विषयसूची
यदि आप समय बचाना चाहते हैं और अपने कैनवा डिज़ाइन में संपादन तत्वों को और भी आसान बनाना चाहते हैं, तो आप कई तत्वों को एक साथ समूहित कर सकते हैं ताकि आप उन्हें अलग-अलग करने के बजाय एक क्रिया में आकार बदल सकें, स्थानांतरित कर सकें और संपादित कर सकें।
मेरा नाम केरी है, और मैं काफी समय से ग्राफिक डिजाइन और डिजिटल कला में काम कर रहा हूं। जब भी मुझे विशिष्ट प्लेटफार्मों के भीतर टिप्स या ट्रिक्स मिलते हैं, तो मुझे उन्हें दूसरों के साथ साझा करना अच्छा लगता है ताकि हर कोई अपनी रचनात्मक यात्रा शुरू करने के लिए डिजिटल टूल का उपयोग करने का आनंद ले सके! यहां मैं एक विशिष्ट प्लेटफॉर्म - कैनवा पर ध्यान केंद्रित कर रहा हूं।
इस पोस्ट में, मैं समझाऊंगा कि कैसे आप कई तत्वों को समूहित कर सकते हैं जिन्हें आप अपने डिजाइन में शामिल करना चाहते हैं ताकि उन सभी में हेरफेर करना और संपादित करना आसान हो सके। साथ में! खासकर जब आप समय बचाने की कोशिश कर रहे हों (या इन तत्वों के पिछले संरेखण को गड़बड़ न करें), यह प्लेटफॉर्म पर एक बहुत ही उपयोगी विशेषता हो सकती है।
क्या आप अपने में समूहीकरण और असमूहीकरण तत्वों के बारे में जानने के लिए तैयार हैं परियोजना?
आइए हम इस पर चलते हैं!
मुख्य बिंदु
- कैनवा परियोजना में एक साथ कई तत्वों को समूहित करके, आप स्थानांतरित करने, आकार बदलने और हेरफेर करने में सक्षम होंगे प्रत्येक तत्व को अलग-अलग संपादित करने के बजाय उन्हें केवल एक क्लिक के साथ।
- आप तत्वों को एक साथ हाइलाइट करके और अपने कीबोर्ड पर Shift कुंजी दबाकर या क्लिक करके तत्वों को समूहीकृत कर सकते हैं। समूह बटन जो होगाअपने कैनवास के शीर्ष पर उभरें।
- तत्वों को असमूहीकृत करने के लिए, केवल आपके द्वारा बनाए गए तत्वों के समूह पर क्लिक करें और असमूहित करें बटन का चयन करें जो आपके प्रोजेक्ट कैनवास के शीर्ष पर स्थित होगा।
Canva में ग्रुपिंग फीचर का उपयोग क्यों करें
आप खुद से पूछ रहे होंगे कि Canva प्लेटफॉर्म पर ग्रुपिंग और अनग्रुपिंग एलीमेंट इतना उपयोगी टूल क्यों है। ईमानदारी से कहें तो, जब आप इस सुविधा का उपयोग करते हैं, तो यदि आप अपने प्रोजेक्ट के विभिन्न पहलुओं में संशोधन कर रहे हैं तो इससे आपका काफी समय बचेगा।
उन लोगों के लिए जो अपने कैनवास में कई तत्व जोड़ रहे हैं, यदि आप उन सभी को संरेखण में रखना चाहते हैं, तो आपकी परियोजना के विभिन्न भागों को समूहीकृत और असमूहीकृत करना सहायक हो सकता है। यह फायदेमंद है क्योंकि आप तत्वों के पूरे समूह को अलग-अलग फिर से स्थानांतरित किए बिना स्थानांतरित कर सकते हैं।
अपने कैनवास पर तत्वों को कैसे समूहित करें
जब आप अपने प्रोजेक्ट के भीतर तत्वों को एक साथ समूहित करते हैं, तो आप अपने आप को बिना किसी अन्य तरीके से उन्हें स्थानांतरित करने, डुप्लिकेट करने, आकार बदलने और संपादित करने की क्षमता देते हैं प्रत्येक को व्यक्तिगत रूप से समायोजित करें।
विशेष रूप से जब आप समय कम करना चाहते हैं और अपने सम्मिलित तत्वों को संपादित करने के तरीके को वर्गीकृत करने में सक्षम होना चाहते हैं (जैसे कि केवल विशिष्ट ग्राफिक्स में विशिष्ट प्रभाव जोड़ना या दूसरों के समूह में छाया जोड़ना), यह है लाभ उठाने के लिए एक बढ़िया सुविधा!
तत्वों को अपने पर समूहित (और असमूहीकृत) करने के चरण यहां दिए गए हैंकैनवा प्रोजेक्ट:
चरण 1: अपना डिज़ाइन बनाने के लिए एक नया कैनवास खोलें या उस प्रोजेक्ट पर क्लिक करें जिस पर पहले से ही काम किया जा रहा है।
चरण 2 : अपने कैनवास के बाईं ओर एलिमेंट्स टैब पर नेविगेट करके अपने प्रोजेक्ट में विभिन्न तत्व जोड़ें। (यह मुख्य टूलबॉक्स में स्थित है।)

