目次
学生時代、数学はあまり好きではなかったのですが、幾何学の授業はいつも歓迎すべきものでした。 後に実用的な使い道が見つかるとは思っていませんでしたが、デザインが好きになったことで、不思議と丸く収まるようになりました。
InDesignで三角形を作成するにはいくつかの方法がありますが、そのうちのいくつかはほんの少し幾何学の知識が必要です(それほどでもないですよ、約束します!)。
自分に合った方法を選びましょう
方法1:多角形ツールを使って三角形を作る
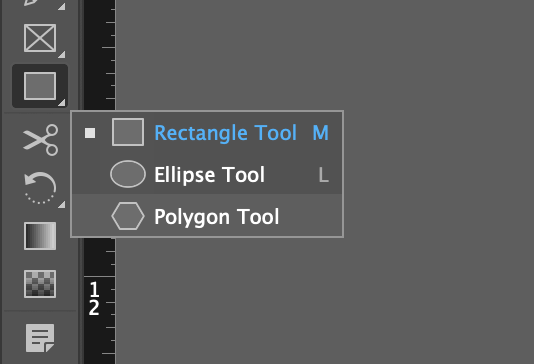
InDesignで三角形を作る一番手っ取り早い方法は ポリゴンツール .InDesignを初めて使う人は、このような ポリゴンツール において ツール パネルの下にネストされているため 長方形ツール で、デフォルトのキーボードショートカットはありません。

ステップ1. をクリックしたまま、または右クリックしてください。 長方形ツール のアイコンが表示されます。 ツール パネルをクリックすると、その場所にネストされたすべてのツールが表示されます。 ポリゴンツール をポップアップメニューで表示します。

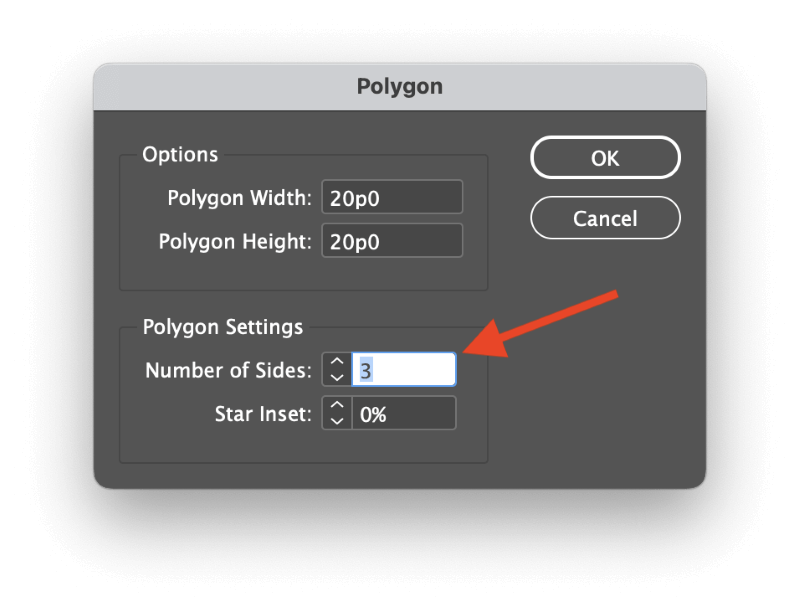
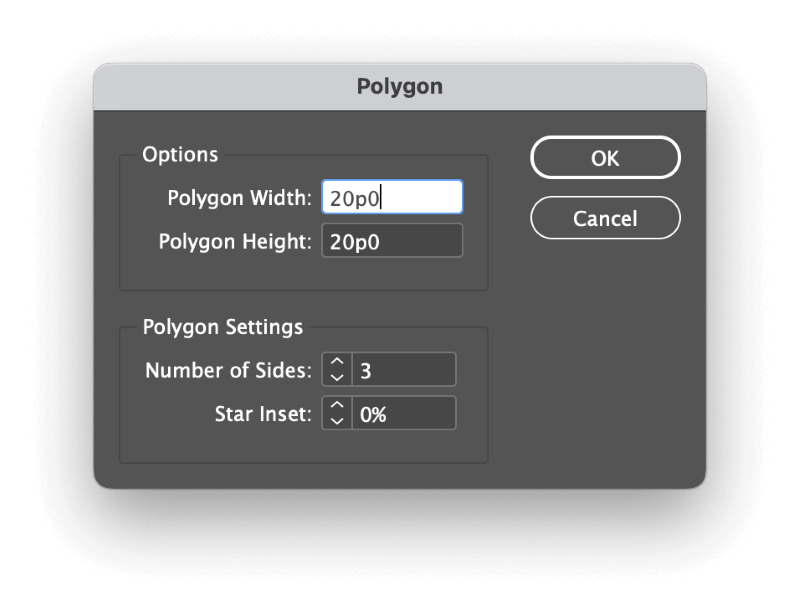
ステップ2. 三角形を配置したいページで1回クリックします。 InDesignが「三角形の配置」を開きます。 ポリゴン ダイアログウィンドウで、多角形形状の辺の数を指定することができます。
三角形は当然3辺を持つので、それを調整します。 側面数 充てがう 3 三角形の幅と高さを入力します。 よっしゃー .

