Innholdsfortegnelse
Hvis du leter etter hvordan du tar et fullstendig skjermbilde av nettsiden på Mac eller PC, er dette innlegget for deg. Jeg har prøvd en håndfull verktøy og teknikker som hevder å kunne skjermdumpe en hel nettside, men bare noen få fungerer fortsatt når dette skrives.
Du vil få dette gjort raskt, så jeg skal vise deg hvordan du gjør det steg for steg. Jeg vil også påpeke fordeler og ulemper ved hver metode, ville bare spare tid på å finne ut hvilken metode som er best for deg.
Denne veiledningen er for de som ønsker å ta et helt skjermbilde av hel eller lang nettside – noe som betyr at det er deler som ikke er helt synlige på skjermen.
Hvis du bare vil fange et statisk vindu eller en full skrivebordsskjerm, er denne veiledningen ikke for deg. Du kan bruke de innebygde verktøyene på datamaskinen eller telefonen for å få det gjort raskt: Shift + Kommando + 4 (macOS) eller Ctrl + PrtScn (Windows).
Sammendrag:
- Vil du ikke laste ned noen programvare eller utvidelse? Prøv Method 1 eller Method 7 .
- Hvis du bruker Mozilla Firefox-nettleseren, prøv Method 2 .
- Hvis du vil ta skjermbildene i tillegg til å gjøre enkle redigeringer, prøv Metode 3, 5, 6 .
Hurtigoppdatering : For Mac-brukere, det er til og med mulig å ta et skjermbilde i full størrelse uten nettleserutvidelse.
1. Åpne DevTools i Chrome (kommando + alternativ + I)
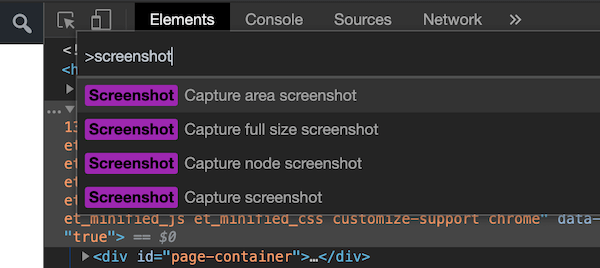
2. Åpne kommandomenyen (kommando + skift + P) ogskriv inn "skjermbilde"
3. Velg ett av de to alternativene "Ta opp skjermbilde i full størrelse" av "Ta skjermbilde".
4. Det fangede bildet vil bli lastet ned til datamaskinen din.
— Tips bidratt av leseren vår, Hans Kuijpers.
1. Skriv ut og lagre en hel nettside som PDF
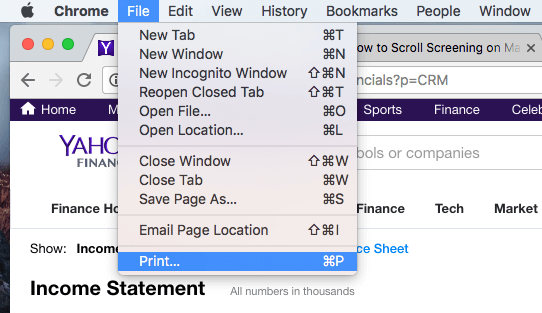
Anta at du vil trekke ut , for eksempel et resultatregnskap fra Yahoo Finance. Først åpner du siden i en nettleser. Her bruker jeg Chrome på Mac-en min som et eksempel.
Trinn 1: På Chrome-menyen klikker du på Fil > Skriv ut.

Trinn 2: Klikk på "Lagre"-knappen for å eksportere siden til en PDF-fil.