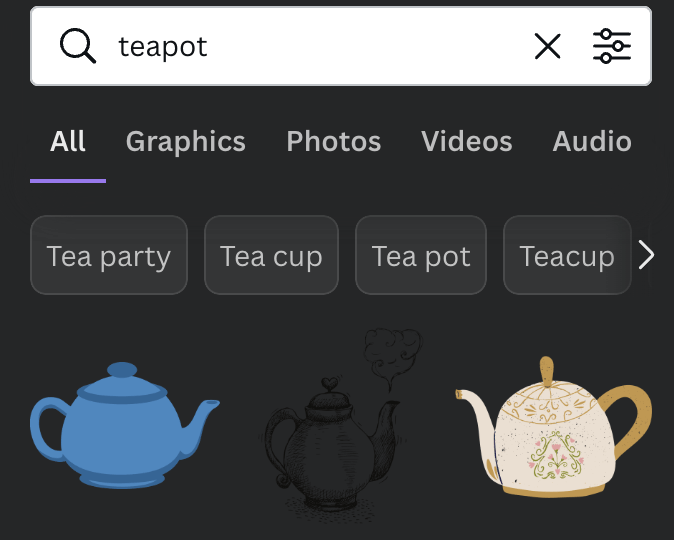
आप अपनी परियोजना में शामिल करने के लिए खोज बार में वाक्यांश और कीवर्ड टाइप करके विभिन्न ग्राफिक्स खोज सकते हैं।

प्रति इन तत्वों को अपने कैनवास में जोड़ें (और यह ग्राफिक्स, टेक्स्ट बॉक्स, टेम्प्लेट और बहुत कुछ हो सकते हैं), बस उन पर क्लिक करें या उन्हें कैनवास क्षेत्र पर खींचें और छोड़ें।

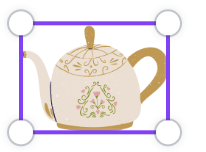
एक बार जब आप अपनी परियोजना में टुकड़े और तत्व जोड़ लेते हैं, तो उनका आकार, प्लेसमेंट और अभिविन्यास बदल दें जैसा कि आप फिट देखते हैं।
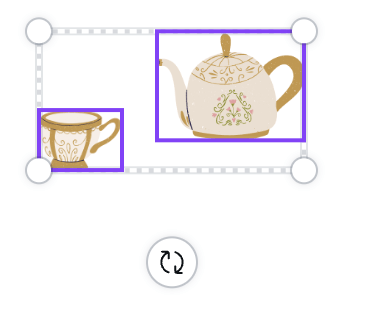
चरण 4: यदि आप तत्वों के अपने समूह के प्लेसमेंट से खुश हैं और उन्हें एक साथ समूहित करना चाहते हैं ताकि उस समूह के भीतर आगे संपादन एक समान हो, अपने माउस का उपयोग करके टुकड़ों को हाइलाइट करें और राइट-क्लिक करें और विकल्प समूह चुनें।

हाइलाइट करते समय आप अपने कीबोर्ड पर Shift कुंजी भी क्लिक कर सकते हैं और यह तत्वों को समूहीकृत कर देगा।

