Talaan ng nilalaman
Kahit na hindi mo alam ang termino, malamang na nakakita ka ng drop caps nang maraming beses sa mga aklat, magazine, at kahit ilang website.
Ang pagdaragdag ng mga drop cap sa iyong teksto ay napakasimple sa Adobe InDesign, kung gusto mong gumawa ng isang klasikong drop cap o isang magarbong drop cap na nakabatay sa imahe tulad ng isang iluminated na manuscript mula noong 1400s.
Narito kung paano gamitin ang mga ito sa iyong susunod na proyekto!
Pagdaragdag ng Simple Drop Cap sa InDesign
Para sa layunin ng tutorial na ito, pupunta ako sa ipagpalagay na naidagdag mo na ang iyong teksto sa isang text frame sa iyong InDesign na dokumento. Kung hindi, iyon ang unang lugar upang magsimula!
Kapag nailagay at naihanda na ang iyong teksto, mag-click sa isang lugar sa loob ng unang talata upang ilagay ang iyong cursor. Sasabihin nito sa InDesign na paghigpitan ang drop cap effect sa unang paragraph, o kung hindi, ang bawat solong talata ay magsisimula sa isang drop cap, at malamang na hindi iyon ang gusto mong gawin.
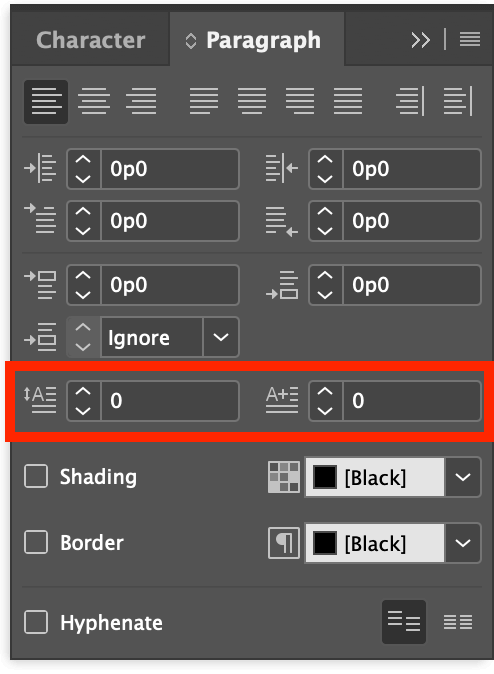
Buksan ang Paragraph panel, at hanapin ang dalawang field na naka-highlight sa ibaba. Tandaan: kung ang Paragraph panel ay hindi nakikita sa iyong workspace, maaari mo itong buksan sa pamamagitan ng pagpindot sa keyboard shortcut Utos + Pagpipilian + T (gamitin ang Ctrl + Alt + T kung gumagamit ka ng InDesign sa isang PC). Maaari mo ring buksan ang Window menu, piliin ang Uri & Mga talahanayan , at i-click Talata .

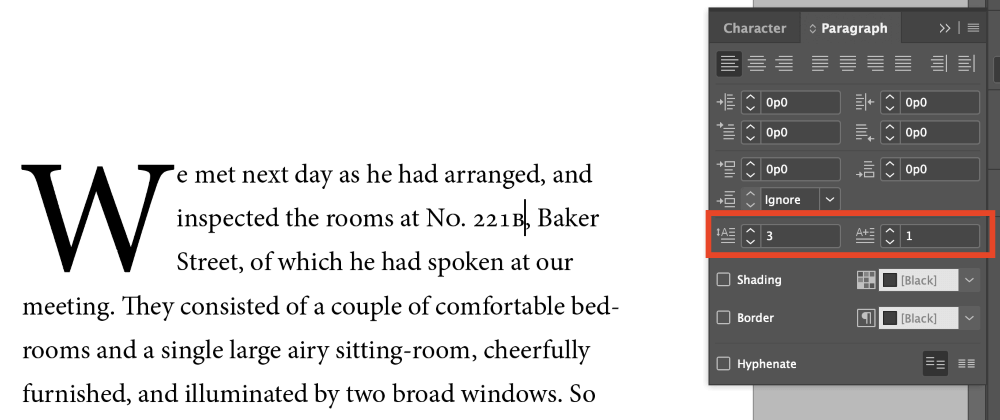
Kinokontrol ng dalawang field na ito ang iyong mga pangunahing setting ng drop cap. Kinokontrol ng Drop Cap Number of Lines kung gaano kababa ang iyong cap, at kinokontrol ng Drop Cap Isa o Higit pang Mga Character kung gaano karaming mga character ang makakakuha ng drop cap treatment.

