Tartalomjegyzék
Még ha nem is ismered a kifejezést, valószínűleg sokszor találkoztál már a drop caps kifejezéssel könyvekben, magazinokban, sőt, néhány weboldalon is.
Az Adobe InDesignban rendkívül egyszerű a szöveghez drop capeket hozzáadni, akár klasszikus drop capet, akár képalapú drop capet szeretne, mint egy 1400-as évekbeli illuminált kézirat.
Íme, hogyan használd őket a következő projektedben!
Egyszerű csepp sapka hozzáadása az InDesignban
Ebben a bemutatóban feltételezem, hogy már hozzáadtad a szöveget egy szövegkerethez az InDesign-dokumentumodban. Ha nem, akkor ez az első hely, ahol elkezdheted!
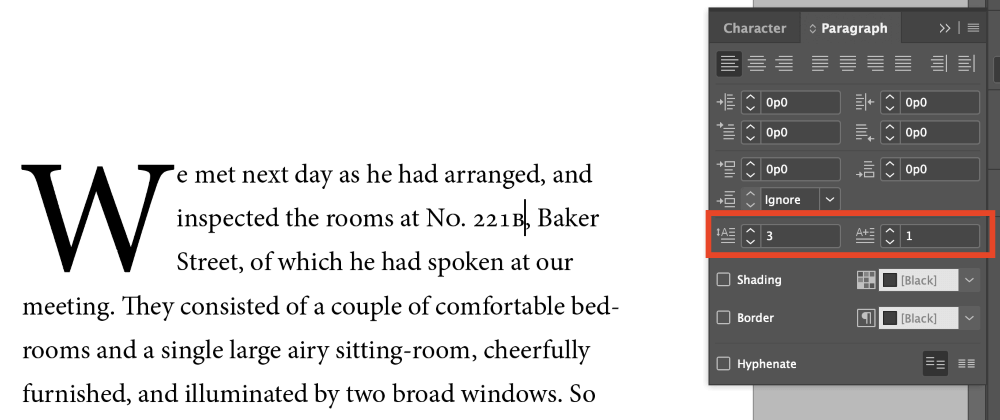
Miután a szöveget beírta és előkészítette, kattintson valahol az első bekezdésen belül a kurzor helyére. Ezzel az InDesign-nak megmondja, hogy a drop cap-effektust csak az első bekezdésre korlátozza, különben minden egyes bekezdés drop cap-el fog kezdődni, és valószínűleg nem ezt szeretné.
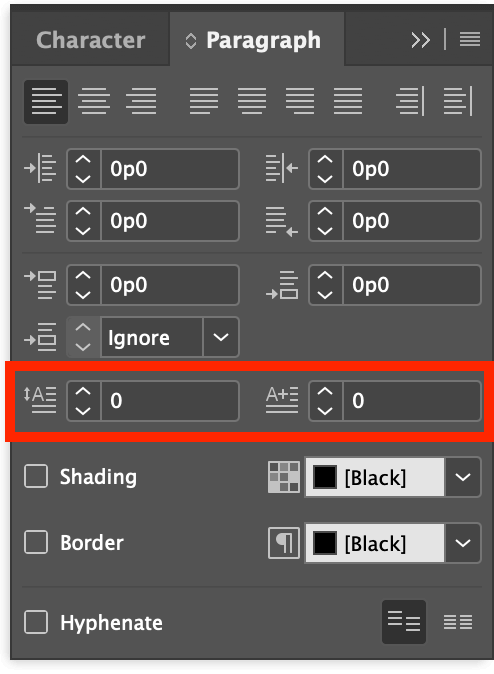
Nyissa meg a bekezdés panelt, és keresse meg az alább kiemelt két mezőt. Megjegyzés: ha a bekezdés panel nem látható a munkaterületen, akkor a billentyűparancs megnyomásával nyithatja meg Parancs + Opció + T (használja Ctrl + Alt + T ha PC-n használja az InDesign programot). Megnyithatja a Ablak menü, válassza a Típus & Táblák , és kattintson a bekezdés .

Ez a két mező szabályozza a drop cap alapbeállításait. Drop Cap Vonalak száma szabályozza, hogy a sapka mennyire csökkenjen lefelé, és Drop Cap egy vagy több karakter szabályozza, hogy hány karakter kapja meg a drop cap kezelést.

