目次
ナイフツール? 知らない人みたいですね。 デザインを作るときには思いもよらないツールのひとつですが、結構便利で覚えやすいんですよ。
ナイフツールは、シェイプやテキストの一部を分割して別の編集を行ったり、シェイプを分離したり、シェイプを切り取ることができます。 たとえば、テキストエフェクトを作るときにこのツールを使うと、シェイプの個々のパーツの色や配置を弄れるので、とても便利です。
このチュートリアルでは、Adobe Illustratorでナイフツールを使ってオブジェクトやテキストをカットする方法を紹介します。
注:このチュートリアルのすべてのスクリーンショットは、Adobe Illustrator CC 2022で撮影されています。 Windowsや他のバージョンでは、見た目が異なる場合があります。
ナイフツールでオブジェクトをカットする
ナイフツールを使えば、どんなベクター図形でもカットしたり分割したりすることができます。 ラスター画像から図形をカットする場合は、まずそれをトレースして編集可能な状態にする必要があります。
ステップ1. Adobe Illustratorで図形を作成します。 例えば、以下のように使用します。 楕円ツール (L) をクリックすると、円が描かれます。

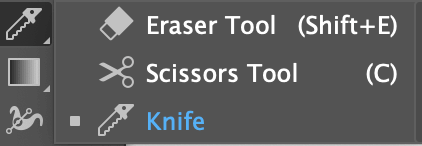
ステップ2. を選んでください。 ナイフ ナイフツールは、消しゴムツールの下にあります。 ナイフツールのキーボードショートカットはありません。

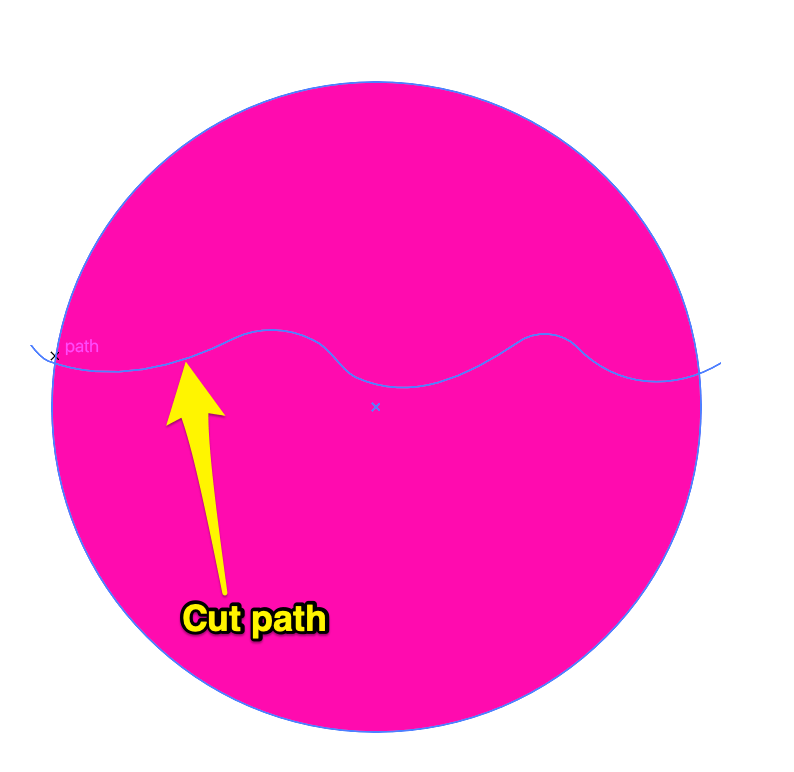
カットする形状を描きます。 フリーハンドカットとストレートカットがあります。 描いたパスがカットパス/形状を決定します。
注意:図形を分離したい場合は、図形全体を通した描画が必要です。

