Innholdsfortegnelse
Veiledninger er nyttige på mange måter. For eksempel er det å lage maler, måle avstand eller posisjon og justere, den mest grunnleggende funksjonen til guider.
Som grafisk designer som jobber med merkevarebygging og logodesign, bruker jeg rutenett og smarte guider for alle kunstverkene mine fordi de hjelper meg å få nøyaktige resultater som viser profesjonalitet. Når du designer en profesjonell logo, er presisjon alt, så det er viktig å bruke guider.
Det finnes forskjellige typer guider som jeg kort nevnte, for eksempel rutenett og smarte guider. Jeg vil forklare hva de er og hvordan du bruker dem i denne opplæringen.
La meg være din guide.
3 typer ofte brukte hjelpelinjer
Før du legger til hjelpelinjer, trenger Illustrator din tillatelse til å vise dem. Du kan slå på guidene fra overheadmenyen Vis , og det er tre ofte brukte guider som jeg skal vise deg hvordan du legger til i dag.
Merk : Skjermbildene er hentet fra Adobe Illustrator CC 2021 Mac-versjon. Windows eller andre versjoner kan se annerledes ut. Windows-brukere endrer Command -tasten til Crtl .
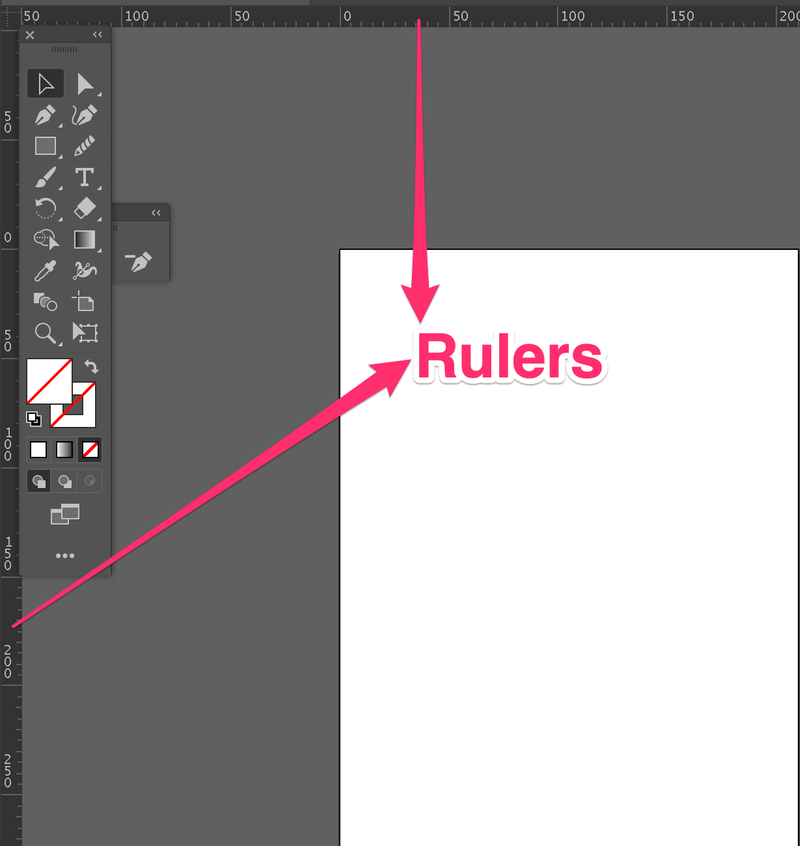
1. Linjaler
Linjaler hjelper deg med å definere sikre områder for designet og justere objekter til nøyaktige posisjoner. Det fungerer best når du har en prøvestørrelsesmåling og du vil at andre objekter skal følge.
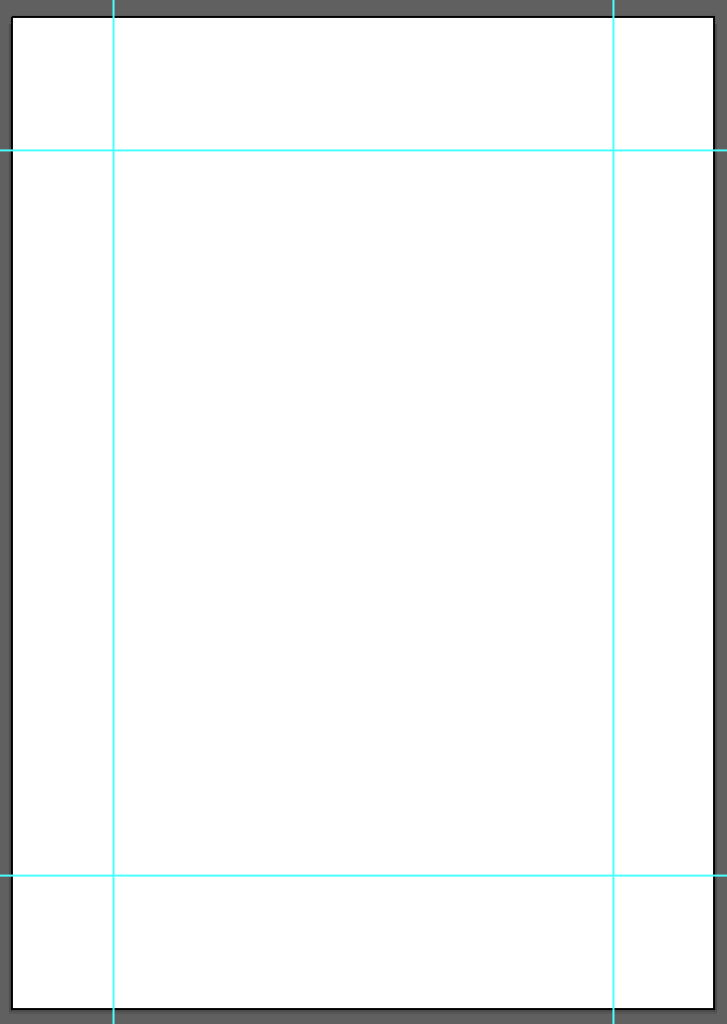
Jeg brukte for eksempel linjalene til å lage denne veiledningen for mitt designsikre område,fordi jeg vil at hovedkunstverket skal være i sentrum og ikke vil at noe viktig kunstverk skal gå utover guiden.
Tips: Det er viktig å holde kunstverket ditt på et trygt område, spesielt når du skriver ut for å unngå å kutte av deler av arbeidet ditt. Og oppmerksomheten vår har en tendens til å fokusere på sentrum, så legg alltid viktig informasjon i midten av tegnebrettet ditt.

