Table des matières
Si vous cherchez comment faire une capture d'écran d'une page web entière sur Mac ou PC, ce post est pour vous. J'ai essayé une poignée d'outils et de techniques qui prétendent pouvoir capturer une page web entière, mais seuls quelques-uns fonctionnent encore à ce jour.
Je vous montrerai donc comment procéder, étape par étape, et je vous indiquerai les avantages et les inconvénients de chaque méthode, afin de vous faire gagner du temps dans la recherche de la méthode qui vous convient le mieux.
Ce guide s'adresse à ceux qui souhaitent réaliser une capture d'écran de la totalité d'une page Web ou d'une longue page, c'est-à-dire de sections qui ne sont pas totalement visibles sur votre écran.
Si vous souhaitez simplement capturer une fenêtre statique ou un écran complet de bureau, ce guide est pas Vous pouvez utiliser les outils intégrés de votre ordinateur ou de votre téléphone pour le faire rapidement : Shift + Command + 4 (macOS) ou Ctrl + PrtScn (Windows).
Résumé :
- Si vous ne voulez pas télécharger de logiciel ou d'extension, essayez le site Web de la Commission européenne. Méthode 1 ou Méthode 7 .
- Si vous utilisez le navigateur Mozilla Firefox, essayez de Méthode 2 .
- Si vous voulez capturer les captures d'écran et faire des modifications simples, essayez de Méthode 3, 5, 6 .
Mise à jour rapide : Pour les utilisateurs de Mac, il est même possible de capturer une capture d'écran en taille réelle sans extension de navigateur.
1. ouvrez DevTools dans Chrome (commande + option + I)
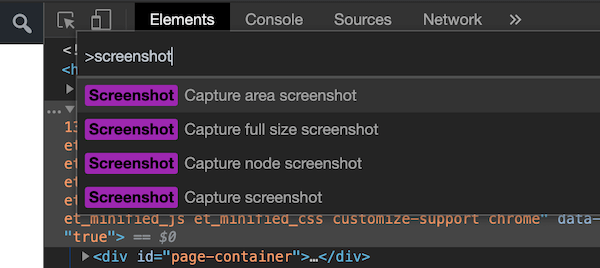
2. ouvrez le menu de commande (commande + shift + P) et tapez "screenshot".
Sélectionnez l'une des deux options "Capture d'écran en taille réelle" ou "Capture d'écran".
4. l'image capturée sera téléchargée sur votre ordinateur.
- Astuce fournie par notre lecteur, Hans Kuijpers.
1) Imprimer et enregistrer une page Web entière au format PDF
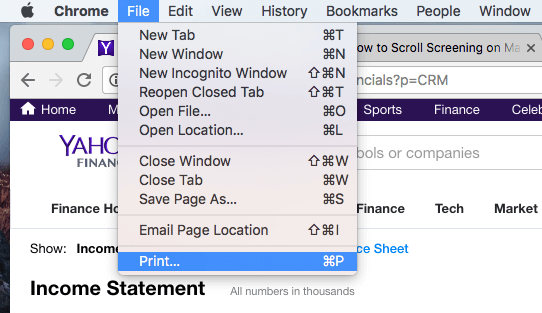
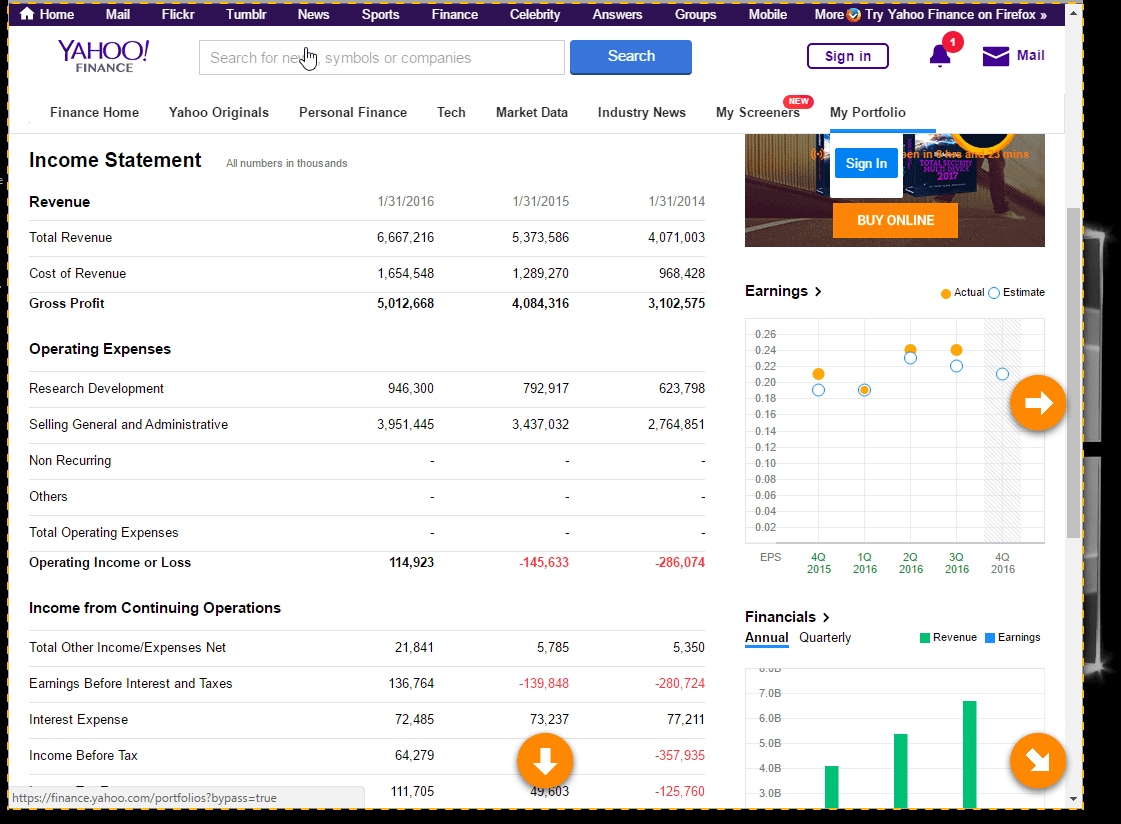
Supposons que vous vouliez extraire, par exemple, une feuille de compte de résultat de Yahoo Finance. Tout d'abord, ouvrez la page dans un navigateur Web. Ici, j'utilise Chrome sur mon Mac à titre d'exemple.
Étape 1 : Dans le menu de Chrome, cliquez sur Fichier> ; Imprimer.

