ສາລະບານ
ຂໍ້ຄວາມຕົວໜາໄດ້ຮັບຄວາມສົນໃຈຈາກຜູ້ຄົນ, ນັ້ນແມ່ນເຫດຜົນທີ່ທ່ານມັກໃຊ້ມັນເພື່ອເນັ້ນໃສ່ຂໍ້ມູນສຳຄັນບາງຢ່າງທີ່ທ່ານບໍ່ຢາກໃຫ້ຄົນພາດ. ໃນໂລກການອອກແບບ, ບາງຄັ້ງເຈົ້າຈະໃຊ້ຕົວອັກສອນທີ່ກ້າຫານຫຼືຂໍ້ຄວາມເປັນອົງປະກອບກາຟິກ.
ຂ້ອຍເຮັດວຽກເປັນນັກອອກແບບກຣາຟິກມາເປັນເວລາຫຼາຍກວ່າ 8 ປີແລ້ວ, ແລະຂ້ອຍຕ້ອງບອກວ່າຂ້ອຍມັກໃຊ້ຕົວໜັງສືທີ່ກ້າຫານເປັນຜົນກະທົບທາງສາຍຕາເພື່ອດຶງດູດຄວາມສົນໃຈ, ບາງຄັ້ງຂ້ອຍກໍ່ໃຊ້ຕົວອັກສອນໃຫຍ່ ແລະ ໜາເປັນ ພື້ນຫລັງ artwork ຂອງຂ້າພະເຈົ້າ.

ທີ່ຈິງແລ້ວ, ຟອນຈຳນວນຫຼາຍມີລັກສະນະຕົວໜັງສືຕົວໜາຢູ່ແລ້ວ, ແຕ່ບາງເທື່ອຄວາມໜາແມ່ນບໍ່ເໝາະສົມ.
ຕ້ອງການເຮັດໃຫ້ຂໍ້ຄວາມຂອງທ່ານເຂັ້ມແຂງຂຶ້ນບໍ? ໃນບົດຄວາມນີ້, ທ່ານຈະໄດ້ຮຽນຮູ້ສາມວິທີທີ່ແຕກຕ່າງກັນໃນຂໍ້ຄວາມທີ່ກ້າຫານໃນ Adobe Illustrator ພ້ອມກັບຄໍາແນະນໍາທີ່ເປັນປະໂຫຍດບາງຢ່າງ.
ລະວັງ!
ມີຫຼາຍວິທີທີ່ຈະຂຽນຕົວໜາໃນ Illustrator, ແຕ່ການຮູ້ສາມຢ່າງນີ້ຈະເປັນການຫຼາຍກວ່າພຽງພໍທີ່ຈະຈັດການກັບວຽກປະຈໍາວັນຂອງເຈົ້າ.

ໝາຍເຫດ: ພາບໜ້າຈໍແມ່ນຖ່າຍຈາກລຸ້ນ Illustrator CC Mac, ລຸ້ນ Windows ອາດຈະແຕກຕ່າງກັນເລັກນ້ອຍ.
ວິທີທີ 1: Stroke Effect
ວິທີປ່ຽນແປງຄວາມໜາຂອງຂໍ້ຄວາມ ຫຼື font ທີ່ມີຄວາມຍືດຫຍຸ່ນທີ່ສຸດແມ່ນໂດຍການເພີ່ມຜົນກະທົບຂອງ stroke.
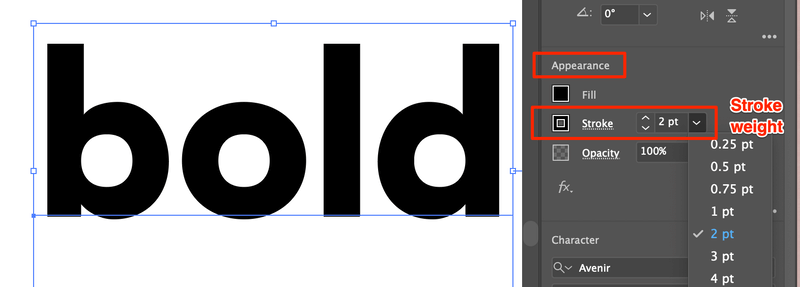
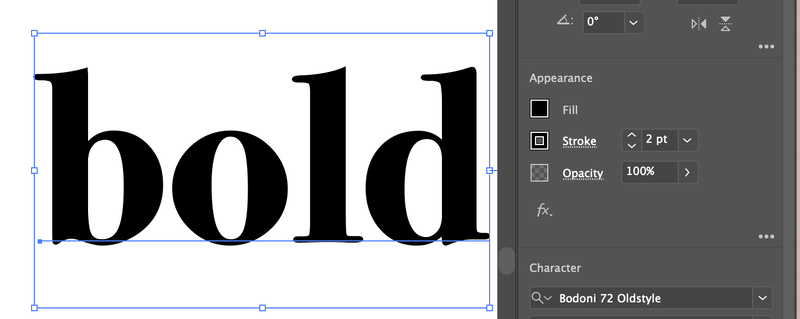
ຂັ້ນຕອນ 1 : ຊອກຫາແຖບ ຮູບລັກສະນະ ແລະເພີ່ມເສັ້ນຂອບໃສ່ຂໍ້ຄວາມຂອງທ່ານ.