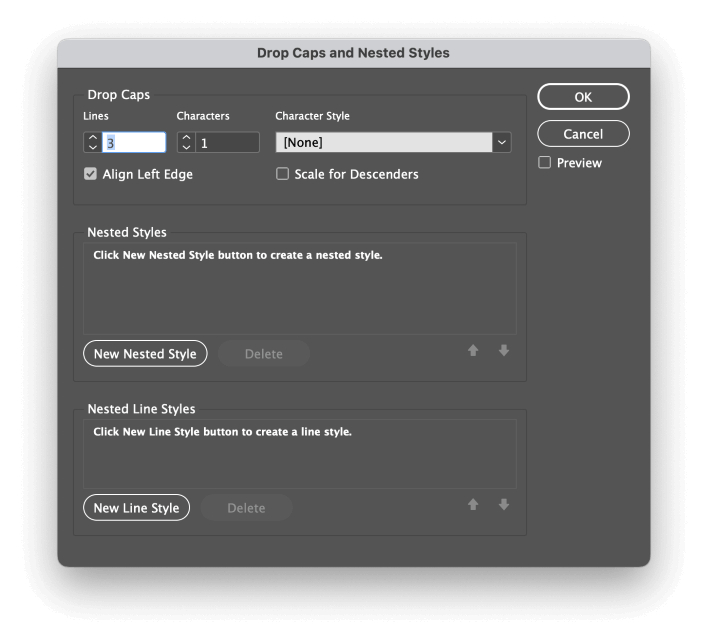
Ha egy kicsit bonyolultabbra szeretné venni a figurát, nyissa meg a bekezdés panel menü és válassza a Drop Caps és beágyazott stílusok .

Ez megnyit egy külön panelt a drop caps és a kezdővonal stílusok kombinálásához, bár az egymásba ágyazott stílusok egy kicsit kívül esnek ennek a bemutatónak a hatókörén.
A drop capet követő első néhány szó vagy sor karakterstílusok segítségével testre szabható, ami segít kiegyensúlyozni a nagy betűformák hatását közvetlenül a főszöveg mellett.
Ez az egyszerű módszer megfelel rövid, csak egy vagy két kupakot tartalmazó dokumentumok esetében. Ha egy nagy dokumentumon dolgozik, amelyben rengeteg drop cap van, érdemes megfontolni a bekezdésstílusok használatát.
Ezek a stílussablonok segítenek egységesíteni a szöveg formázási stílusát az egész dokumentumban.
Ez azt jelenti, hogy egy helyen módosíthatja a bekezdésstílust, és az egész dokumentum automatikusan frissíti magát, így nem kell egyenként módosítania minden egyes drop capet. Ha hosszú dokumentumon dolgozik, ezzel rengeteg időt takaríthat meg!
Kép használata csepp sapkaként
Ha szeretnéd, hogy a drop cap-jeid díszesek legyenek, és van némi illusztrációs képességed (vagy ismersz egy nagyszerű illusztrátort), akkor egy teljes képet is használhatsz drop cap-ként.
Ez a fajta drop cap általában nem alkalmazható automatikusan, mivel a szövegtörlések használatára épül, de remek módja annak, hogy további stílust adjon az elrendezéshez.
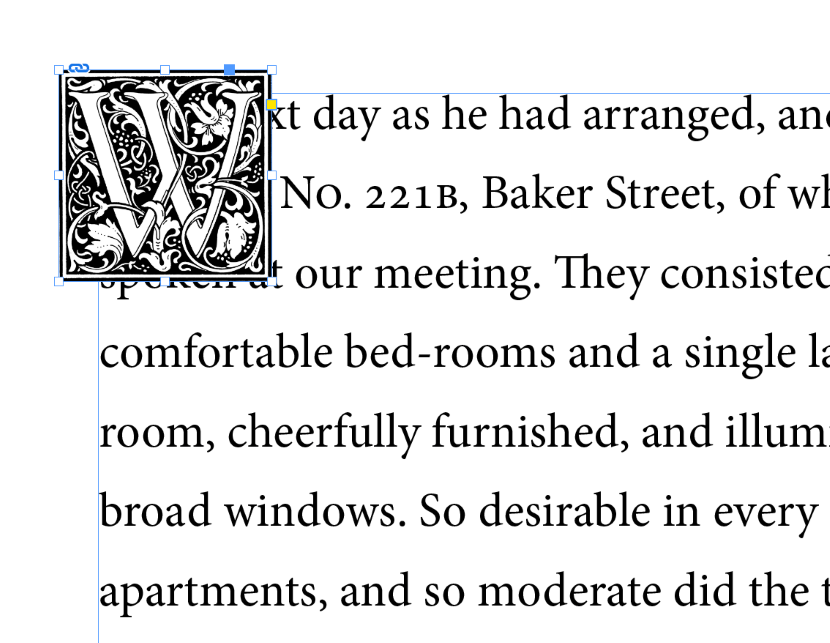
Állítsd be a szöveget egy szövegkeretbe a szokásos módon, majd töröld ki a szöveged első szavának legelső betűjét. Ezt a betűt fogja helyettesíteni a kép, amit be fogsz illeszteni, tehát nem akarod megismételni magad!

