목차
이 용어를 모르더라도 책, 잡지 및 일부 웹사이트에서 첫 글자 장식을 여러 번 보았을 것입니다.
Adobe InDesign에서는 텍스트에 드롭 캡을 추가하는 것이 매우 간단합니다. 클래식 드롭 캡을 원하든 1400년대의 조명 원고와 같은 멋진 이미지 기반 드롭 캡을 원하든 상관 없습니다.
다음 프로젝트에서 사용하는 방법입니다!
InDesign에서 간단한 드롭 캡 추가
이 튜토리얼에서는 InDesign 문서의 텍스트 프레임에 텍스트를 이미 추가했다고 가정합니다. 그렇지 않다면 처음 시작하는 곳입니다!
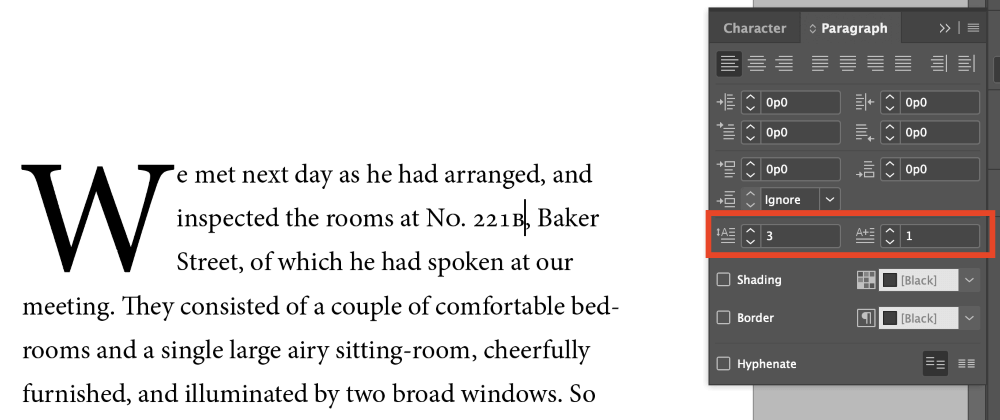
텍스트를 입력하고 준비했으면 첫 번째 단락 안의 아무 곳이나 클릭하여 커서를 놓습니다. 이렇게 하면 InDesign에서 첫 번째 단락으로 드롭 캡 효과를 제한하도록 지시합니다. 그렇지 않으면 모든 단일 단락이 드롭 캡으로 시작하게 됩니다. 이는 원하는 작업이 아닐 수 있습니다.
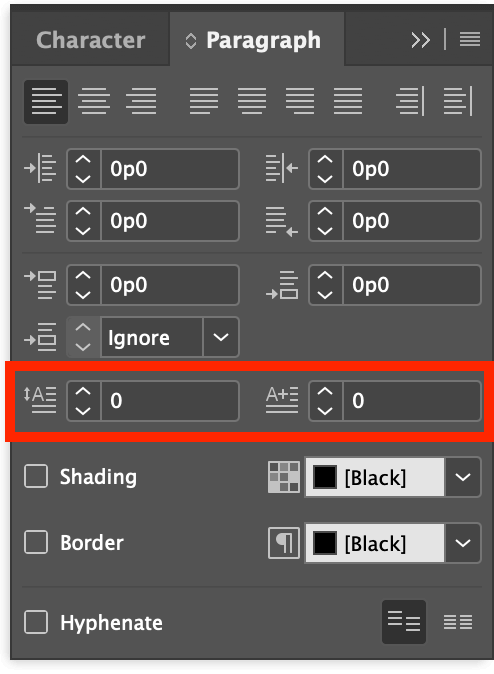
단락 <을 엽니다. 3> 패널에서 아래 강조 표시된 두 필드를 찾습니다. 참고: 단락 패널이 작업 공간에 표시되지 않으면 키보드 단축키 를 눌러 열 수 있습니다. 명령어 + 옵션 + T ( Ctrl + Alt + <2 사용> T PC에서 InDesign을 사용하는 경우). 창 메뉴를 열고 유형 & 테이블 , 클릭 항 .