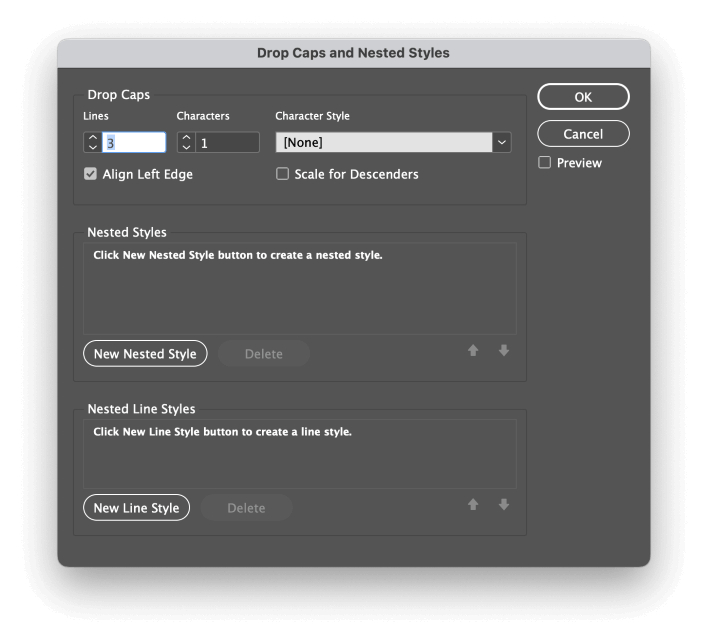
Kung gusto mong maging mas mahilig, buksan ang panel menu ng Paragraph at piliin ang Drop Caps at Nested Styles .

Magbubukas ito ng nakalaang panel para sa pagsasama-sama ng mga drop cap at mga istilo ng paunang linya, bagama't ang mga nested na istilo ay medyo nasa labas ng saklaw ng tutorial na ito.
Maaaring gamitin ang mga ito upang i-customize ang ilang mga unang salita o linya kasunod ng iyong drop cap gamit ang mga istilo ng character, na tumutulong na balansehin ang epekto ng isang malaking letterform sa tabi mismo ng iyong body copy.
Ang simpleng paraan na ito ay mainam para sa mga maiikling dokumento na may isa o dalawang drop cap lang. Kung gumagawa ka ng malaking dokumento na may maraming drop cap, dapat mong isaalang-alang ang paggamit ng mga istilo ng talata.
Ginagamit ang mga template ng istilong ito upang tumulong na pag-isahin ang istilo ng pag-format ng iyong teksto sa isang buong dokumento.
Ito ay nangangahulugan na maaari kang gumawa ng mga pagbabago sa istilo ng talata sa isang lugar, at ang buong dokumento ay mag-a-update sa sarili nito upang awtomatikong tumugma, kaya hindi mo kailangang baguhin ang bawat drop cap nang paisa-isa. Kung gumagawa ka ng mahabang dokumento, makakatipid ito ng malaking oras!
Paggamit ng Larawan bilang Drop Cap
Kung gusto mong makuhamahilig sa iyong mga drop cap at mayroon kang ilang mga kasanayan sa paglalarawan (o may kilala kang mahusay na ilustrador), maaari mong gamitin ang isang buong larawan bilang iyong drop cap.