Trinn 3: Hvis du vil bygge inn finansark til et PowerPoint-prosjekt, kan det hende du må konvertere PDF-en til et bilde i PNG- eller JPEG-format først, og deretter beskjære bildet bare for å inkludere datadelen.
Fordeler:
- Det er raskt.
- Du trenger ikke å laste ned tredjepartsprogramvare.
- Skjermbildekvaliteten er god.
Ideles:
- Ekstra tid kan være nødvendig for å konvertere PDF-filen til et bilde.
- Det er vanskelig å tilpasse skjermbildene direkte.
2. Firefox-skjermbilder (for Firefox-brukere)
Firefox-skjermbilder er en ny funksjon utviklet av Mozilla-teamet for å hjelpe deg med å ta, laste ned, samle og dele skjermbilder. Du kan bruke denne funksjonen til raskt å lagre et skjermbilde av en hel nettside.
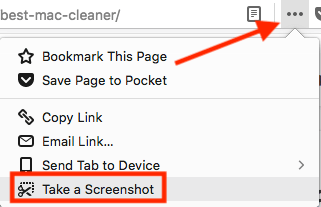
Trinn 1: Klikk på Sidehandlinger-menyen iadresselinje.

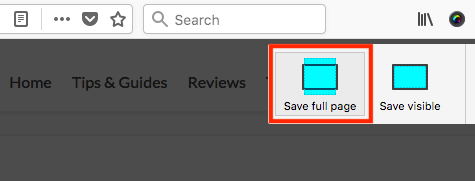
Trinn 2: Velg alternativet "Lagre hele siden".

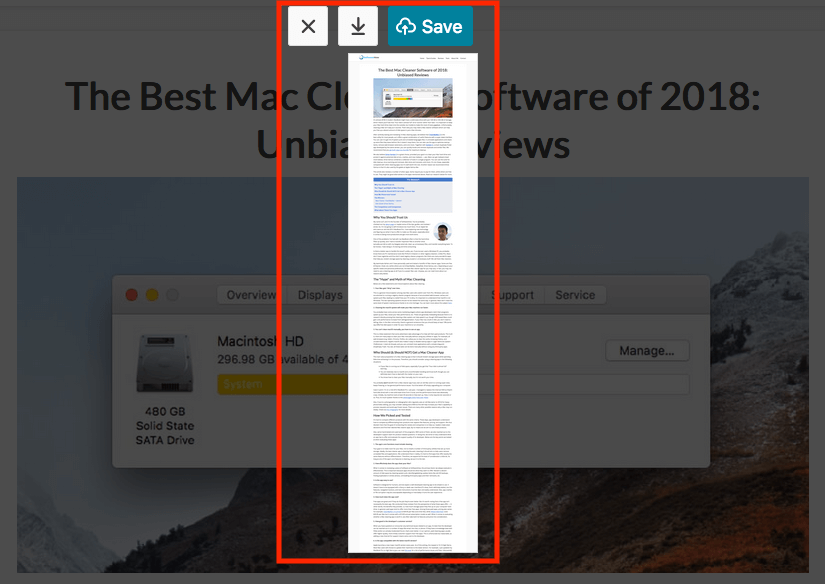
Trinn 3: Nå kan du velge å laste ned bildet direkte til datamaskinens skrivebord.

Eksempel: en lang artikkel jeg nylig publiserte: beste Mac-renser inkludert gratis app.
Sidenotat : Jeg så at dette funksjonen er fortsatt i BETA, så det er ikke garantert at Firefox vil beholde den. Men da dette innlegget sist ble oppdatert, er denne funksjonen fortsatt tilgjengelig. Den mest populære nettleseren som Apple Safari eller Google Chrome tilbyr heller ikke denne funksjonen ennå.
3. Parallels Toolbox for Mac (Safari)
Hvis du vil rulle skjermbilde på Mac, vil du elske denne funksjonen kalt «Skjermbildeside» i Parallels Toolbox som inkluderer en håndfull små verktøy.
Merk: Parallels Toolbox er ikke gratis, men den tilbyr en 7-dagers prøveversjon uten noen funksjonelle begrensninger.
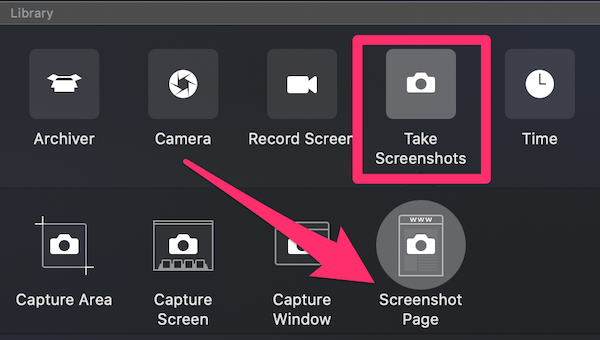
Trinn 1: last ned Parallels Toolbox og installer appen på din Mac. Åpne den og finn Ta skjermbilder > Skjermbildeside .

