Inhoudsopgave
Om in Canva een omtrekeffect op een afbeelding te maken, moet u de achtergrond van de afbeelding verwijderen, deze dupliceren, het formaat van de tweede aanpassen en vervolgens een gekleurd Duotone-filter toepassen op de gedupliceerde afbeelding. U kunt ook gewoon een gekleurde vorm achter een afbeelding toevoegen of een schaduweffect toevoegen via het tabblad Afbeelding bewerken.
Oh hallo, mijn naam is Kerry en ik ben een kunstenaar die graag nieuwe technieken en projecten uitprobeert, vooral als het gaat om creëren voor de lol!
Een van de platforms die mij hebben geholpen mijn digitale ontwerpportfolio uit te breiden is Canva, en ik raad het ten zeerste aan aan mensen die ook in grafisch ontwerp willen duiken.
In dit bericht leg ik uit hoe je een omtrekeffect op je afbeeldingen kunt toepassen door de afbeelding te dupliceren en een Duotone-effect toe te voegen om een omtrek te creëren, of door een schaduw toe te voegen in het gedeelte Afbeelding bewerken. De eerste methode is alleen beschikbaar voor gebruikers met een abonnement, maar als je verder leest, heb ik enkele workarounds voor degenen zonder betaalde accounts!
Klaar om te leren hoe je deze delen van je doek kunt onderscheiden van andere elementen?
Laten we beginnen!
Belangrijkste opmerkingen
- Om de achtergrondverwijderaar te gebruiken die je helpt je foto te omlijnen, moet je een Canva Pro-abonnement hebben dat je toegang geeft tot deze premium functies.
- Dupliceer je oorspronkelijke afbeelding en pas het formaat van de tweede afbeelding aan zodat deze iets groter is dan de eerste. Lijn deze uit achter de eerste afbeelding en klik vervolgens op Afbeelding bewerken om een gekleurd Duotone-effect toe te voegen om een gekleurde rand te creëren.
- Als u geen abonnement hebt om de Duotone-methode te gebruiken, kunt u op uw afbeelding klikken en een schaduw toevoegen om een subtiel omlijningseffect te creëren.
Waarom zou u een beeld in uw project schetsen?
Nou, ik moet eerst zeggen dat ik niet geloof dat er een "juiste" manier van ontwerpen is, vooral als het gaat om grafisch ontwerp. We hebben allemaal onze eigen stijl en kunnen zelf beslissen wat de beste visie is voor het soort projecten dat we maken.
Dit gezegd zijnde, kan het nuttig zijn om een afbeelding binnen een project te omlijnen, zodat deze meer opvalt, vooral als u er andere elementen bovenop of omheen legt. Vooral als u ontwerpt met een specifiek doel om informatie te projecteren of te adverteren, wilt u ervoor zorgen dat uw afbeeldingen eruit springen, zodat ze niet verloren gaan tussen de andere visuals.
Op Canva is er een specifieke outline tool waarmee gebruikers de afbeelding kunnen selecteren die ze willen benadrukken en er een gekleurde outline omheen toevoegen.
Een afbeelding omlijnen in Canva
Er zijn veel voorgemaakte sjablonen die u kunt gebruiken om uw eigen visiebord aan te passen met afbeeldingen in de Canva-bibliotheek of afbeeldingen die u uploadt naar het platform.
Je kunt ook afzien van het gebruik van een sjabloon en gewoon afbeeldingen toevoegen aan het canvas, samen met achtergronden, elementen en effecten.
Volg deze stappen om te leren hoe je een afbeelding op Canva schetst:
Stap 1: De eerste stap voor deze tutorial is het openen van Canva en je aanmelden. Zodra je op het platform bent, begin je een nieuw project door het sjabloon en de afmetingen te kiezen die je wilt gebruiken of open je een bestaand projectbestand.
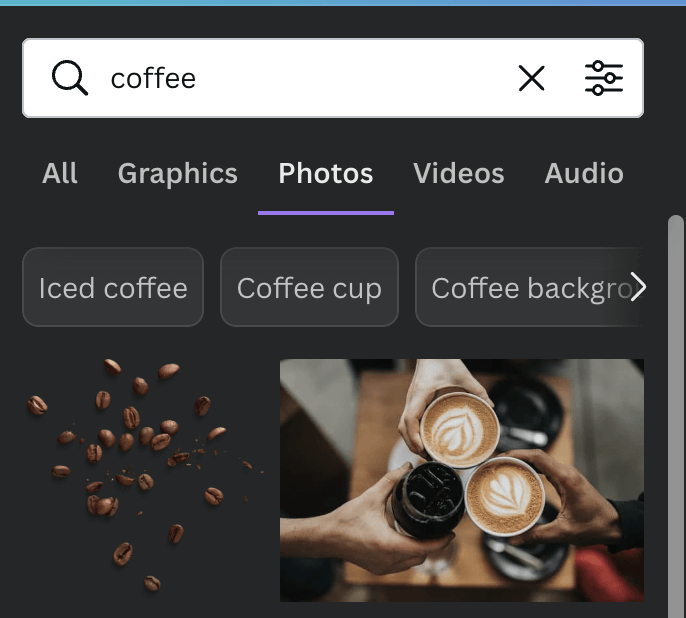
Stap 2: Begin op je canvas elementen en afbeeldingen toe te voegen die je in je project wilt opnemen. Als je enkele afbeeldingen wilt gebruiken die al in de Canva-bibliotheek zijn opgenomen, navigeer je naar de Elementen tabblad aan de linkerkant van het scherm (in de hoofdwerkset) en zoek de gewenste afbeelding.

