Оглавление
Если вы ищете, как сделать скриншот всей веб-страницы на Mac или PC, этот пост для вас. Я перепробовал множество инструментов и методов, которые утверждают, что могут сделать скриншот всей веб-страницы, но лишь некоторые из них работают до сих пор.
Вы хотите сделать это быстро, поэтому я покажу вам, как это сделать шаг за шагом. Я также укажу плюсы и минусы каждого метода, просто хочу сэкономить ваше время, чтобы понять, какой метод лучше для вас.
Это руководство предназначено для тех, кто хочет сделать снимок экрана всей или длинной веб-страницы - это означает, что есть разделы, которые не полностью видны на экране.
Если вы просто хотите захватить статичное окно или полный экран рабочего стола, это руководство является не Для этого можно использовать встроенные инструменты на компьютере или телефоне: Shift + Command + 4 (macOS) или Ctrl + PrtScn (Windows).
Резюме:
- Не хотите загружать программное обеспечение или расширение? Попробуйте. Метод 1 или Метод 7 .
- Если вы используете браузер Mozilla Firefox, попробуйте Метод 2 .
- Если вы хотите делать снимки экрана, а также вносить простые правки, попробуйте следующее Метод 3, 5, 6 .
Быстрое обновление : Для пользователей Mac есть возможность сделать полноразмерный снимок экрана без расширения браузера.
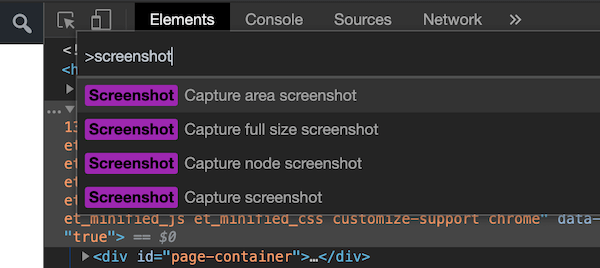
1. Откройте DevTools в Chrome (command + option + I)
2. откройте командное меню (command + shift + P) и введите "screenshot".
3. выберите один из двух вариантов "Захват полноразмерного скриншота" или "Захват скриншота".
4. Снятое изображение будет загружено на ваш компьютер.
- Совет предоставлен нашим читателем Хансом Куйперсом.
1. печать и сохранение всей веб-страницы в формате PDF
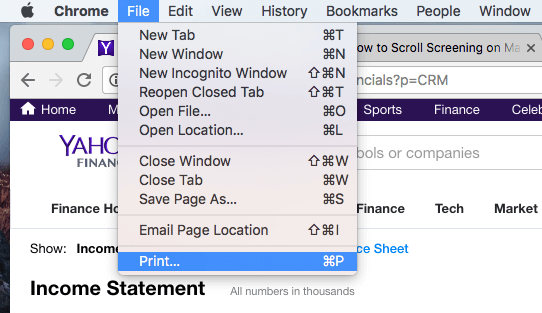
Предположим, вы хотите извлечь, скажем, лист отчета о прибылях и убытках из Yahoo Finance. Сначала откройте страницу в веб-браузере. Здесь я использую Chrome на моем Mac в качестве примера.
Шаг 1: В меню Chrome, нажмите Файл> Печать.

Шаг 2: Нажмите кнопку "Сохранить", чтобы экспортировать страницу в файл PDF.

Шаг 3: Если вы хотите вставить финансовый лист в проект PowerPoint, вам может понадобиться сначала преобразовать PDF в изображение в формате PNG или JPEG, затем обрезать изображение, чтобы включить только часть данных.
Плюсы:
- Это быстро.
- Нет необходимости загружать стороннее программное обеспечение.
- Качество снимков экрана хорошее.
Конс:
- Для преобразования PDF-файла в изображение может потребоваться дополнительное время.
- Трудно напрямую настроить скриншоты.
2. Скриншоты Firefox (для пользователей Firefox)
Firefox Screenshots - это новая функция, разработанная командой Mozilla, которая поможет вам делать, загружать, собирать и делиться скриншотами. Вы можете использовать эту функцию для быстрого сохранения скриншота всей веб-страницы.
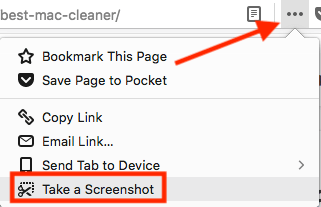
Шаг 1: Нажмите на меню "Действия на странице" в адресной строке.

