目次
この言葉を知らなかったとしても、書籍や雑誌、一部のWebサイトなどでドロップキャップを何度も目にしたことがあるのではないでしょうか。
Adobe InDesignでは、テキストにドロップキャップを追加するのが非常に簡単です。クラシックなドロップキャップでも、1400年代の彩色写本のような派手な画像ベースのドロップキャップでも、どちらでもかまいません。
次のプロジェクトでの使い方をご紹介します。
InDesignでシンプルなドロップキャップを追加する
このチュートリアルでは、InDesignドキュメントのテキストフレームにテキストを追加していることを前提に説明します。 そうでない場合は、まずそこから始めましょう
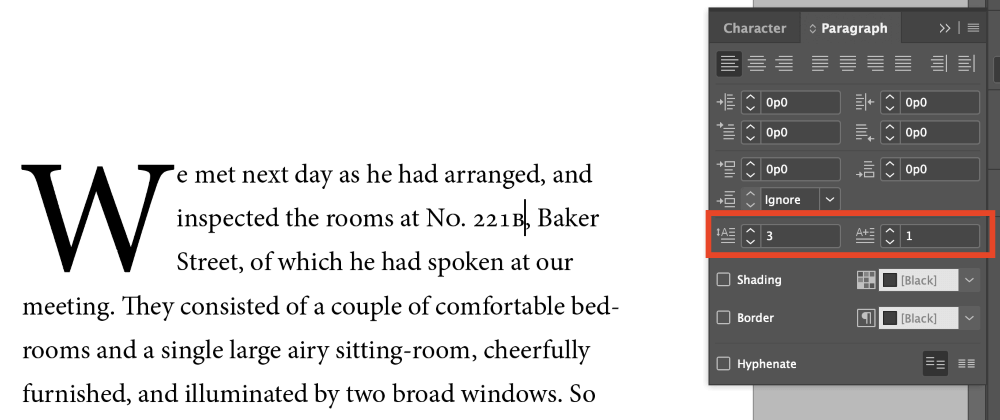
テキストを入力して準備したら、最初の段落のどこかをクリックしてカーソルを置きます。 これでInDesignにドロップキャップ効果を最初の段落に限定するように指示します。そうしないと、すべての段落がドロップキャップで始まってしまい、おそらくそれはあなたがやりたいことではありません。
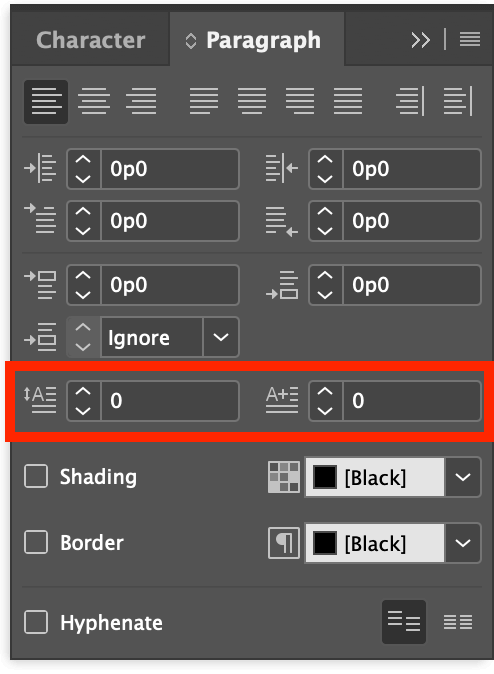
を開く パラグラフ パネルを開き、以下の2つのフィールドを探します。 注意:もし パラグラフ パネルがワークスペースに表示されていない場合は、キーボードショートカットの コマンド + オプション + T 用 Ctrl + アルト + T を開くこともできます。 ウィンドウ メニューを選択します。 タイプ&テーブル をクリックします。 パラグラフ .