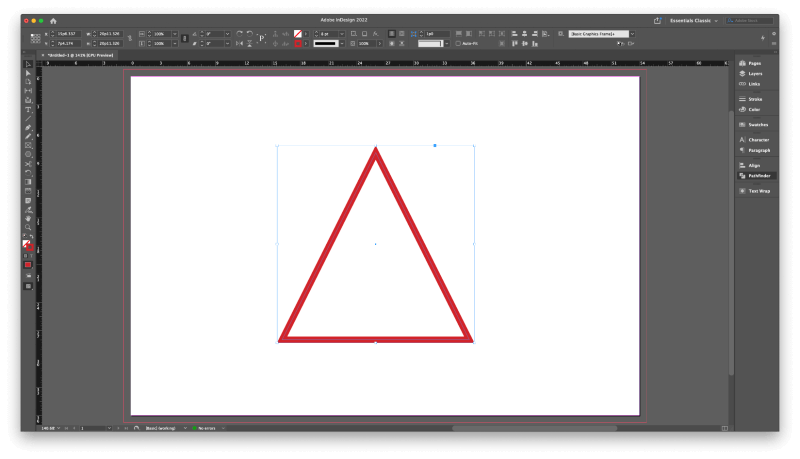
InDesignは、選択した寸法とアクティブカラー設定を使って三角形を作成します。
一度、ポリゴンツールで三角形を作成するように設定すれば、いちいちダイアログを停止して使用しなくても、ツールを使ってクリック&ドラッグすれば、より素早く三角形を作成することができます。
方法2:ペンツールでカスタムトライアングルを作る
もっと自由な三角形を作りたい場合は、簡単に ペン ツールを使用します。
ステップ1. に切り替えてください。 ペン ツールを使って ツール パネルまたはキーボードショートカット P .

ステップ2. ページ上の任意の場所をクリックして最初のアンカーポイントを設定し、もう一度クリックして2番目のポイントを作成し、もう一度クリックして三角形の3番目の角を作成します。 最後に、元のポイントに戻り、もう一度クリックして形状を閉じます。
を押しながら三角形を描くと、アンカーポイントの配置を修正することもできます。 シフト キーを押すと、クリックした位置にできるだけ近い角度で45度または90度の直線が引かれます。
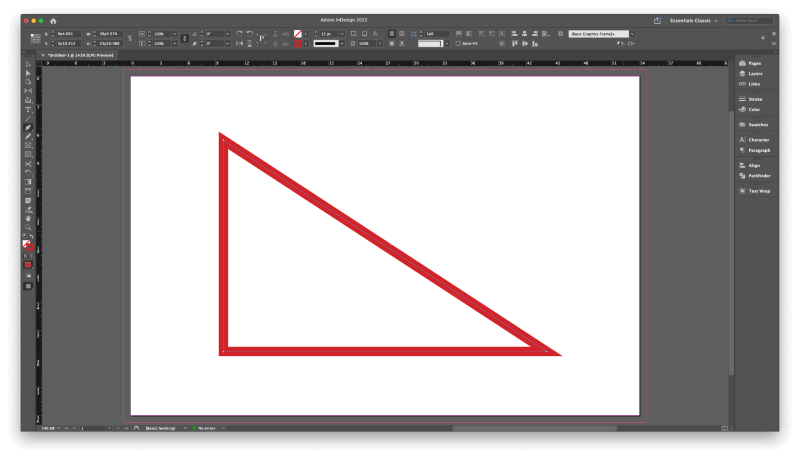
方法3:InDesignで直角三角形を作る
InDesignで直角三角形を作るのは非常に簡単ですが、多角形ツールを使用しないので少し直感に反します。
ステップ1. に切り替えてください。 長方形ツール を使用しています。 ツール パネルまたはキーボードショートカット M をクリックし、ページ上でドラッグして長方形を作成します。