Ang ganitong uri ng drop cap ay karaniwang hindi awtomatikong mailalapat dahil umaasa ito sa paggamit ng mga text wrap, ngunit ito ay isang mahusay na paraan upang magdagdag ng ilang karagdagang istilo sa iyong layout.
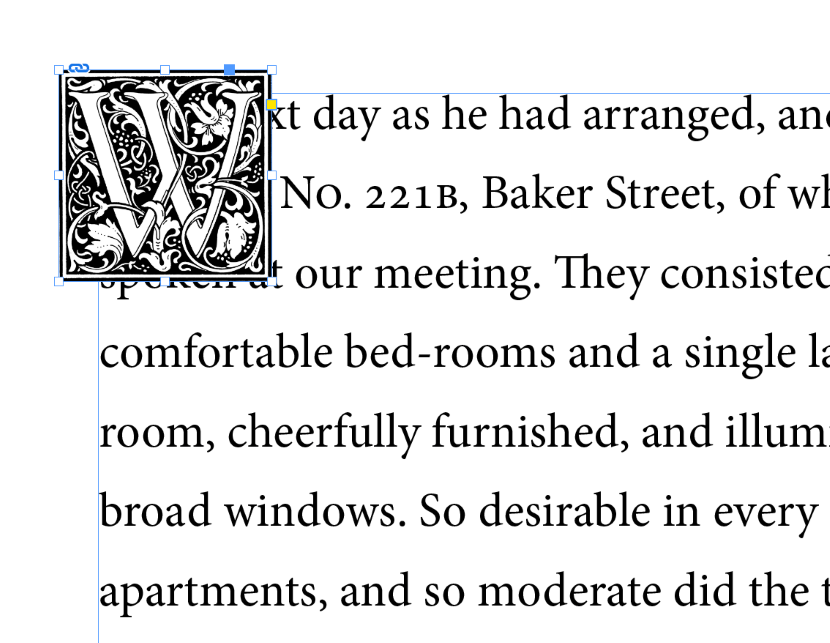
Itakda ang iyong teksto sa isang text frame bilang normal, at pagkatapos ay tanggalin ang pinakaunang titik ng unang salita sa iyong teksto. Ang liham na ito ay papalitan ng larawang idadagdag mo, kaya hindi mo gustong ulitin ang iyong sarili!

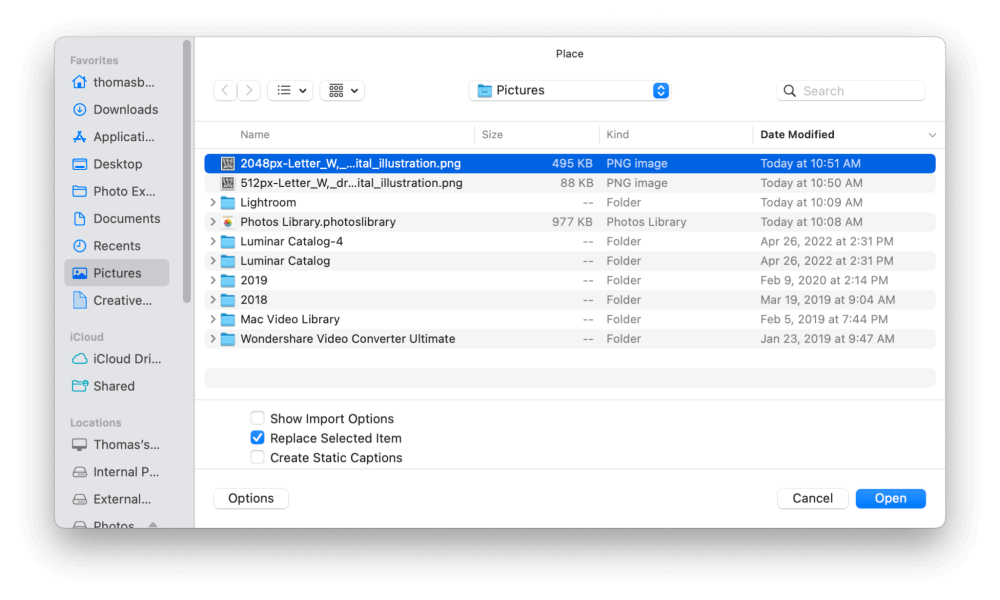
Susunod, pindutin ang Command + D (gamitin ang Ctrl + D kung naka-PC ka) para patakbuhin ang command na Place , at mag-browse para piliin ang image file na gusto mong gawin gamitin bilang iyong drop cap.
