सामग्री सारणी
क्लिपिंग मास्क हे Adobe Illustrator मधील डिझायनरचे आणखी एक माहित असणे आवश्यक साधन आहे. पार्श्वभूमीसह मजकूर तयार करणे, प्रतिमा आकारात दाखवणे, या सर्व मस्त आणि मजेदार डिझाइन्स क्लिपिंग मास्क बनवून तयार केल्या आहेत.
मी Adobe Illustrator सोबत आठ वर्षांहून अधिक काळ काम करत आहे, आणि मी तुम्हाला सांगतो, मेक क्लिपिंग मास्क हे एक साधन आहे जे तुम्ही ग्राफिक डिझायनर म्हणून अनेकदा वापराल. तुमचा पोर्टफोलिओ फोटो क्लिप करणे यासारख्या साध्या गोष्टींपासून ते चमकदार पोस्टर डिझाइनपर्यंत.
या ट्युटोरियलमध्ये, मी तुम्हाला काही उपयुक्त टिपांसह क्लिपिंग मास्क बनवण्याचे चार मार्ग दाखवणार आहे.
चला आत जाऊया!
क्लिपिंग मास्क म्हणजे काय
काहीही क्लिष्ट नाही. तुम्ही क्लिपिंग मास्कला क्लिपिंग पाथ नावाचा आकार समजू शकता जो इमेज आणि ड्रॉइंगसारख्या वस्तूंच्या वर जातो. जेव्हा तुम्ही क्लिपिंग मास्क बनवता, तेव्हा तुम्ही क्लिपिंग पाथ एरियामध्ये फक्त अंडर पार्ट ऑब्जेक्ट पाहू शकता.
उदाहरणार्थ, तुमच्याकडे पूर्ण-शरीराचे चित्र (अंडर पार्ट ऑब्जेक्ट) आहे, परंतु तुम्हाला फक्त तुमचा हेडशॉट दाखवायचा आहे, त्यानंतर तुम्ही चित्राच्या शीर्षस्थानी एक आकार (क्लिपिंग पथ) तयार करता. चित्राचा मुख्य भाग.
अजूनही संभ्रमात आहात? व्हिज्युअल अधिक चांगले समजण्यास मदत करतील. व्हिज्युअल उदाहरणे पाहण्यासाठी वाचत रहा.
क्लिपिंग मास्क बनवण्याचे 4 मार्ग
टीप: खालील स्क्रीनशॉट Mac वर घेतले आहेत, Windows आवृत्ती थोडी वेगळी दिसू शकते.
क्लिपिंग बनवण्याचे चार वेगवेगळे मार्ग आहेतमुखवटा लक्षात ठेवा की सर्व पद्धतींमध्ये, क्लिपिंग पथ आपण क्लिप करू इच्छित असलेल्या ऑब्जेक्टच्या शीर्षस्थानी असणे आवश्यक आहे.
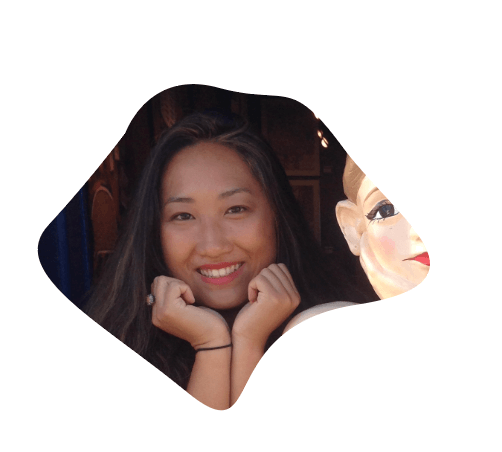
उदाहरणार्थ, मला या प्रतिमेचा फक्त हेडशॉट दाखवायचा आहे.

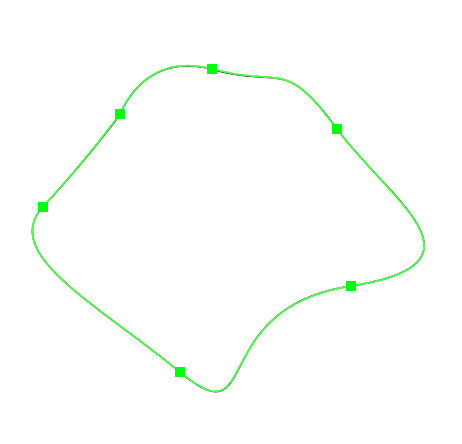
चरण 1 : क्लिपिंग पथ तयार करा. हा मार्ग तयार करण्यासाठी मी पेन टूल वापरला.

स्टेप 2 : तुम्ही ज्या ऑब्जेक्टला क्लिप करू इच्छिता त्याच्या वर ठेवा. मार्ग कुठे आहे हे स्पष्टपणे पाहण्यासाठी तुम्ही पथ रंगाने देखील भरू शकता. कारण काहीवेळा जेव्हा तुम्ही पथ निवड रद्द करता तेव्हा बाह्यरेखा पाहणे कठीण असते.

