सामग्री तालिका
तपाईँका परियोजनाहरूलाई अझ बढी अनुकूलन गर्न, त्यहाँ क्यानभामा कुनै पनि तत्वलाई क्लिक गरेर र घुमाउने ह्यान्डल वा फ्लिप बटन प्रयोग गरेर फ्लिप गर्ने वा घुमाउने विकल्प छ।
मेरो नाम केरी हो, र म वर्षौंदेखि ग्राफिक डिजाइन र डिजिटल कलाको संसारमा काम गरिरहेको छु। Canva मुख्य प्लेटफर्महरू मध्ये एक हो जुन मैले यो गर्न प्रयोग गरेको छु किनभने यो धेरै पहुँचयोग्य छ, र कसरी उत्कृष्ट परियोजनाहरू सिर्जना गर्ने बारे सबै सुझावहरू, चालहरू र सल्लाहहरू साझा गर्न म उत्साहित छु!
इन यस पोष्टमा, म तपाइँ कसरी क्यानभामा कुनै पनि प्रकारको थपिएको तत्वलाई फ्लिप वा घुमाउन सक्नुहुन्छ भनेर वर्णन गर्नेछु। परियोजना भित्र आफ्नो डिजाइन अनुकूलन गर्दा यो उपयोगी हुन सक्छ र गर्न धेरै सरल छ।
जान्न तयार हुनुहुन्छ? उत्कृष्ट- कसरी घुमाउने र छविहरू फ्लिप गर्ने सिक्नुहोस्!
कुञ्जी टेकअवेज
- तपाईँले क्यानभामा एउटा छवि, पाठ बाकस, तस्बिर वा तत्वलाई त्यसमा क्लिक गरेर र घुमाउने उपकरणको प्रयोग गरेर त्यसलाई निश्चित कोणमा घुमाउन सक्नुहुन्छ। 7 क्यानभामा तपाईंको कार्यको सीमा
क्यान्भामा गर्नका लागि यी एकदमै सरल कार्यहरू भए तापनि, तपाईंको परियोजना भित्रको तत्वलाई फ्लिप गर्ने वा घुमाउने क्षमताले वास्तवमा थप अनुकूलनको लागि अनुमति दिन्छ। तपाइँको लेआउट र तपाइँ के बनाउन को लागी प्रयास गरिरहनु भएको मा निर्भर गर्दछ, यो गर्न सक्षम हुनाले डिजाइन निर्माण धेरै सजिलो बनाउँछ।
तपाईँपाठ बाकसहरू, फोटोहरू, तत्वहरू, भिडियोहरू, र मूल रूपमा तपाईंको क्यानभासमा कुनै पनि डिजाइन कम्पोनेन्टहरू सहित कुनै पनि प्रकारका तत्वहरूमा यी उपकरणहरू प्रयोग गर्न सक्नुहुन्छ!
तपाईंको परियोजनामा एलिमेन्ट कसरी घुमाउने
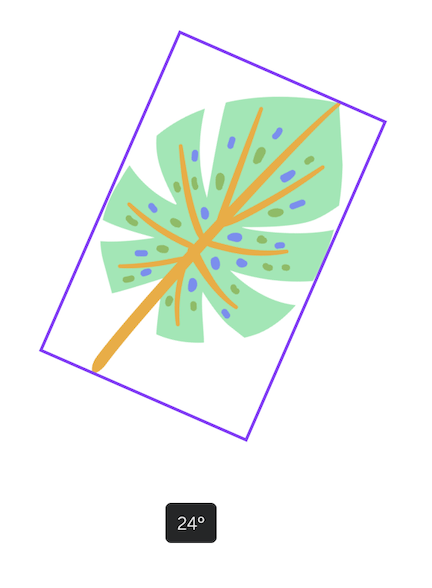
द क्यानभामा घुमाउने सुविधाले तपाइँलाई तपाइँको परियोजनाको विभिन्न टुक्राहरूको अभिमुखीकरण परिवर्तन गर्न अनुमति दिन्छ। यसलाई प्रयोग गर्दा, एक डिग्री प्रतीक पनि पप अप हुनेछ ताकि तपाइँ यसलाई नक्कल गर्न चाहनुहुन्छ भने रोटेशनको विशिष्ट अभिमुखीकरण थाहा पाउन सक्नुहुन्छ।
क्यान्भामा तत्व कसरी घुमाउने भनेर जान्न यी चरणहरू पालना गर्नुहोस्:
चरण 1: नयाँ परियोजना खोल्नुहोस् वा तपाइँ हाल काम गरिरहनु भएको छ।
चरण 2: कुनै पनि पाठ बाकस, फोटो, घुसाउनुहोस् वा तपाईंको क्यानभासमा तत्व। (तपाईले यो कसरी गर्ने भनेर जान्नका लागि हाम्रा केही अन्य पोष्टहरू जाँच गर्न सक्नुहुन्छ।)
नोट: यदि तपाइँ तत्वसँग जोडिएको सानो मुकुट देख्नुहुन्छ भने, तपाइँ मात्र प्रयोग गर्न सक्षम हुनुहुनेछ। यदि तपाइँसँग क्यानभा प्रो खाता छ जसले तपाइँलाई प्रिमियम सुविधाहरूमा पहुँच दिन्छ भने यो तपाइँको डिजाइनमा।