이 두 필드는 기본 드롭 캡 설정을 제어합니다. Drop Cap Number of Lines 는 캡이 얼마나 아래로 떨어질지 제어하고 Drop Cap One or More Characters 는 드롭 캡 처리를 받는 문자 수를 제어합니다.

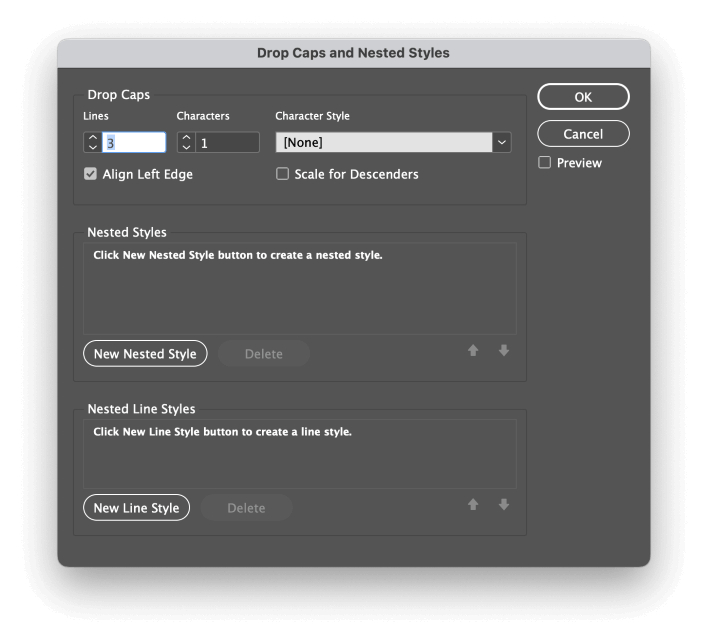
좀 더 화려하게 하려면 단락 패널 메뉴를 열고 단락 대문자 및 중첩 스타일 을 선택합니다.

내포된 스타일은 이 자습서의 범위를 약간 벗어나지만 드롭 캡과 초기 선 스타일을 결합하기 위한 전용 패널이 열립니다.
문자 스타일을 사용하여 드롭 캡 다음의 처음 몇 단어나 줄을 사용자 지정하는 데 사용할 수 있습니다. 이렇게 하면 본문 카피 바로 옆에 있는 큰 서체의 효과와 균형을 맞추는 데 도움이 됩니다.
이 간단한 방법은 첫 문자가 한두 개뿐인 짧은 문서에 적합합니다. 단락 대문자가 많은 큰 문서에서 작업하는 경우 단락 스타일 사용을 고려해야 합니다.
이러한 스타일 템플릿은 전체 문서에서 텍스트 서식 스타일을 통합하는 데 사용됩니다. 전체 문서.
즉, 한 곳에서 단락 스타일을 변경할 수 있으며 전체 문서가 자동으로 일치하도록 업데이트되므로 각 단락 스타일을 하나씩 변경할 필요가 없습니다. 긴 문서로 작업하는 경우 엄청난 시간을 절약할 수 있습니다!
이미지를 드롭 캡으로 사용
드롭 캡을 멋지게 꾸미고 일러스트레이션 기술이 있다면(또는 훌륭한 일러스트레이터를 알고 있다면) 전체 이미지를 드롭 캡으로 사용할 수 있습니다.
이러한 첫 문자 장식은 일반적으로 텍스트 감싸기를 사용하기 때문에 자동으로 적용할 수 없지만 레이아웃에 스타일을 추가할 수 있는 좋은 방법입니다.
텍스트 프레임의 텍스트를 정상적으로 설정한 다음 텍스트의 첫 단어의 첫 글자를 삭제합니다. 이 문자는 추가하려는 이미지로 대체되므로 반복하지 않아도 됩니다!