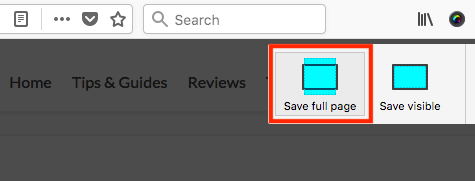
Шаг 2: Выберите опцию "Сохранить полную страницу".

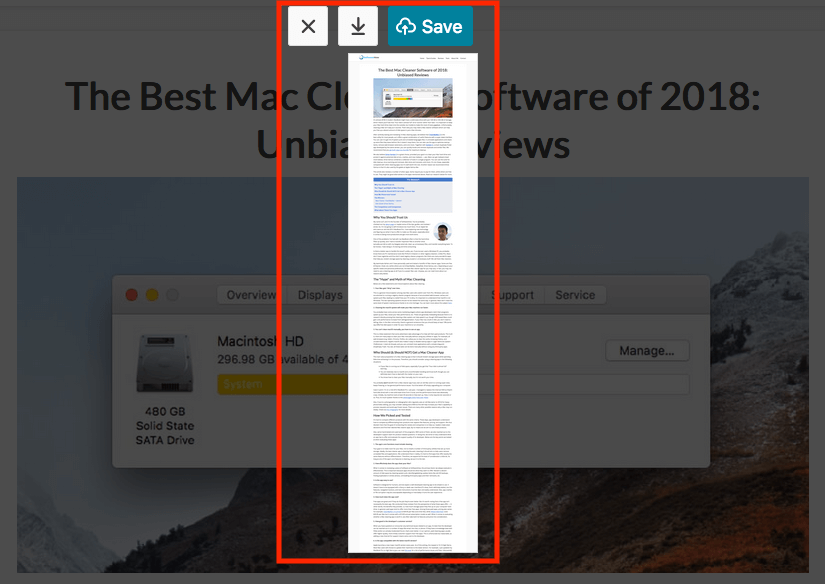
Шаг 3: Теперь вы можете выбрать загрузку изображения непосредственно на рабочий стол вашего компьютера.

Пример: длинная статья, которую я недавно опубликовал: лучший очиститель Mac, включая бесплатное приложение.
Примечание Я видел, что эта функция все еще находится в стадии BETA, поэтому не гарантируется, что Firefox сохранит ее. Но на момент последнего обновления этого сообщения эта функция все еще была доступна. Кроме того, самые популярные веб-браузеры, такие как Apple Safari или Google Chrome, пока не предлагают эту функцию.
3. Parallels Toolbox for Mac (Safari)
Если вы хотите сделать прокручивающийся скриншот на Mac, вам понравится эта функция под названием "Скриншот страницы" в Parallels Toolbox которая включает в себя несколько небольших коммунальных предприятий.
Примечание: Parallels Toolbox не является бесплатной программой, но предлагает 7-дневную пробную версию без каких-либо функциональных ограничений.
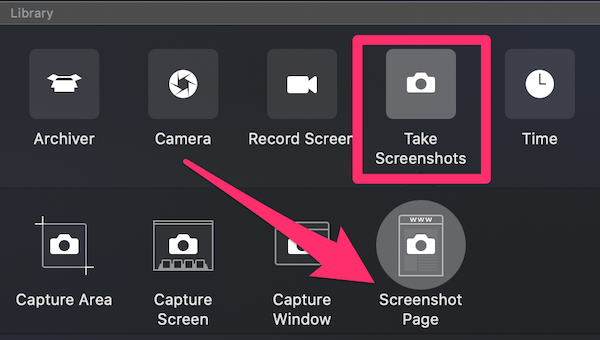
Шаг 1: скачайте Parallels Toolbox и установите приложение на свой Mac. Откройте его и найдите Делать скриншоты> Страница скриншотов .