この2つのフィールドは、ドロップキャップの基本的な設定を制御します。 ドロップキャップ ライン数 は、キャップがどこまで下がるかを制御し ドロップキャップ 1文字または複数文字 は、ドロップキャップの扱いを受けるキャラクター数を制御します。

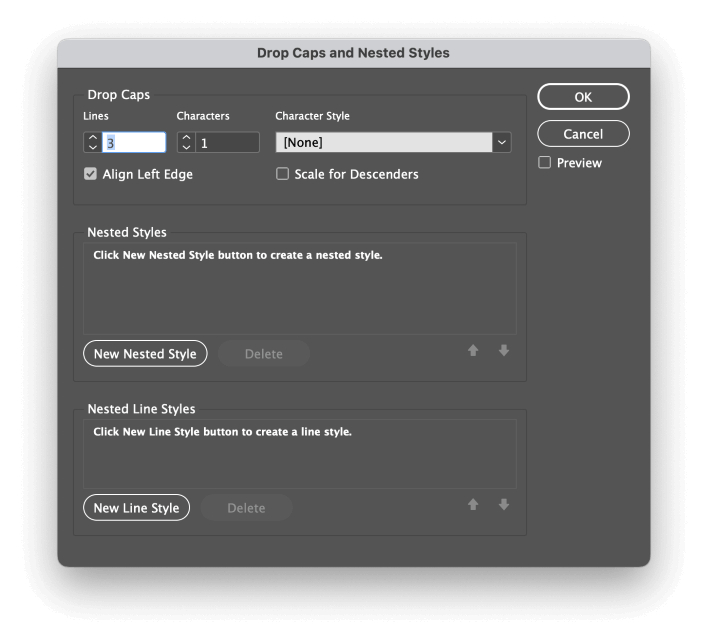
もう少し派手にやりたい場合は、オープンにしてください。 パラグラフ パネルメニューから ドロップキャップとネストスタイル .

ネストされたスタイルはこのチュートリアルの範囲外ですが、ドロップキャップとイニシャルラインスタイルを組み合わせるための専用パネルが開かれます。
文字スタイルを使って、ドロップキャップに続く最初の数語または数行をカスタマイズすることができます。
このシンプルな方法は、ドロップキャップが1つか2つしかないような短い文書には適しています。 ドロップキャップがたくさんある大きな文書で作業している場合、段落スタイルの使用を検討する必要があります。
これらのスタイルテンプレートは、文書全体のテキストの書式スタイルを統一するために使用します。
つまり、一箇所で段落スタイルを変更すれば、文書全体が自動的にそれに合わせて更新されるので、ドロップキャップを一つ一つ変更する必要はありません。 長い文書を作成している場合、これは膨大な時間の節約になりますよ。
画像をドロップキャップとして使用する
もし、あなたがイラストの才能があり、ドロップキャップに凝りたいのであれば、画像全体をドロップキャップとして使用することもできます(あるいは、優れたイラストレーターを知っている場合)。
この種のドロップキャップは、テキストの折り返しに依存するため、通常は自動的に適用できませんが、レイアウトにスタイルを追加するには最適な方法です。
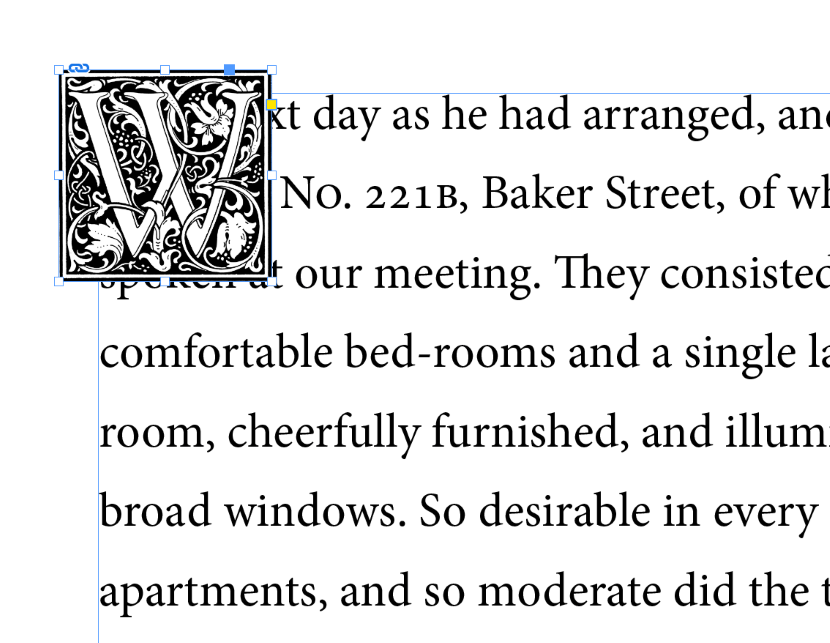
通常通りテキストフレームにテキストをセットし、テキストの最初の単語の一番最初の文字を削除します。 この文字はこれから追加する画像に置き換えられるので、繰り返しにならないようにしましょう