Det er ganske enkelt å legge til hjelpelinjer ved hjelp av linjalene, i utgangspunktet er det bare å klikke og dra, men som jeg nevnte før, er det første trinnet å gi tillatelse til å vise.
Trinn 1: Gå til overheadmenyen og velg Vis > Linjaler . Et enklere alternativ er å bruke tastatursnarveien Kommando + R (Du kan skjule linjalene ved å bruke samme snarvei). Linjaler vises på toppen og venstre side av dokumentet.

Trinn 2: Velg rektangelverktøyet for å lage et eksempel på hvor langt du vil at hovedbildet ditt skal være fra kantene på tegnebrettet. Dra rektangelet til et av de fire hjørnene.

Trinn 3: Klikk på linjalen og dra guidelinjen for å møte siden av rektangelet. Det spiller ingen rolle hvilken linjal du klikker og drar først.

Lag kopier av rektangeleksemplet og flytt dem til alle hjørner av tegnebrettet. Dra linjalene for å lage hjelpelinjer for alle sider av tegnebrettet.

Når hjelpelinjene er lagt til, kan du slette rektanglene. Hvis du vil unngåflytter guidene ved et uhell, kan du låse dem ved å gå til overhead-menyen igjen og velge Vis > Guides > Lock Guides .

I tillegg til å lage hjelpelinjer for sikre områder for kunstverk, kan du også bruke hjelpelinjene til å justere og plassere tekst eller andre objekter.

Når du er ferdig med det endelige designet, kan du skjule hjelpelinjene ved å velge Vis > Guides > Skjul hjelpelinjer .
2. Rutenett
Grid er de firkantede boksene som vises bak kunstverket ditt når du aktiverer dem. Når du designer en profesjonell logo, trenger du litt hjelp fra rutenettene. Det hjelper deg å få presise punkter og detaljer for designet ditt.

