目次
Canvaで画像にアウトライン効果をつけるには、画像の背景を削除して複製し、2枚目をリサイズしてから、複製した画像にカラーデュオトーン・フィルターを適用する必要があります。 また、画像の後ろにカラーシェイプを追加したり、画像編集タブからシャドー効果を追加するだけでも可能です。
私の名前はケリーです。新しいテクニックやプロジェクトを見つけるのが大好きなアーティストです。
私がデジタルデザインのポートフォリオを拡大するのに役立ったプラットフォームの1つがCanvaです。
この記事では、画像を複製してデュオトーン効果を追加して輪郭を作成する方法と、画像編集セクションで影を追加して輪郭効果を適用する方法を説明します。 前者の方法は、定額制ユーザーだけが利用できますが、有料アカウントを持たない方のために、いくつかの回避策をご紹介します。
キャンバスのこれらのパーツを他の要素から目立たせる方法を学ぶ準備はできましたか?
さあ、はじめましょう
キーテイクアウツ
- 写真の輪郭を整える背景リムーバーツールを使用するには、これらのプレミアム機能を利用できるCanva Proのサブスクリプションをお持ちである必要があります。
- 元画像を複製し、2枚目を1枚目より少し大きめにリサイズします。 1枚目の画像の後ろに合わせ、「画像編集」をクリックして色付きデュオトーン効果を追加し、色付きボーダーを作成します。
- デュオトーンの方法を使用するための購読アカウントをお持ちでない場合は、画像をクリックして影を追加し、微妙なアウトライン効果を作成することができます。
プロジェクトで画像のアウトラインを描くべき理由
まず最初に、特にグラフィックデザインにおいて、私は「正しいデザイン」というものはないと思っています。 それぞれのスタイルがあり、自分の作るプロジェクトに最適なビジョンを決めればいいのです。
特に、情報発信や広告を目的としたデザインであれば、他のビジュアルに埋もれてしまわないよう、画像を目立たせることが大切です。
Canvaでは、強調したい画像を選択し、その周りに色のついたアウトラインを追加することができる特定のアウトラインツールがあります。
Canvaで画像をアウトライン化する方法
テンプレートがたくさん用意されているので、Canvaのライブラリにある画像や、自分でアップロードした画像を使って、自分だけのビジョンボードをカスタマイズすることができます。
また、テンプレートを使用せず、キャンバス上に画像を追加し、背景やエレメント、エフェクトを加えることも可能です。
以下の手順で、Canvaで画像をアウトライン化する方法を説明します。
ステップ1. このチュートリアルの最初のステップは、Canvaを開いてサインインすることです。 プラットフォームに入ったら、使用するテンプレートとサイズを選択して新しいプロジェクトを開始するか、既存のプロジェクトファイルを開いてください。
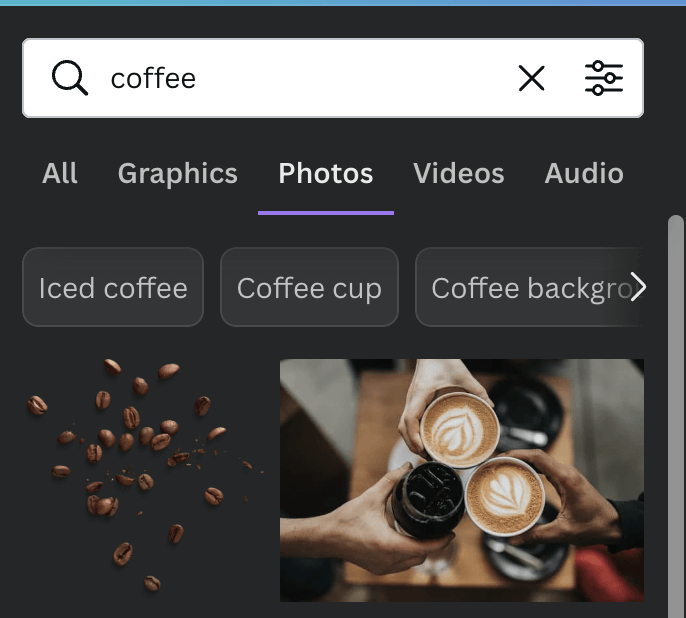
ステップ2. キャンバス上に、プロジェクトに含める要素や画像を追加していきます。 Canvaライブラリにすでに含まれている画像を使用する場合は、Canvaのページで エレメント タブをクリックし、目的の画像を検索してください。