Ilo-load ng InDesign ang iyong cursor ng isang thumbnail ng iyong napiling larawan. Mag-click kahit saan sa dokumento upang ilagay ang iyong larawan, at pagkatapos ay i-resize ito sa gusto mong laki. Maaari itong maging saanman mula sa dalawang linya ng teksto hanggang sa buong pahina, kaya huwag hadlangan ang iyong sariling pagkamalikhain!

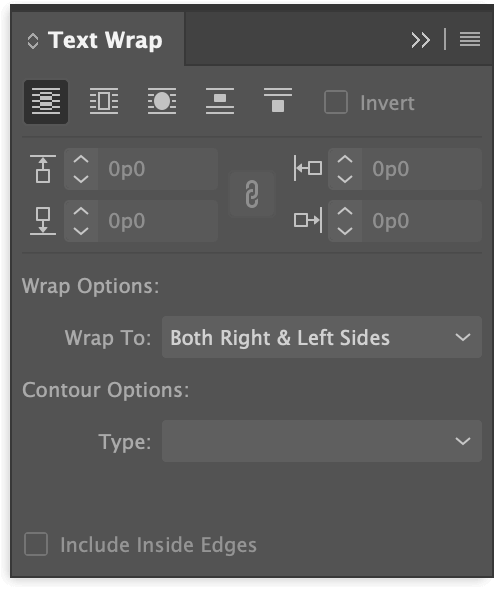
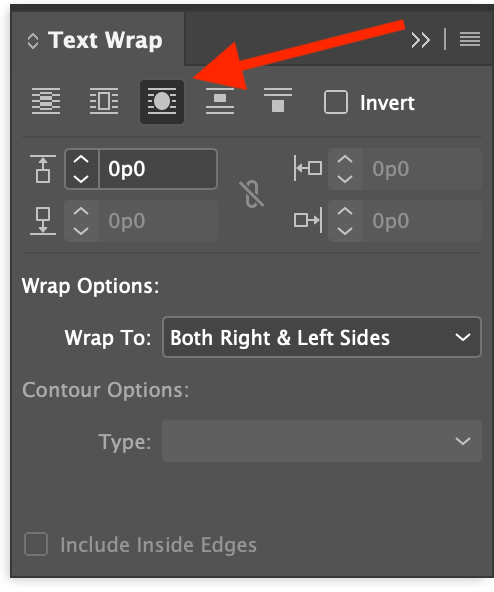
Tiyaking napili pa rin ang larawan, at pagkatapos ay buksan ang panel na Text Wrap . Kung hindi pa ito bahagi ng iyong workspace, maaari mo itong ipakita sa pamamagitan ng pagbubukas ng Window menu at pagpili sa Text Wrap .