Trinn 2: Klikk på Skjermbildeside og det tar deg til et annet vindu som ber om å legge til en utvidelse til Safari. Når du har aktivert det, vil du se dette ikonet vises i Safari-nettleseren din.

Trinn 3: Velg siden du vil ta skjermbilde av og klikk på Parallels Screenshot-ikonet, det vil da automatisk rulle siden din og ta et skjermbilde oglagre som en PDF-fil på skrivebordet.

Jeg brukte denne siden på programvare som et eksempel, og det fungerte veldig bra.
Fordeler:
- Kvaliteten på utdata-PDF-filen er veldig god.
- Du trenger ikke å rulle manuelt, da appen vil gjøre det for deg.
- I tillegg til å ta skjermbilder av en nettside, kan du også ta en område eller vindu.
Ideles:
- Det tar litt tid å installere appen.
- Det er ikke gratisprogram, men det tar 7 dager ingen begrensning er en prøveversjon.
4. Awesome Screenshot Plugin (for Chrome, Firefox, Safari)
Awesome Screenshot har en plugin som kan fange opp hele eller deler av en hvilken som helst nettside. Den lar deg også redigere skjermbildene: Du kan kommentere, legge til merknader, gjøre sensitiv informasjon uskarp, osv. Programtillegget er kompatibelt med store nettlesere, inkludert Chrome, Firefox og Safari.
Her er lenkene til legg til plugin-modulen:
- Chrome
- Firefox (Merk: siden Firefox-skjermbilder nå er tilgjengelig, anbefaler jeg ikke denne plugin-en lenger. Se metode 2 for mer .)
- Safari
Jeg har testet programtillegget på Chrome, Firefox og Safari, og alle fungerer bra. For å gjøre ting enklere, bruker jeg Google Chrome som eksempel. Trinnene for å bruke Awesome Screenshot for Firefox og Safari er ganske like.
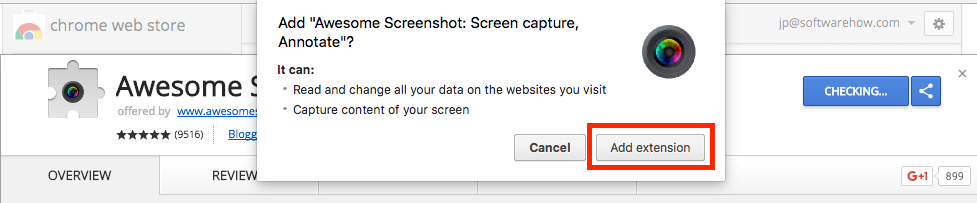
Trinn 1: Åpne Chrome-koblingen ovenfor og klikk på «LEGG TIL I CHROME».

Trinn 2: Trykk på « Legg til utvidelse.”

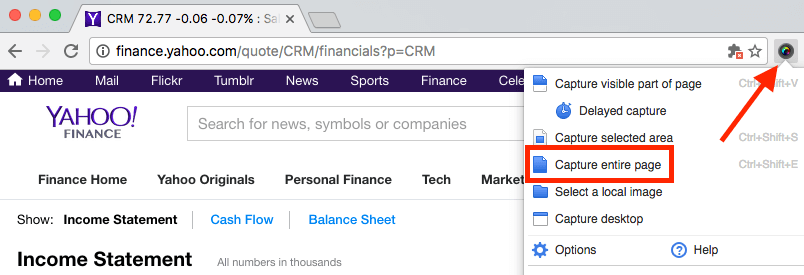
Trinn 3: En gang utvidelsenikonet vises på Chrome-linjen, klikk på det og velg alternativet "Fang hele siden".