Hvis du vil bruke rutenett som veiledning for å lage logoen din eller bare få ideer om avstanden mellom objekter, kan du gå til overheadmenyen og velge Vis > Vis rutenett for å se rutenettene.
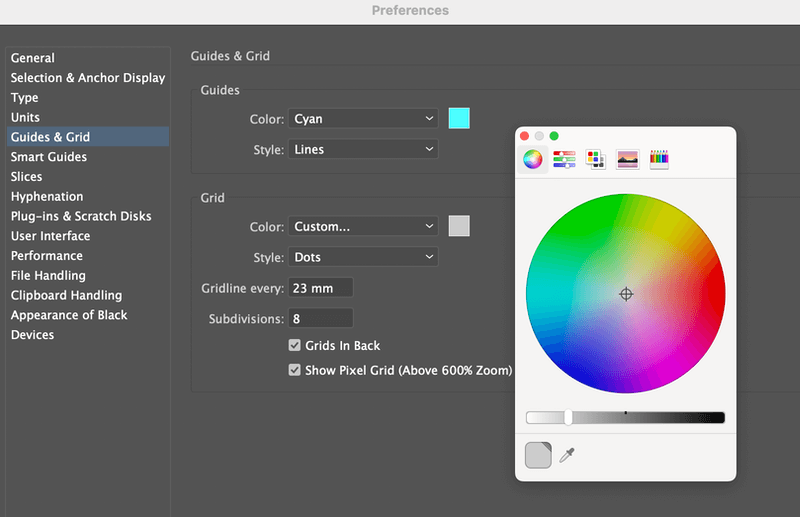
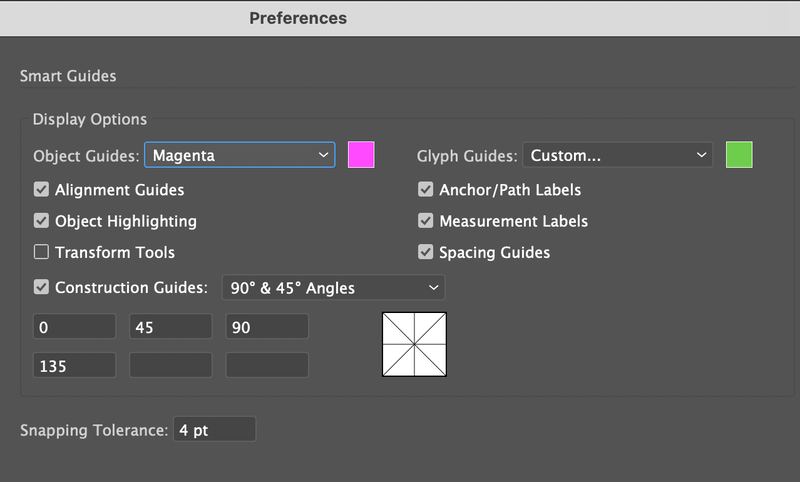
Standardrutelinjene som vises på tegnebrettet har en ganske lys farge, du kan endre farge, rutenettstil eller størrelse fra Innstillinger-menyen. Som du kan se, kan du også endre innstillingene for guidene.

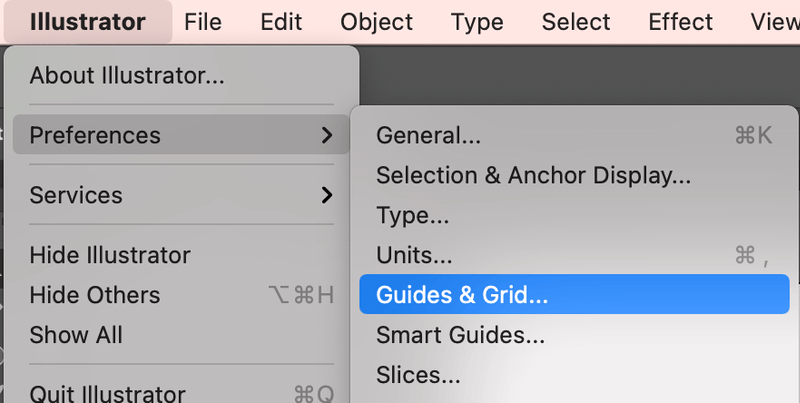
Gå til overhead-menyen og velg Illustrator > Innstillinger > Guides & Rutenett (Windows-brukere velger Rediger > Innstillinger > Guides & Rutenett fra overheadmenyen).