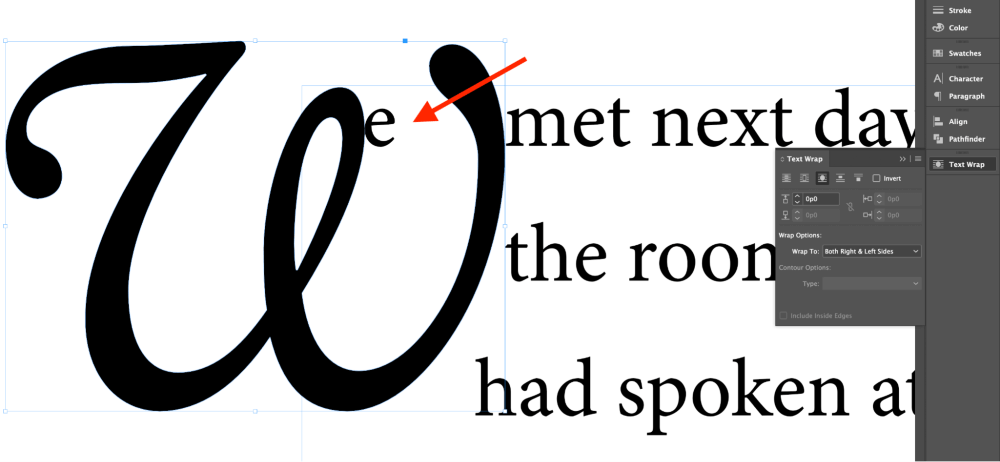
Sa panel ng Text Wrap, makakakita ka ng ilang opsyon sa pagbabalot, ngunit ang pinakamahusay na pagpipilian para sa gawaing ito ay Wrap Around Bounding Box .
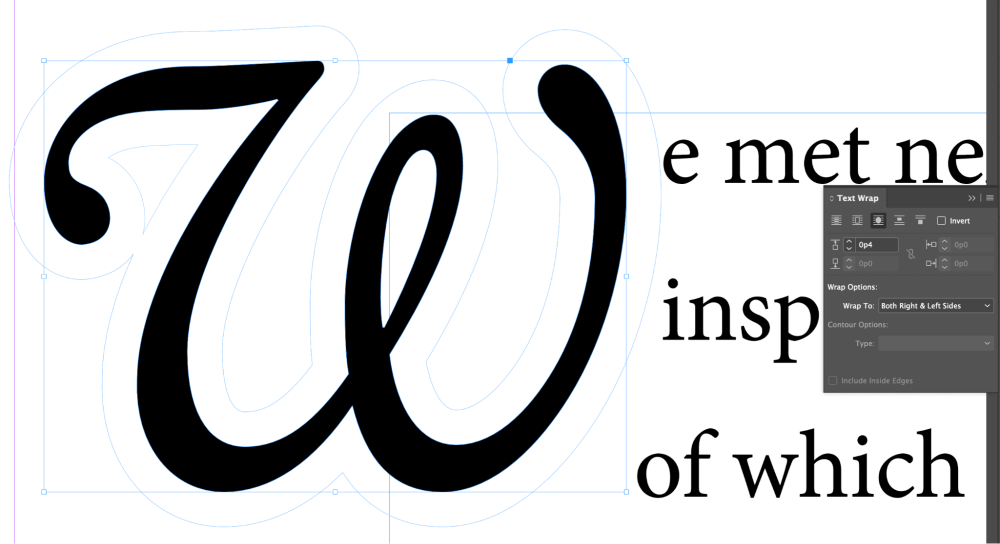
Depende sa istruktura ng iyong drop cap na imahe, maaari mo ring subukang gamitin ang setting na Wrap Around Object Shape . Sa aking halimbawa, maayos ang Wrap Around Bounding Box.