ステップ3. 目的の画像をクリックし キャンバスにドラッグ&ドロップ .画像をクリックし、角の円を利用して回転させたり、サイズを変更したりすることができます。

また、Canvaのライブラリに自分の画像をアップロードして、プロジェクトに取り入れることもできますよ。
ステップ4. 写真がキャンバスに追加されたら、それをクリックすると、画面上部に追加のツールバーが表示され、次のようなラベルのオプションが表示されます。 画像を編集する。 クリックすると、画像をさらにカスタマイズするためのオプションが表示されますよ。
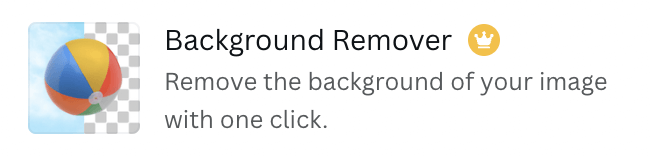
ステップ5. が表示されます。 背景リムーバー . クリックすると 適用 ボタンを押すと、選んだ画像の背景が消えます。

残念ながら、Canvaのテンプレートやエレメントに付いている小さな王冠やお金のマークは、プレミアム会員(Canva ProやCanvaビジネスアカウントなど)しか利用できないのと同じように、背景リムーバーツールもそうです。
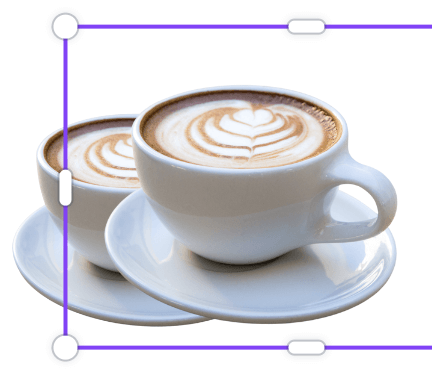
ステップ6. 画像の背景を消した後、もう一度画像をクリックすると、小さな デュプリケート ボタンが表示されますので、これをクリックすると画像が複製されます。


ステップ7. この複製された画像をクリックすると、表示されます。 画像編集 ツールバーをもう一度開き、ツールボックス内をスクロールして デュオトーン オプションを使用します。


ステップ8. デュオトーンオプションは、画像にカラーフィルターを適用します。 アウトラインに使用する色を選択し、適用ボタンをクリックします。 複製した画像にクールな色が適用されていることがわかります。

ステップ8. 色のついた画像の上で右クリックし、整列メニューを表示させ、画像を奥に送り、元の要素の後ろに落ちるように調整します。 移動したり、サイズを変えたりして、自分のイメージに合うようにします。 元の画像の周りに輪郭があるのがわかると思います!

Canvaのアカウントをお持ちでない場合は、上記と同じ手順でアウトライン効果を追加することも可能です。 デュオトーン からのオプション 画像編集 を選択します。 シャドウズ の代わりに効果を発揮します。

この効果を適用すると、輪郭がはっきりしないけれども目立つ影ができ、微妙なアウトラインとして機能します。

特定の形状の画像(例えば正方形)を使用する場合は、要素タブでその形状を見つけ、画像の後ろに少し大きめのサイズで追加して、アウトライン効果を与えることもできます。

最終的な感想
Canvaのプロジェクトで画像にアウトラインを追加すると、画像を強調し、キャンバスの他の部分と区別するのに役立ちます。 誰もがデュオトーン法を使用できないのは残念ですが、少なくともシャドウ機能を追加して、この効果のバリエーションを実現することは可能です。
Canvaで画像にアウトライン効果を追加するために、この戦略を活用したことがありますか? この効果を実現するために、Canvaの購読アカウントを持っていない人に役立つ回避策がありますか? もしあれば、教えてください。