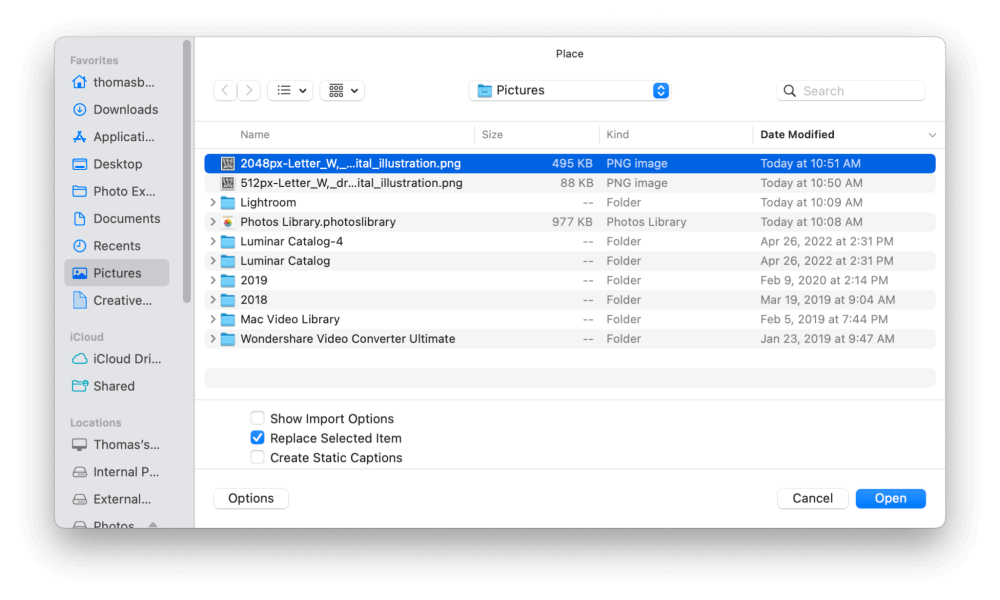
次に、 を押します。 コマンド + D 用 Ctrl + D を実行します。 場所 コマンドを実行し、ドロップキャップとして使用する画像ファイルをブラウズして選択します。
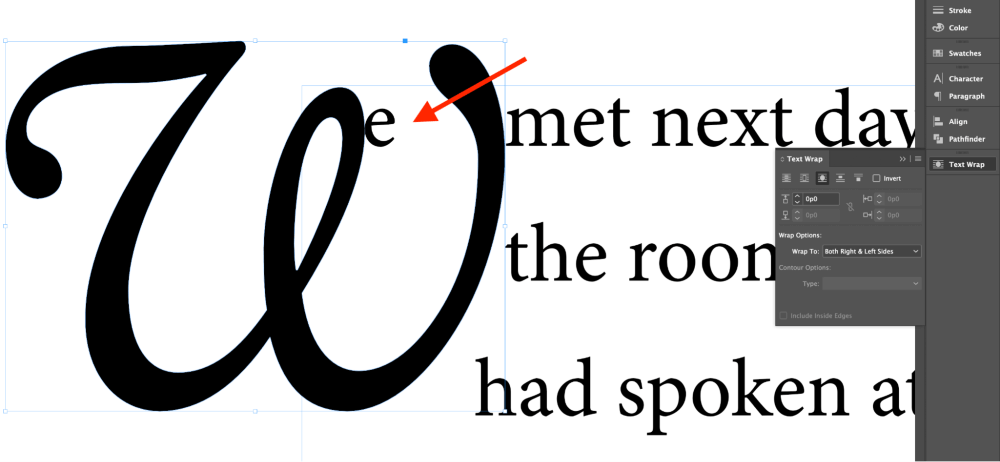
InDesignは、カーソルに選択した画像のサムネイルを「ロード」します。 ドキュメント内の任意の場所をクリックして画像を配置し、希望のサイズに変更します。 テキスト2行からページ全体まで幅広く対応できますので、ご自分のクリエイティビティを邪魔しないようにしましょう!