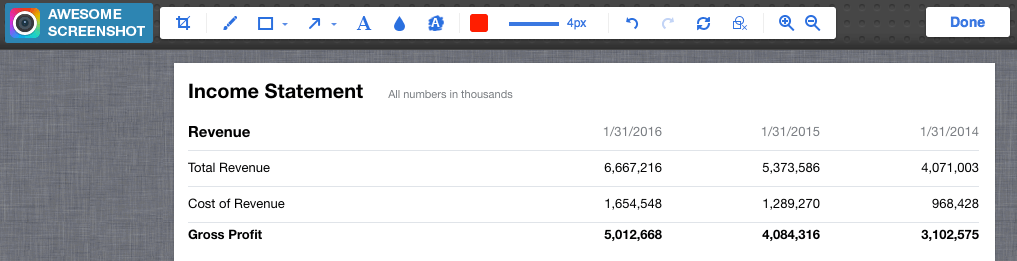
Trinn 4: Innen noen få sekunder ruller den nettsiden ned automatisk. En ny side åpnes (se nedenfor), som viser deg skjermbildet med et redigeringspanel som lar deg beskjære, kommentere, legge til visuelle elementer osv. Klikk "Ferdig" når du er ferdig.


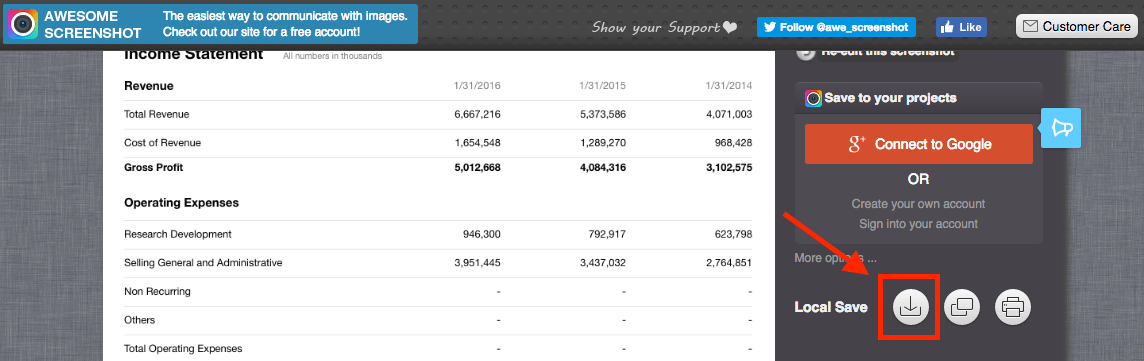
Trinn 5: Trykk på "last ned"-ikonet for å lagre skjermbildet. Det var det!
Fordeler:
- Ekstremt enkel å bruke.
- Bilderedigeringsfunksjoner er flotte.
- Det er kompatibel med store nettlesere.
Ideles:
- Utvidelsen kan støte på noen driftsproblemer, ifølge utvikleren. Jeg har ikke opplevd noen slike problemer ennå.
5. Ta et rullevindu eller en hel side med Snagit
Jeg liker Snagit (gjennomgang). Det er en kraftig skjermfangst- og redigeringsapp som lar deg gjøre nesten alt relatert til skjermdumping. For å ta et fullstendig skjermbilde av en nettside, følg trinnene nedenfor (jeg bruker Snagit for Windows som et eksempel):
Merk: Snagit er ikke freeware, men den har en 15- dag gratis prøveversjon.
Trinn 1: Skaff deg Snagit og installer det på din PC eller Mac. Åpne hovedopptaksvinduet. Under Bilde > Valg , sørg for at du velger "Rullevindu." Trykk på den røde opptaksknappen for å fortsette.