Étape 2 : Cliquez sur le bouton "Enregistrer" pour exporter la page dans un fichier PDF.

Étape 3 : Si vous souhaitez intégrer la fiche financière dans un projet PowerPoint, vous devrez peut-être d'abord convertir le PDF en une image au format PNG ou JPEG, puis recadrer l'image uniquement pour inclure la partie données.
Pour :
- C'est rapide.
- Il n'est pas nécessaire de télécharger un logiciel tiers.
- La qualité des captures d'écran est bonne.
Cons :
- Un délai supplémentaire peut être nécessaire pour convertir le fichier PDF en image.
- Il est difficile de personnaliser directement les captures d'écran.
2. Captures d'écran de Firefox (pour les utilisateurs de Firefox)
Firefox Screenshots est une nouvelle fonctionnalité développée par l'équipe de Mozilla pour vous aider à prendre, télécharger, collecter et partager des captures d'écran. Vous pouvez utiliser cette fonctionnalité pour enregistrer rapidement une capture d'écran d'une page Web entière.
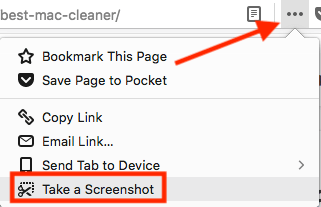
Étape 1 : Cliquez sur le menu Actions de la page dans la barre d'adresse.

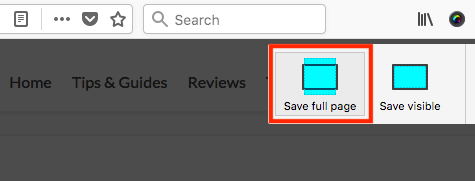
Étape 2 : Sélectionnez l'option "Enregistrer la page complète".