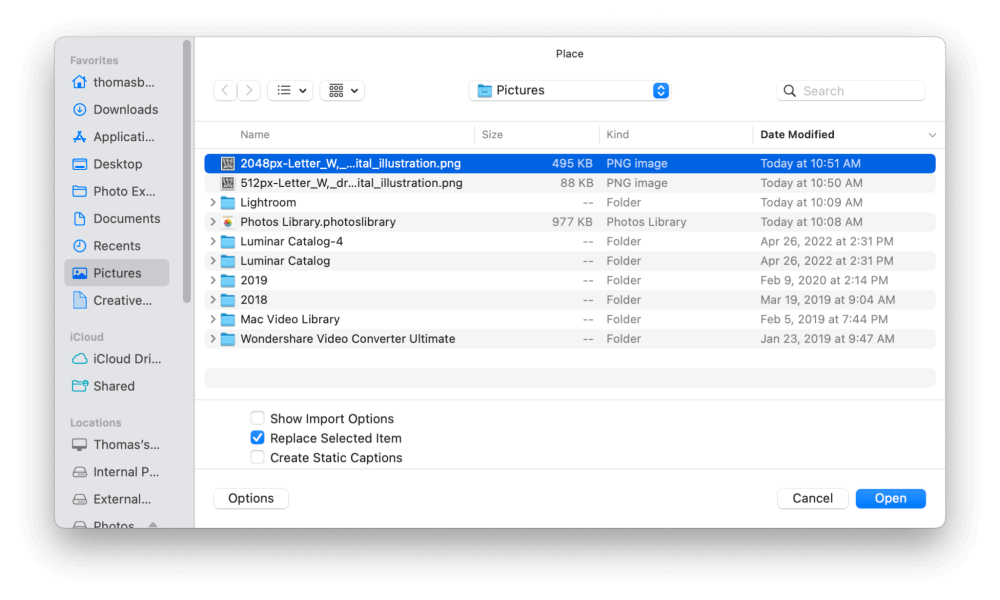
다음으로 Command + D (PC를 사용 중인 경우 Ctrl + D 사용) 배치 명령을 실행하고 원하는 이미지 파일을 찾아 선택합니다. 드롭 캡으로 사용하세요.
InDesign이 선택한 이미지의 축소판과 함께 커서를 '로드'합니다. 문서의 아무 곳이나 클릭하여 이미지를 배치한 다음 원하는 크기로 조정합니다. 이것은 두 줄의 텍스트에서 전체 페이지에 이르기까지 다양할 수 있으므로 자신의 창의성을 방해하지 마십시오!

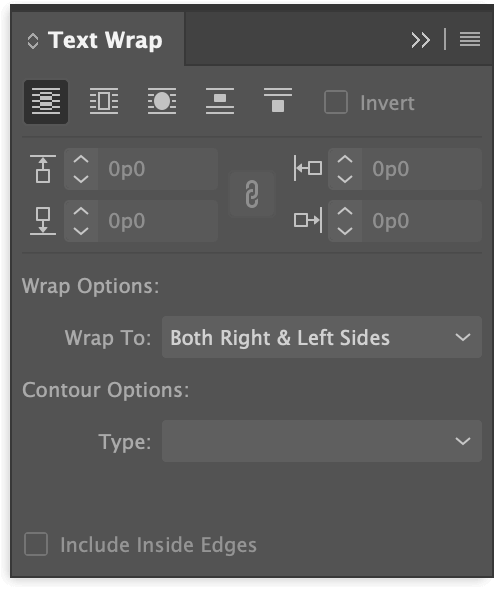
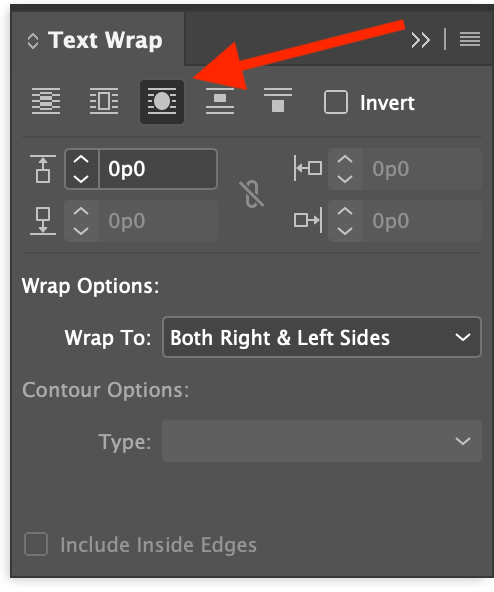
이미지가 여전히 선택되어 있는지 확인한 다음 텍스트 줄 바꿈 패널을 엽니다. 아직 작업 공간의 일부가 아닌 경우 창 메뉴를 열고 텍스트 줄 바꿈 을 선택하여 표시할 수 있습니다.