ステップ2. 新しい矩形が選択されたまま、矩形に切り替えます。 ペン ツールを使って ツール パネルまたはキーボードショートカット P . ペン に変化する、柔軟でコンテクストドリブンなツールです。 アンカーポイント削除ツール 既存のアンカーポイントにカーソルを置くと、そのアンカーポイントが表示されます。
に直接切り替えることもできます。 アンカーポイント削除ツール を使用しています。 ツール パネルまたはキーボードショートカット - (マイナスキー)で操作できますが、一般的にはペンツールの操作に慣れた方が、ベクターシェイプの作成時の柔軟性を確保できます。

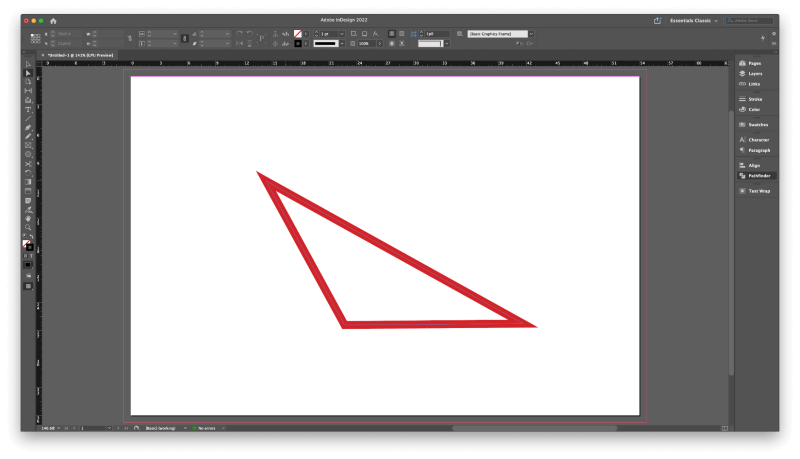
ステップ3. を使用します。 ペン または アンカーポイント削除ツール 矩形を形成する4つのアンカーポイントの1つにカーソルを合わせ、1回クリックして削除します。 InDesignは残りのポイント間の形状を閉じ、直角三角形の斜辺を作成します。
方法4:正三角形を作る
InDesignで正三角形を作成するのは少し複雑です。 ご存知のように(数学の授業以来久しぶりの方はご存知ないかもしれませんが)、正三角形の各辺は同じ長さなので、各内角は60度に等しくならざるを得ないのです。
を組み合わせると、正三角形ができます。 ポリゴンツール とのことです。 スケール 86.603%という数字さえ覚えていれば、「Select!

ステップ1. に切り替えてください。 ポリゴンツール をクリックし、自分のページで1回クリックすると、そのページが開きます。 ポリゴン には同じ値を入力してください。 ポリゴン幅 と ポリゴン高さ を確認します。 側面数 が設定されます。 3 をクリックします。 よっしゃー .
InDesignは三角形を描きますが、まだ完成ではありません!
ステップ2. 三角形を選択した状態で 対象物 メニューを選択します。 トランスフォーム サブメニューで スケール .

スケール]ダイアログウィンドウで、小さな鎖のリンクアイコンをクリックして、[スケール]ダイアログウィンドウを分離します。 スケールX と スケールY ディメンジョンを入力します。 86.603% において スケールY フィールドを残す。 スケールX フィールドに設定された 100% をクリックします。 よっしゃー .