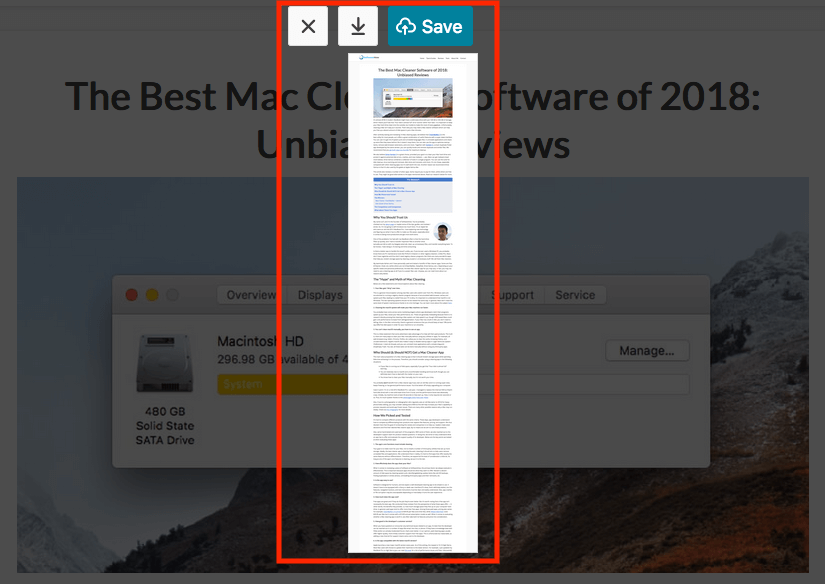
Étape 3 : Vous pouvez maintenant choisir de télécharger l'image directement sur le bureau de votre ordinateur.

Exemple : un long article que j'ai récemment publié : le meilleur nettoyeur de Mac, y compris l'application gratuite.
Note complémentaire J'ai vu que cette fonctionnalité est toujours en BETA, donc il n'est pas garanti que Firefox la conserve. Mais au moment de la dernière mise à jour de cet article, cette fonctionnalité est toujours accessible. De plus, les navigateurs les plus populaires comme Apple Safari ou Google Chrome n'offrent pas encore cette fonctionnalité.
3. Parallels Toolbox pour Mac (Safari)
Si vous voulez faire une capture d'écran défilante sur Mac, vous allez adorer cette fonction appelée "Page de capture d'écran" dans le module de gestion de l'image. Boîte à outils Parallels qui comprend une poignée de petits services publics.
Remarque : Parallels Toolbox n'est pas un freeware, mais il offre un test de 7 jours sans aucune limitation fonctionnelle.
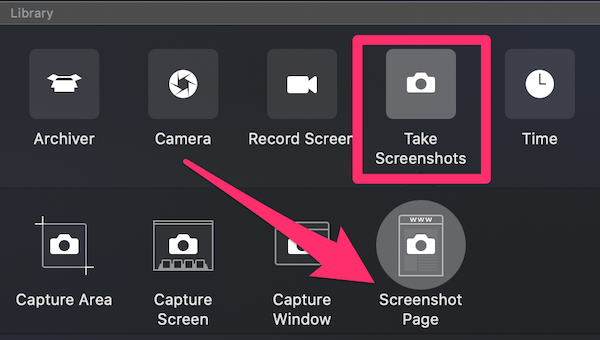
Étape 1 : téléchargez Parallels Toolbox et installez l'application sur votre Mac. Ouvrez-la et trouvez Prendre des captures d'écran> ; Page des captures d'écran .

Étape 2 : Cliquez sur Page de capture d'écran et une autre fenêtre s'ouvrira pour vous demander d'ajouter une extension à Safari. Une fois que vous l'aurez activée, vous verrez cette icône s'afficher dans votre navigateur Safari.

Étape 3 : Sélectionnez la page que vous voulez capturer et cliquez sur l'icône de capture d'écran de Parallels, qui fera automatiquement défiler votre page et prendra une capture d'écran et l'enregistrera en tant que fichier PDF sur votre bureau.