Шаг 2: Нажмите на Скриншот страницы после чего откроется другое окно с предложением добавить расширение в Safari. Как только вы его включите, в браузере Safari появится этот значок.

Шаг 3: Выберите страницу, с которой вы хотите сделать скриншот, и нажмите на значок Parallels Screenshot, после чего он автоматически прокрутит вашу страницу, сделает скриншот и сохранит его в виде PDF-файла на вашем рабочем столе.

В качестве примера я использовал эту страницу на Software, и она отлично сработала.
Плюсы:
- Качество выходного PDF-файла очень хорошее.
- Вам не нужно прокручивать вручную, так как приложение сделает это за вас.
- Помимо скриншота веб-страницы, можно также захватить область или окно.
Конс:
- Установка приложения занимает немного времени.
- Он не является бесплатным, хотя предоставляется 7-дневная пробная версия без ограничений.
4. Awesome Screenshot Plugin (для Chrome, Firefox, Safari)
Awesome Screenshot - это плагин, который может захватить всю или часть любой веб-страницы. Кроме того, он позволяет редактировать скриншоты: вы можете комментировать, добавлять аннотации, размывать конфиденциальную информацию и т.д. Плагин совместим с основными веб-браузерами, включая Chrome, Firefox и Safari.
Вот ссылки для добавления плагина:
- Хром
- Firefox (Примечание: поскольку теперь доступен Firefox Screenshots, я больше не рекомендую этот плагин. Подробнее см. метод 2).
- Сафари
Я протестировал плагин в Chrome, Firefox и Safari, и все они работают хорошо. Чтобы упростить задачу, я буду использовать Google Chrome в качестве примера. Шаги по использованию Awesome Screenshot для Firefox и Safari довольно похожи.
Шаг 1: Откройте указанную выше ссылку Chrome и нажмите "ДОБАВИТЬ В ХРОМ".

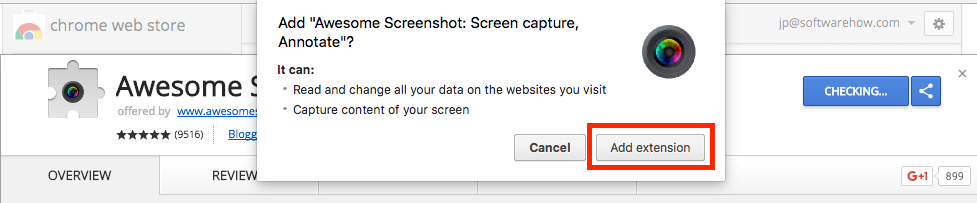
Шаг 2: Нажмите "Добавить расширение".