直線的にカットしたい場合は、そのままの状態で オプション キー アルト Windowsユーザー向け)を見ながら描画できます。
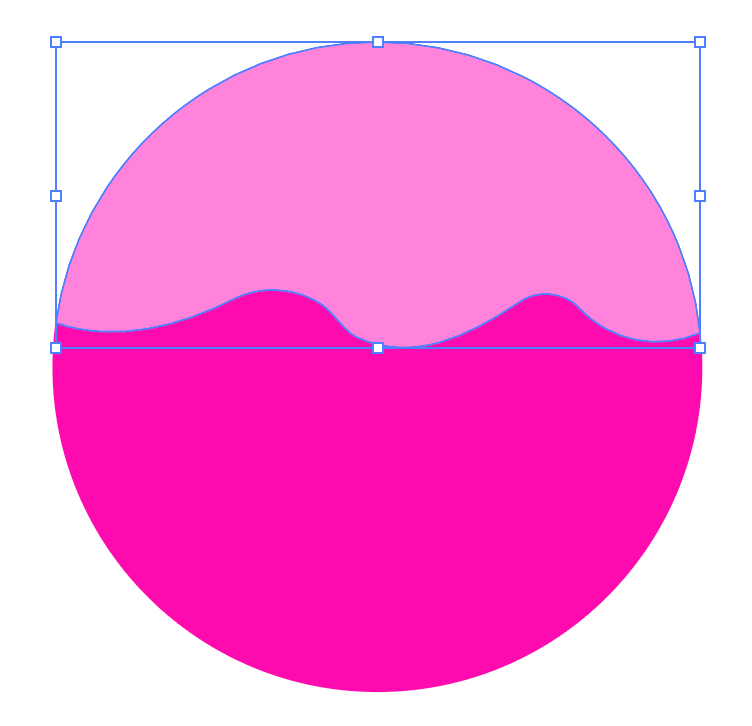
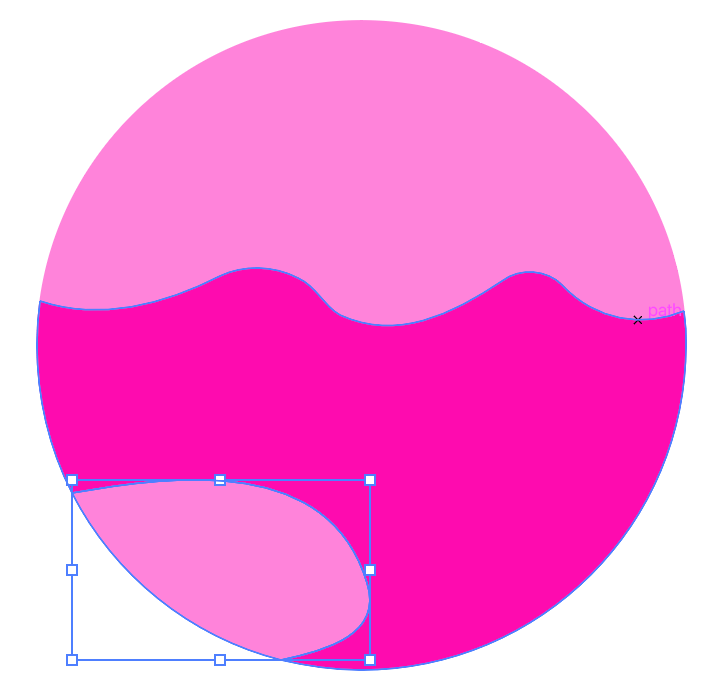
ステップ3. を使用します。 選択ツール (V) で図形を選択し、編集します。 ここでは、上部を選択し、色を変更しました。