これで完璧な正三角形が完成しましたね。
代替方法:複製と回転
この方法は少し長いですが、三角形をテキストフレームとして使っていて、それを回転させる必要がある場合、あるいは上記の方法がどうしても信用できない場合に必要な方法です。
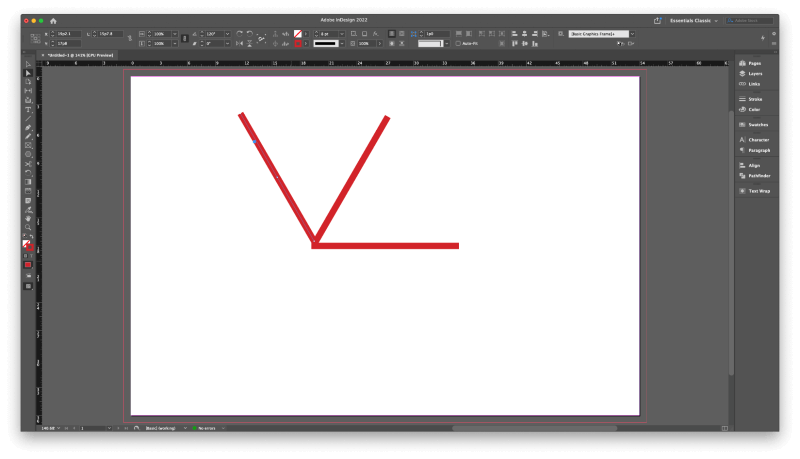
でラインツールに切り替えます。 ツール パネルまたはキーボードショートカット \ をクリックし、三角形の辺の長さと同じ長さの線を引きます。
回線が選択されていることを確認し コマンド + C を押してその行をクリップボードにコピーし、次に コマンド + オプション + シフト + V を2回押すと、同じ場所にさらに2つの重複した行を貼り付けることができます。
同じ大きさで同じ場所にあるので、最初ははっきりと見えませんが、必ずそこにあります。
貼り付ける最後の行がまだ選択されているはずなので、その行を開いて 対象物 メニューを選択します。 トランスフォーム サブメニューで 回転 入る 60 に入っています。 アングル フィールドをクリックし よっしゃー .
に切り替えてください。 選択ツール を使用しています。 ツール パネルまたはキーボードショートカット V それを使って、複製した別の行を選択し、その行で 回転 コマンドをもう一度入力します。 120 に入っています。 アングル のフィールドを使用します。

アンカーポイントが他のポイントと正確に重なり、三角形を形成するように、2本の角度のついた線をクリック&ドラッグして再配置します。
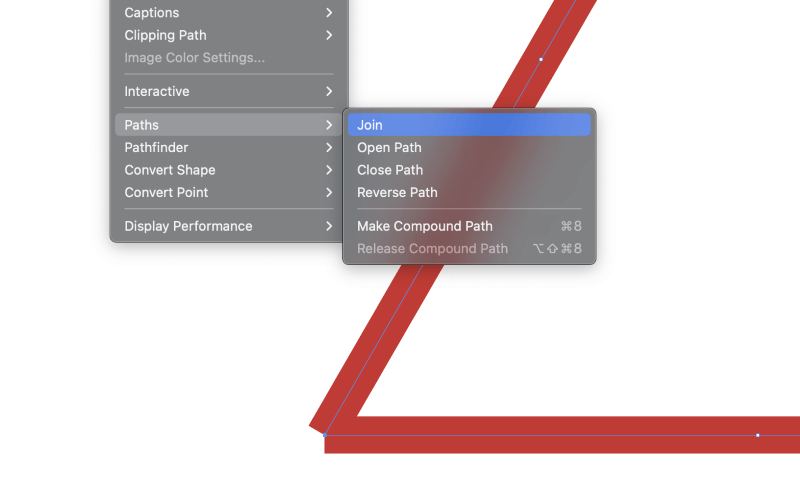
を使用しています。 選択ツール をクリックし、重なったアンカーポイントの1つを選択ボックスで囲んでドラッグします。 を開きます。 対象物 メニューを選択します。 パス サブメニューで 参加 重なっている他のアンカーポイントも、三角形が1つの形になるまで繰り返します。

を実行することもできます。 参加 コマンドを使用します。 パスファインダー パネルで、少しでもスピードアップを図る。
最後に
これで、InDesignでどんな三角形を作るにしても、必要な知識はすべて網羅されました。
InDesignはベクタードローイングアプリではないので、Adobe Illustratorのようなベクター専用アプリに比べると描画ツールや機能がかなり限定されていることを覚えておいてください。 仕事に適したツールを使用すれば、より簡単に作業を行うことができます。
Happy Triangulating!