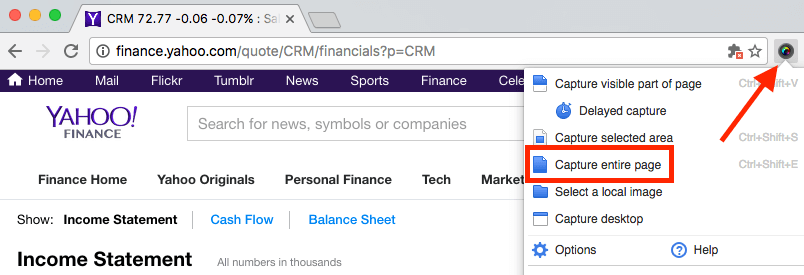
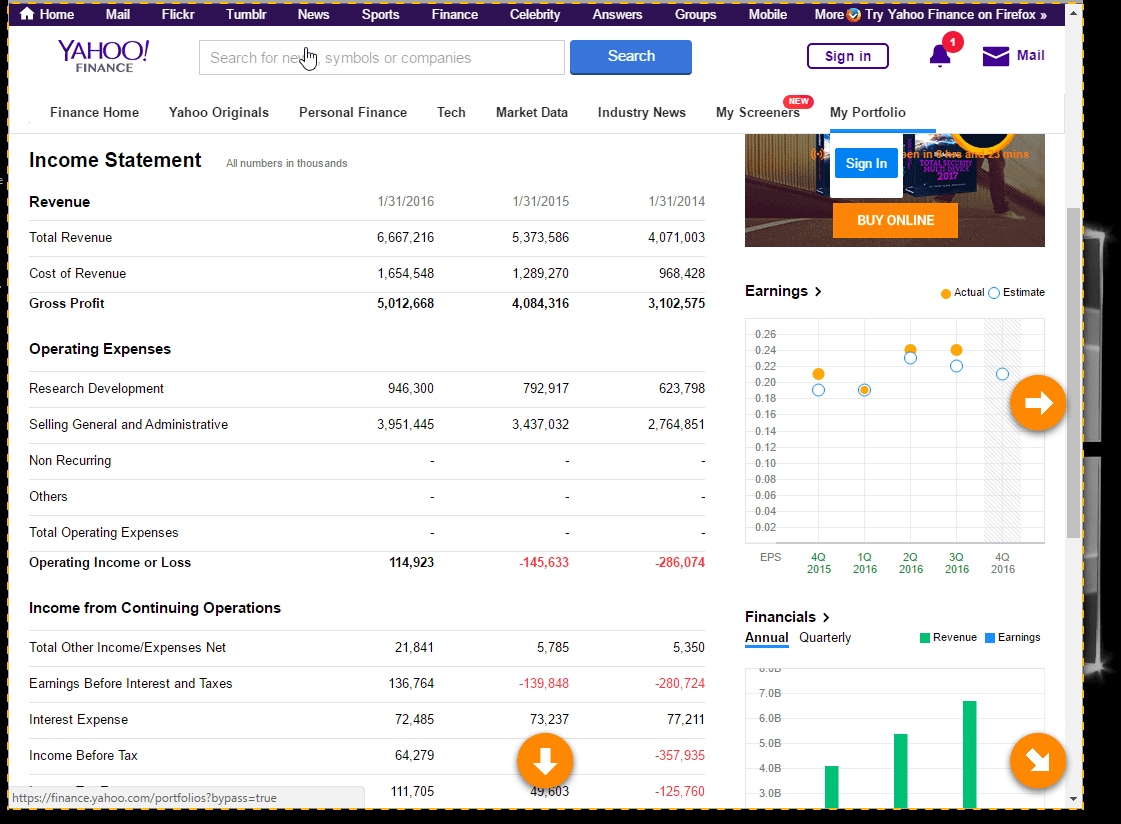
Шаг 3: Как только значок расширения появится на панели Chrome, нажмите на него и выберите опцию "Захватить всю страницу".

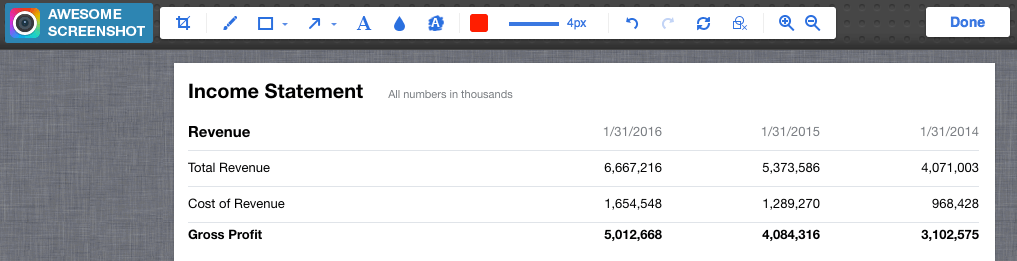
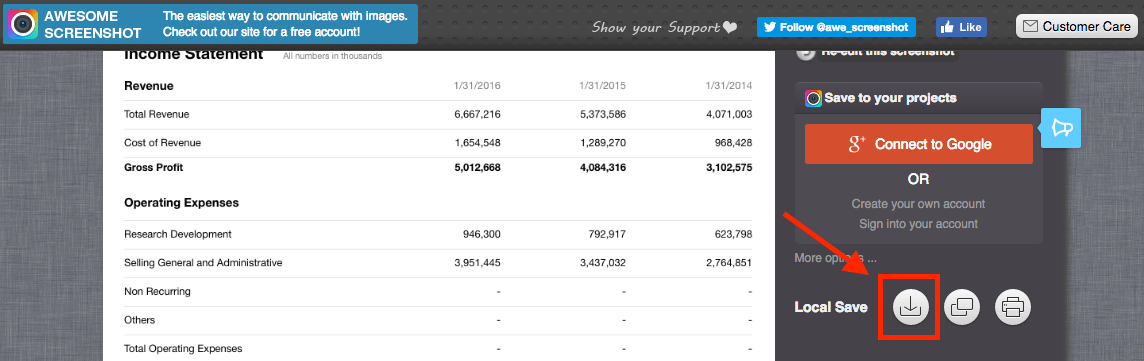
Шаг 4: Через несколько секунд веб-страница автоматически прокрутится вниз. Откроется новая страница (см. ниже), на которой будет показан снимок экрана с панелью редактирования, позволяющей обрезать, аннотировать, добавить визуальные элементы и т.д. Нажмите "Готово", когда закончите.