J'ai utilisé cette page sur les logiciels comme exemple et cela a très bien fonctionné.
Pour :
- La qualité du fichier PDF de sortie est très bonne.
- Vous n'avez pas besoin de faire défiler les pages manuellement, l'application le fait pour vous.
- Outre la capture d'écran d'une page Web, vous pouvez également capturer une zone ou une fenêtre.
Cons :
- L'installation de l'application prend un peu de temps.
- Il ne s'agit pas d'un logiciel gratuit, mais une version d'essai de 7 jours sans limitation est fournie.
4. le plugin Awesome Screenshot (pour Chrome, Firefox, Safari)
Awesome Screenshot est un plugin qui permet de capturer tout ou partie de n'importe quelle page Web. Il vous permet également de modifier les captures d'écran : vous pouvez les commenter, ajouter des annotations, brouiller les informations sensibles, etc. Le plugin est compatible avec les principaux navigateurs Web, notamment Chrome, Firefox et Safari.
Voici les liens pour ajouter le plugin :
- Chrome
- Firefox (Note : depuis que la fonction Capture d'écran de Firefox est maintenant disponible, je ne recommande plus ce plugin. Voir la méthode 2 pour en savoir plus).
- Safari
J'ai testé le plugin sur Chrome, Firefox et Safari, et ils fonctionnent tous bien. Pour faciliter les choses, je vais utiliser Google Chrome comme exemple. Les étapes pour utiliser Awesome Screenshot pour Firefox et Safari sont assez similaires.
Étape 1 : Ouvrez le lien Chrome ci-dessus et cliquez sur "AJOUTER AU CHROME".

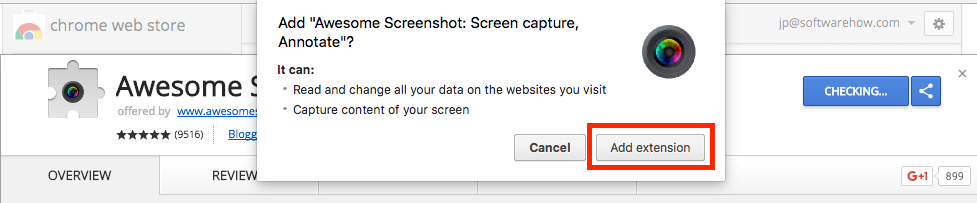
Étape 2 : Cliquez sur "Ajouter une extension".

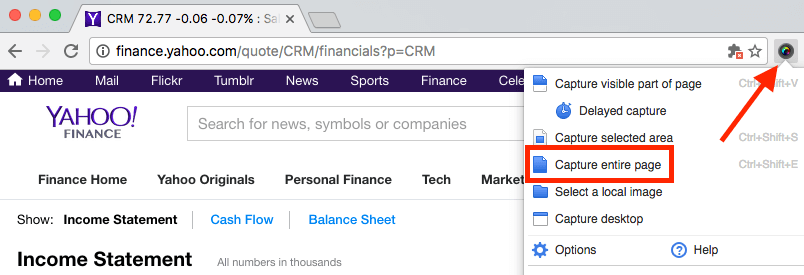
Étape 3 : Une fois que l'icône de l'extension apparaît dans la barre de Chrome, cliquez dessus et sélectionnez l'option "Capturer la page entière".

