목차
많은 디자인 순수주의자들은 자연스럽게 흐르는 것처럼 보이는 미묘한 시각적 단서를 사용하여 디자인을 통해 보는 사람의 눈을 안내할 수 있다고 생각합니다. 하지만 방향을 가리키는 거대한 빨간색 화살표가 필요한 경우가 분명히 있습니다.
InDesign에는 사전 설정된 벡터 화살표 모양이 포함되어 있지 않지만 정확한 화살표를 빠르고 쉽게 만들 수 있습니다.
InDesign에서 다양한 유형의 화살표를 만드는 세 가지 방법이 있습니다. 어떻게 작동하는지 확인해보세요!
방법 1: InDesign에서 선 도구를 사용하여 화살표 만들기
InDesign에서 완벽한 직선 화살표를 만들려면 스트로크 패스를 만든 다음 획 패널에서 시작/끝 번창을 조정합니다. 여러 가지 방법이 있지만 가장 간단한 방법은 선 도구를 사용하는 것입니다.

화살표는 매우 유용합니다!
도구 패널 또는 키보드 단축키 \ <5를 사용하여 선 도구로 전환합니다>(명확하지 않은 경우 백슬래시입니다!)
페이지의 아무 곳이나 마우스를 클릭하고 드래그하여 선을 만듭니다. 첫 번째 시도에서 원하는 위치에 정확하게 배치하지 않으면 나중에 위치를 조정할 수 있으므로 너무 걱정하지 마십시오.

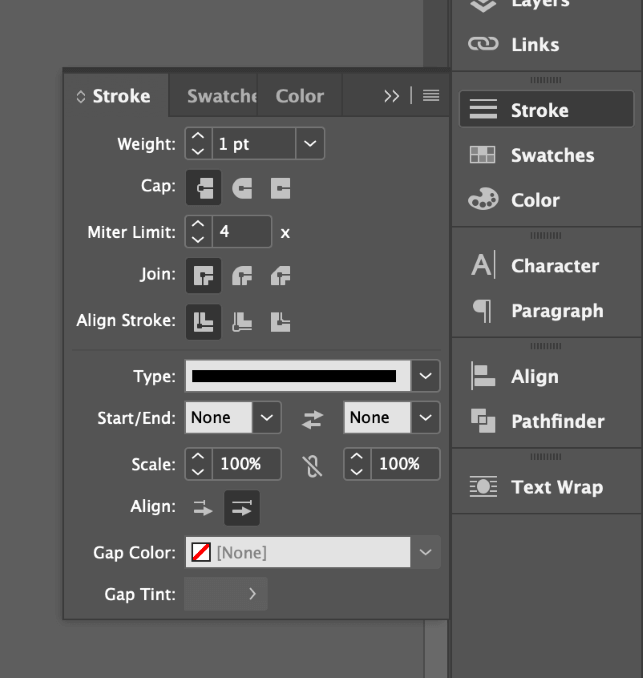
다음으로 스트로크 패널을 엽니다. 획 패널에는 화살촉 추가 기능을 포함하여 획의 모양과 구조를 사용자 정의할 수 있는 다양한 옵션이 포함되어 있습니다.
이 패널은대부분의 기본 InDesign 작업 영역에 표시되지만 누락된 경우 창 메뉴를 열고 획 을 클릭하여 다시 가져올 수 있습니다. 키보드 단축키 Command + F10 를 사용할 수도 있습니다(PC를 사용하는 경우 F10 만 사용).

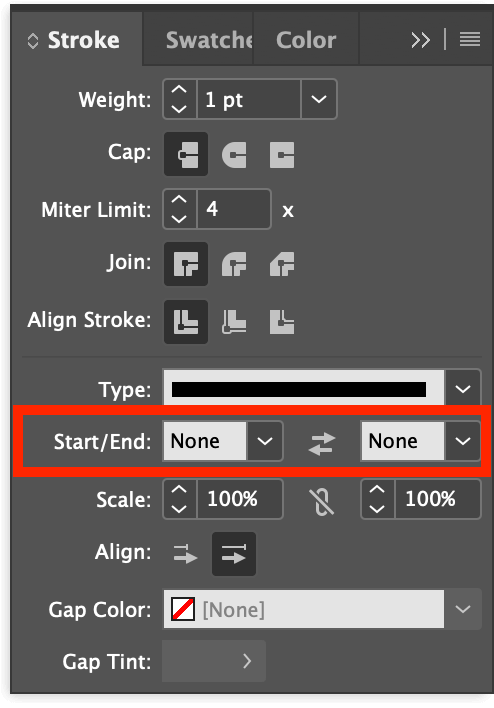
위에 강조표시된 대로 시작/종료 섹션을 찾습니다. 시작 드롭다운은 왼쪽에 있고 종료 드롭다운은 오른쪽에 있습니다.
선의 시작은 선 도구로 처음 클릭한 지점이고 선의 끝은 선을 마무리하기 위해 마우스 버튼을 놓은 지점입니다.