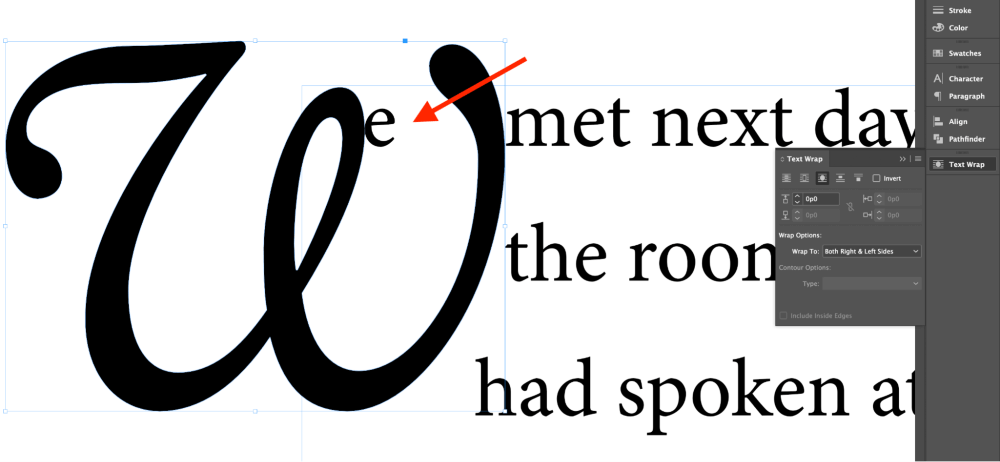
텍스트 줄 바꿈 패널에서 여러 줄 바꿈 옵션이 표시되지만 이 작업에 가장 적합한 선택은 경계 상자 둘러싸기 입니다.
첫 글자 장식 이미지의 구조에 따라 개체 모양 둘러싸기 설정을 사용해 볼 수도 있습니다. 내 예에서는 테두리 상자 둘러싸기가 좋습니다.

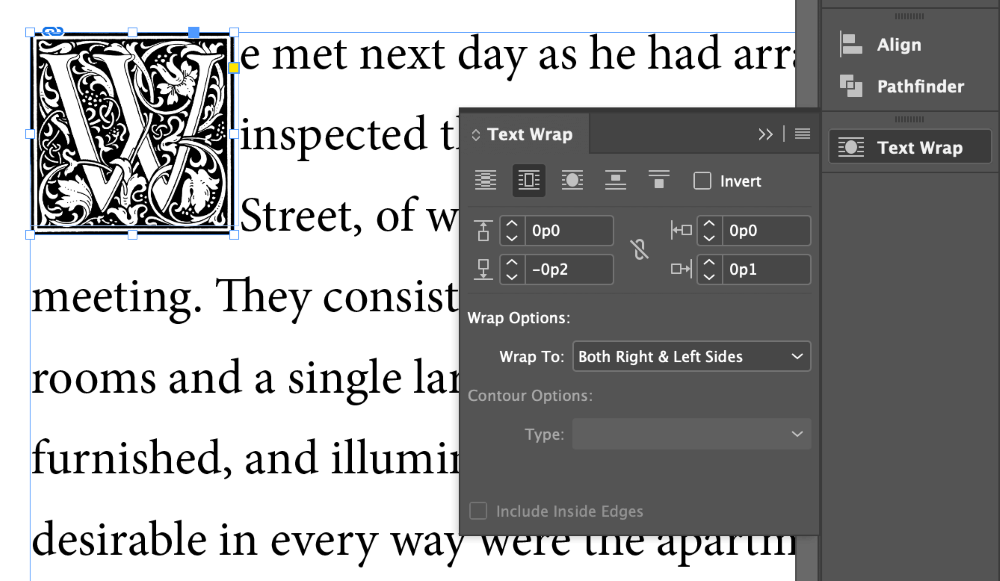
텍스트 감싸기 패널에서 여백을 조정하여 첫 문자 장식 이미지 주변의 간격을 제어할 수도 있습니다. 기본적으로 이러한 값은 연결되어 있지만 패널 중앙에 있는 작은 체인 링크 아이콘을 클릭하여 연결을 해제할 수 있습니다.

