목차
이미지는 많은 훌륭한 InDesign 레이아웃의 핵심이지만 지루하고 오래된 직사각형에 얽매일 필요는 없습니다. Adobe InDesign에는 시각적 요소와 타이포그래피 요소를 보다 동적인 레이아웃으로 통합하는 데 도움이 되는 복잡한 텍스트 줄 바꿈을 만들기 위한 훌륭한 도구 세트가 있습니다.
이러한 도구는 배우기 쉽지만 숙달하려면 시간과 연습이 필요하므로 작동 방식을 간단히 살펴보겠습니다.
InDesign에서 이미지 주위에 텍스트를 배치하는 방법
InDesign에서는 모양과 이미지 주위에 텍스트를 배치하는 것이 매우 쉽습니다. 특히 직사각형 사진 또는 그래픽.
이 튜토리얼의 목적을 위해 텍스트를 둘러싸려는 개체를 이미 삽입했다고 가정하겠습니다. 방법을 잘 모르는 경우 제 튜토리얼을 확인하세요. InDesign에서 이미지를 삽입하는 방법에 대해 알아보십시오.
1단계: 줄 바꿈할 개체를 선택하고 텍스트 프레임과 겹치는지 확인합니다(실제로 필요하지는 않지만 텍스트 감싸기 설정의 결과를 측정하는 데 도움이 됩니다).
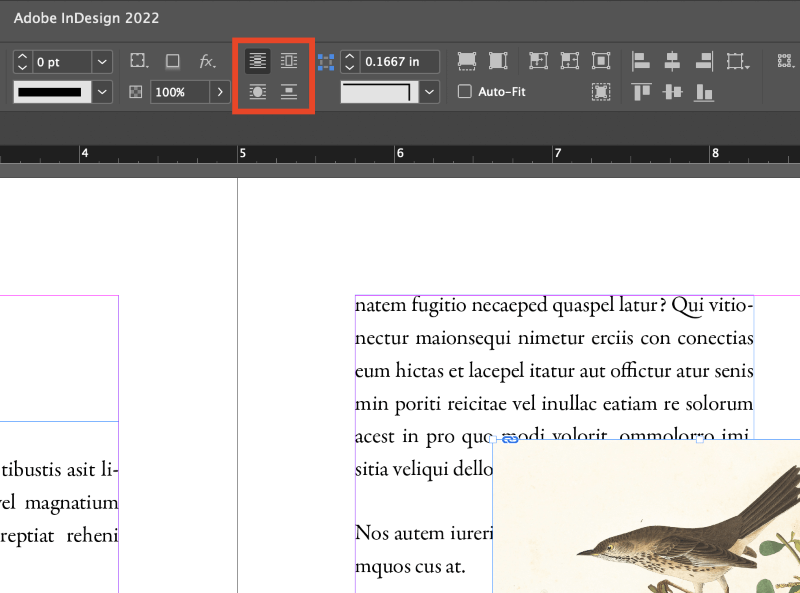
2단계: 기본 문서 창 상단에 있는 컨트롤 패널에서 아래 강조표시된 텍스트 줄 바꿈 섹션을 찾습니다.

이 네 개의 버튼은 InDesign의 기본 텍스트 감싸기 옵션을 제어합니다. 왼쪽 상단부터 시계 방향으로 텍스트 감싸기 없음, 테두리 상자 감싸기, 개체 모양 감싸기, 점프입니다.물체.
3단계: 줄 바꿈 개체를 선택한 상태에서 적절한 텍스트 줄 바꿈 버튼을 클릭하여 기본 텍스트 줄 바꿈을 만듭니다.
텍스트 감싸기 패널을 사용하여 더 많은 옵션을 조정할 수도 있습니다. 창 메뉴를 열고 텍스트 줄 바꿈 을 클릭하거나 키보드 단축키 명령 + 옵션 + W (PC에서 InDesign을 사용하는 경우 Ctrl + Alt + W 사용).