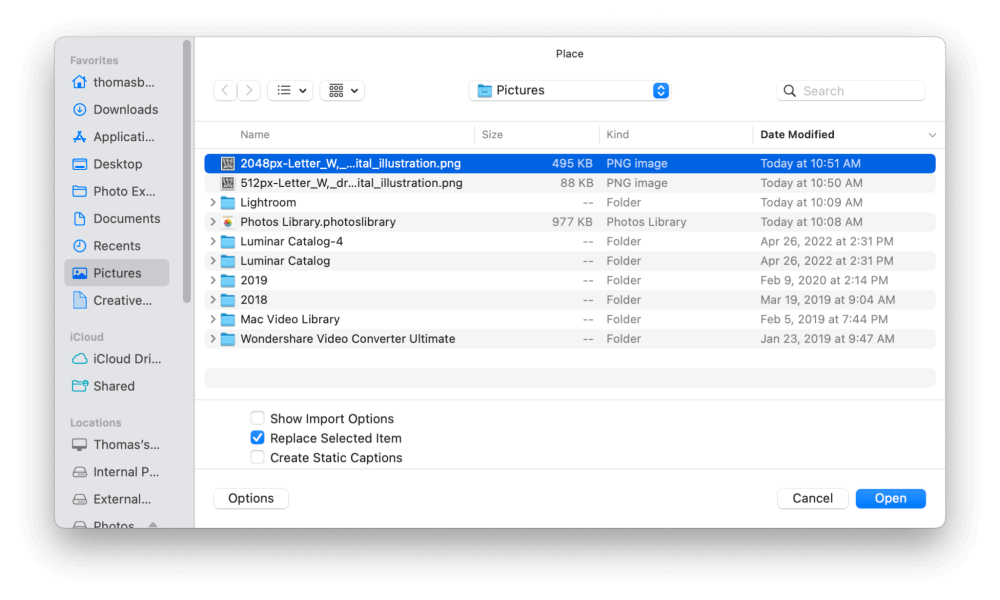
Ezután nyomja meg a Parancs + D (használja Ctrl + D ha PC-n van), hogy futtassa a Helyszín parancsot, és válassza ki a drop capként használni kívánt képfájlt.
Az InDesign "betölti" a kurzort a kiválasztott kép miniatűr képével. Kattintson bárhová a dokumentumban a kép elhelyezéséhez, majd állítsa át a kívánt méretre. Ez két sor szövegtől az egész oldalig terjedhet, tehát ne álljon a saját kreativitása útjába!

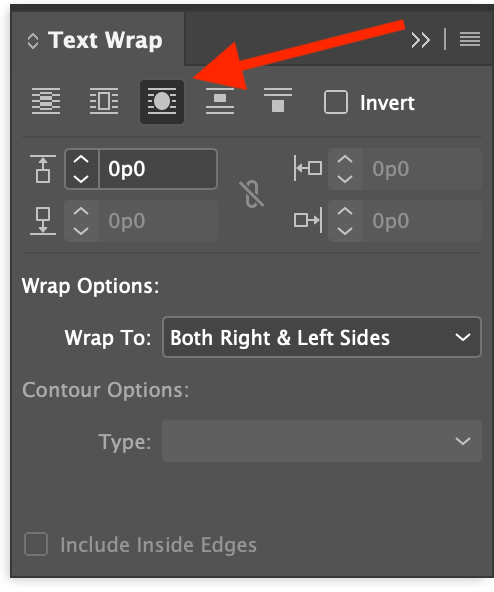
Győződjön meg róla, hogy a kép még mindig ki van jelölve, majd nyissa meg a Szövegtekercselés Ha ez még nem része a munkaterületének, akkor megjelenítheti, ha megnyitja a Ablak menü és a Szövegtekercselés .

