Innehållsförteckning
Fet text fångar människors uppmärksamhet, och därför använder du den ofta för att framhäva viktig information som du inte vill att folk ska missa. I designvärlden använder du ibland feta typsnitt eller text som ett grafiskt element.
Jag har arbetat som grafisk formgivare i mer än åtta år och jag måste säga att jag älskar att använda fet text som en visuell effekt för att fånga uppmärksamhet, ibland använder jag till och med det stora och feta typsnittet som bakgrund för mitt konstverk.

Många typsnitt har faktiskt redan fet stil som standard, men ibland är tjockleken helt enkelt inte idealisk.
Vill du göra din text fetare? I den här artikeln får du lära dig tre olika sätt att göra text fetare i Adobe Illustrator och några användbara tips.
Uppmärksamhet!
Det finns flera olika sätt att fetstila text i Illustrator, men om du känner till de här tre sätten räcker det gott och väl för att hantera ditt dagliga arbete.

Obs: Skärmbilderna är tagna från Illustrator CC Mac-versionen, Windows-versionen kan vara något annorlunda.
Metod 1: Stroke Effect
Det mest flexibla sättet att ändra tjockleken på din text eller ditt typsnitt är att lägga till en strykningseffekt.
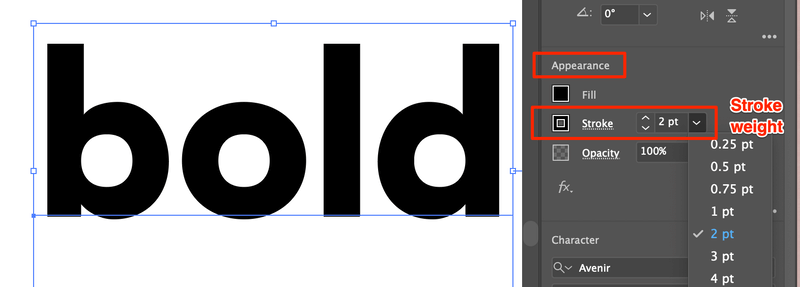
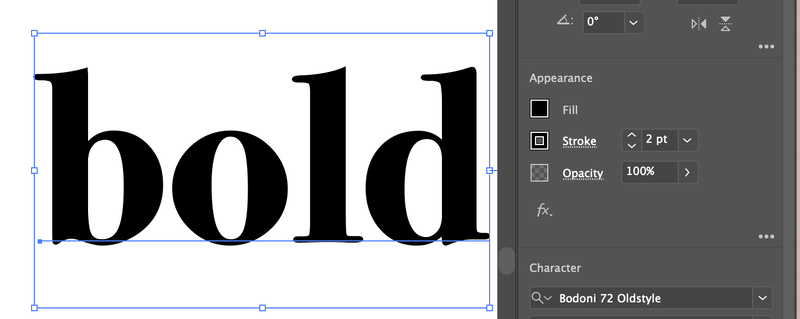
Steg 1 : Hitta den Utseende panelen och lägga till en kantlinje till texten.

Steg 2 : Justera slagvikten. Det var allt!
Du kan manipulera vikten exakt med den här metoden och det bästa är att du fortfarande kan ändra teckensnittet om du inte är nöjd med det. Du behöver inte skapa en textkontur för att ändra strecktjockleken.

Metod 2: Typsnitt
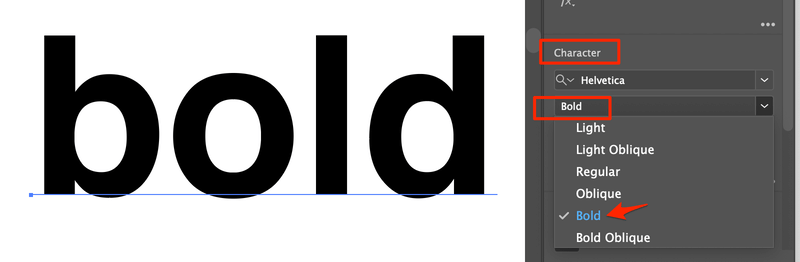
Att ändra teckenstilen är det enklaste sättet att fetstila text. Allt du behöver göra är att välja Fet eller . Svart / Tungt alternativ.
När du har valt ditt typsnitt går du till Karaktär panelen och klicka på Fet . Klar.

För vissa teckensnitt kallas det för Svart eller . Tungt (Heavy är tjockare än Black). Hur som helst, samma teori.

Visst, det är så enkelt och användbart ibland, men man kan inte göra så mycket med det, eftersom djärvheten är standard.
Metod 3: Förskjutning av banan
Det här är, låt oss säga, det idealiska sättet som alla rekommenderar för att fetstilta text i Adobe Illustrator. Med den här metoden måste du skapa en kontur av texten, så se till att du är 100 % nöjd med typsnittet eftersom du inte kan ändra typsnittet längre när du väl har skapat en kontur.
Steg 1 : Markera den text du vill fetstila och skapa en kontur med hjälp av kortkommandon. Skiftkommando O .