ຂັ້ນຕອນ 2 : ປັບນ້ຳໜັກຂອງເສັ້ນເລືອດຕັນ. ນັ້ນແມ່ນມັນ!
ທ່ານສາມາດຈັດການນ້ໍາໄດ້ຊັດເຈນໂດຍນໍາໃຊ້ວິທີການນີ້ແລະພາກສ່ວນທີ່ດີທີ່ສຸດແມ່ນ, ທ່ານສາມາດເຮັດໄດ້ຍັງປ່ຽນຕົວອັກສອນຖ້າທ່ານບໍ່ພໍໃຈກັບມັນ. ທ່ານບໍ່ຈຳເປັນຕ້ອງສ້າງໂຄງຮ່າງຕົວໜັງສືເພື່ອປ່ຽນຄວາມໜາຂອງຕົວໜັງສື.

ວິທີທີ 2: ຮູບແບບຕົວອັກສອນ
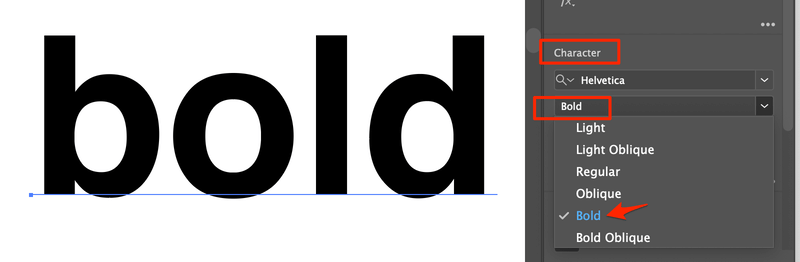
ການປ່ຽນຮູບແບບຕົວອັກສອນແມ່ນແນ່ນອນວ່າເປັນວິທີທີ່ງ່າຍທີ່ສຸດທີ່ຈະຂຽນຕົວໜາ. ທັງຫມົດທີ່ທ່ານຕ້ອງເຮັດແມ່ນເລືອກ Bold ຫຼື ສີດໍາ / Heavy ທາງເລືອກ.
ເລືອກຕົວອັກສອນຂອງທ່ານ, ໄປທີ່ແຖບ ຕົວອັກສອນ ແລະຄລິກ ຕົວໜາ . ສຳເລັດແລ້ວ.

ສຳລັບບາງຟອນ, ມັນຖືກເອີ້ນວ່າ ດຳ ຫຼື ໜັກ (ໜັກແມ່ນໜາກວ່າດຳ). ແນວໃດກໍ່ຕາມ, ທິດສະດີດຽວກັນ.

ແນ່ນອນ, ມັນງ່າຍດາຍຫຼາຍ ແລະເປັນປະໂຫຍດບາງຄັ້ງ, ແຕ່ບໍ່ສາມາດເຮັດຫຼາຍກັບມັນ, ເພາະວ່າຄວາມກ້າຫານແມ່ນໂດຍຄ່າເລີ່ມຕົ້ນ.
ວິທີທີ 3: Offset Path
ນີ້ແມ່ນ, ຂໍບອກວ່າເປັນວິທີທີ່ເຫມາະສົມທີ່ທຸກຄົນແນະນຳໃຫ້ຂຽນຕົວໜາໃນ Adobe Illustrator. ໃນວິທີການນີ້, ທ່ານຈະຕ້ອງສ້າງໂຄງຮ່າງຂອງຂໍ້ຄວາມ, ດັ່ງນັ້ນໃຫ້ແນ່ໃຈວ່າທ່ານພໍໃຈກັບຕົວອັກສອນ 100% ເພາະວ່າເມື່ອທ່ານສ້າງໂຄງຮ່າງ, ທ່ານບໍ່ສາມາດປ່ຽນຕົວອັກສອນໄດ້ອີກຕໍ່ໄປ.
ຂັ້ນຕອນທີ 1 : ເລືອກຂໍ້ຄວາມທີ່ທ່ານຕ້ອງການຕົວໜາ ແລະສ້າງໂຄງຮ່າງໂດຍໃຊ້ທາງລັດແປ້ນພິມ Shift Command O .