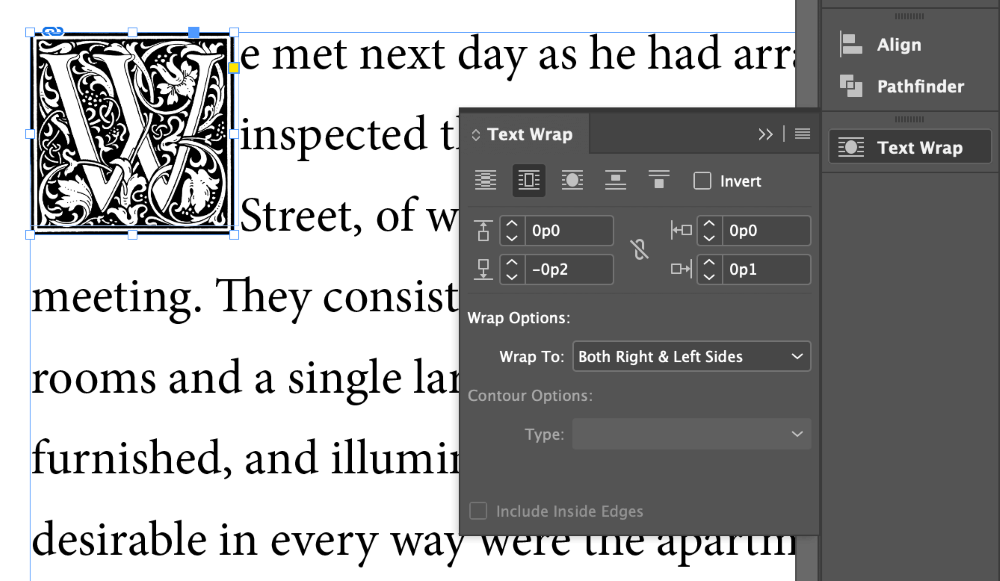
Maaari mo ring kontrolin ang spacing sa paligid ng iyong drop cap na larawan sa pamamagitan ng pagsasaayos ng mga margin sa panel ng Text Wrap. Bilang default, naka-link ang mga value na ito, ngunit maaari mong i-click ang icon ng maliit na chain link sa gitna ng panel upang i-unlink ang mga ito.

Sa kasong ito, magdaragdag ako ng kaunting puwang sa kanan, at aalisin ang ilang puwang sa ibaba upang pigilan ang ikaapat na linya na maputol.
Mga Custom na Drop Caps ng Character
Kung gusto mong manatili sa isang text-based na istilo ng cap ngunit gusto mo rin ng higit na malikhaing kalayaan kaysa sa makukuha mo sa isang basic drop cap, maaari mong pagsamahin ang dalawang naunang mga diskarte sa pamamagitan ng paglikha ng isang malaking letterform at pag-convert nito sa isang vector na hugis.

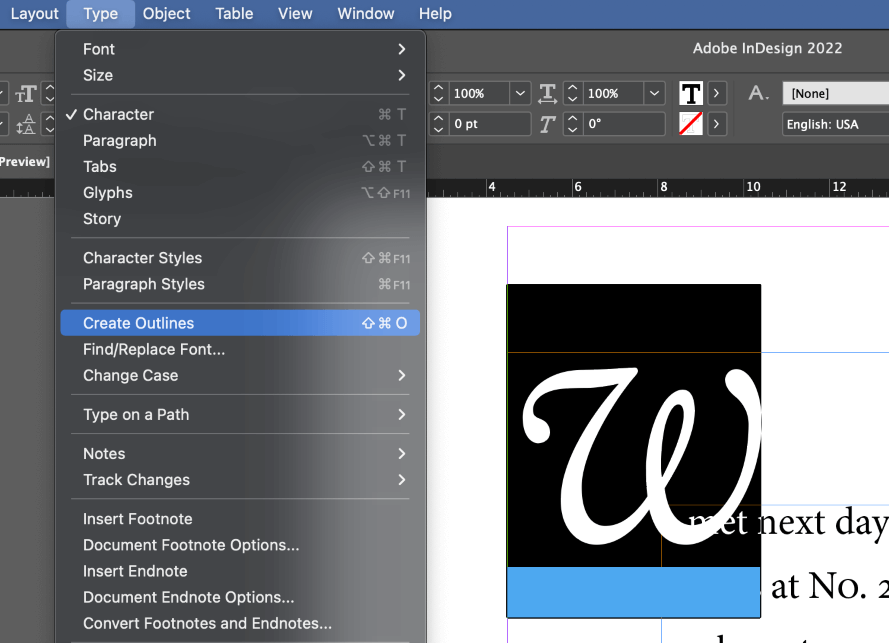
Gamitin ang tool na Type upang gumawa ng bagong text frame, at i-type ang character na gusto mong gamitin bilang drop cap. Piliin ang bagong character, pagkatapos ay buksan ang Uri menu, at i-click ang Gumawa ng Mga Balangkas . Maaari mo ring gamitin ang keyboard shortcut Command + Shift + O (gamitin ang Ctrl + Shift + O kung ikaw ay nasa PC).