이 경우 오른쪽에 약간의 공백을 추가하고 네 번째 줄이 중단되지 않도록 아래에 약간의 공백을 제거합니다.
맞춤 문자 드롭 캡
텍스트 기반 캡 스타일을 고수하고 싶지만 기본 드롭 캡보다 더 창의적인 자유를 원한다면 이전 두 가지를 결합할 수 있습니다. 큰 서체를 만들어 벡터 모양으로 변환하는 기술입니다.

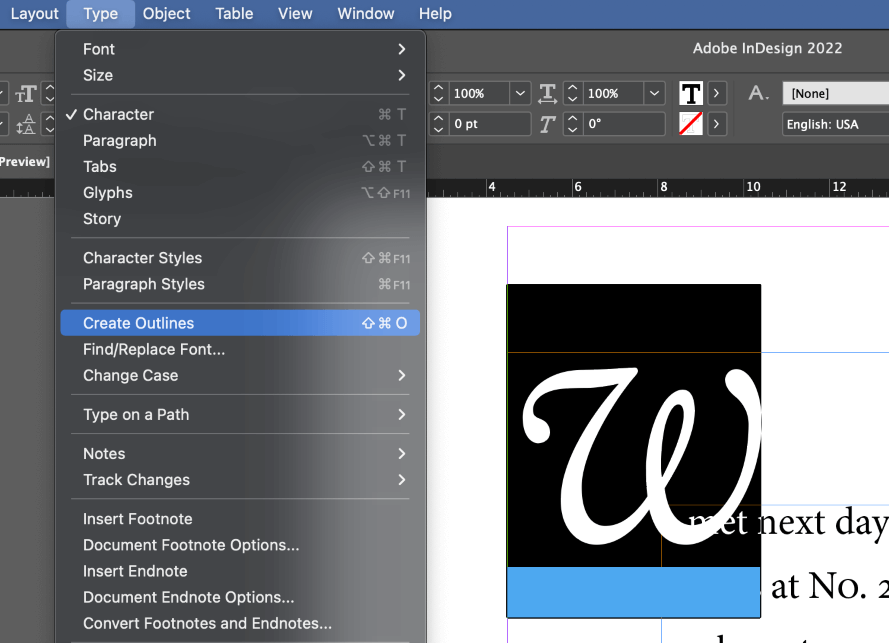
유형 도구를 사용하여 새 텍스트 프레임을 만들고 드롭 캡으로 사용할 문자를 입력합니다. 새 캐릭터를 선택한 다음 유형 메뉴를 열고 윤곽선 만들기 를 클릭합니다. 키보드 단축키 Command + Shift + O ( Ctrl + Shift + O PC인 경우).
이제 편지가 벡터 모양으로 변환되었지만 여전히 이전 텍스트 프레임에 포함되어 있습니다. 더 이상 유형 도구로 편집할 수 없으므로추가로 수정하려는 경우 선택 , 직접 선택 및 펜 도구.
선택 도구를 사용하여 드롭 캡 모양을 선택한 다음 명령 + X ( Ctrl +