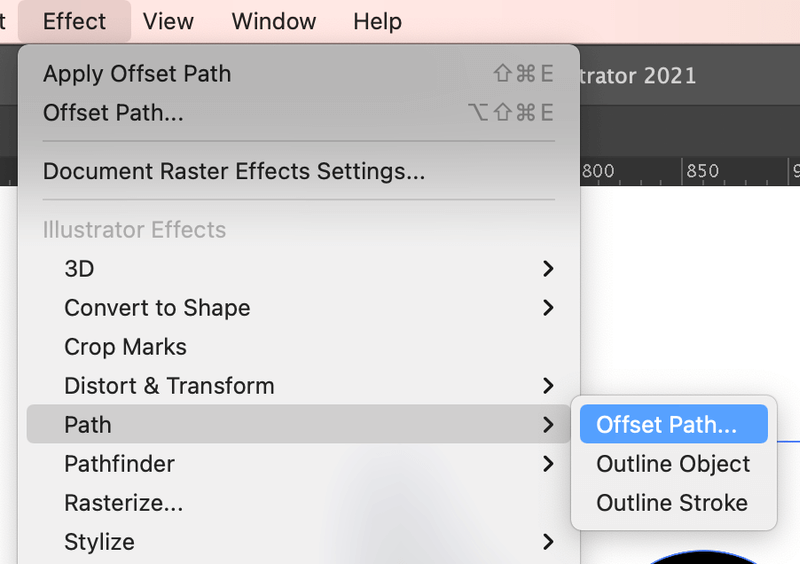
ຂັ້ນຕອນ 2 : ຈາກເມນູເທິງຫົວ ຄລິກ Effect > Path > Offset Path .