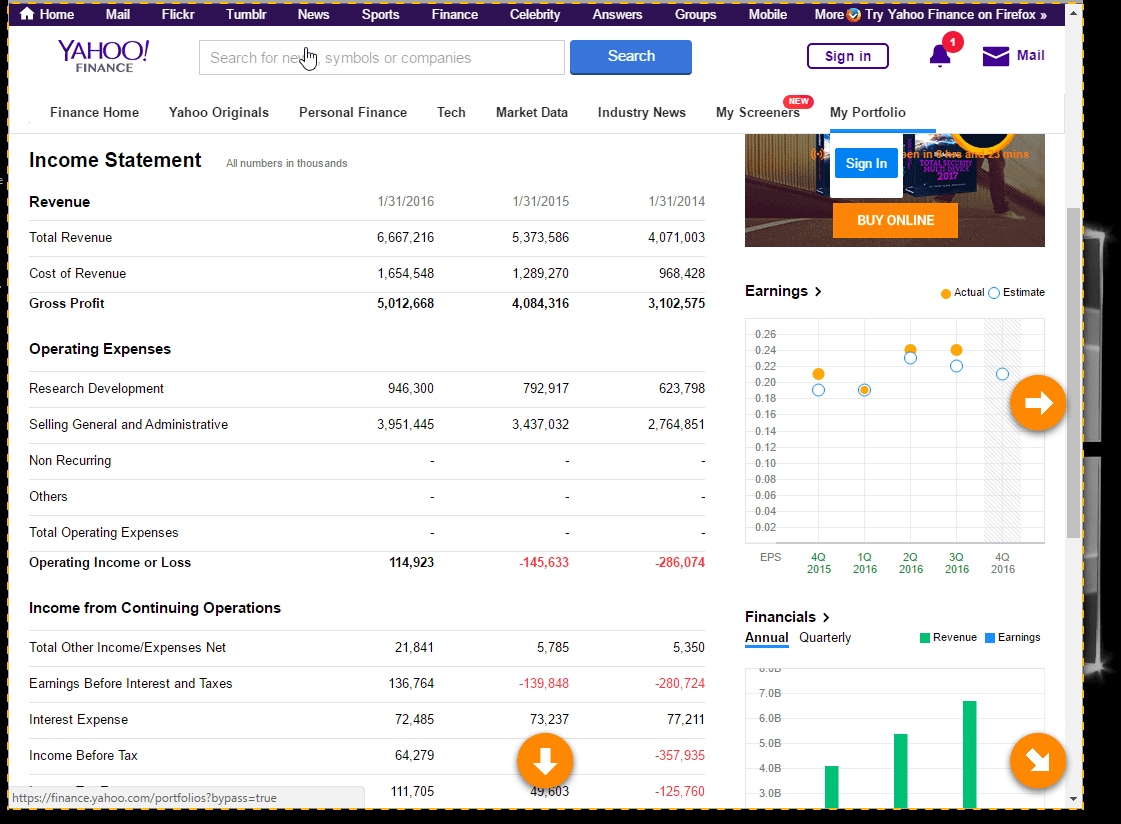
Trinn 2: Finn nettsiden du vil ta skjermbilde av, og deretterflytt markøren til det området. Nå vil Snagit bli aktivert, og du vil se tre gule pilknapper bevege seg. Den nederste pilen representerer "Fang vertikalt rulleområde", høyre pil representerer "Fang horisontalt rulleområde", og pilen nederst til høyre representerer "Fang hele rulleområdet." Jeg klikket på alternativet "Fang vertikalt rulleområde".

Trinn 3: Nå ruller Snagit siden automatisk og fanger opp delene utenfor skjermen. Snart dukker et Snagit Editor-panelvindu opp med skjermbildet det nettopp tok. Se de tilgjengelige redigeringsfunksjonene oppført der? Det er derfor Snagit skiller seg ut fra mengden: Du kan gjøre så mange endringer du vil, med mange alternativer.

Fordeler:
- Den er i stand til å fange en rullende nettside så vel som et vindu.
- Kraftige bilderedigeringsfunksjoner.
- Veldig intuitiv og enkel å bruke.
Ideles:
- Det tar tid å laste ned og installere appen (~90 MB i størrelse).
- Det er ikke gratis, selv om det kommer med en 15-dagers prøveversjon .
6. Capto-app (kun for Mac)
Capto er en produktivitetsapp for mange Mac-brukere, inkludert meg selv. Kjerneverdien til appen er å ta opp skjermvideoer på Mac-en din, men den lar deg også ta skjermbilder og lagre bildene i biblioteket. Deretter kan du enkelt redigere, organisere og dele dem.
Merk: I likhet med Snagit er Capto heller ikke freeware, men dettilbyr en prøveversjon som du kan dra nytte av.
Slik tar du et helt skjermbilde med Capto:
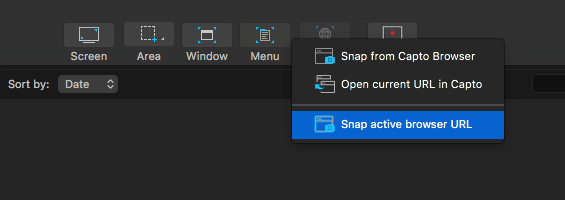
Trinn 1: Åpne appen og på toppen av menyen, klikk på "Web"-ikonet. Der kan du velge å snappe URL-en til en nettside på forskjellige måter. For eksempel, hvis du allerede er på siden, klikker du ganske enkelt "Snap Active Browser URL"