텍스트 줄 바꿈 패널을 사용하면 동일한 네 가지 줄 바꿈 옵션을 조정할 수 있을 뿐만 아니라 텍스트가 줄 바꿈된 개체 주위에 얼마나 가깝게 맞춰지는지에 대한 몇 가지 사용자 지정 옵션도 제공됩니다.
특정 영역으로 래핑을 제한하고 다양한 옵션으로 래핑 윤곽을 사용자 정의할 수도 있습니다.
마지막으로 텍스트가 이미지 위에서만 보이도록 전체 줄 바꿈을 반전할 수도 있습니다.
InDesign의 내용 인식 텍스트 줄 바꿈
One InDesign 텍스트 배치 도구 키트의 가장 매력적인 새 기능 중 하나는 InDesign 내에서 Photoshop의 피사체 선택 알고리즘을 직접 사용하여 텍스트 감싸기 가장자리에 대한 매우 정확한 사용자 정의 경로를 만드는 기능입니다.
Photoshop의 이 도구에 익숙하지 않은 경우 이름에서 알 수 있듯이 정확히 수행하는 기계 학습 트릭입니다. 주제.
피사체 주위에 사용자 정의 랩을 만들려면이미지에서 배경과 주 피사체가 상당히 명확하게 구분되는 이미지로 작업해야 합니다. 피사체 선택 알고리즘은 꽤 훌륭하지만 더 복잡한 이미지에서는 때때로 손실됩니다.

개체를 선택한 상태에서 텍스트 감싸기 패널에서 개체 모양 감싸기 옵션을 활성화합니다. 윤곽선 옵션 섹션의 드롭다운 메뉴에서 피사체 선택 을 선택합니다.
InDesign은 이미지와 CPU의 복잡성에 따라 1초 또는 10초 동안 생각한 다음 이미지 주제 주변에 밝은 파란색으로 표시되는 새로운 경로를 볼 수 있습니다.

이 프로세스의 구현은 사용자 경험 관점에서 아직은 다소 거칠다고 생각하지만 위의 예에서 볼 수 있듯이 결과는 좋습니다.
고급 텍스트 줄 바꿈
사용자 정의 텍스트 줄 바꿈의 사운드가 마음에 들지만 더 많은 유연성을 원하는 경우 InDesign은 또한 지원하는 모든 파일 형식에서 클리핑 마스크와 알파 채널을 읽을 수 있습니다 텍스트 감싸기 안내선으로 사용하세요.
이미지를 배치하고 텍스트 감싸기 패널에서 개체 모양 감싸기 옵션을 활성화하세요. 윤곽선 옵션 섹션에서 이미지에 적합한 옵션을 선택합니다. InDesign에서 클리핑 경로, Photoshop 경로 또는 알파 채널을 감지하지 못한 경우 해당 옵션을 사용할 수 없습니다.
참고 사항InDesign 클리핑 패스
InDesign은 새로운 주제 선택 옵션보다 약간 더 복잡한 프로세스를 사용하여 자체 클리핑 마스크를 만들 수도 있습니다. 기능이 약하고 이미지의 배경을 강제로 제거해야 하지만 멋진 최신 버전이 작동하지 않는 경우 여전히 유용할 수 있습니다.
이미지 개체를 선택하고 키보드 단축키를 누릅니다. 명령 + 옵션 + Shift + K ( Ctrl + Alt + Shift + K (PC에서) 클리핑 경로 대화 상자를 엽니다.

유형을 가장자리 감지 로 변경하면 아래 옵션을 조정할 수 있습니다. 이미지 내용에 따라 임계값 및 허용치 설정을 꽤 많이 실험해야 할 수도 있으므로 미리보기 상자를 선택하여 결과를 확인하십시오. 확인을 클릭하기 전에.