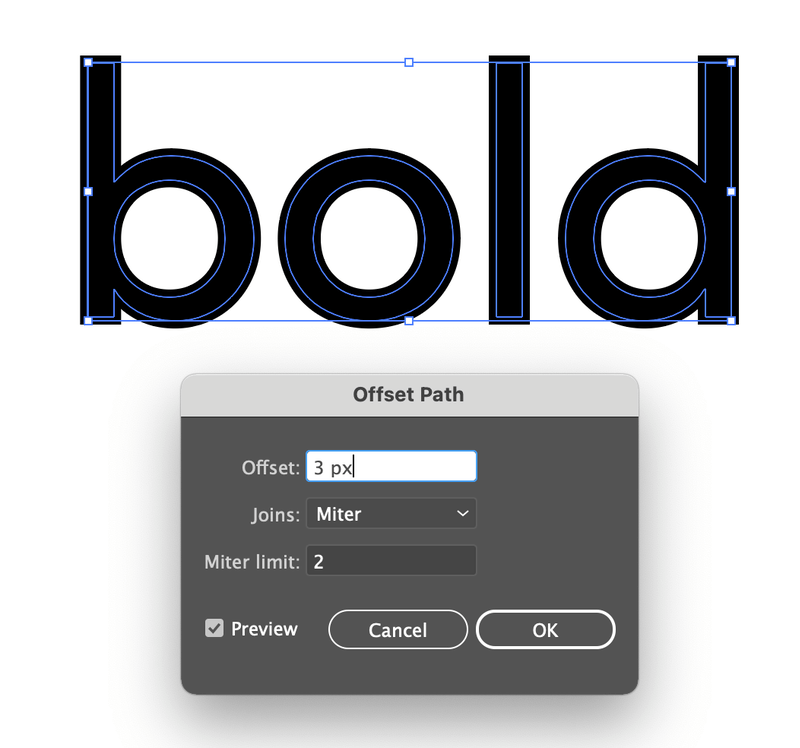
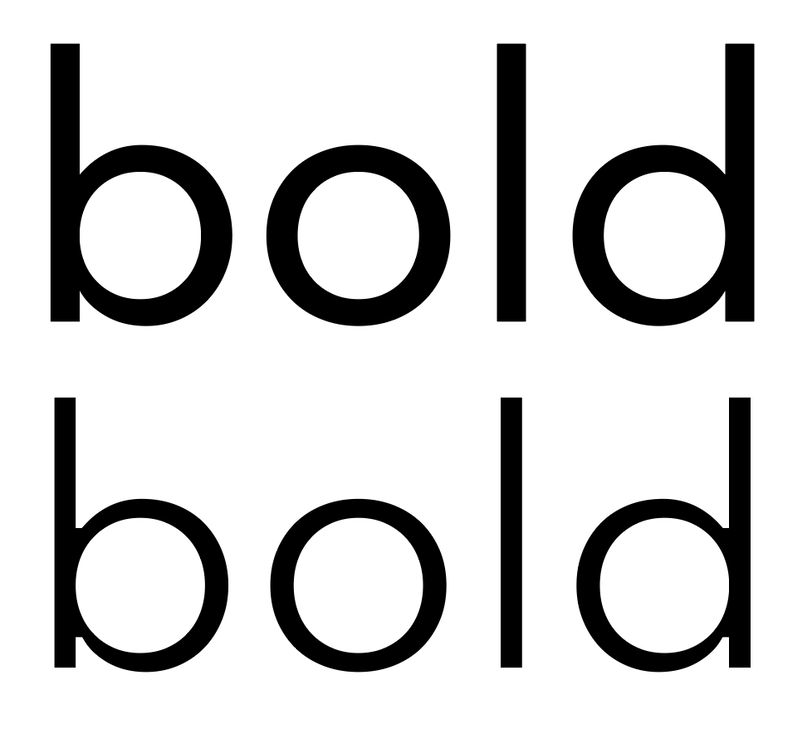
ຂັ້ນຕອນ 3 : ປ້ອນຄ່າ Offset ຕາມຄວາມເໝາະສົມ. ຕົວເລກທີ່ສູງຂຶ້ນ, ຄວາມຫນາແຫນ້ນຂອງຕົວຫນັງສືຈະມີຄວາມຫນາແຫນ້ນ.

