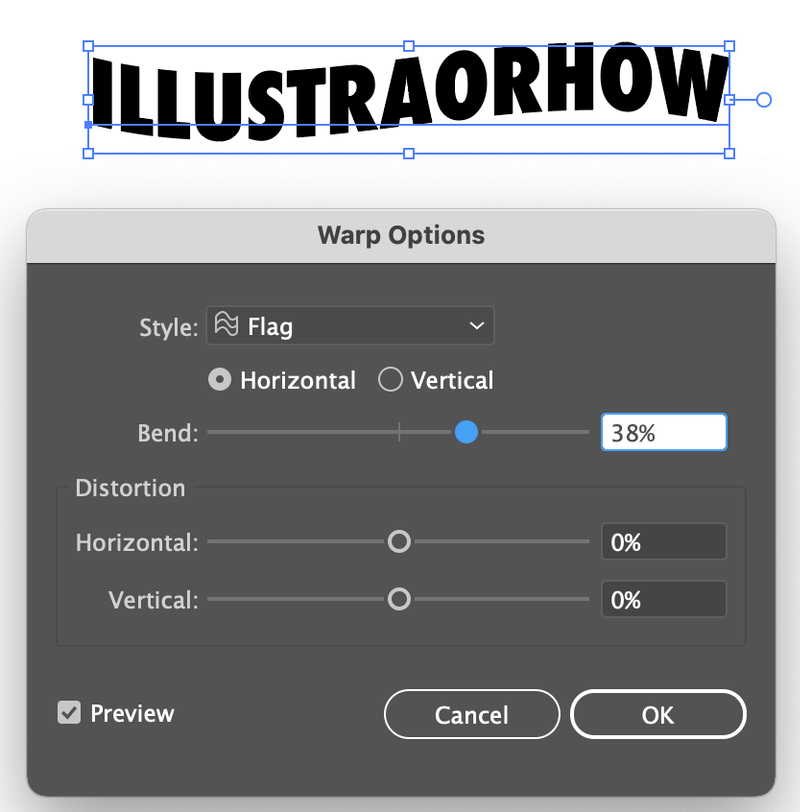
ขั้นตอนที่ 3 : เลือกเอฟเฟกต์และปรับการตั้งค่า โค้งงอ หรือ บิดเบี้ยว หากคุณพอใจกับการตั้งค่าเริ่มต้น ดำเนินการต่อและคลิก ตกลง

ตัวอย่างเช่น ฉันปรับการตั้งค่าความโค้งเล็กน้อยเป็น 24% นี่คือลักษณะของเอฟเฟกต์ส่วนโค้ง

ลองเอฟเฟกต์อื่นตามขั้นตอนเดียวกัน

อย่างไรก็ตาม คุณสามารถทำอะไรได้หลายอย่างด้วยเอฟเฟ็กต์วาร์ป เล่นกับมัน.

2. พิมพ์บนเส้นทาง
วิธีนี้ช่วยให้คุณมีความยืดหยุ่นมากที่สุดในการแก้ไขข้อความโค้งอย่างรวดเร็ว
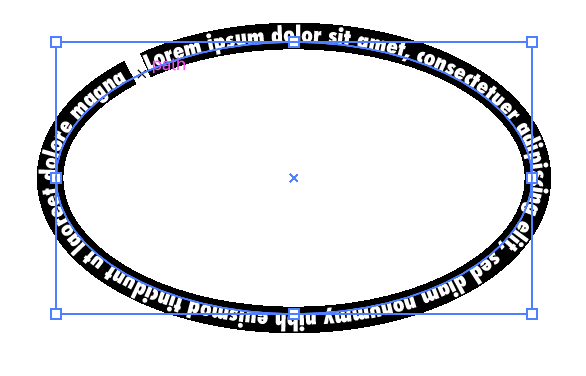
ขั้นตอนที่ 1 : วาดรูปวงรีด้วยเครื่องมือ Ellipse ( L )