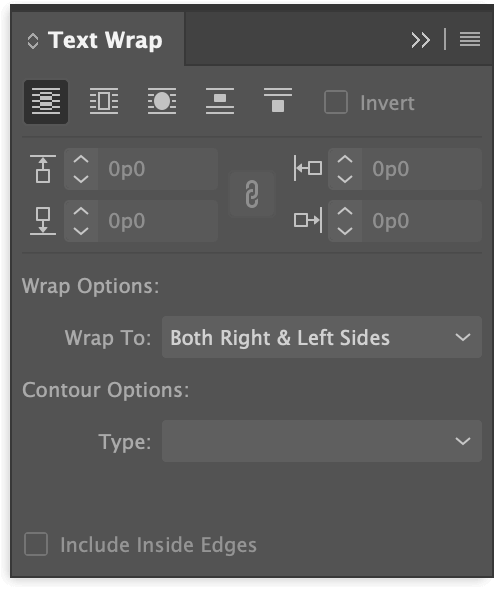
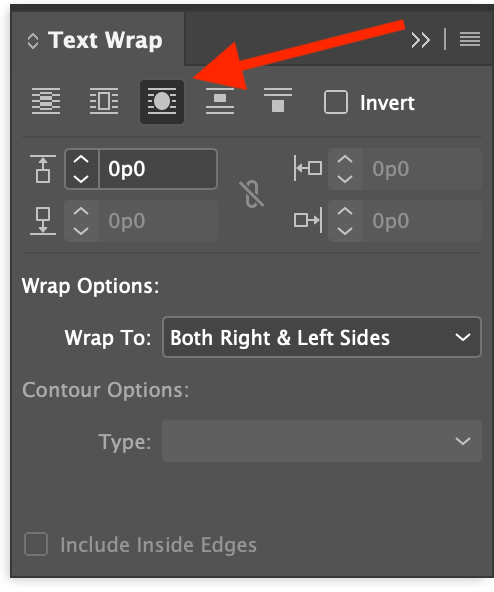
画像が選択されたままになっていることを確認し、次に テキストラップ ワークスペースの一部でない場合は、"ColorNavigator "パネルを開いて表示することができます。 ウィンドウ メニューを選択し テキストラップ .

テキストの折り返し]パネルには、さまざまな折り返しオプションが表示されますが、この作業に最適なのは ラップアラウンドバウンディングボックス .
ドロップキャップイメージの構造によっては オブジェクトの形状を囲む この例では、Wrap Around Bounding Boxで問題ありません。