चरण 3 : क्लिपिंग पथ आणि ऑब्जेक्ट दोन्ही निवडा.
चरण 4 : तुमच्याकडे चार पर्याय आहेत. तुम्ही शॉर्टकट वापरून क्लिपिंग मास्क बनवू शकता, ओव्हरहेड मेनूमधून किंवा लेयर पॅनेलमध्ये उजवे-क्लिक करा.
1. शॉर्टकट
कमांड 7 (मॅक वापरकर्त्यांसाठी) क्लिपिंग मास्क बनवण्यासाठी शॉर्टकट आहे. तुम्ही Windows वर असल्यास, ते कंट्रोल 7 आहे.

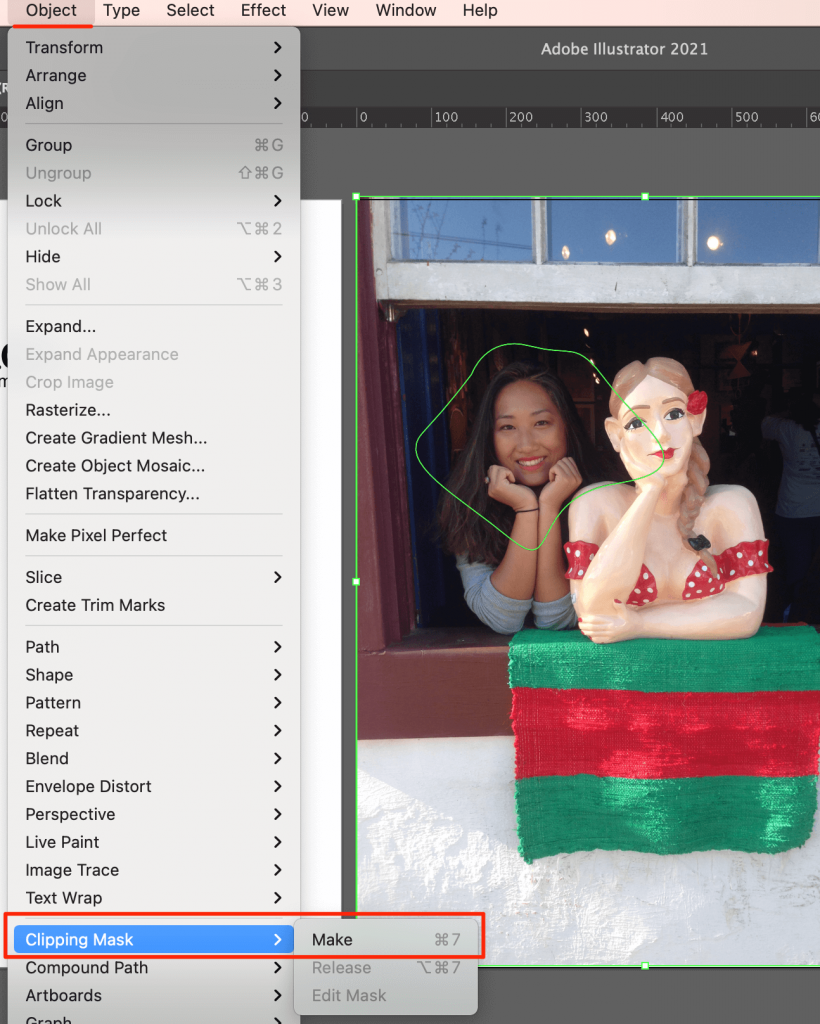
2. ओव्हरहेड मेनू
तुम्ही शॉर्टकट व्यक्ती नसल्यास, तुम्ही <2 देखील बनवू शकता>ऑब्जेक्ट > क्लिपिंग मास्क > बनवा .