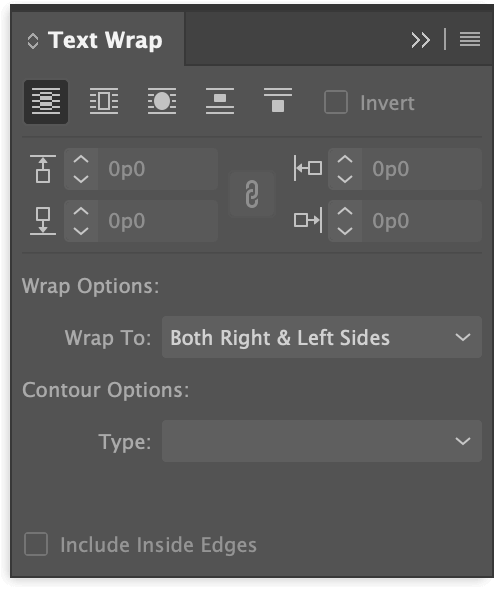
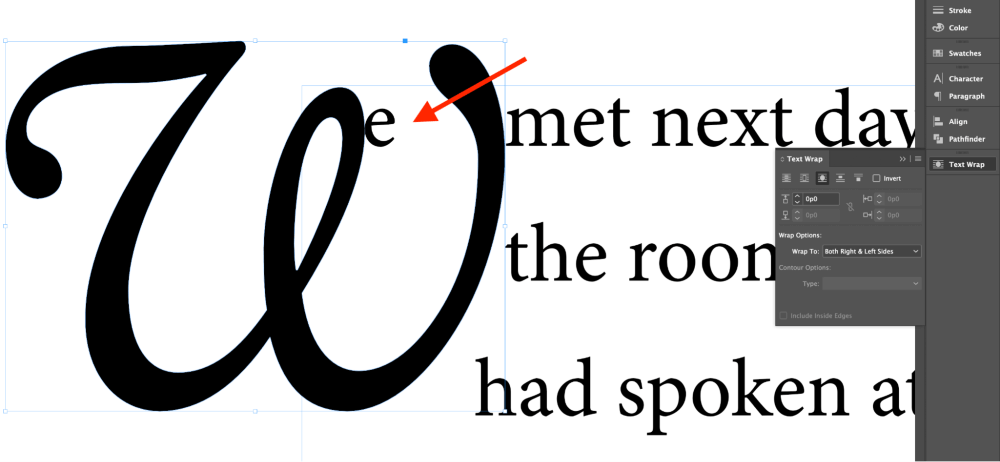
A Text Wrap panelen többféle szövegtörlési lehetőséget is láthat, de a legjobb választás erre a feladatra a következő Wrap Around Bounding Box .
A drop cap kép struktúrájától függően, érdemes lehet megpróbálni a Wrap Around Object Shape Az én példámban a Wrap Around Bounding Box jó.

A szövegkörnyék panelen a margók beállításával szabályozhatja a drop cap kép körüli távolságot is. Alapértelmezés szerint ezek az értékek össze vannak kapcsolva, de a panel közepén található kis láncszem ikonra kattintva feloldhatja a kapcsolatokat.

Ebben az esetben a jobb oldalon hozzáadok egy kis távolságot, alul pedig eltávolítok egy kis távolságot, hogy a negyedik sor ne szakadjon meg.
Egyedi karakter Drop Caps
Ha ragaszkodni szeretne a szövegalapú kupakstílushoz, de nagyobb kreatív szabadságra vágyik, mint amit egy egyszerű cseppkupak esetében kap, akkor kombinálhatja a két előző technikát egy nagy betűforma létrehozásával és vektoros formává alakításával.