Na-convert na ngayon ang iyong sulat sa isang hugis na vector, bagama't nasa loob pa rin ito ng dati nitong text frame. Hindi na ito maaaring i-edit gamit ang tool na Uri , kaya kailangan mong gamitin ang Selection , Direct Selection , at Pen tools kung gusto mong gumawa ng anumang karagdagang pagbabago.
Piliin ang hugis ng drop cap gamit ang tool na Selection , pagkatapos ay pindutin ang Command + X (gamitin ang Ctrl + X sa PC) upang I-cut ang hugis, pagkatapos ay pindutin ang Command + V (gamitin ang Ctrl + V sa PC) upang I-paste ang ito pabalik sa dokumento, libre mula sa lalagyan ng text frame nito. Ngayon ay maaari itong malayang iposisyon kahit saan mo gusto.

Sa wakas, buksan ang panel na Text Wrap , at ilapat ang opsyon na Wrap Around Object Shape .

Kung nakita mo na hindi maganda ang paglalaro ng iyong mga titik, tulad ng sa halimbawa sa itaas, maaari kang magdagdag ng ilang offset na halaga sa panel ng Text Wrap upang lumikha ng buffer area sa pagitan ng drop cap at iyong aktwal na text.

Maaari mo ring i-edit ang buffer zone na ito gamit ang Direct Selection tool para sa kumpletong kontrol sa iyong text wrapping.
Ang pagpapalaya sa iyong drop cap mula sa mga hadlang ng text frame ay isang kapaki-pakinabang na disenyo taktika, ngunit hindi lang iyon ang magagawa mo dito.
Ngayong na-convert na ito sa isang hugis na vector, hindi mo na kailangang manatili sa simpleng mga pagpuno ng kulay: maaari mo rin itong gamitin bilang isang frame ng larawan! Kailangan ng kaunting pag-iingat upang magamit ito sa isang nakakaakit na paraan, ngunit sulit ito kapag nakita mo ang tamang kumbinasyon ng anyo ng character at imahe.
Upang gamitin ang iyong drop cap bilang isang frame ng larawan, magsimula sa pamamagitan ng pagpili sa bagay gamit angtool na Pagpili . Susunod, pindutin ang Command + D (gamitin ang Ctrl + D sa isang PC) upang maglagay ng bagong larawan, at mag-browse para piliin ang file na gusto mong gamitin.
Bibigyan ka ng InDesign ng na-load na cursor na nagpapakita ng thumbnail ng iyong larawan. Mag-click sa drop cap vector na hugis upang ilagay ang larawan sa loob nito. Iyon lang ang mayroon!
Isang Pangwakas na Salita
Ngayon ay mayroon ka nang mga tool upang lumikha ng anumang uri ng drop cap na maaari mong isipin! Isang salita sa matalino, gayunpaman: kadalasan ay mas mahusay na panatilihin ang bilang ng mga drop cap sa pinakamaliit upang hindi sila mainip. Ang paggamit sa mga ito sa simula ng bawat kabanata o seksyon ay isang magandang lugar upang magsimula, ngunit kailangan mong gumawa ng desisyon para sa iyong sariling disenyo.
Maligayang drop-capping!