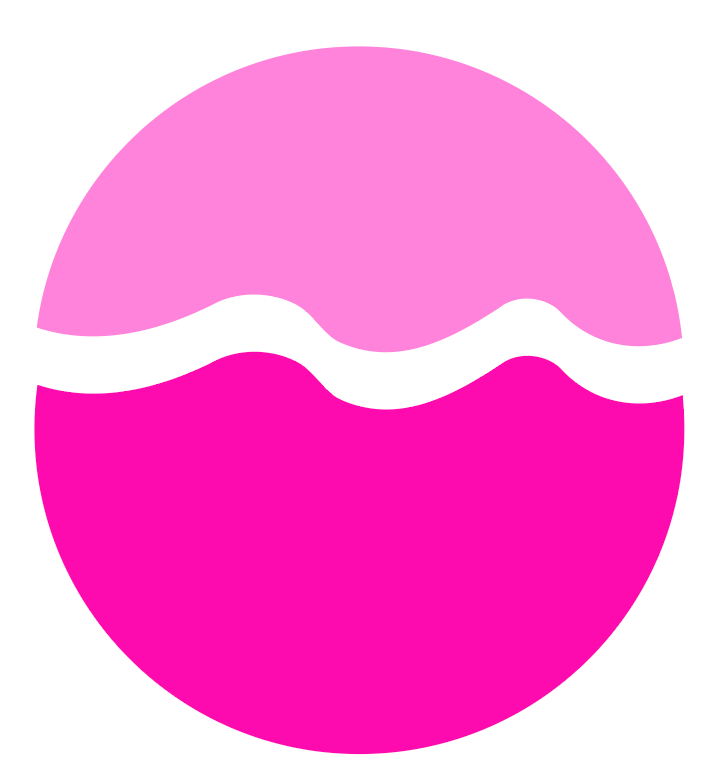
また、カットした部分を切り離すことも可能です。

ナイフを使えば、ひとつの形状に何度も切り込みを入れることができます。

ナイフツールで文字をカットする
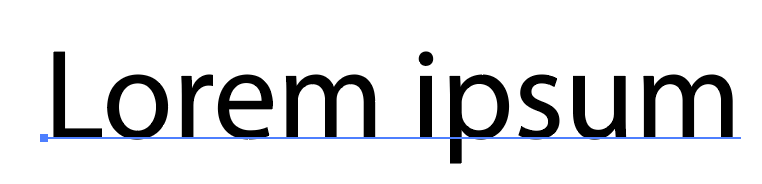
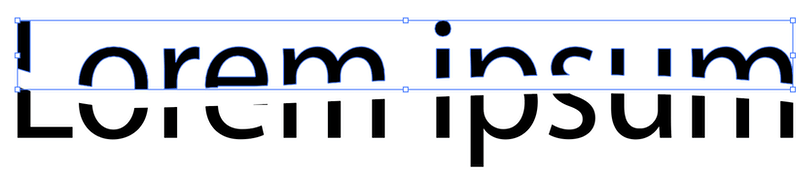
ナイフツールを使ってテキストをカットする場合、ライブテキストでは機能しないため、最初にテキストをアウトライン化する必要があります。 タイプツールを使って文書に追加したテキストはライブテキストです。 テキストの下にこの線が表示されている場合は、ナイフツールを使う前にテキストをアウトライン化する必要があります。

ステップ1. テキストを選択し シフト + コマンド + O をクリックして、アウトラインを作成します。
ステップ2. アウトライン化されたテキストを選択し アングループ オプションで 物件紹介 > クイックアクション .

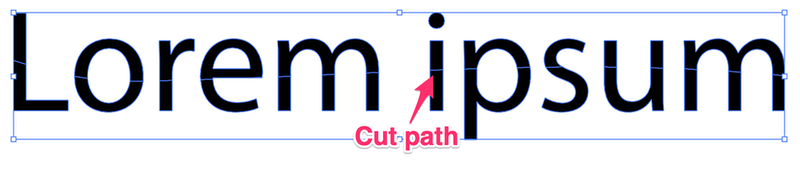
ステップ3. ナイフツールを選択し、クリックしてテキストを描画します。 カットラインが表示されます。

これで、個々のパーツを選択して編集することができます。

カットしたパーツを切り離したい場合は、選択ツールで切り離したいパーツを選択し、グループ化して移動することができます。
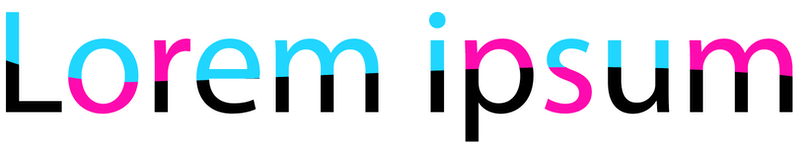
例えば、テキストの上部をグループ化し、上に移動させました。

そして、下のパーツをグループ化し、違う色に変えています。

ほら、ナイフツールを使ってクールなエフェクトを作ることができるでしょ。
結論
テキストをカットする場合は、まずテキストをアウトライン化する必要があります。 そうしないと、ナイフツールは機能しません。 ナイフツールはパスとアンカーポイントを編集/カットするために使用するので、画像がラスターであれば、まずベクター化する必要があることを忘れないでください。