이 방법으로 생성된 클리핑 경로는 텍스트 줄 바꿈 메뉴의 윤곽선 옵션 섹션에서 사용할 수 있습니다. 피사체 선택만큼 간단하지는 않지만 특정 이미지에 더 나은 랩을 제공할 수 있으며 외부 이미지 편집기에 의존하지 않고도 피사체를 배경에서 분리할 수 있습니다.
FAQ
InDesign 프로젝트에는 거의 무제한의 레이아웃 가능성이 있으므로 위 섹션에서 다루지 않은 몇 가지 추가 질문이 불가피합니다. InDesign 텍스트 배치에 대한 질문이 있는 경우놓친 부분이 있으면 아래 댓글로 알려주세요!
InDesign에서 표 주위에 텍스트를 배치하는 방법은 무엇입니까?
InDesign을 사용하면 표 주위에 텍스트를 매우 쉽게 줄바꿈할 수 있습니다. 단지 컨트롤 패널이 업데이트되어 표를 선택할 때 자동으로 텍스트 줄 바꿈 옵션을 표시하지 않습니다. 대신, 텍스트 줄바꿈 패널로 직접 작업해야 합니다.

창 메뉴를 열고 텍스트 줄바꿈 을 선택하여 텍스트 줄바꿈 패널을 표시합니다. 키보드 단축키 Command + Options + W ( Ctrl + Alt + W PC에서). 표 개체를 선택하고 텍스트 줄 바꿈 패널에서 원하는 텍스트 줄 바꿈 스타일의 버튼을 클릭합니다.
InDesign에서 텍스트 줄 바꿈을 제거하는 방법은 무엇입니까?
InDesign에서 텍스트 줄바꿈을 중지해야 하는 몇 가지 이유가 있으므로 적용할 두 가지 방법이 있습니다.
텍스트 줄바꿈을 완전히 해제하려는 경우 개체를 선택한 경우 기본 문서 창 상단의 제어판 패널에서 텍스트 줄 바꿈 없음 옵션을 클릭합니다.

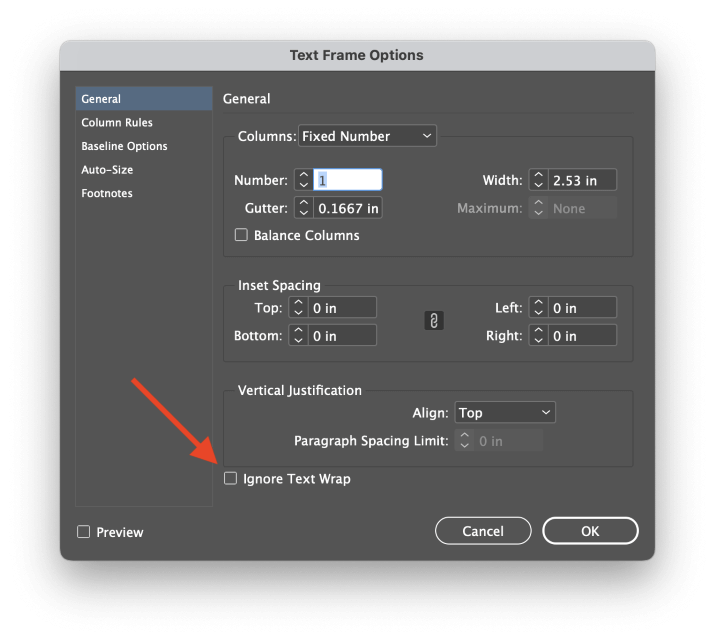
특정 텍스트를 설정할 수도 있습니다. 텍스트 감싸기 설정을 무시하는 프레임. 텍스트 프레임을 선택하고 Command + B (PC에서 InDesign을 사용하는 경우 Ctrl + B 사용)를 눌러 텍스트 프레임 옵션 대화 상자를 엽니다. 하단에서 텍스트 줄 바꿈 무시 상자를 선택합니다.
마지막 단어
InDesign에서 텍스트 줄 바꿈 방법에 대한 모든 기본 사항을 설명했지만 고급 텍스트 줄 바꿈 옵션으로 작업하는 데 익숙해지려면 기술을 연습해야 합니다. 클리핑 패스와 마스크를 사용하면 랩을 최대한 제어할 수 있지만 피사체 선택 옵션은 경우에 따라 훌륭한 지름길입니다.
행복한 텍스트 래핑!