화살표가 가리키는 방향에 따라 적절한 드롭다운 메뉴를 열고 목록에서 화살촉 중 하나를 선택합니다.
선택할 수 있는 6개의 미리 설정된 화살촉과 6개의 미리 설정된 끝점이 있습니다(사전 설정이 마음에 들지 않으면 펜 도구를 사용하여 언제든지 직접 그릴 수 있음).

화살촉 스타일을 선택하면 선의 해당 끝에 즉시 적용됩니다. 언제든지 편집할 수 있으므로 실수로 선의 잘못된 끝에 화살촉을 놓더라도 걱정하지 마십시오!
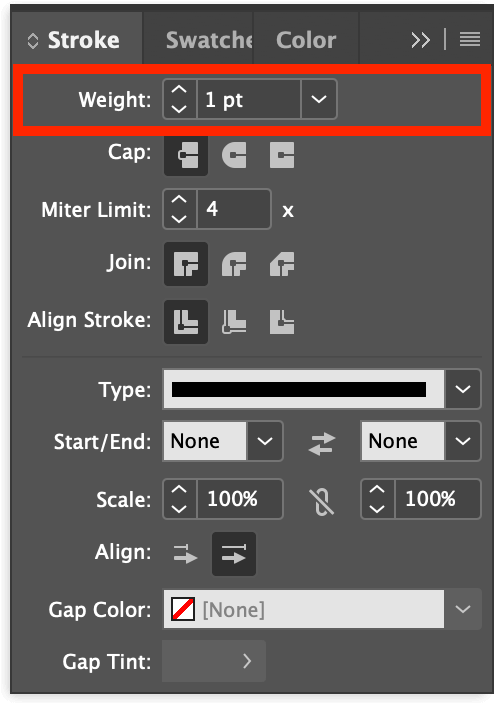
사용 계획에 따라 다르지만 기본 획 두께를 사용할 때 화살촉이 너무 작을 수 있습니다. 화살촉의 크기를 늘리는 방법에는 두 가지가 있습니다. 획 두께를 늘리거나화살촉 자체의 크기를 늘립니다.

획 두께를 늘리려면 Stroke 패널 상단의 Weight 설정을 찾아 늘립니다. 이렇게 하면 화살촉의 크기가 커지지만 선도 훨씬 두꺼워집니다.

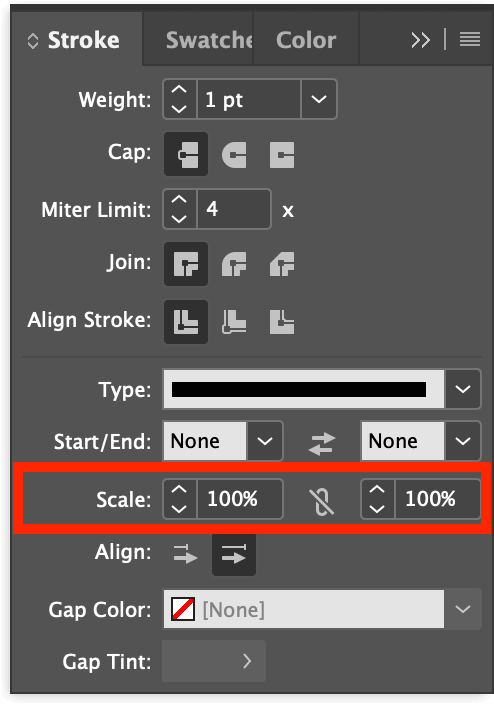
화살촉만 늘리려면 시작/종료 드롭다운 메뉴 아래의 배율 설정을 사용하세요.
다음을 사용할 수도 있습니다. 정렬 옵션을 사용하여 선의 기준점이 화살촉 끝 또는 화살촉 베이스와 일치하는지 여부를 조정합니다.
축하합니다. InDesign에서 화살표를 만들었습니다! 여기에서는 기본 사항을 다루지만 레이아웃에 맞는 완벽한 화살표를 만들 때까지 화살표를 추가 색상, 획 유형 등과 결합할 수 있습니다.
방법 2: 펜 도구로 곡선 화살표 만들기
화살표를 좀 더 자유롭게 만들고 싶다면 선 도구를 사용하여 획을 만들 필요가 없습니다. InDesign을 사용하면 펜 도구 로 만든 곡선 패스를 포함하여 모든 벡터 패스에 획을 적용할 수 있으므로 화살표에 대한 많은 새로운 크리에이티브 옵션이 열립니다.
도구 패널 또는 키보드 단축키 P 를 사용하여 펜 도구로 전환합니다. 문서의 아무 곳이나 한 번 클릭하여 경로의 첫 번째 지점을 설정한 다음 클릭하고 드래그하여 두 번째 지점과 선의 곡선을 설정합니다.