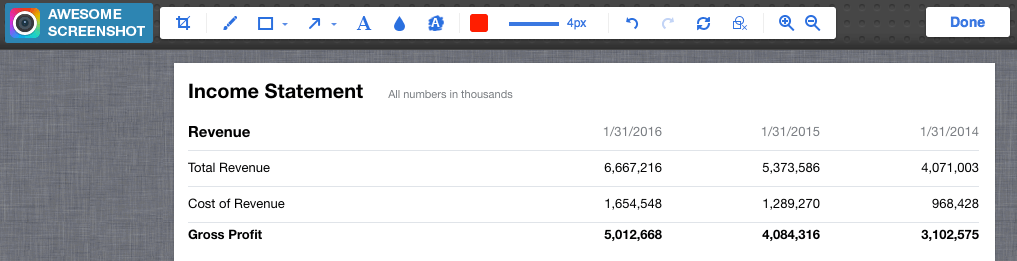
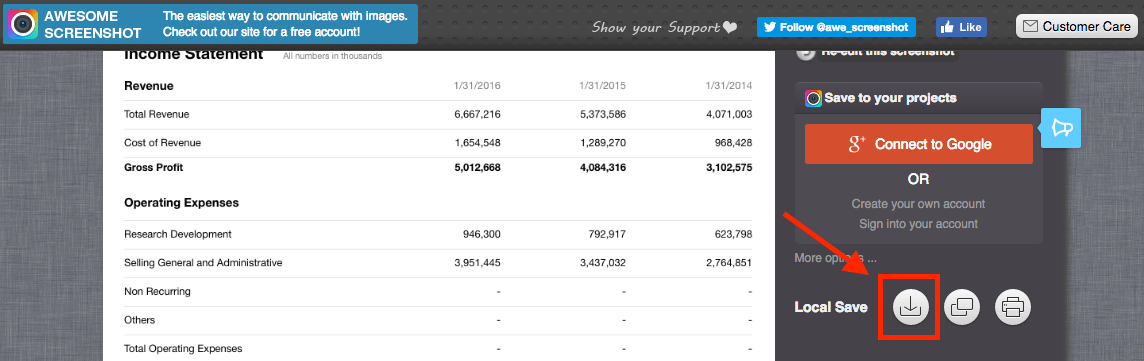
Une nouvelle page s'ouvre (voir ci-dessous), vous montrant la capture d'écran avec un panneau d'édition qui vous permet de recadrer, d'annoter, d'ajouter des éléments visuels, etc.


Étape 5 : Cliquez sur l'icône "télécharger" pour enregistrer la capture d'écran. C'est tout !
Pour :
- Extrêmement facile à utiliser.
- Les fonctions d'édition d'images sont excellentes.
- Il est compatible avec les principaux navigateurs web.
Cons :
- L'extension peut rencontrer quelques problèmes de fonctionnement, selon son développeur. Je n'ai pas encore rencontré de tels problèmes.
5. capturer une fenêtre défilante ou une page entière avec Snagit
J'aime vraiment Snagit (Il s'agit d'une application puissante de capture et d'édition d'écran qui vous permet de faire presque tout ce qui est lié à la capture d'écran. Pour faire une capture d'écran complète d'une page Web, suivez les étapes ci-dessous (je vais utiliser Snagit pour Windows comme exemple) :)
Remarque : Snagit n'est pas un logiciel gratuit, mais il offre une période d'essai gratuite de 15 jours.
Étape 1 : Téléchargez Snagit et installez-le sur votre PC ou Mac. Ouvrez la fenêtre principale de capture. Sous Image> ; Sélection Assurez-vous de choisir "Fenêtre défilante". Cliquez sur le bouton rouge "Capture" pour continuer.

Étape 2 : Localisez la page Web que vous souhaitez capturer, puis déplacez le curseur sur cette zone. Snagit est alors activé, et vous verrez trois boutons à flèche jaune se déplacer. La flèche du bas représente " Capturer la zone de défilement vertical ", la flèche de droite représente " Capturer la zone de défilement horizontal ", et la flèche du coin inférieur droit représente " Capturer la zone de défilement entière ".Option "Zone de défilement vertical".

Étape 3 : Snagit fait maintenant défiler la page automatiquement et capture les parties hors écran. Bientôt, une fenêtre du panneau de l'Éditeur Snagit apparaîtra avec la capture d'écran qu'il vient de faire. Vous voyez les fonctions d'édition disponibles qui y sont listées ? C'est pourquoi Snagit se distingue des autres : vous pouvez faire autant de changements que vous le souhaitez, avec des tonnes d'options.

