목차
Canva 플랫폼에는 특정 위첨자 버튼이 없지만 두 개의 서로 다른 텍스트 상자를 만들어 작품에 위첨자를 추가할 수 있습니다. 위 첨자 정보를 두 번째 상자에 입력하고 크기를 줄인 다음 "보통" 크기의 텍스트 상자 위에 일치하도록 위치를 재정렬합니다.
최신 블로그 게시물에 오신 것을 환영합니다. 모든 디자인 작업에 Canva를 사용하세요. 제 이름은 Kerry이고 웹사이트에서 사용자가 사용할 수 있는 모든 기술과 도구를 찾는 것을 정말 좋아하는 예술가이자 디자이너입니다. 특히 초보자에게 기술을 익히는 데 도움이 될 것이며 앞으로 시간을 절약할 수 있을 것입니다!
이 게시물에서는 위 첨자가 무엇인지, Canva 디자인에 위 첨자를 추가하는 방법을 설명하겠습니다. 기본적으로 이 기술은 텍스트 상자를 조작한 다음 함께 그룹화하는 것이므로 배우기가 전혀 어렵지 않습니다!
Canva 프로젝트 내에서 위 첨자를 만드는 방법을 배울 준비가 되셨습니까? 대박. 시작합니다!
주요 사항
- 현재 Canva에는 프로젝트 내에서 위 첨자를 자동으로 생성하는 버튼이 없습니다.
- 추가만 가능합니다. 이미지가 아닌 텍스트 상자에 위첨자를 추가하세요.
- 위첨자를 만들려면 별도의 텍스트 상자 두 개를 생성하고 각 텍스트 상자에 입력한 후 크기를 변경해야 합니다.두 번째는 더 작아집니다. 이 작은 상자를 원본 위로 이동하여 위 첨자 효과를 만들 수 있습니다.
- 위 첨자를 사용하여 텍스트를 만든 후 캔버스에서 계속 편집하고 디자인하기 쉽도록 각 개별 항목을 그룹화합니다. 텍스트 상자를 사용하여 한 번의 빠른 동작으로 이동할 수 있고 함께 잠긴 상태로 유지됩니다.
위첨자란 무엇이며 프로젝트에서 사용하는 이유
무엇이 궁금할 수 있습니다. 위 첨자가 정확하고 왜 누군가가 그것을 디자인 프로젝트에 통합하기를 원할 것입니다. 음, 위첨자는 일반 텍스트 보다 약간 위에 표시되는 텍스트입니다.
(여러 방정식에서 지수가 숫자 위에 떠 있는 것을 본 수학 수업의 기억이 떠오를 수 있습니다.)
위첨자가 모든 프로젝트에서 사용되는 것은 아니지만 프레젠테이션을 디자인할 때 유용합니다. 데이터, 과학 또는 수학 방정식, 공식이 포함된 인포그래픽 또는 미디어입니다.
플랫폼에서 디자인하는 것과 관련하여 현재 Canva에는 텍스트를 자동으로 위 첨자로 변환하는 특정 버튼이 없습니다. .
그러나 텍스트에서 이 효과를 얻는 쉬운 프로세스가 여전히 있습니다. 또한 위 첨자는 이미지에 추가할 수 없으며 텍스트 상자 내에서만 추가할 수 있다는 점에 유의해야 합니다.
Canva에서 위 첨자를 만들고 작업에 추가하는 방법
내가 했던 것처럼앞에서 언급했듯이 Canva에는 텍스트에 위 첨자를 자동으로 생성하는 버튼이 없지만(그랬으면 좋겠습니다!) 나만의 위 첨자를 만드는 것은 정말 어렵지 않습니다. 방법을 알아야 할 것은 텍스트 상자를 만들고 크기를 조정하여 미리 만들어진 위첨자처럼 보이게 만드는 것뿐입니다!
Canva에서 텍스트에 아래첨자를 추가하는 방법을 알아보려면 다음 단계를 따르세요.
1단계: 첫 번째 단계는 플랫폼에 로그인할 때 일반적으로 사용하는 자격 증명을 사용하여 Canva에 로그인하는 것입니다. 홈 화면에 있으면 기존 캔버스이든 완전히 새로운 캔버스든 작업하려는 크기와 스타일 프로젝트를 선택합니다.
2단계: 캔버스에서 , 기본 도구 상자가 있는 화면 왼쪽으로 이동합니다. 텍스트 레이블이 지정된 탭을 찾아 클릭합니다. 그런 다음 이러한 유형의 기술에 대한 주요 허브가 될 텍스트 도구로 이동합니다.