ທ່ານສາມາດເບິ່ງຕົວຢ່າງຜົນກະທົບກ່ອນທີ່ຈະກົດ OK .
ມີຫຍັງອີກ?
ເຈົ້າອາດຍັງສົນໃຈຢາກຮູ້ຄຳຕອບຂອງຄຳຖາມຕໍ່ໄປນີ້ທີ່ກ່ຽວຂ້ອງກັບການສ້າງຕົວໜັງສືໜາໃນ Adobe Illustrator.
ປຸ່ມລັດແປ້ນພິມສຳລັບຕົວໜັງສືໜາໃນ Adobe Illustrator ແມ່ນຫຍັງ?
ທາງເທັກນິກ, ທ່ານສາມາດໃຊ້ປຸ່ມລັດແປ້ນພິມເພື່ອຂໍ້ຄວາມຕົວໜາ ແຕ່ມັນບໍ່ໄດ້ຜົນຕາມທີ່ເຈົ້າຄາດໄວ້ສະເໝີໄປ. ຖ້າທ່ານຕ້ອງການຫຼີກເວັ້ນບັນຫາຫຼືອາການແຊກຊ້ອນ, ຂ້າພະເຈົ້າຂໍແນະນໍາໃຫ້ທ່ານໃຊ້ວິທີການຂ້າງເທິງເພື່ອສ້າງຂໍ້ຄວາມທີ່ກ້າຫານໃນ Illustrator.
ວິທີປ່ຽນຕົວອັກສອນເມື່ອຕົວໜັງສືໜາ?
ດັ່ງທີ່ຂ້າພະເຈົ້າໄດ້ກ່າວມາກ່ອນ, ທ່ານສາມາດປ່ຽນຕົວອັກສອນໄດ້ຖ້າທ່ານໃຊ້ວິທີຜົນກະທົບຂອງເສັ້ນເລືອດຕັນໃນເພື່ອຂຽນຂໍ້ຄວາມທີ່ກ້າຫານ. ພຽງແຕ່ໄປທີ່ແຖບ ຕົວອັກສອນ ແລະປ່ຽນຕົວອັກສອນ.
ວິທີເຮັດໃຫ້ຕົວອັກສອນບາງລົງໃນ Illustrator?
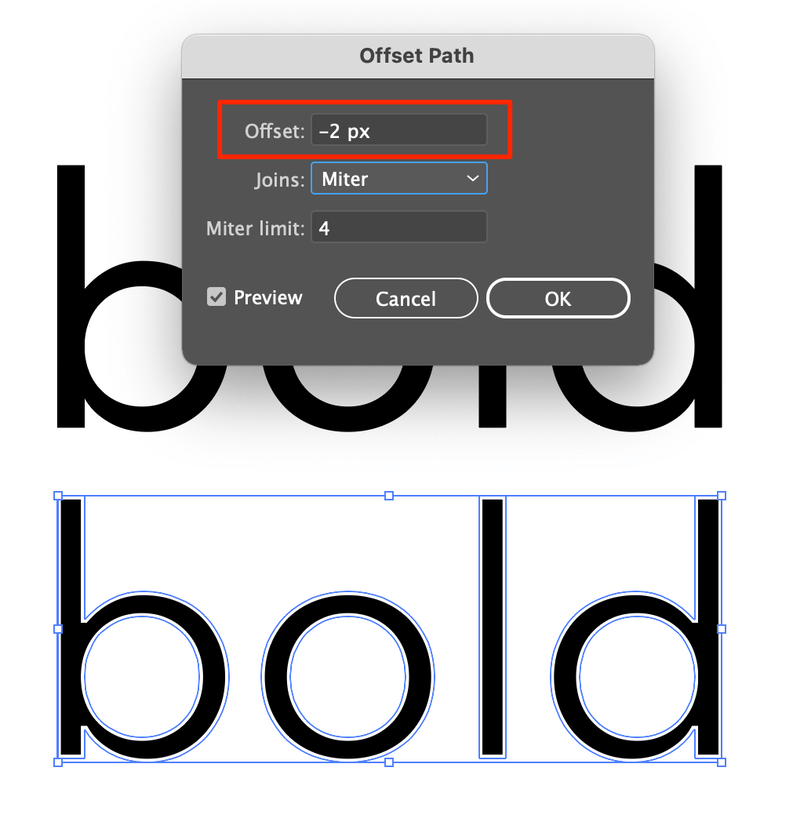
ທ່ານສາມາດເຮັດໃຫ້ຟອນບາງລົງໄດ້ໂດຍໃຊ້ວິທີດຽວກັນກັບຕົວໜັງສືໜາ. ສ້າງ Outline > Effect > Offset Path .

ປ່ຽນຕົວເລກເປັນລົບ, ແລະຕົວອັກສອນຂອງທ່ານຈະບາງລົງ.

ຄວາມຄິດສຸດທ້າຍ
ກ້າຫານແມ່ນສວຍງາມ ແລະມີອໍານາດ. ທ່ານສາມາດນໍາໃຊ້ມັນເພື່ອດຶງດູດຄວາມສົນໃຈຫຼືເປັນພື້ນຫລັງຮູບພາບແລະອົງປະກອບການອອກແບບ. ການຮູ້ສາມວິທີງ່າຍໆເພື່ອຂຽນຂໍ້ຄວາມທີ່ກ້າຫານໃນ Illustrator ເປັນສິ່ງຈໍາເປັນສໍາລັບອາຊີບອອກແບບກາຟິກຂອງທ່ານ.
ທ່ານຕ້ອງການຄວາມສົນໃຈຂອງປະຊາຊົນ. ໂດຍສະເພາະໃນມື້ນີ້ມີນັກສິລະປິນທີ່ມີພອນສະຫວັນຫຼາຍທີ່ສ້າງການອອກແບບທີ່ຫນ້າປະຫລາດໃຈ. ການອອກແບບທີ່ຈັບຕາດ້ວຍຂໍ້ຄວາມທີ່ກ້າຫານສາມາດດຶງດູດຄວາມສົນໃຈໃນຕອນທໍາອິດແລະນໍາໄປສູ່ການອ່ານລາຍລະອຽດ. ເຮັດບໍ່ໄດ້ລໍຖ້າເບິ່ງສິ່ງທີ່ທ່ານຈະເຮັດດ້ວຍຂໍ້ຄວາມທີ່ກ້າຫານ.
ຂໍໃຫ້ມ່ວນກັບການສ້າງ!