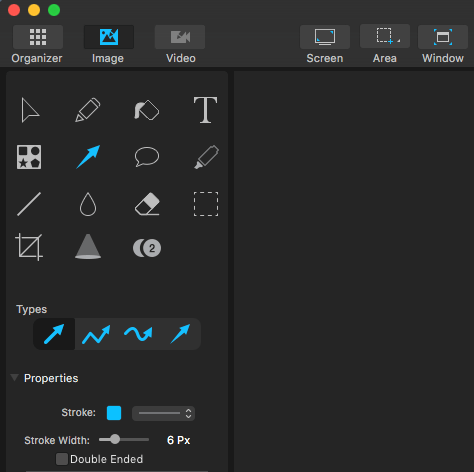
Trinn 2: Du kan også redigere skjermbildet, f.eks. marker et område, legg til en pil eller tekst osv. ved å bruke verktøyene på venstre panel.

Trinn 3: Nå vil Capto trekke ut sideelementene og lagre et bilde i biblioteket. Du velger deretter Fil > Eksporter for å lagre den lokalt.

Merk: Hvis du velger å la Capto snappe en nettside fra den aktive nettleseren, kan dette ta litt tid i tilfelle en lengre nettside.
Andre metoder
Under min utforskning fant jeg også noen andre arbeidsmetoder. Jeg vil ikke vise dem ovenfor fordi de ikke er like gode med tanke på tiden og innsatsen du trenger å investere og kvaliteten på produksjonen. Likevel fungerer de, så prøv gjerne noen av dem.
7. Ta et skjermbilde i full størrelse på Chrome uten nettleserutvidelse

Dette tipset var vennlig. delt av en av våre lesere, Hans Kuijpers.
- Åpne DevTools i Chrome (OPTION + CMD + I)
- Åpne kommandomenyen (CMD + SHIFT + P) og skriv inn "skjermbilde"
- Velg ett av de to alternativene "Ta opp full størrelseskjermbilde" av "Capture screenshot".
- Det fangede bildet vil bli lastet ned til datamaskinen din.
8. Web-Capture.Net
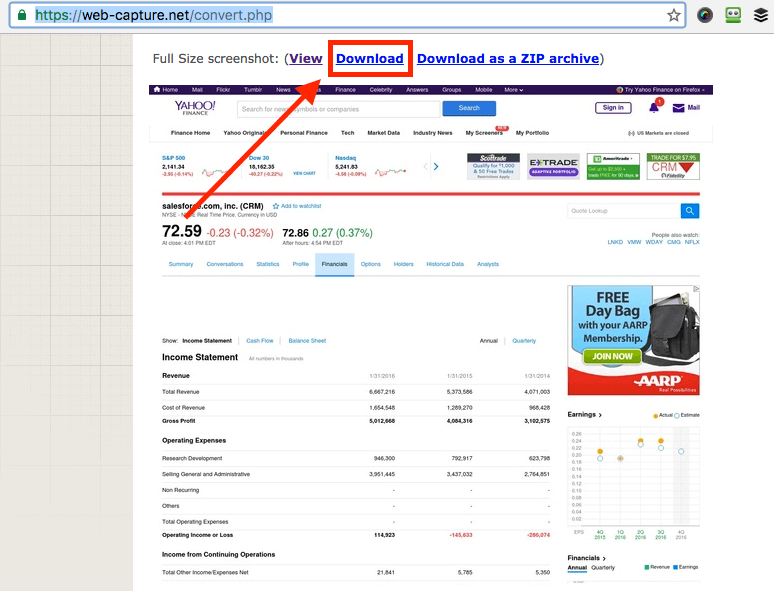
Det er en online full -lengde nettsted skjermdump tjeneste. Du åpner først nettsiden, kopierer URL-en til en nettside du vil ta et skjermbilde av, og limer den inn her (se nedenfor). Du kan også velge hvilket filformat som skal eksporteres. Trykk "Enter" på tastaturet for å fortsette.