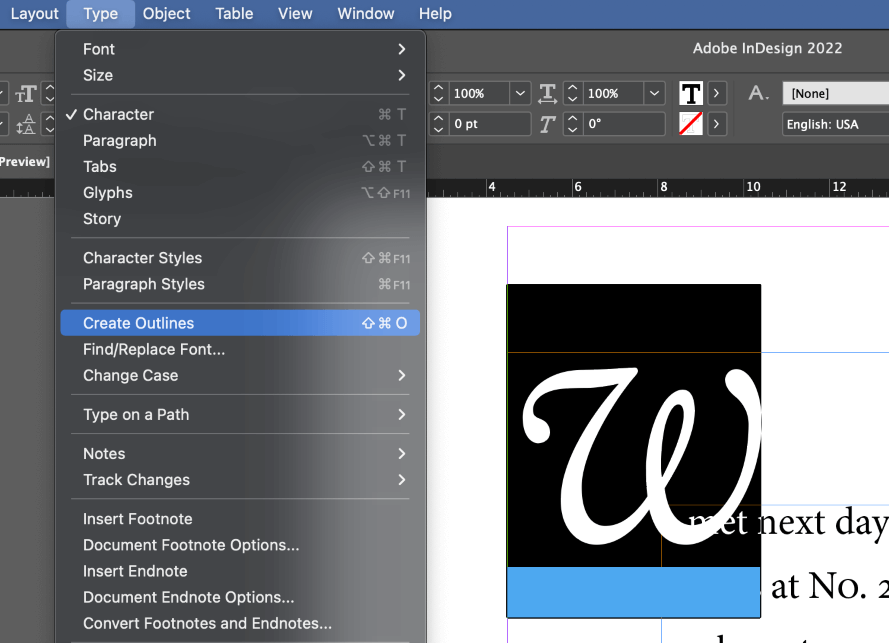
Használja a Típus eszközzel hozzon létre egy új szövegkeretet, és írja be azt a karaktert, amelyet drop capként szeretne használni. Jelölje ki az új karaktert, majd nyissa meg a Típus menü, és kattintson a Vázlatok létrehozása Használhatja a billentyűkombinációt is. Parancs + Műszak + O (használja Ctrl + Műszak + O ha PC-n van).
A betűd most már vektoros formává alakult, bár még mindig a korábbi szövegkeretben van. Már nem szerkeszthető a Típus eszközt, ezért a Kiválasztás , Közvetlen kiválasztás , és Toll eszközökkel, ha további módosításokat szeretne végezni.
Válassza ki a drop cap alakzatot a Kiválasztás eszköz, majd nyomja meg a Parancs + X (használja Ctrl + X PC-n) a Vágja az alakzatot, majd nyomja meg a Parancs + V (használja Ctrl + V PC-n) a Paste vissza a dokumentumba, megszabadítva a szövegkeret tárolójától. Most már szabadon elhelyezhető bárhol, ahol csak akarja.