ขั้นตอนที่ 2 : เลือก พิมพ์บนเครื่องมือเส้นทาง

ขั้นตอนที่ 3 : คลิกที่วงรี

ขั้นตอนที่ 4 : พิมพ์ เมื่อคุณคลิก ข้อความแบบสุ่มบางส่วนจะปรากฏขึ้น เพียงลบและพิมพ์ข้อความของคุณเอง

คุณสามารถเลื่อนตำแหน่งของข้อความได้โดยเลื่อนวงเล็บควบคุม

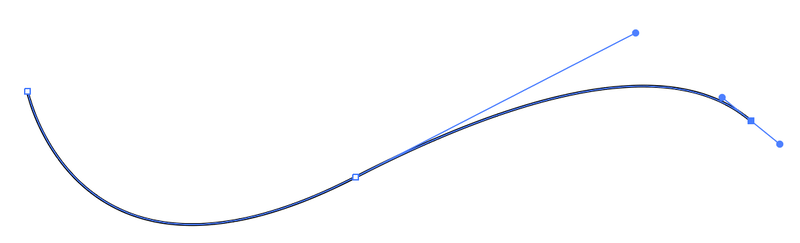
หากคุณไม่ต้องการสร้างข้อความรอบวงกลม คุณสามารถสร้างเส้นโค้งโดยใช้เครื่องมือปากกา

ทฤษฎีเดียวกัน ใช้เครื่องมือ Type on a Path คลิกที่เส้นทางเพื่อสร้างข้อความ และย้ายวงเล็บปีกกาควบคุมเพื่อปรับตำแหน่ง

3. การบิดเบือนซองจดหมาย
วิธีนี้ช่วยให้คุณมีความยืดหยุ่นมากขึ้นในการปรับแต่งส่วนโค้งในพื้นที่ที่มีรายละเอียด
ขั้นตอนที่ 1 : เลือกข้อความ
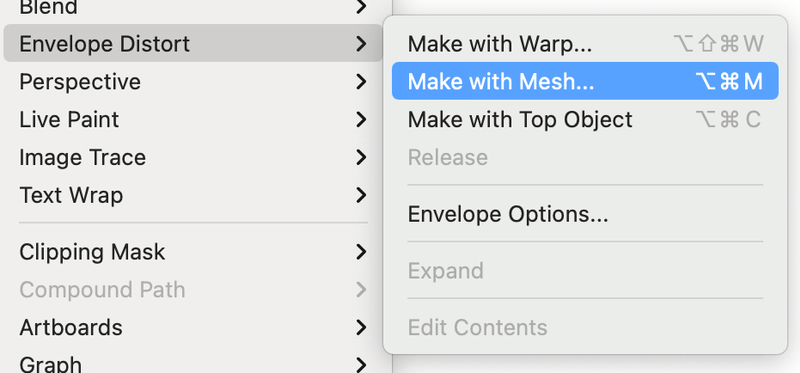
ขั้นตอนที่ 2 : ไปที่ วัตถุ > ซองจดหมายบิดเบี้ยว > ทำด้วยตาข่าย หน้าต่างจะปรากฏขึ้น

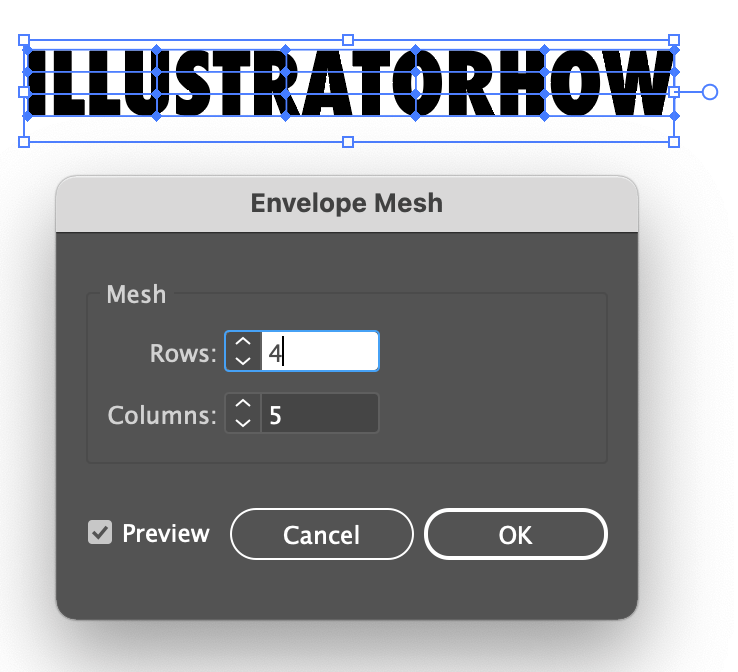
ขั้นตอนที่ 3 : ป้อนจำนวนแถวและคอลัมน์ ยิ่งตัวเลขมากเท่าไหร่ก็ยิ่งซับซ้อนและละเอียดมากขึ้นเท่านั้น หมายความว่า จะมีจุดยึดเพิ่มเติมให้แก้ไข

