विषयसूची
अपनी परियोजनाओं को और भी अधिक अनुकूलित करने के लिए, किसी तत्व पर क्लिक करके और या तो रोटेटर हैंडल या फ्लिप बटन का उपयोग करके कैनवा में किसी भी तत्व को फ्लिप या रोटेट करने का विकल्प है।
मेरा नाम केरी है, और मैं वर्षों से ग्राफिक डिजाइन और डिजिटल कला की दुनिया में काम कर रहा हूं। कैनवा उन मुख्य प्लेटफार्मों में से एक रहा है जिसका उपयोग मैंने ऐसा करने के लिए किया है क्योंकि यह बहुत सुलभ है, और मैं भयानक प्रोजेक्ट बनाने के बारे में सभी टिप्स, ट्रिक्स और सलाह साझा करने के लिए उत्साहित हूं!
में इस पोस्ट में, मैं समझाऊंगा कि कैसे आप कैनवा पर किसी भी प्रकार के जोड़े गए तत्व को फ्लिप या रोटेट कर सकते हैं। यह एक परियोजना के भीतर अपने डिजाइनों को अनुकूलित करते समय सहायक हो सकता है और यह करना बहुत आसान है।
जाने के लिए तैयार हैं? बहुत बढ़िया- आइए जानें कि छवियों को कैसे घुमाना और पलटना है!
मुख्य बिंदु
- आप कैनवा में एक छवि, टेक्स्ट बॉक्स, फोटो या तत्व पर क्लिक करके और इसे एक विशिष्ट कोण पर घुमाने के लिए रोटेटर टूल का उपयोग करके घुमा सकते हैं।
- किसी तत्व को फ़्लिप करने के लिए, आप फ़्लिप करें बटन का उपयोग करेंगे जो अतिरिक्त टूलबार पर प्रदर्शित होता है जो आपके द्वारा किसी तत्व पर क्लिक करने पर पॉप अप होता है।
जोड़ना कैनवा में आपके काम की सीमा
भले ही ये कैनवा में करने के लिए काफी सरल कार्य हैं, आपकी परियोजना के भीतर किसी तत्व को पलटने या घुमाने की क्षमता वास्तव में अतिरिक्त अनुकूलन की अनुमति देती है। आपके लेआउट और आप जो बनाने की कोशिश कर रहे हैं, उसके आधार पर, ऐसा करने में सक्षम होने से डिज़ाइन बनाना बहुत आसान हो जाता है।
आपटेक्स्ट बॉक्स, फोटो, तत्व, वीडियो, और मूल रूप से आपके कैनवास पर किसी भी डिज़ाइन घटक सहित किसी भी प्रकार के तत्व पर इन उपकरणों का उपयोग कर सकते हैं!
अपने प्रोजेक्ट में किसी तत्व को कैसे घुमाएं
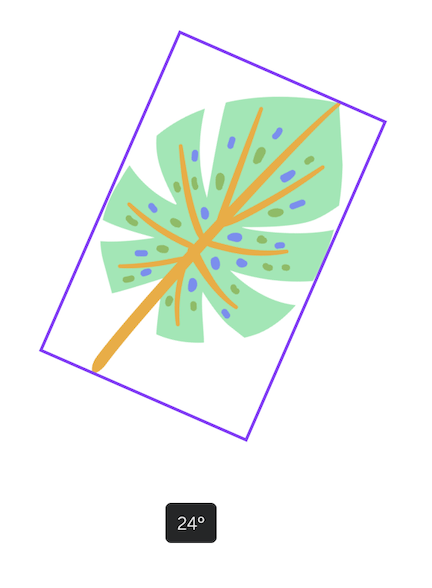
द कैनवा में रोटेट फीचर आपको अपने प्रोजेक्ट के विभिन्न टुकड़ों के ओरिएंटेशन को बदलने की अनुमति देता है। इसका उपयोग करते समय, एक डिग्री प्रतीक भी पॉप अप होगा ताकि यदि आप इसे डुप्लिकेट करना चाहते हैं तो आप रोटेशन के विशिष्ट अभिविन्यास को जान सकें।
कैनवा में किसी तत्व को घुमाने का तरीका जानने के लिए इन चरणों का पालन करें:
चरण 1: एक नया प्रोजेक्ट खोलें या जिस पर आप वर्तमान में काम कर रहे हैं।
चरण 2: कोई भी टेक्स्ट बॉक्स, फोटो डालें, या अपने कैनवास पर तत्व। (यह कैसे करना है यह जानने के लिए आप हमारी कुछ अन्य पोस्ट देख सकते हैं।)
ध्यान दें: यदि आप तत्व से जुड़ा एक छोटा मुकुट देखते हैं, तो आप केवल इसका उपयोग करने में सक्षम होंगे यदि आपके पास एक कैनवा प्रो खाता है जो आपको प्रीमियम सुविधाओं तक पहुंच प्रदान करता है तो यह आपके डिजाइन में है।