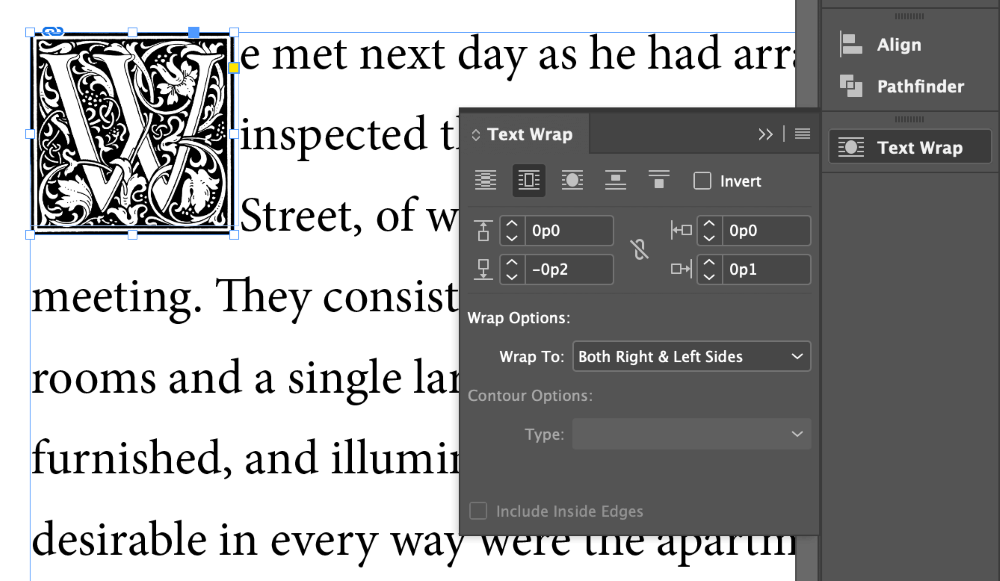
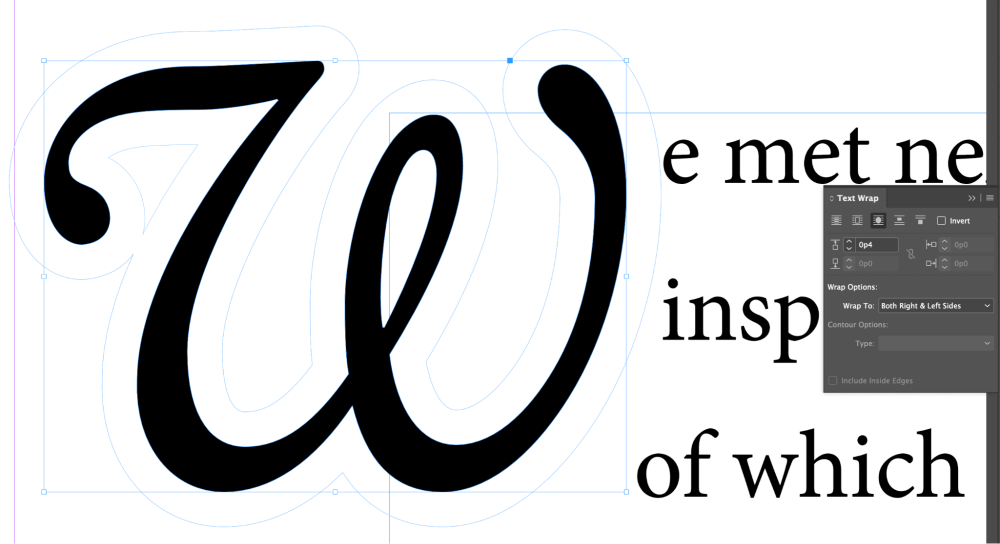
Végül nyissa meg a Szövegtekercselés panelt, és alkalmazza a Wrap Around Object Shape opció.

Ha úgy találja, hogy a betűk nem játszanak szépen, mint a fenti példában, akkor a Text Wrap panelen hozzáadhat egy eltolási értéket, hogy létrehozzon egy pufferterületet a drop cap és a tényleges szöveg között.

Ezt a pufferzónát akár a Direct Selection eszközzel is szerkesztheti, így teljes mértékben ellenőrizheti a szövegtakarást.
A drop cap felszabadítása a szövegkeret korlátai alól hasznos tervezési taktika, de ez nem minden, amit tehetsz vele.
Most, hogy vektoros formává alakítottad, nem kell megmaradnod az egyszerű színkitöltésnél: képkeretként is használhatod! Kicsit körültekintőnek kell lenned, hogy ezt tetszetős módon használd, de megéri, ha megtalálod a karakterforma és a kép megfelelő kombinációját.
Ahhoz, hogy a drop capet képkeretként használhassa, először válassza ki az objektumot a Kiválasztás eszköz. Ezután nyomja meg a Parancs + D (használja Ctrl + D PC-n) egy új kép elhelyezéséhez, majd a böngészés segítségével válassza ki a használni kívánt fájlt.
Az InDesign egy betöltött kurzort fog adni, amely a kép miniatűrjét mutatja. Kattints a csepp sapkás vektor alakzatra, hogy elhelyezd benne a képet. Ennyi az egész!
Egy utolsó szó
Most már megvannak az eszközeid ahhoz, hogy bármilyen cseppkupakot létrehozz, amit csak el tudsz képzelni! Egy bölcs tanács: általában jobb, ha a cseppkupakok számát a minimumon tartod, hogy ne váljanak unalmassá. Az egyes fejezetek vagy szakaszok elején való használatuk jó kezdet, de a döntést a saját dizájnodhoz kell meghoznod.
Boldog drop-cappinget!

