Obsah
Predpokladajme, že chcete pridanú grafiku v projekte Canva ešte viac prispôsobiť. V takom prípade, môžete otáčať prvky tak, že na ne kliknete a použijete rukoväť rotátora, ktorá sa zobrazí pod komponentom.
Volám sa Kerry a už roky skúmam rôzne grafické návrhy a digitálne umelecké platformy, aby som našla tie, ktoré sú najvhodnejšie pre všetky skupiny používateľov. Jednou z mojich najobľúbenejších je Canva, pretože je používateľsky prívetivá a umožňuje veľa prispôsobení bez akýchkoľvek ťažkostí!
V tomto príspevku vám vysvetlím, ako môžete upravovať a prispôsobovať všetky pridané prvky v projektoch Canva ich otáčaním na plátne. To je užitočné, keď chcete zarovnať konkrétne časti svojho návrhu alebo vyskúšať nové rozloženia!
Ste pripravení naučiť sa otáčať rôzne prvky a obrázky v aplikácii Canva? Úžasné - poďme na to!
Kľúčové závery
- Obrázok, textové pole, fotografiu alebo prvok v aplikácii Canva môžete otočiť tak, že naň kliknete a pomocou nástroja rotátor ho natočíte do určitého uhla.
- Aj po uložení projektu sa k nemu môžete kedykoľvek vrátiť a upraviť prvky (napríklad ich otočením). Len si nezabudnite stiahnuť upravenú kópiu!
Prečo otáčať prvky v projekte
Keďže Canva je taká jednoduchá platforma na učenie a umožňuje používateľom vytvárať veľa rôznych typov profesionálnych návrhov, má veľa funkcií, ktoré uľahčujú zmenu častí vášho projektu počas práce. Pre tých z vás, ktorí sú ako ja a chcú vyskúšať rôzne možnosti, je to veľmi užitočné!
Toto používateľsky prívetivé zameranie a možnosť vrátiť sa späť a meniť prvky je mimoriadne výhodné aj vtedy, ak si uvedomíte, že chcete upraviť niektorý aspekt svojho projektu po odhlásení sa z účtu alebo neskôr niečo zmeniť.
Počas práce na vytváraní návrhu (či už ide o kalendár, leták, šablónu pre sociálne médiá alebo prezentáciu) budete mať možnosť otáčať jednotlivé prvky v rámci plátna. Táto funkcia umožňuje flexibilitu pri navrhovaní, pretože môžete prispôsobiť buď jeden prvok, alebo skupinu.
Ako otočiť obrázok alebo prvok v projekte Canva
Ak upravujete niektorú z predpripravených šablón, ktoré sú k dispozícii v službe Canva, alebo chcete upraviť priložené prvky, otáčanie týchto prvkov vám umožní ľahko dosiahnuť víziu projektu. Tento postup môžete použiť na prvky alebo obrázky z knižnice Canva alebo prostredníctvom vašich nahraných súborov!
Tu sú jednoduché kroky na otočenie prvku alebo obrázka v aplikácii Canva:
Krok 1: Prihláste sa do aplikácie Canva pomocou svojich bežných prihlasovacích údajov. Na domovskej obrazovke otvorte nový projekt v platforme alebo plátno, na ktorom ste už pracovali.
Krok 2: Prejdite na ľavú stranu obrazovky do hlavného panela nástrojov. Vložte fotografiu, textové pole alebo prvok z knižnice Canva na plátno kliknutím na príslušnú ikonu a výberom prvku, ktorý chcete použiť.
Do knižnice môžete zahrnúť aj všetky nahrané obrázky zo zariadenia a použiť ich pri navrhovaní!

Upozorňujeme, že ak vidíte malú korunku pripojenú k niektorému z prvkov na platforme, budete ju môcť použiť vo svojom návrhu len vtedy, ak máte Canva Pro predplatné, ktoré vám umožní prístup k prémiovým funkciám.

Krok 3: Kliknite na prvok, ktorý chcete otočiť, a zobrazí sa tlačidlo, ktoré vyzerá ako dve šípky v kruhu. (Toto tlačidlo bude viditeľné len vtedy, keď kliknete na prvok.) Gratulujeme! Našli ste rukoväť rotátora!
Krok 4: Keď kliknete na rukoväť rotátora, môžete ju otáčať a meniť orientáciu prvku. Tento postup môžete počas procesu navrhovania opakovať ľubovoľný početkrát.

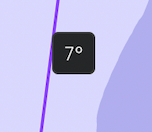
Vedľa prvku si môžete všimnúť aj malý symbol stupňa, ktorý sa zobrazí a zmení na základe vášho otočenia. Táto funkcia je veľmi užitočná, keď sa chcete uistiť, že rôzne prvky majú rovnaké zarovnanie!

Krok 5: Keď ste spokojní s rozložením a orientáciou prvku, jednoducho zrušte jeho zvýraznenie kliknutím na iné miesto na plátne. Dobrou správou je, že sa môžete kedykoľvek vrátiť a otočiť pridané prvky alebo obrázky!
Záverečné myšlienky
Keďže Canva je taký úžasný nástroj pre začínajúcich aj pokročilejších dizajnérov, je užitočné zdokonaliť sa v týchto jednoduchých trikoch, ktoré vám ešte viac uľahčia vytváranie projektov. Možnosť otáčať zahrnuté prvky prispieva k faktoru prispôsobenia, vďaka ktorému je táto platforma taká prístupná!
Existujú nejaké konkrétne projekty, pri ktorých funkciu otáčania naozaj využívate? Máte nejaké ďalšie tipy, triky alebo dokonca otázky týkajúce sa tohto postupu? Ak áno, radi by sme vás počuli! Podeľte sa o svoje príspevky v časti s komentármi nižšie!