चरण 3: तत्व पर क्लिक करें और आपको एक बटन पॉप अप दिखाई देगा जो एक सर्कल में दो तीरों जैसा दिखता है। यह तभी दिखाई देगा जब आप तत्व पर क्लिक करेंगे। यह आपका रोटेटर हैंडल है!

चरण 4: रोटेटर हैंडल पर क्लिक करें और तत्व के ओरिएंटेशन को बदलने के लिए इसे घुमाएं। आप देखेंगे कि आपके घूर्णन के आधार पर एक छोटी डिग्री का प्रतीक बदल जाएगा। यह मददगार होगा यदि आप यह सुनिश्चित करना चाहते हैं कि विभिन्न तत्वों में समान हैसंरेखण!

चरण 5: जब आप अभिविन्यास से संतुष्ट हों, तो बस तत्व को अनक्लिक करें। आप किसी भी बिंदु पर वापस जा सकते हैं और इसे घुमा सकते हैं!
कैनवा में किसी तत्व को कैसे फ़्लिप करें
जिस तरह आप किसी प्रोजेक्ट पर किसी तत्व को विभिन्न डिग्री तक घुमा सकते हैं, उसी तरह आप उन्हें क्षैतिज या लंबवत रूप से भी फ़्लिप कर सकते हैं।
इनका पालन करें अपने प्रोजेक्ट में किसी भी तत्व को फ़्लिप करने के लिए चरण:
चरण 1: एक नया प्रोजेक्ट खोलें या जिस पर आप वर्तमान में काम कर रहे हैं। अपने कैनवास पर कोई टेक्स्ट बॉक्स, फोटो, या तत्व डालें।
चरण 2: तत्व पर क्लिक करें और एक अतिरिक्त टूलबार आपके कैनवास के शीर्ष की ओर दिखाई देगा। आपको कुछ बटन दिखाई देंगे जो आपको अपने तत्व को संपादित करने की अनुमति देंगे, जिसमें फ्लिप लेबल वाला एक शामिल है।

चरण 3: पर क्लिक करें फ्लिप बटन और एक ड्रॉपडाउन मेनू दो विकल्पों के साथ दिखाई देगा जो आपको अपने तत्व को क्षैतिज या लंबवत रूप से फ्लिप करने की अनुमति देगा।

अपने डिजाइन के लिए आपको जो भी विकल्प चाहिए उसे चुनें . कैनवास पर काम करते समय आप किसी भी समय वापस जा सकते हैं और इन्हें बदल सकते हैं!
अंतिम विचार
कैनवा का उपयोग करते समय रोटेशन या फ़्लिपिंग के माध्यम से अपनी परियोजना पर तत्वों में हेरफेर करने में सक्षम होना एक महान क्षमता है। वे विशिष्ट अनुकूलन वास्तव में आपकी परियोजनाओं को उन्नत करने और उन्हें एक तरह का बनाने में मदद करेंगे!
आप कब पाते हैं कि रोटेटर टूल और फ्लिप विकल्प का उपयोग करना सबसे उपयोगी होता है जब डिजाइन करते हैंकैनवा? नीचे टिप्पणी अनुभाग में अपने विचार और विचार साझा करें!