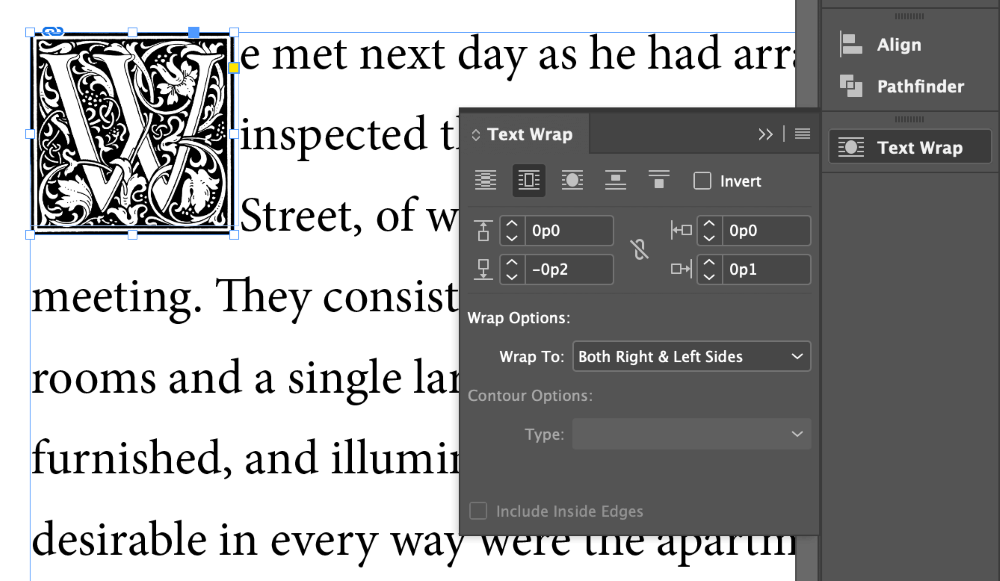
また、Text Wrapパネルでマージンを調整することで、ドロップキャップ画像の周りの間隔をコントロールできます。 デフォルトでは、これらの値はリンクされていますが、パネル中央の小さなチェーンリンクアイコンをクリックして、リンクを解除することができます。

この場合、右側に少しスペースを追加し、下のスペースを削除して、4行目が途切れるのを防ぐようにします。
カスタムキャラクタードロップキャップ
テキストベースのキャップスタイルにこだわりたいが、ベーシックなドロップキャップよりも自由度が欲しいという場合は、大きな字形を作成してベクターシェイプに変換することで、前の2つのテクニックを組み合わせることができます。

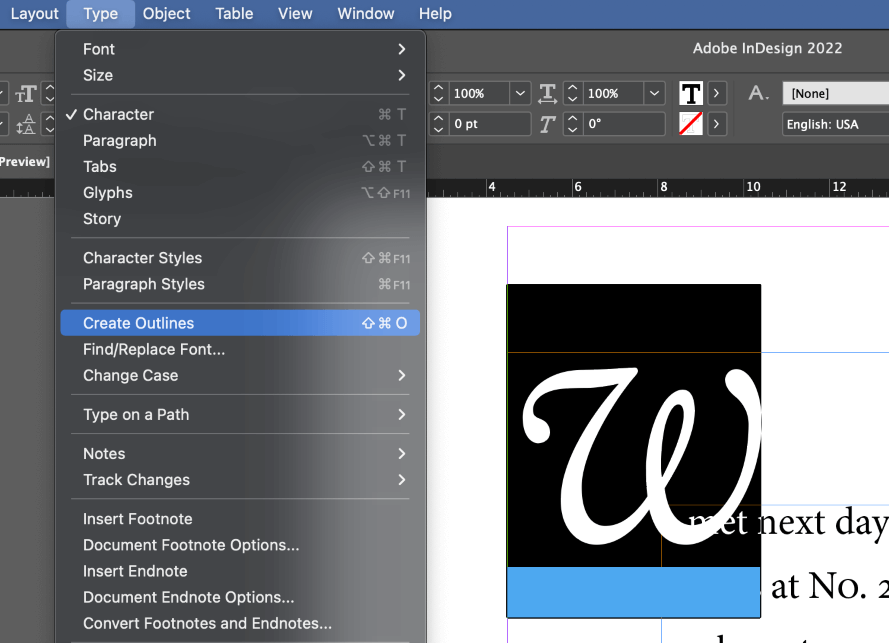
を使用します。 タイプ ツールを使って新しいテキストフレームを作成し、ドロップキャップとして使用する文字を入力します。 新しい文字を選択し、次に タイプ メニューをクリックします。 アウトラインの作成 キーボードショートカットを使用することもできます。 コマンド + シフト + O 用 Ctrl + シフト + O PCの場合)。
文字がベクターシェイプに変換されましたが、以前のテキストフレームに含まれたままです。 もはや タイプ ツールを使用する必要があるので セレクション , 直接選択 そして ペン を追加で修正する場合は、ツールを使用します。
でドロップキャップの形状を選択します。 セレクション ツールを使って コマンド + X 用 Ctrl + X をPCにインストールします。 カット を押してください。 コマンド + V 用 Ctrl + V をPCにインストールします。 貼り付け をテキストフレームから取り外して文書に戻し、好きな場所に自由に配置できるようになりました。

