目次
さらにカスタマイズするために、Canvaでは要素をクリックし、ローテーターハンドルまたはフリップボタンを使って、要素を反転または回転させるオプションが用意されています。
私はグラフィックデザインとデジタルアートの世界で何年も働いています。 Canvaはとても使いやすいので、これを行うための主なプラットフォームの1つです。素晴らしいプロジェクトを作成するためのヒント、トリック、アドバイスをすべて共有することに興奮しています!
この記事では、Canvaで追加されたあらゆるタイプの要素を反転または回転させる方法を説明します。 これは、プロジェクト内でデザインをカスタマイズする際に役立ち、非常に簡単に行うことができます。
それでは、画像を回転させたり、反転させたりする方法をご紹介します。
キーテイクアウェイ
- Canvaの画像、テキストボックス、写真、エレメントをクリックし、ローテーターツールで特定の角度に回転させることができます。
- 要素を反転させるには フリップ ボタンをクリックすると、ポップアップする追加ツールバーに表示されます。
Canvaで作品にボーダーを追加する
Canvaでは、これらの作業は非常に簡単ですが、プロジェクト内の要素を反転または回転させることで、さらにカスタマイズすることができます。 レイアウトや作ろうとしているものによっては、この機能を使うことで、デザインをより簡単に構築することができます。
これらのツールは、テキストボックス、写真、エレメント、ビデオなど、基本的にキャンバス上のあらゆる種類のデザイン要素に使用できます。
プロジェクトで要素を回転させる方法
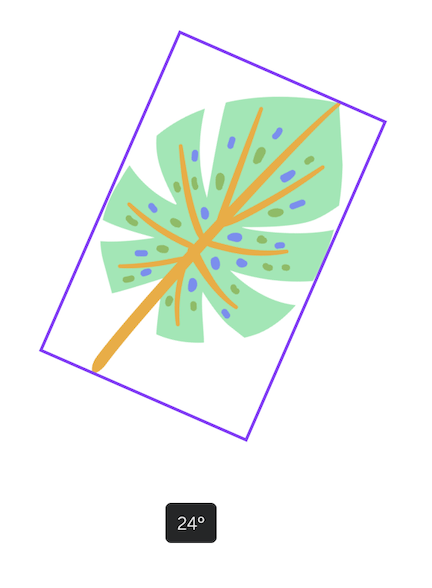
Canvaの回転機能を使うと、プロジェクトのさまざまな部分の向きを変えることができます。 使用中は度数記号もポップアップ表示されるので、複製する場合に回転の具体的な向きを知ることができます。
Canvaで要素を回転させる方法は、以下の手順で説明します。
ステップ1. 新しいプロジェクト、または現在作業中のプロジェクトを開きます。
ステップ2. テキストボックス、写真、エレメントをキャンバスに挿入します(この方法については、他の記事で紹介しています)。
注 要素に小さな王冠が付いている場合、プレミアム機能にアクセスできるCanva Proアカウントを持っている場合のみ、デザインで使用することができます。

ステップ3. 要素をクリックすると、丸に2つの矢印のようなボタンがポップアップします。 これは、要素をクリックしたときだけ表示されます。 これがローテーターハンドルだ!

ステップ4. ローテーターハンドルをクリックして回転させ、要素の向きを変更します。 回転に応じて小さな度数記号が変化するのがわかります。 これは、異なる要素の配置を確認する場合に便利です。

ステップ5. 回転が完了したらクリックを外すだけで、いつでも回転させることができます。
Canvaでエレメントを反転させる方法
プロジェクト上で要素をさまざまな角度で回転させることができるように、水平方向や垂直方向に反転させることも可能です。
以下の手順で、プロジェクト内の任意の要素を反転させることができます。
ステップ1. 新しいプロジェクト、または現在作業中のプロジェクトを開き、テキストボックス、写真、エレメントをキャンバスに挿入します。
ステップ2. 要素をクリックすると、キャンバスの上部に追加のツールバーが表示されます。 要素を編集するためのボタンがいくつか表示されます。 フリップ .

ステップ3. をクリックします。 フリップ ボタンとドロップダウンメニュー をクリックすると、2つのオプションが表示され、要素を水平または垂直に反転させることができます。

このオプションは、キャンバス上で作業している間、いつでも変更することができます。
最終的な感想
回転や反転など、プロジェクト上の要素を操作できるのは、Canvaを使用する上で素晴らしい能力です。 これらのカスタマイズは、あなたのプロジェクトをより良いものにするためにとても役立ちます。
Canvaでデザインするとき、ローテーターツールやフリップオプションを使うと便利だと思うのはどんなときですか? 下のコメント欄であなたの考えやアイデアを共有してください。