전에마우스 버튼을 놓으면 위와 같이 곡선의 미리보기가 표시됩니다. 버튼을 놓으면 현재 스트로크 설정을 사용하여 곡선이 그려집니다.
나중에 곡선을 조정하려면 펜 도구 와 직접 선택 도구 의 조합을 사용하여 곡선 제어 핸들과 기준점을 조정할 수 있습니다.
곡선이 만족스러우면 첫 번째 섹션에서 설명한 것과 동일한 방법으로 화살촉을 추가할 수 있습니다. Stroke 패널을 열고 시작/끝 섹션을 사용하여 곡선의 적절한 지점에 화살촉을 맞춥니다.

일러스트가 아닌 사진에 들어간 이유를 바로 알 수 있을 것입니다 😉
여러 개의 곡선이나 원하는 다른 모양을 사용할 수도 있습니다! 완벽하게 직선인 화살표를 만드는 것만큼이나 간단하지만 최종 결과를 완전히 제어할 수 있습니다.
심각한 수준의 사용자 지정 화살표로 이동하려는 경우 화살표 모양의 윤곽선을 그릴 수도 있습니다. 완전히 펜 도구를 사용하고 사전 설정 번창을 모두 건너뜁니다. 그것은 당신에게 달려 있습니다!
방법 3: 글리프 패널을 사용하여 화살표 추가
모든 상황에서 작동하지는 않지만 InDesign 레이아웃에 화살표를 추가하는 다른 방법이 있습니다. 많은 전문 서체에는 일반 타이핑에서는 거의 사용되지 않는 광범위한 기호 문자가 있지만 여전히 존재합니다.찾는 방법을 알고 있는 한 사용 대기 중입니다.
문자 도구로 전환하고 새 텍스트 프레임을 만들거나 문자 도구를 사용하여 기존 텍스트 프레임.
다음으로 유형 메뉴를 열고 글리프 를 클릭하여 글리프 패널을 엽니다. Shift + Option + F11 단축키를 사용할 수도 있습니다( Shift + Alt + <4 PC의 경우>F11 ).

어두운 모드
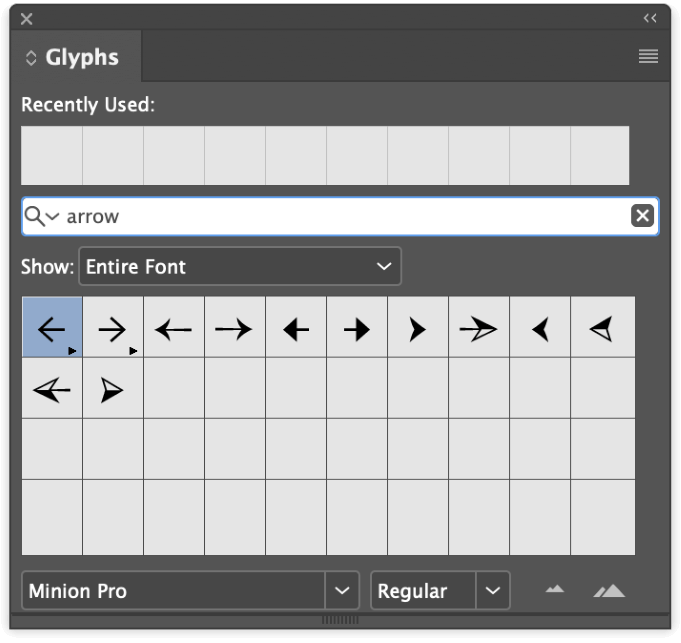
검색 필드에 "화살표"를 입력하면 현재 선택한 글꼴에 일치하는 화살표 문자가 있는지 확인할 수 있습니다.

검색 결과에서 선택한 글리프를 두 번 클릭하면 텍스트 프레임에 자동으로 삽입됩니다.
텍스트 프레임 내에서 전체적으로 사용하거나 벡터 모양으로 변환하여 텍스트 프레임 외부에서 레이아웃 요소로 사용할 수 있습니다. 이를 변환하려면 문자 도구를 사용하여 텍스트 프레임에서 화살표를 선택한 다음 문자 메뉴를 열고 윤곽선 만들기 를 클릭합니다. 화살표가 벡터 경로로 변환됩니다.
벡터 경로는 텍스트 프레임에 고정되어 이동할 수 없습니다. 선택 도구로 선택한 다음 Command + X 를 눌러 프레임에서 잘라내기 한 다음 를 누릅니다. Command + V to Paste 프레임 컨테이너 외부의 페이지에 다시 붙여 넣습니다.
마지막 말
InDesign에서 화살표를 만드는 가장 일반적인 방법을 다룹니다! 화살표를 사용하지 않고 시청자를 안내할 수 있는 재능을 꿈꾸는 것은 좋은 일이지만 때때로 사람들은 큰 빨간색 화살표로 정확히 어디를 봐야 하는지 보여주기만 하면 됩니다. 많은 시간을 절약할 수 있고 종종 더 나은 사용자 경험을 제공합니다. 이것이 정말 중요한 것입니다.
즐겁게 연출하세요!