यदि आप उपयोग कर रहे हैं एक मैक में, आप इन तत्वों को हाइलाइट करके और एक ही समय में Command + G दबा कर कीबोर्ड शॉर्टकट का उपयोग करके एक साथ समूहित कर सकते हैं। यदि आप विंडोज सिस्टम का उपयोग कर रहे हैं, तो आप इन हाइलाइट किए गए समूह के लिए Ctrl + G पर क्लिक कर सकते हैंतत्व।
एक बार जब आप अपने तत्वों के चयन को एक साथ समूहित कर लेते हैं, तो आप पूरे समूह को उस पर क्लिक करके और अपने माउस से खींचकर कैनवास पर जहाँ भी चाहें ले जा सकते हैं। आप पूरे समूह का आकार बदल सकते हैं और इसके अभिविन्यास को भी बदल सकते हैं!
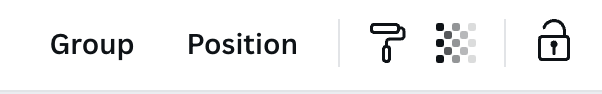
चरण 5: तत्वों को असमूहीकृत करने के लिए, समूह पर क्लिक करें और का चयन करें संपादक टूलबार में कैनवास के शीर्ष पर स्थित अनग्रुप बटन। अपने कैनवास पर तत्व, आप समूह पर क्लिक कर सकते हैं और टुकड़ों को क्षैतिज या लंबवत रूप से संरेखित करने में सहायता के लिए स्थिति बटन का उपयोग कर सकते हैं। यह मददगार हो सकता है यदि आप यह सुनिश्चित करना चाहते हैं कि आपके डिजाइन साफ-सुथरे तरीके से संरेखित हों।
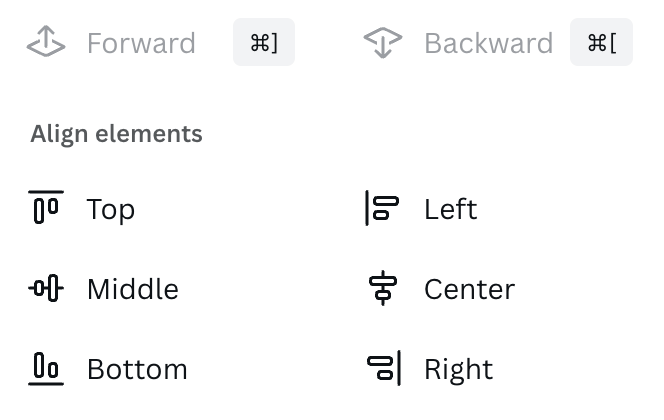
अपने समूह में तत्वों के संरेखण को बदलने के लिए इन चरणों का पालन करें:
चरण 1: उस तत्व (या समूह) पर क्लिक करें जिसे आप संरेखित करना चाहते हैं।
चरण 2: जब आप इस समूह का चयन करते हैं, तो कैनवास के शीर्ष पर स्थित बटन पर क्लिक करें जिस पर "स्थिति" का लेबल लगा होता है।
यहां आप तत्वों को संरेखित करें लेबल वाले अनुभाग के अंतर्गत इच्छित संरेखण दिशा और स्थिति चुन सकते हैं। जैसे ही आप विकल्पों पर क्लिक करते हैं, आप देखेंगे कि आपके तत्व आपके द्वारा चुने गए विनिर्देशों के साथ संरेखित हो जाते हैं।

अंतिम विचार
अपनी Canva परियोजनाओं में कई तत्वों को समूहित करने में सक्षम होनाजब आप अपने डिजाइनों को संपादित करने की प्रक्रिया से गुजरते हैं तो आपका बहुत समय बचता है और परेशानी कम होती है! जब आप अपने कैनवास पर बहुत सारे तत्वों के साथ काम कर रहे हों तो यह एक बेहतरीन विशेषता है!
क्या आप कैनवा पर उपलब्ध समूहीकरण सुविधा का उपयोग करते हैं? यदि हां, तो आपको क्या लगता है कि इस सुविधा का उपयोग करने के क्या लाभ हैं? क्या हमसे कोई आवेदन छूट गया? नीचे टिप्पणी अनुभाग में अपने विचार और विचार साझा करें!