3단계: 포함할 텍스트의 글꼴, 크기 및 스타일을 선택할 수 있습니다. 텍스트 갤러리에 있는 기본 크기 옵션(제목, 부제 또는 본문 텍스트) 중 하나를 선택하는 것이 가장 좋습니다.

4단계: 두 번 클릭하거나 선택하거나 캔버스로 드래그 앤 드롭하여 첫 번째 텍스트 상자를 만듭니다. 아래 첨자를 만들기 위해 캔버스에 두 개의 서로 다른 텍스트 상자를 갖고 싶을 것입니다.이 작업을 두 번 수행합니다!
5단계: 텍스트 상자 내부를 클릭하여 구 또는 기본 텍스트에 포함할 텍스트를 입력합니다. 이것은 "보통" 크기의 텍스트 상자가 됩니다.

6단계: 아래 첨자를 만들려면 두 번째 텍스트 상자에서 같은 작업을 이번에만 수행합니다. 더 작게 만들고 싶은 텍스트를 아래 첨자로 입력합니다.

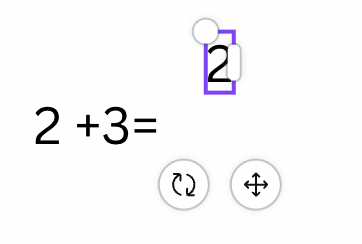
입력을 마치면 두 번째 텍스트 상자를 클릭하고 모서리를 끌어 크기를 작게 만들어 크기를 조정할 수 있습니다.

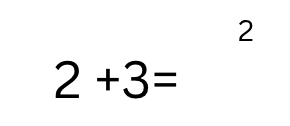
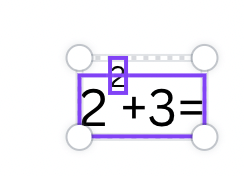
7단계: 이제 더 작은 아래 첨자 텍스트 상자를 첫 번째 원본 텍스트 상자 위의 원하는 위치로 드래그할 수 있습니다.
프로젝트를 계속 편집하는 동안 이 두 요소를 함께 유지하려면 정렬에 만족할 때 두 요소를 그룹화하여 하나의 요소로 만들고 싶을 것입니다.

8단계: 이렇게 하려면 두 텍스트 상자를 마우스로 클릭하고 드래그하여 두 텍스트 상자를 동시에 강조 표시합니다. (키보드에서 Shift 버튼을 누른 상태에서 하나를 클릭한 다음 다른 하나를 클릭할 수도 있습니다.)

추가 도구 모음이 캔버스 상단에 옵션과 함께 나타납니다. 이 요소들을 "그룹화"합니다. 해당 버튼을 클릭하면 이제부터 이 두 개의 텍스트 상자를 하나의 요소로 이동할 수 있습니다!
요소를 그룹 해제하려면 요소를 다시 클릭한 다음 그룹 해제 버튼을 클릭합니다.원래 그룹 옵션을 대체했습니다.
여기 있습니다! 너무 까다롭지 않죠?
최종 생각
움직이는 이미지로만 구성된 간단한 GIF를 만들거나 여러 요소와 텍스트를 추가하는 추가 단계를 수행하는 경우 GIF 만들기는 재미있습니다. 기술을 배우고 디자인 포트폴리오에 추가 우위를 제공할 수 있습니다.
텍스트 상자에 위 첨자를 사용하여 Canva에서 프로젝트를 만든 적이 있습니까? 이것이 그렇게 하기 위한 가장 쉬운 기술이라는 것을 알았습니까? 이 주제에 대한 귀하의 의견을 듣고 싶습니다. 아래 의견 섹션에서 의견을 공유해 주십시오!