Шаг 5: Нажмите на значок "скачать", чтобы сохранить изображение скриншота. Вот и все!
Плюсы:
- Чрезвычайно прост в использовании.
- Функции редактирования изображений великолепны.
- Он совместим с основными веб-браузерами.
Конс:
- По словам разработчика, расширение может столкнуться с некоторыми проблемами в работе. Я пока не сталкивался с такими проблемами.
5. Съемка прокручивающегося окна или всей страницы с помощью Snagit
Мне очень нравится Snagit (обзор). Это мощное приложение для захвата и редактирования экрана, которое позволяет делать практически все, что связано со скриншотами. Чтобы сделать полный скриншот веб-страницы, выполните следующие действия (в качестве примера я использую Snagit для Windows):
Обратите внимание: Snagit не является бесплатной программой, но у него есть 15-дневная бесплатная пробная версия.
Шаг 1: Получите Snagit и установите его на свой ПК или Mac. Откройте главное окно захвата. Под пунктом Изображение> Выбор Убедитесь, что вы выбрали "Прокручивающееся окно". Нажмите красную кнопку Capture, чтобы продолжить.

Шаг 2: Найдите веб-страницу, с которой вы хотите сделать скриншот, и подведите курсор к этой области. Теперь Snagit будет активирован, и вы увидите три желтые кнопки со стрелками. Нижняя стрелка означает "Захват области вертикальной прокрутки", правая стрелка означает "Захват области горизонтальной прокрутки", а стрелка в правом нижнем углу означает "Захват всей области прокрутки". Я нажал на "ЗахватОпция "Область вертикальной прокрутки".

Шаг 3: Теперь Snagit автоматически прокручивает страницу и захватывает части, находящиеся за пределами экрана. Вскоре появится окно панели редактора Snagit со снимком экрана, который он только что сделал. Видите там доступные функции редактирования? Вот почему Snagit выделяется из толпы: вы можете внести столько изменений, сколько захотите, с массой возможностей.

Плюсы:
- Он способен захватывать как прокручиваемую веб-страницу, так и окно.
- Мощные функции редактирования изображений.
- Очень интуитивно понятный и простой в использовании.
Конс:
- Загрузка и установка приложения (размер ~90 МБ) занимает время.
- Он не бесплатный, хотя и поставляется с 15-дневной пробной версией.
6. приложение Capto (только для Mac)
Capto - это приложение для повышения производительности для многих пользователей Mac, включая меня. Основная ценность приложения заключается в записи видео с экрана Mac, но оно также позволяет делать скриншоты и сохранять изображения в библиотеке. Затем их можно легко редактировать, упорядочивать и делиться ими.
Примечание: Как и Snagit, Capto также не является бесплатной программой, но предлагает пробную версию, которой вы можете воспользоваться.
Вот как сделать снимок всего экрана с помощью Capto:
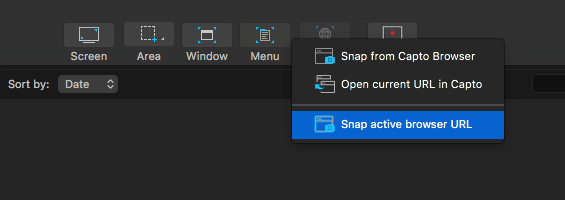
Шаг 1: Откройте приложение и в верхней части меню нажмите на значок "Web". Там вы можете выбрать разные способы привязки URL-адреса веб-страницы. Например, если вы уже находитесь на странице, просто нажмите "Snap Active Browser URL".