Pour :
- Il est capable de capturer une page web défilante ainsi qu'une fenêtre.
- Fonctions puissantes d'édition d'images.
- Très intuitif et facile à utiliser.
Cons :
- Il faut du temps pour télécharger et installer l'application (~90MB).
- Il n'est pas gratuit, mais il est fourni avec un essai de 15 jours.
6. application Capto (pour Mac uniquement)
Capto est une application de productivité pour de nombreux utilisateurs de Mac, moi y compris. La valeur essentielle de l'application est d'enregistrer des vidéos d'écran sur votre Mac, mais elle vous permet également de capturer des captures d'écran et d'enregistrer les images dans sa bibliothèque. Vous pouvez ensuite facilement les éditer, les organiser et les partager.
Remarque : comme Snagit, Capto n'est pas non plus un logiciel gratuit, mais il propose une version d'essai dont vous pouvez profiter.
Voici comment réaliser une capture d'écran complète à l'aide de Capto :
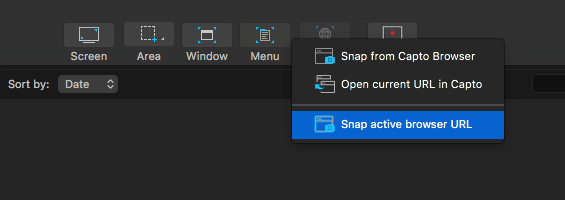
Étape 1 : Ouvrez l'application et en haut du menu, cliquez sur l'icône "Web". Vous pouvez choisir de capturer l'URL d'une page Web de différentes manières. Par exemple, si vous êtes déjà sur la page, cliquez simplement sur "Capturer l'URL du navigateur actif".

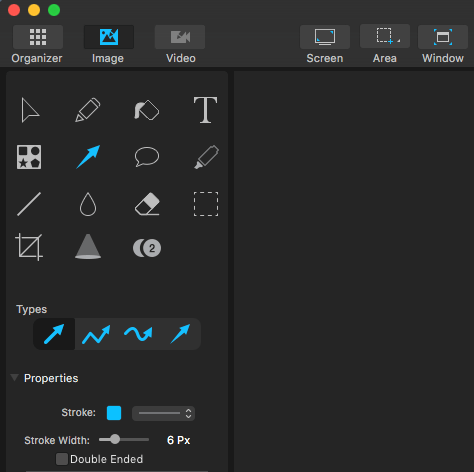
Étape 2 : Vous pouvez également modifier la capture d'écran, par exemple en mettant en évidence une zone, en ajoutant une flèche ou du texte, etc. à l'aide des outils du panneau de gauche.

Etape 3 : Capto va maintenant extraire les éléments de la page et enregistrer une image dans sa bibliothèque. Vous pouvez ensuite sélectionner Fichier> ; Exporter pour l'enregistrer localement.

Remarque : si vous choisissez de laisser Capto capturer une page Web à partir du navigateur actif, cela peut prendre un certain temps si la page Web est longue.
Autres méthodes
Au cours de mon exploration, j'ai également trouvé quelques autres méthodes de travail. Je ne veux pas les présenter ci-dessus car elles ne sont pas aussi bonnes si l'on considère le temps et l'effort que vous devez investir et la qualité du résultat. Néanmoins, elles fonctionnent, alors n'hésitez pas à en essayer certaines.
7. capturer une capture d'écran en taille réelle sur Chrome sans extension de navigateur