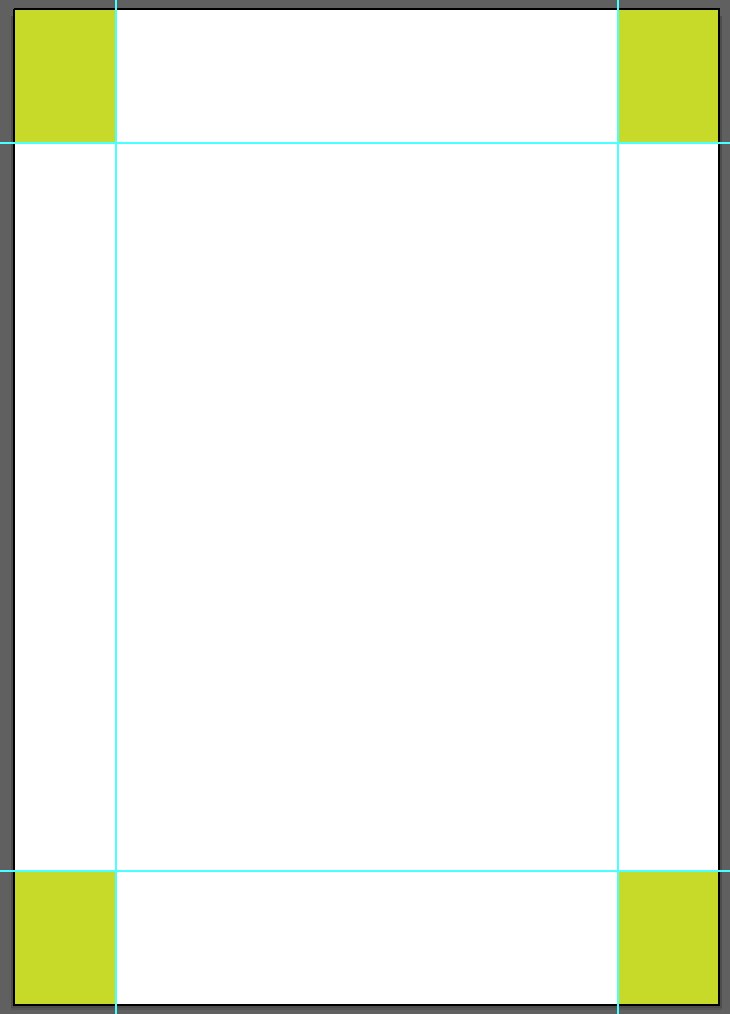
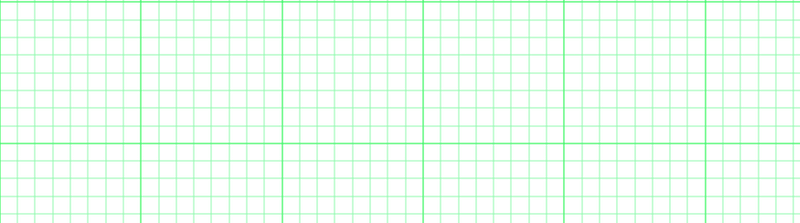
For eksempel satte jeg rutenettstørrelsen litt mindre og endret rutenettets fargetil lysegrønn.

3. Smarte guider
Smarte guider er overalt. Når du holder musepekeren på eller velger et objekt, er omrissboksen du ser en veiledning for å fortelle deg hvilket lag du jobber med fordi konturfargen er den samme som lagfargen.

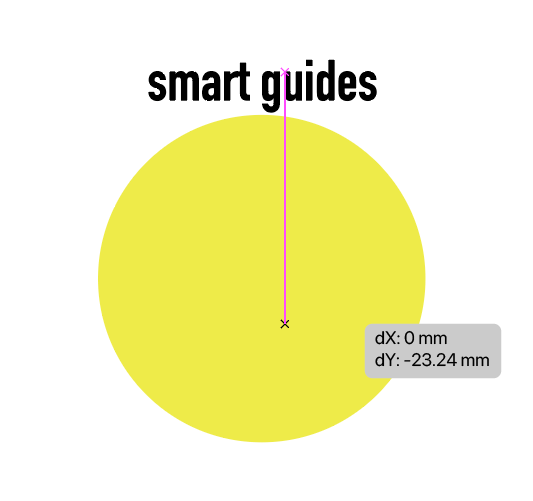
Smarte hjelpelinjer hjelper deg også med å justere objekter uten å bruke justeringsverktøyene. Når du beveger deg rundt et objekt, vil du se x- og y-verdiene og kryssende punkter som ledes av en rosa ledelinje.

Hvis du ikke har fått det aktivert ennå, kan du konfigurere det raskt fra overheadmenyen Vis > Smartguider eller bruke hurtigtast Kommando + U . På samme måte som de to andre guidene kan du endre noen innstillinger fra preferansemenyen.

Konklusjon
Å legge til hjelpelinjer i Illustrator er i utgangspunktet å la dokumentet vise hjelpelinjer. Du finner alle guidealternativer fra Vis-menyen, og hvis du trenger å endre guideinnstillingene, gå til Preferansemenyen. Det handler ganske mye om å legge til guider i Adobe Illustrator.