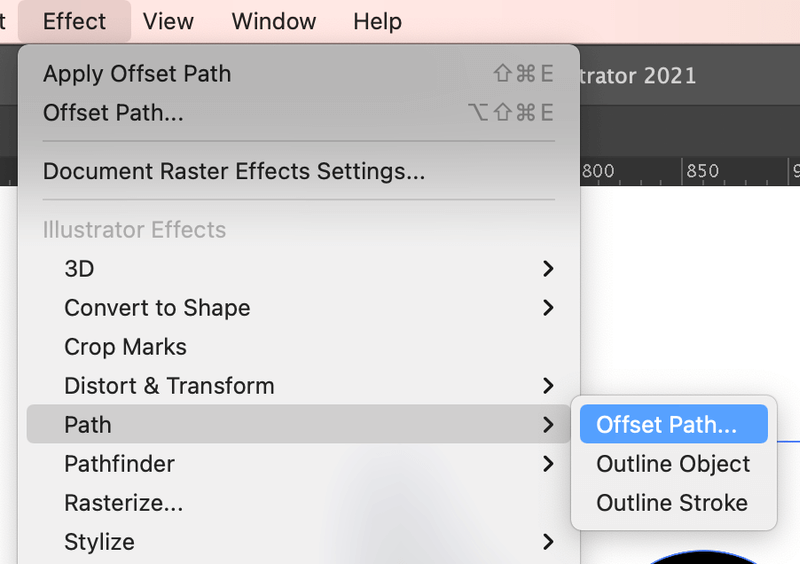
Steg 2 : Från overhead-menyn klickar du på Effekt > Sökväg > Förskjutning Stigen .

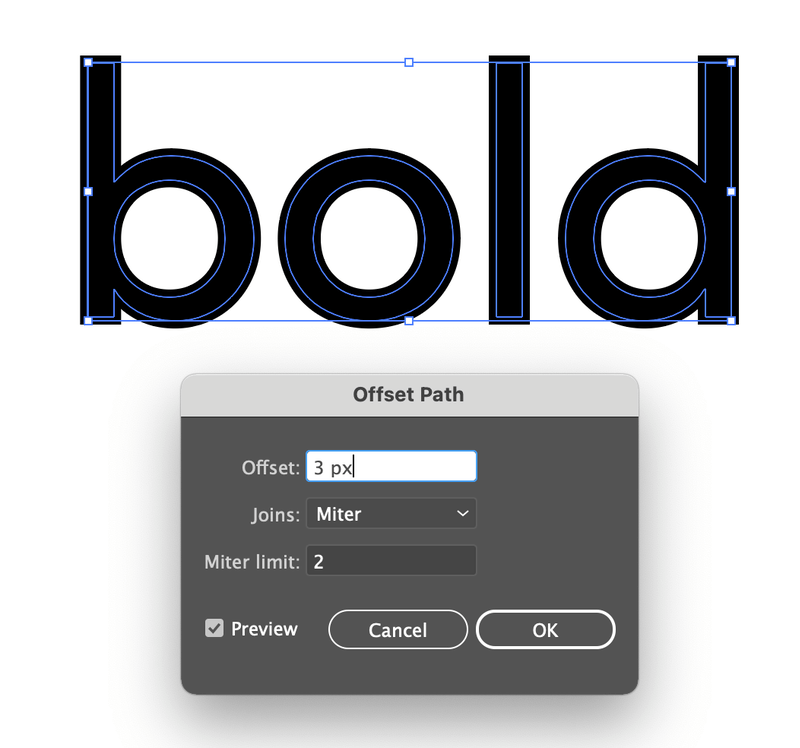
Steg 3 : Ange Offset-värdet i enlighet med detta. Ju högre siffra, desto tjockare och fetare blir texten.