Vær tålmodig. Det tok meg omtrent to minutter før jeg så meldingen: «Linken din er behandlet! Du kan laste ned fil eller ZIP-arkiv." Nå kan du laste ned skjermbildet.

Fordeler:
- Det fungerer.
- Du trenger ikke å installere programvare.
Ideles:
- Tonvis av annonser på nettstedet.
- Skjermbildeprosessen er treg.
- Ingen bilderedigeringsfunksjoner.
9. Full Page Screen Capture (Chrome Extension)
I likhet med Awesome Screenshot er Full Page Screen Capture en Chrome-plugin som er utrolig enkel å bruke. Bare installer den (her er lenken til utvidelsessiden) i Chrome-nettleseren din, finn nettsiden du vil fange og trykk på utvidelsesikonet. Et skjermbilde lages nesten umiddelbart. Jeg fant den imidlertid mindre tiltalende fordi den ikke har bilderedigeringsfunksjonene som Awesome Screenshot har.

10. Paparazzi (bare Mac)
Oppdatering: denne appen har ikke blitt oppdatert på ganske lenge, kan det være kompatibilitetsproblemer medsiste macOS. Jeg anbefaler det derfor ikke lenger.
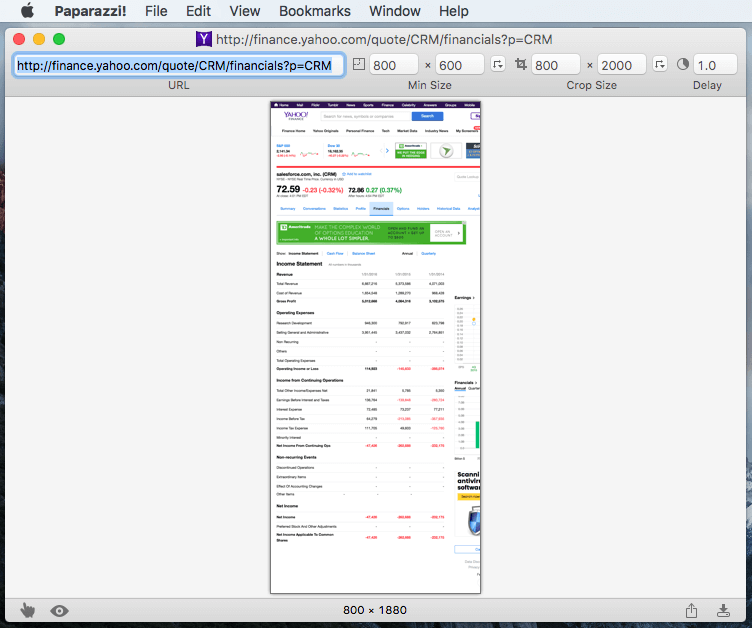
Paparazzi! er et Mac-verktøy designet og utviklet av Nate Weaver spesielt for å lage skjermbilder av nettsider. Det er ganske intuitivt. Bare kopier og lim inn lenken til nettsiden, definer bildestørrelsen eller forsinkelsestiden, og appen vil returnere resultatet for deg. Når det er gjort, klikker du på nedlastingsikonet nederst til høyre for å eksportere skjermbildet.

Den største bekymringen jeg har er at appen sist ble oppdatert for ganske mange år siden, så jeg Jeg er ikke sikker på om den vil være kompatibel med fremtidige macOS-versjoner.
Dette er de forskjellige måtene å ta skjermbilder for en fullstendig eller rullende nettside. Som jeg sa i den raske oppsummeringsdelen, har forskjellige metoder sine egne fordeler og ulemper, så pass på å velge den som best passer dine behov. Jeg overlater til deg å velge hvilken(e) du vil bruke.
Som alltid, hvis du har spørsmål eller forslag, legg gjerne igjen en kommentar nedenfor.