चरण 3: तत्वमा क्लिक गर्नुहोस् र तपाईंले एउटा बटन पप अप देख्नुहुनेछ जुन सर्कलमा दुई तीरहरू जस्तो देखिन्छ। तपाईंले तत्वमा क्लिक गर्दा मात्र यो देखा पर्नेछ। यो तपाईंको रोटेटर ह्यान्डल हो!

चरण 4: रोटेटर ह्यान्डलमा क्लिक गर्नुहोस् र तत्वको अभिमुखीकरण परिवर्तन गर्न यसलाई घुमाउनुहोस्। तपाईले देख्नुहुनेछ कि तपाईको रोटेशनको आधारमा सानो डिग्री प्रतीक परिवर्तन हुनेछ। यदि तपाईं विभिन्न तत्वहरू समान छन् भनेर सुनिश्चित गर्न चाहनुहुन्छ भने यो उपयोगी हुनेछपङ्क्तिबद्धता!

चरण 5: जब तपाईं अभिमुखीकरणसँग सन्तुष्ट हुनुहुन्छ, केवल तत्वलाई अनक्लिक गर्नुहोस्। तपाईं पछाडि जान सक्नुहुन्छ र यसलाई कुनै पनि बिन्दुमा घुमाउन सक्नुहुन्छ!
क्यानभामा एलिमेन्टलाई कसरी फ्लिप गर्ने
जसरी तपाईँले एउटा परियोजनामा कुनै तत्वलाई विभिन्न डिग्रीमा घुमाउन सक्नुहुन्छ, त्यसरी नै तपाईँले तिनीहरूलाई तेर्सो वा ठाडो रूपमा फ्लिप गर्न सक्नुहुन्छ।
यी कुराहरू पालना गर्नुहोस्। तपाईंको परियोजनामा कुनै पनि तत्व फ्लिप गर्नका लागि चरणहरू:
चरण 1: नयाँ परियोजना खोल्नुहोस् वा तपाईंले हाल काम गरिरहनुभएको छ। आफ्नो क्यानभासमा कुनै पनि पाठ बाकस, तस्बिर, वा तत्व घुसाउनुहोस्।
चरण २: तत्वमा क्लिक गर्नुहोस् र तपाईंको क्यानभासको शीर्ष तर्फ एउटा अतिरिक्त उपकरणपट्टी देखा पर्नेछ। तपाईंले केही बटनहरू देख्नुहुनेछ जसले तपाईंलाई आफ्नो तत्व सम्पादन गर्न अनुमति दिनेछ, एउटा लेबल गरिएको फ्लिप सहित।

चरण 3: मा क्लिक गर्नुहोस् फ्लिप बटन र ड्रपडाउन मेनु दुई विकल्पहरू देखा पर्नेछ जसले तपाईंलाई आफ्नो तत्व तेर्सो वा ठाडो रूपमा फ्लिप गर्न अनुमति दिनेछ।

आफ्नो डिजाइनको लागि जुन विकल्प चाहिन्छ रोज्नुहोस्। । तपाईं पछाडि जान सक्नुहुन्छ र क्यानभासमा काम गर्दा कुनै पनि बिन्दुमा यी परिवर्तन गर्न सक्नुहुन्छ!
अन्तिम विचारहरू
क्यान्भा प्रयोग गर्दा तपाईंको परियोजनामा तत्वहरू घुमाउने वा फ्लिपिङ मार्फत हेरफेर गर्न सक्षम हुनु ठूलो क्षमता हो। ती विशिष्ट अनुकूलनहरूले तपाईंको परियोजनाहरूलाई उच्च बनाउन र तिनीहरूलाई एक किसिमको बनाउन मद्दत गर्नेछ!
तपाईले कहिले पत्ता लगाउनु हुन्छ कि रोटेटर उपकरण र फ्लिप विकल्प प्रयोग गर्दा डिजाइन गर्दा सबैभन्दा उपयोगी छ।क्यानभा? तलको टिप्पणी सेक्सनमा आफ्नो विचार र विचार साझा गर्नुहोस्!