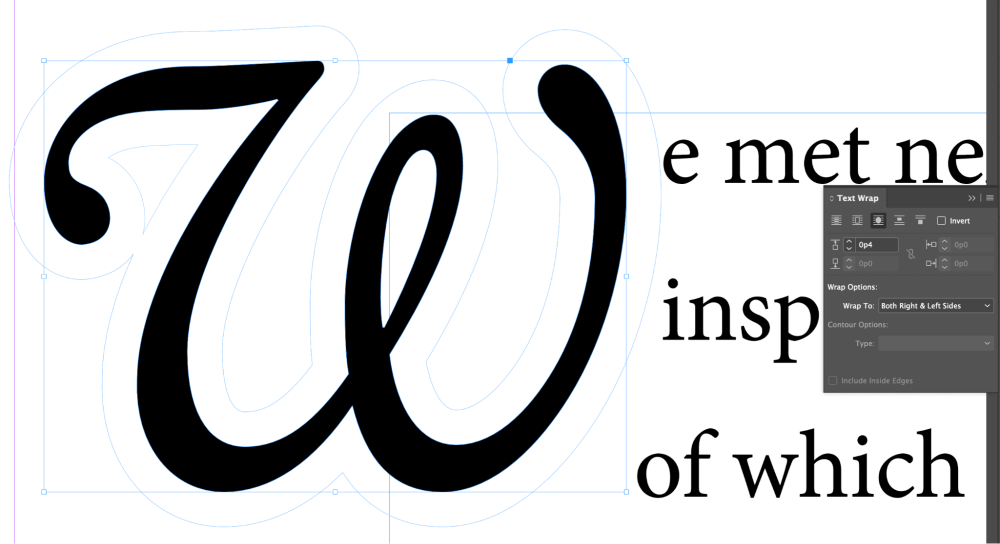
마지막으로 텍스트 감싸기 패널을 열고 개체 모양 감싸기 옵션을 적용합니다.

찾는 경우 위의 예에서와 같이 문자가 잘 재생되지 않는 경우 텍스트 줄 바꿈 패널에서 일부 오프셋 값을 추가하여 드롭 캡과 실제 텍스트 사이에 버퍼 영역을 만들 수 있습니다.

직접 선택 도구를 사용하여 이 버퍼 영역을 편집하여 텍스트 줄 바꿈을 완벽하게 제어할 수도 있습니다.
텍스트 프레임의 제약에서 드롭 캡을 해제하는 것은 유용한 디자인입니다. 전술이지만 그게 당신이 할 수있는 전부는 아닙니다.
이제 벡터 모양으로 변환되었으므로 단순한 색상 채우기에 집착할 필요가 없습니다. 이미지 프레임으로도 사용할 수 있습니다! 이를 매력적으로 사용하려면 약간의 주의가 필요하지만 문자 형태와 이미지의 올바른 조합을 찾으면 그만한 가치가 있습니다.
단락 대문자를 이미지 프레임으로 사용하려면 먼저 선택 도구. 그런 다음 Command + D (PC에서는 Ctrl + D 사용)를 눌러 새 이미지를 배치하고 찾아보기를 선택합니다. 사용하려는 파일.
InDesign은 이미지의 축소판을 보여주는 로드된 커서를 제공합니다. 드롭 캡 벡터 모양을 클릭하여 그 안에 이미지를 배치합니다. 그게 전부입니다!
마지막 말씀
이제 상상할 수 있는 모든 종류의 드롭 캡을 만들 수 있는 도구가 생겼습니다! 그러나 현명한 사람에게 한마디: 일반적으로 드롭 캡의 수를 최소한으로 유지하여 지루해지지 않도록 하는 것이 좋습니다. 각 장이나 섹션의 시작 부분에서 사용하는 것이 좋은 시작점이지만 자신의 디자인에 대한 결정을 내려야 합니다.
즐거운 드롭 캡핑!