Du kan förhandsgranska effekten innan du trycker på OK .
Något annat?
Du kanske också vill veta svaren på följande frågor om hur du skapar fet text i Adobe Illustrator.
Vad är tangentbordsgenvägen för fet text i Adobe Illustrator?
Tekniskt sett kan du använda tangentbordsgenvägar för att skapa fet text, men det fungerar inte alltid som du tänkt dig. Om du vill undvika problem eller komplikationer rekommenderar jag starkt att du använder metoden ovan för att skapa fet text i Illustrator.
Hur ändrar man typsnitt när texten är fet?
Som jag nämnde tidigare kan du ändra typsnittet om du använder strykningseffekten för att fetstilta text. Gå till Karaktär panelen och ändra typsnittet.
Hur gör man ett typsnitt tunnare i Illustrator?
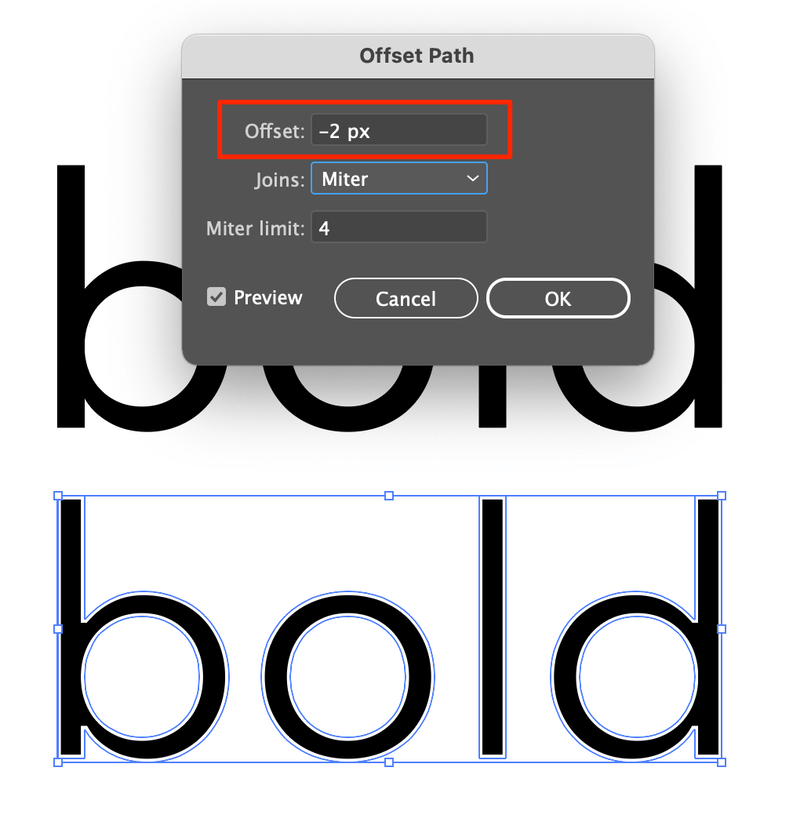
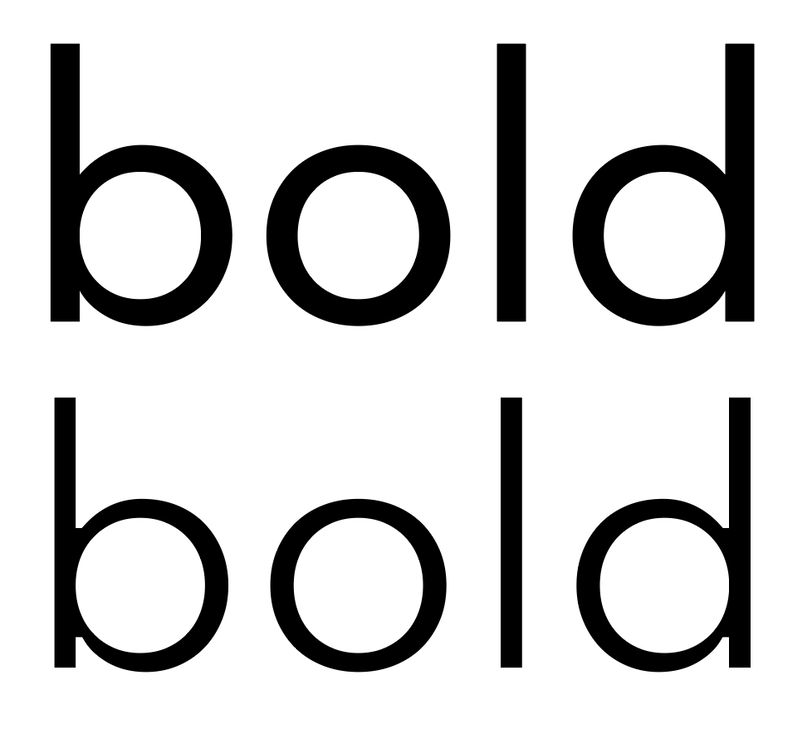
Du kan göra ett typsnitt tunnare med samma metod som fet text. Skapa en översikt > Effekt > Förskjutning Stigen .

Om du ändrar siffran till negativ blir teckensnittet tunnare.

Slutliga tankar
Fet är vackert och kraftfullt. Du kan antingen använda det för att fånga uppmärksamhet eller som grafisk bakgrund och designelement. Att känna till de tre enkla sätten att feta text i Illustrator är viktigt för din karriär som grafisk designer.
Du vill ha människors uppmärksamhet. Särskilt i dag finns det så många begåvade konstnärer som skapar fantastisk design. En iögonfallande design med fet text kan fånga uppmärksamheten vid första anblicken och leda till att man läser detaljerna. Jag kan inte vänta på att se vad du kommer att göra med fet text.
Ha kul med att skapa!