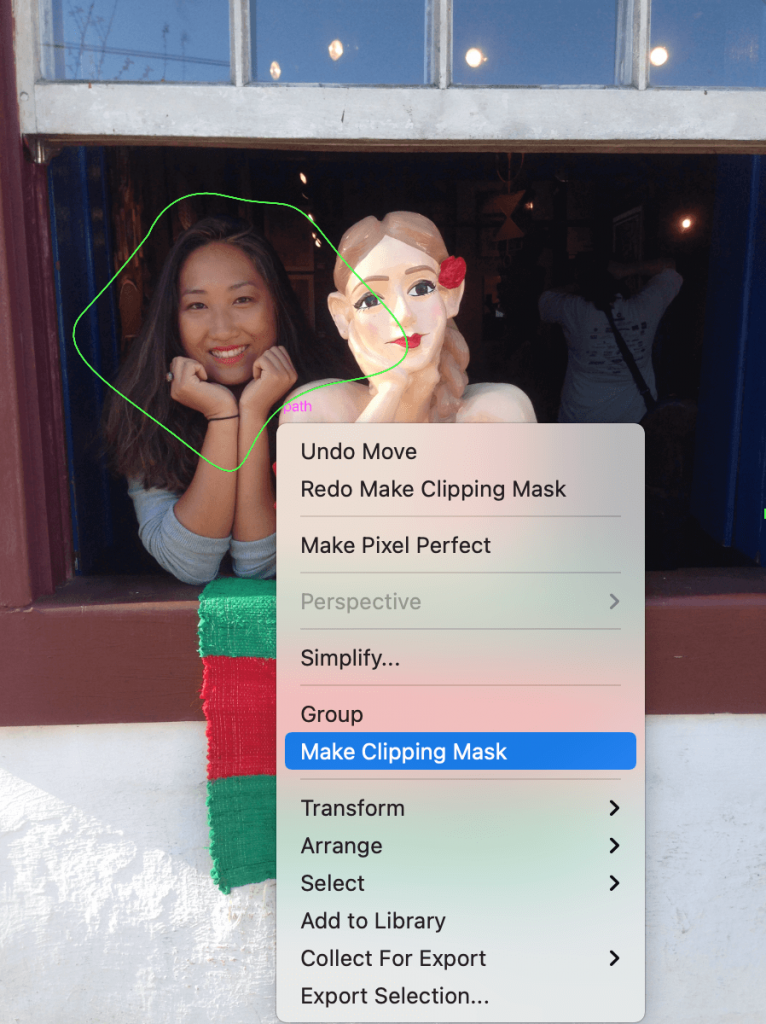
3. उजवे-क्लिक करा
दुसरा मार्ग उजवीकडे आहे - माउसवर क्लिक करा आणि नंतर क्लिपिंग मास्क बनवा क्लिक करा.

4. लेयर पॅनेल
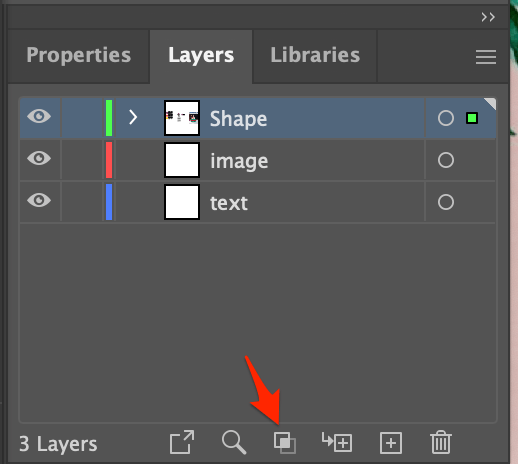
तुम्ही लेयर पॅनेलच्या तळाशी क्लिपिंग मास्क देखील बनवू शकता. लक्षात ठेवा, क्लिप केलेल्या वस्तू समान स्तर किंवा गटात असणे आवश्यक आहे.

तेथे जा!

वारंवार विचारले जाणारे प्रश्न
तुम्हाला या प्रश्नांची उत्तरे देखील जाणून घ्यायची आहेत जीतुमच्या डिझायनर मित्रांकडे आहे.
इलस्ट्रेटरमधील क्लिपिंग मास्क का काम करत नाही?
लक्षात ठेवा की क्लिपिंग पथ व्हेक्टर असणे आवश्यक आहे. उदाहरणार्थ, जर तुम्हाला मजकूराच्या पार्श्वभूमीमध्ये प्रतिमा जोडायची असेल, तर तुम्ही प्रथम मजकूराची रूपरेषा तयार केली पाहिजे आणि नंतर क्लिपिंग मास्क बनवा.
मी इलस्ट्रेटरमध्ये क्लिपिंग मास्क कसा संपादित करू शकतो?
क्लिपिंग क्षेत्रासह आनंदी नाही? तुम्ही ऑब्जेक्ट > क्लिपिंग मास्क > सामग्री संपादित करा वर जाऊ शकता आणि तुम्हाला आवडणारे क्षेत्र दाखवण्यासाठी तुम्ही खालील इमेजभोवती फिरू शकता.
मी Adobe Illustrator मध्ये क्लिपिंग मास्क पूर्ववत करू शकतो का?
क्लिपिंग मास्क रिलीझ करण्यासाठी तुम्ही शॉर्टकट ( कंट्रोल/कमांड 7 ) वापरू शकता किंवा तुम्ही > क्लिपिंग मास्क रिलीज करा .
वर उजवे-क्लिक करू शकता.इलस्ट्रेटरमध्ये कंपाऊंड क्लिपिंग मास्क म्हणजे काय?
तुम्ही कंपाउंड क्लिपिंग पाथ हे ऑब्जेक्ट आउटलाइन म्हणून समजू शकता. आणि क्लिपिंग मास्क बनवण्यासाठी तुम्ही ऑब्जेक्ट्स एका कंपाऊंड पाथमध्ये ग्रुप करू शकता.
रॅपिंग अप
अडोब इलस्ट्रेटरमध्ये क्लिपिंग मास्क टूल वापरून तुम्ही अनेक छान गोष्टी करू शकता. मी लेखात नमूद केलेल्या टिपा लक्षात ठेवा आणि आपण काही वेळात या साधनावर प्रभुत्व मिळवाल.
तुम्ही काय करणार आहात हे पाहण्यासाठी प्रतीक्षा करू शकत नाही!