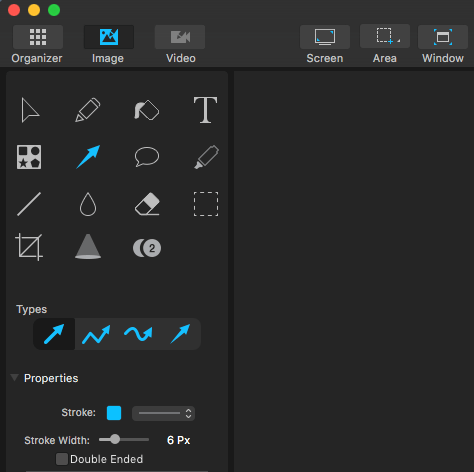
Шаг 2: Вы также можете отредактировать скриншот, например, выделить область, добавить стрелку или текст и т.д., используя инструменты на левой панели.

Шаг 3: Теперь Capto извлечет элементы страницы и сохранит изображение в своей библиотеке. Затем вы выберите File> Export, чтобы сохранить его локально.

Примечание: если вы выбираете, чтобы Capto перехватывал веб-страницу из активного браузера, это может занять некоторое время в случае длинной веб-страницы.
Другие методы
В ходе своего исследования я также нашел несколько других методов работы. Я не хочу приводить их выше, потому что они не так хороши, учитывая время и усилия, которые вам придется вложить, и качество результата. Тем не менее, они работают, так что не стесняйтесь попробовать некоторые из них.
7. Создание полноразмерного скриншота в Chrome без расширения браузера

Этим советом любезно поделился один из наших читателей, Ханс Куйперс.
- Откройте DevTools в Chrome (OPTION + CMD + I)
- Откройте командное меню (CMD + SHIFT + P) и введите "скриншот".
- Выберите один из двух вариантов "Захват полноразмерного скриншота" или "Захват скриншота".
- Снятое изображение будет загружено на ваш компьютер.
8. Web-Capture.Net
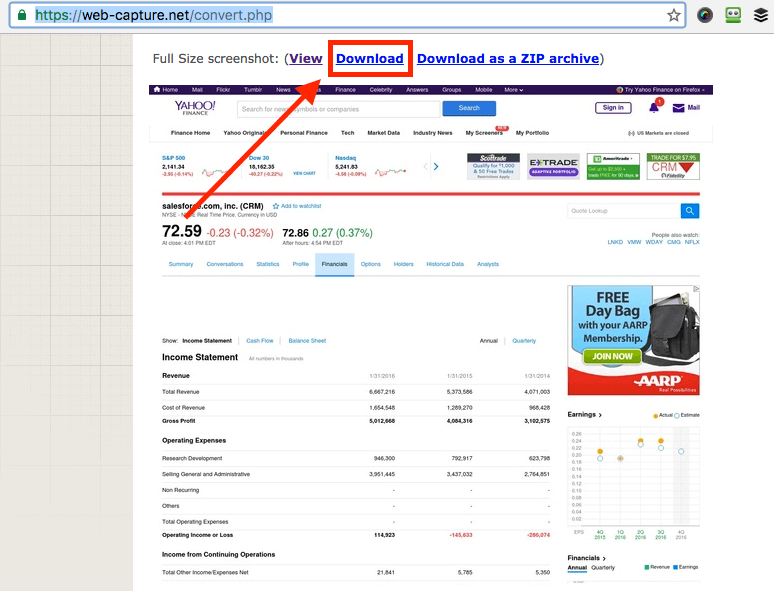
Это онлайн-сервис для создания полноформатных скриншотов веб-сайтов. Сначала вы открываете веб-сайт, копируете URL-адрес веб-страницы, которую хотите скриншотировать, и вставляете его сюда (см. ниже). Вы также можете выбрать формат файла для экспорта. Нажмите "Enter" на клавиатуре, чтобы продолжить.

