目次
Canvaには特定の上付き文字ボタンがありませんが、2つの異なるテキストボックスを作成することで、作品に上付き文字を作成・追加できます。 上付き文字の情報を2番目のボックスに入力して小さくし、配置を変えて「通常」サイズのテキストボックスの上に合わせます。
Canvaを使ったデザインの楽しさと素晴らしさについての最新ブログ記事へようこそ。 私の名前はケリーです。私はアーティスト兼デザイナーで、ウェブサイトでユーザーが利用できるすべてのテクニックやツールを見つけることがとても好きです。 特に初心者の方にとって、テクニックをマスターするためのこれらのトリックは、将来的に必ず役に立ち、時間を節約することができるでしょう!Canvaを使ったデザインの楽しさと素晴らしさについての最新ブログ記事へようこそ!私は、ケリーと言います。
今回は、上付き文字とは何か、そしてCanvaのデザインに上付き文字を追加する方法を説明します。 基本的には、テキストボックスを操作して、それらをグループ化するテクニックなので、全く難しくありませんよ。
Canvaのプロジェクトで上付き文字を作成する方法を学ぶ準備はできましたか? 素晴らしい!さあ、始めましょう。
キーテイクアウツ
- 現在、Canvaにはプロジェクト内で上付き文字を自動生成するボタンがありません。
- 上付き文字が追加できるのは、テキストボックスのみで、画像内には追加できません。
- 上付き文字を作成するには、2つのテキストボックスを作成し、それぞれに入力した後、2番目のテキストボックスのサイズを小さく変更します。 この小さいボックスを元のボックスの上に移動させると、上付き文字の効果が得られます。
- キャンバス上で編集やデザインを続けやすくするために、上付き文字を作成したら、それらの個々のテキストボックスをグループ化して、一度の操作で移動できるようにし、それらをロックしておきます。
上付き文字とは何か、プロジェクトで上付き文字を使用する理由
上付き文字とは何か、なぜそれをデザインに取り入れるのか。 上付き添え字は、通常のテキストの少し上に表示されるテキストです。 .
(数学の授業で、方程式の数字の上に指数が乗っているのを見た記憶が蘇るかもしれません)。
上付き添え字はすべてのプロジェクトで使われるわけではありませんが、データ、科学的・数学的方程式や数式を含むプレゼンテーション、インフォグラフィックス、メディアをデザインする際に役立ちます。
プラットフォーム上でのデザインに関して、現時点では、Canvaには、テキストを自動的に上付き文字にする特定のボタンはありません。
なお、上付き文字が追加できるのはテキストボックス内のみで、画像には追加できないので注意が必要です。
Canvaで上付き文字を作成し、作品に追加する方法
先にも述べたように、Canvaにはテキストに上付き文字を自動生成するボタンはありませんが(あったらいいのに!)、自分で作るのは本当に難しくありません。 必要なのは、テキストボックスを作り、そのサイズを変更するだけで、あらかじめ作られた上付き文字のように見せることができますよ。
以下の手順で、Canvaでテキストに添え字を追加する方法をご紹介します。
ステップ1. まず、普段使っているアカウントでCanvaにログインし、ホーム画面で、既存のキャンバスや新しいキャンバスに関わらず、作業したいサイズとスタイルのプロジェクトを選択します。
ステップ2: キャンバス上で、画面の左側にあるメインのツールボックスのある場所に移動します。 というラベルの付いたタブを探します。 テキスト をクリックすると、この種のテクニックの主な拠点となるテキストツールが表示されます。

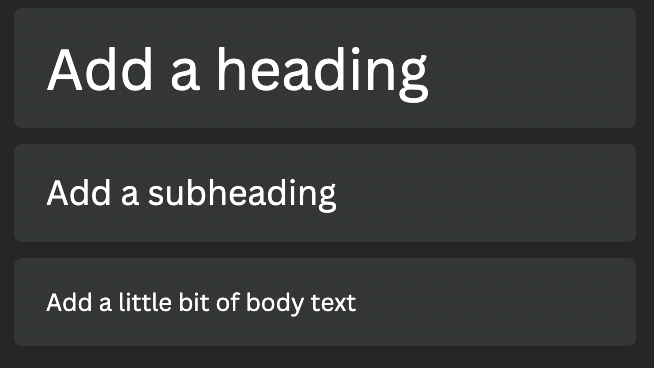
ステップ3. テキストギャラリーにある基本サイズオプション(見出し、小見出し、本文)のいずれかを選択するとよいでしょう。

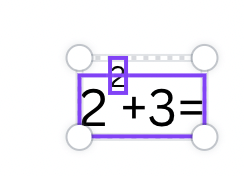
ステップ4. 選択したテキストをダブルクリックするか、キャンバスにドラッグ&ドロップして、最初のテキストボックスを作成します。 下付き文字を作成するために、キャンバス上に2つの異なるテキストボックスを用意します。
ステップ5:テキストボックスの中をクリックして、フレーズやメインに含めたいテキストを入力します。 これが「通常」サイズのテキストボックスになります。

ステップ6. 下付き文字を作成するには、2つ目のテキストボックスで同じことをします。今度は、下付き文字として小さく目立たせたいテキストを入力します。

入力が終わったら、2つ目のテキストボックスをクリックして、角をドラッグすることでサイズを変更できます。

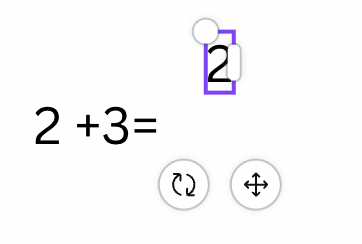
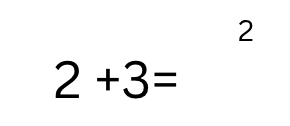
ステップ7. これで、小さい方の添え字のテキストボックスを、最初の元のテキストボックスの上の好きな場所にドラッグすることができます。
プロジェクトの編集を続ける間、この2つの要素を一緒にしておくために、2つの要素の配置に満足したら、1つの要素になるようにグループ化することをお勧めします。

ステップ8. そのためには、2つのテキストボックスを同時にクリックし、その上でマウスをドラッグしてハイライトします(キーボードのシフトボタンを押しながら一方をクリックし、その後もう一方をクリックすることもできます)。

キャンバスの上部に、これらの要素を「グループ化」するためのオプションが付いた追加のツールバーが表示されます。 このボタンをクリックすると、今後はこの2つのテキストボックスを1つの要素として動かすことができるようになります
要素のグループ化を解除したい場合は、もう一度要素をクリックし、次に アングループ ボタンに置き換わりました。 グループ オプションを使用します。
ほらね、簡単でしょう?
最終的な感想
画像が動くだけのシンプルなGIFでも、複数の要素やテキストを追加したGIFでも、GIFの作成は楽しいスキルであり、あなたのデザインポートフォリオにさらなるエッジを与えてくれることでしょう。
Canvaでテキストボックスに上付き文字を使ったプロジェクトを作成したことがありますか? この方法が一番簡単だとわかりましたか? このトピックに関するあなたの考えをぜひお聞かせください。