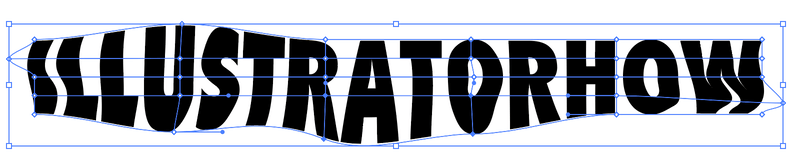
ขั้นตอนที่ 4 : เลือก Direct Selection Tool ( A )

ขั้นตอนที่ 5 : คลิกที่จุดยึดเพื่อทำให้ข้อความโค้ง

คำถามที่พบบ่อย
ต่อไปนี้เป็นคำถามอื่นๆ สองสามข้อที่คุณอาจสนใจเกี่ยวกับข้อความโค้งใน Adobe Illustrator
คุณจะแปลงข้อความเป็นโครงร่างบน เส้นโค้งใน Illustrator?
หากคุณใช้เอฟเฟ็กต์การวาร์ปหรือพิมพ์บนเส้นทางเพื่อสร้างข้อความโค้ง คุณสามารถเลือกข้อความและสร้างโครงร่างได้โดยตรง ( Command+Shift+O ) แต่ถ้าคุณใช้วิธี Envelope Distort คุณจะต้องดับเบิลคลิกที่ข้อความเพื่อแปลงเป็นโครงร่าง
คุณจะแก้ไขข้อความโค้งใน Illustrator ได้อย่างไร
คุณสามารถแก้ไขข้อความโค้งบนเส้นทางได้โดยตรง เพียงคลิกที่ข้อความ แล้วเปลี่ยนข้อความ แบบอักษร หรือสี หากข้อความโค้งของคุณสร้างขึ้นโดย Warp หรือ Envelope Distort ให้ดับเบิลคลิกที่ข้อความเพื่อทำการแก้ไข
วิธีทำให้ข้อความโค้งใน Illustrator โดยไม่ผิดเพี้ยน
หากคุณกำลังมองหาเอฟเฟกต์ข้อความโค้งที่สมบูรณ์แบบ ฉันขอแนะนำให้ใช้ตัวเลือก Arch จากเอฟเฟกต์ Warp รักษาการบิดเบือนเริ่มต้น (แนวนอนและแนวตั้ง) เพื่อหลีกเลี่ยงการบิดเบือนข้อความของคุณ
สรุป
ข้อความโค้งใช้กันอย่างแพร่หลายในการออกแบบโลโก้และโปสเตอร์ เลือกข้อความโค้งที่เหมาะสมสร้างความแตกต่างอย่างมากในงานสร้างสรรค์ของคุณ
มีวิธีแก้ไขปัญหาหนึ่งที่ดีที่สุดเสมอ จงอดทนและฝึกฝนให้มากขึ้น ในไม่ช้าคุณจะเชี่ยวชาญว่าเมื่อใดควรใช้วิธีใดเพื่อบรรลุเป้าหมายสูงสุดของคุณ