Stap 3: Klik op de gewenste afbeelding en sleep het naar het canvas De grootte van de afbeelding aanpassen of de oriëntatie van het element wijzigen door erop te klikken en de hoekcirkels te gebruiken om het te roteren of de grootte aan te passen.

Vergeet niet dat je ook je eigen afbeeldingen kunt uploaden naar de Canva-bibliotheek om in je projecten op te nemen!
Stap 4: Zodra de foto is toegevoegd aan het canvas, klik erop en er verschijnt een extra werkbalk aan de bovenkant van uw scherm met een optie met het label Afbeelding bewerken. Klik erop en je ziet een heleboel opties om je afbeelding verder aan te passen!
Stap 5: U ziet een Achtergrondverwijderaar . Klik erop en vervolgens op de Toepassen knop om de achtergrond van je gekozen afbeelding te verwijderen.

Helaas, net zoals de sjablonen en elementen die je op Canva ziet met die kroontjes of geldsymbolen eraan vast, alleen beschikbaar zijn voor gebruikers met een premium abonnement (bv. Canva Pro of een Canva business account), is de tool voor het verwijderen van de achtergrond dat ook.
Stap 6: Nadat u de achtergrond van de afbeelding hebt verwijderd, klikt u er opnieuw op en ziet u een piepklein Dubbele Klik daarop om je afbeelding te dupliceren.


Stap 7: Klik op deze gedupliceerde afbeelding om de Afbeelding bewerken In die werkbalk scrolt u naar de Duotone optie.


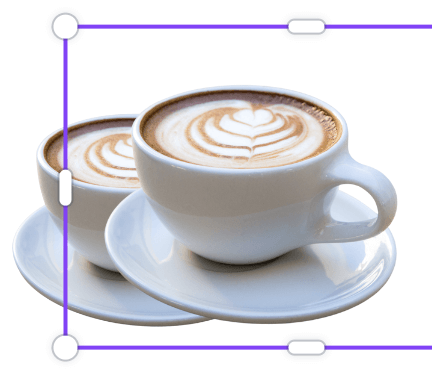
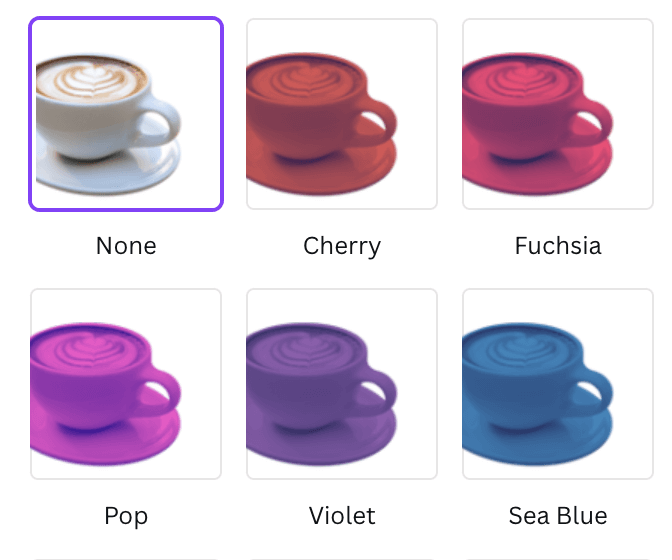
Stap 8: De optie Duotone past een gekleurd filter toe op je afbeelding. Kies de kleur die je wilt gebruiken voor je omlijning en druk dan op de knop Toepassen. Je zult zien dat je gedupliceerde afbeelding een koele kleur heeft gekregen.

Stap 8: Rechtsklik op de gekleurde afbeelding om het uitlijnmenu op te roepen en stuur de afbeelding naar achteren en pas hem aan zodat hij achter het originele element valt. U kunt hem verplaatsen en de grootte aanpassen zodat hij het beste bij uw visie past. U zult zien dat er nu een omlijning rond de originele afbeelding is!

Als u geen Canva-abonnementsaccount hebt, kunt u ook een omtrekeffect toevoegen door dezelfde stappen te volgen als hierboven, alleen in plaats van de afbeelding te dupliceren en de Duotone optie van Afbeelding bewerken kies de Schaduwen effect.

Als je dit effect toepast, krijg je een minder gedefinieerde, maar nog steeds merkbare schaduw die kan dienen als een subtiele omlijning.

Als u afbeeldingen gebruikt met een specifieke vorm (bijvoorbeeld een vierkant) kunt u die vorm ook vinden in het tabblad elementen en deze op een iets groter formaat toevoegen achter uw afbeelding om een omtrekeffect te geven!

Laatste gedachten
Het toevoegen van contouren aan afbeeldingen in Canva-projecten kan echt helpen om afbeeldingen te benadrukken en ze te onderscheiden van de rest van het canvas. Hoewel het jammer is dat niet iedereen de Duotone-methode kan gebruiken, kan elke gebruiker in ieder geval de functie Schaduwen toevoegen om een variatie van dit effect te bereiken!
Hebt u deze strategie ooit gebruikt om een omtrekeffect toe te voegen aan uw afbeeldingen op Canva? Hebt u een omweg die nuttig kan zijn voor wie geen Canva-abonnementsaccount heeft om dit effect te bereiken? Zo ja,