Наберитесь терпения. Прошло около двух минут, прежде чем я увидел сообщение: "Ваша ссылка была обработана! Вы можете скачать файл или ZIP-архив". Теперь вы можете скачать скриншот.

Плюсы:
- Это работает.
- Нет необходимости устанавливать какое-либо программное обеспечение.
Конс:
- Тонны рекламы на его веб-сайте.
- Процесс создания скриншотов происходит медленно.
- Отсутствие функций редактирования изображений.
9. полностраничный захват экрана (расширение для Chrome)
Подобно Awesome Screenshot, Full Page Screen Capture - это плагин для Chrome, который невероятно прост в использовании. Просто установите его (вот ссылка на страницу расширения) в браузер Chrome, найдите веб-страницу, которую хотите захватить, и нажмите на значок расширения. Скриншот будет сделан практически мгновенно. Однако я нашел его менее привлекательным, поскольку он не имеет функций редактирования изображений, как AwesomeСкриншот есть.

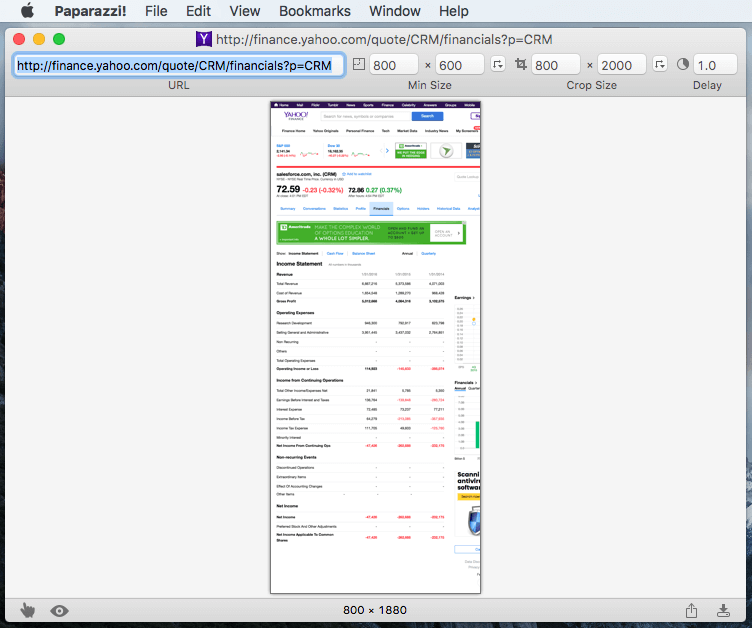
10. Папарацци (только для Mac)
Обновление: это приложение не обновлялось довольно долгое время, могут быть проблемы с совместимостью с последней версией macOS. Поэтому я больше не рекомендую его.
Paparazzi! - это утилита для Mac, разработанная Нейтом Уивером специально для создания скриншотов веб-страниц. Она довольно интуитивно понятна. Просто скопируйте и вставьте ссылку на веб-страницу, задайте размер изображения или время задержки, и приложение выдаст вам результат. После этого нажмите на значок загрузки, расположенный в правом нижнем углу, чтобы экспортировать скриншот.

Основное беспокойство у меня вызывает то, что приложение последний раз обновлялось довольно много лет назад, поэтому я не уверен, будет ли оно совместимо с будущими версиями macOS.
Это различные способы создания скриншотов для полной или прокручиваемой веб-страницы. Как я уже говорил в разделе краткого обзора, у разных методов есть свои преимущества и недостатки, поэтому обязательно выберите тот, который лучше всего подходит для ваших нужд. Я оставляю за вами право выбора, какой из них использовать.
Как всегда, если у вас есть вопросы или предложения, не стесняйтесь оставить комментарий ниже.