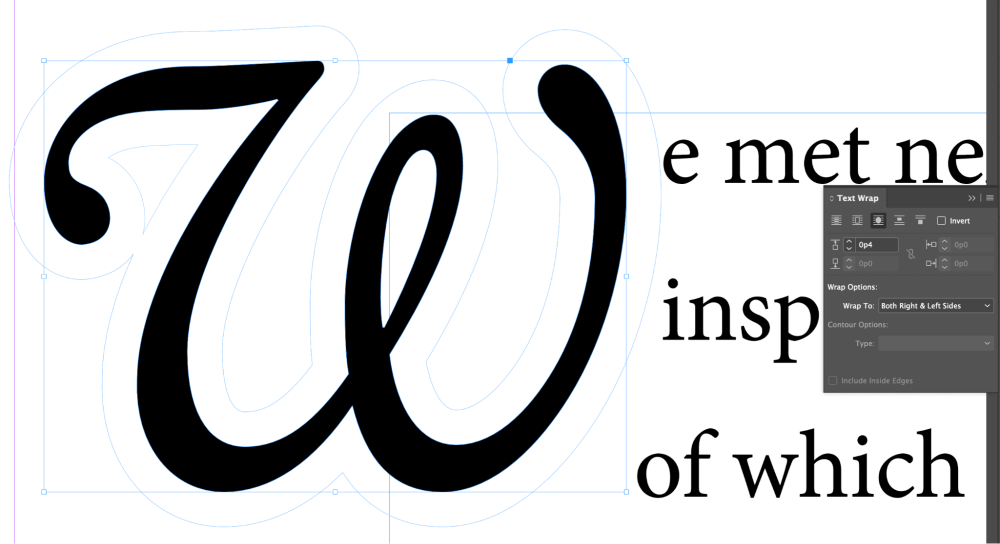
最後に テキストラップ パネルに表示し、適用します。 オブジェクトの形状を囲む オプションを使用します。

上の例のように、文字がうまく表示されない場合は、文字回り込みパネルでオフセット値を追加して、ドロップキャップと実際の文字の間にバッファ領域を作ることができます。

このバッファゾーンは、ダイレクト選択ツールで編集することもでき、テキストの回り込みを自在にコントロールすることができます。
ドロップキャップをテキストフレームの制約から解放することは、デザイン上の有効な手法ですが、それだけでできるわけではありません。
ベクターシェイプに変換されたことで、単純なカラーフィルだけでなく、画像のフレームとして使うこともできます!魅力的に使うには少し注意が必要ですが、キャラクターの形と画像の組み合わせがうまくいけば、その価値はありますね。
ドロップキャップを画像フレームとして使用するためには、まず、オブジェクトを セレクション ツールを使用します。 次に、 を押します。 コマンド + D 用 Ctrl + D PCの場合)を使って新しい画像を配置し、ブラウズして使用するファイルを選択します。
InDesignは画像のサムネイルを示すロードカーソルを表示します。 ドロップキャップのベクターシェイプをクリックして、その中に画像を配置します。 以上で完了です。
最後に
これで、どんな種類のドロップキャップでも作れるようになりました!ただし、ドロップキャップの数は、飽きない程度に最小限にしたほうがよいでしょう。 各章や節の最初に使うのがよいですが、自分のデザインに合わせて判断してください。
ハッピー・ドロップキャッピング!