Ce conseil a été aimablement partagé par l'un de nos lecteurs, Hans Kuijpers.
- Ouvrir DevTools dans Chrome (OPTION + CMD + I)
- Ouvrez le menu des commandes (CMD + SHIFT + P) et tapez "screenshot".
- Sélectionnez l'une des deux options "Capture d'écran en taille réelle" ou "Capture d'écran".
- L'image capturée sera téléchargée sur votre ordinateur.
8. Web-Capture.Net
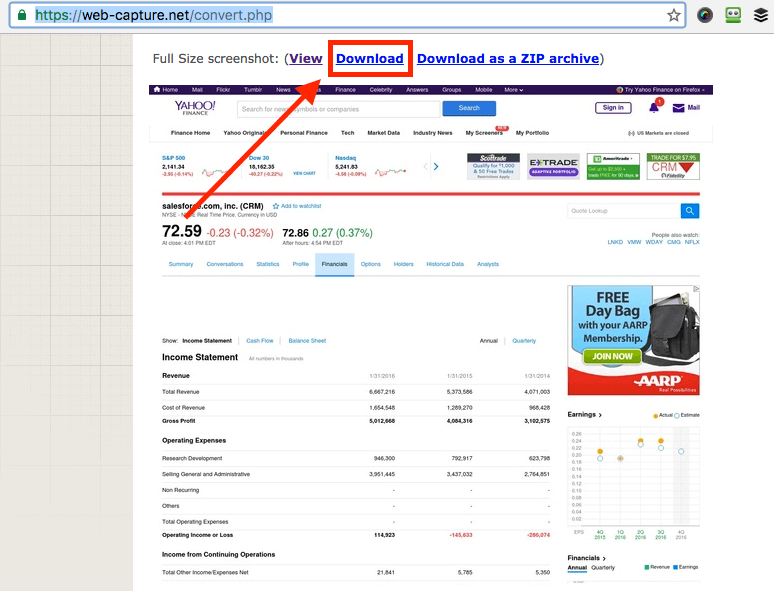
Il s'agit d'un service en ligne de capture d'écran de sites Web complets. Vous devez d'abord ouvrir le site Web, copier l'URL d'une page Web que vous souhaitez capturer et la coller ici (voir ci-dessous). Vous pouvez également choisir le format de fichier à exporter. Appuyez sur la touche "Entrée" de votre clavier pour continuer.

Soyez patient. Il m'a fallu environ deux minutes avant de voir le message "Votre lien a été traité ! Vous pouvez télécharger le fichier ou l'archive ZIP". Vous pouvez maintenant télécharger la capture d'écran.

Pour :
- Ça marche.
- Il n'est pas nécessaire d'installer un logiciel.
Cons :
- Des tonnes de publicités sur son site web.
- Le processus de capture d'écran est lent.
- Aucune fonction d'édition d'image.
9. Capture d'écran pleine page (extension Chrome)
Semblable à Awesome Screenshot, Full Page Screen Capture est un plugin Chrome incroyablement facile à utiliser. Il suffit de l'installer (voici le lien vers sa page d'extension) sur votre navigateur Chrome, de localiser la page Web que vous voulez capturer et d'appuyer sur l'icône de l'extension. Une capture d'écran est faite presque instantanément. Cependant, je l'ai trouvé moins attrayant parce qu'il n'a pas les fonctionnalités d'édition d'image qu'AwesomeCapture d'écran a.

10. Paparazzi (Mac uniquement)
Mise à jour : cette application n'a pas été mise à jour depuis un bon moment, il peut y avoir des problèmes de compatibilité avec la dernière version de macOS. Je ne la recommande donc plus.
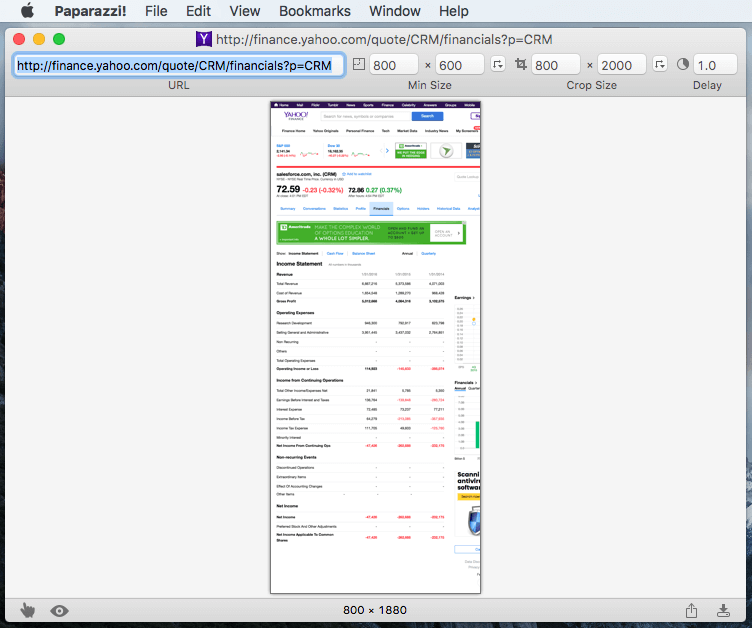
Paparazzi ! est un utilitaire Mac conçu et développé par Nate Weaver spécifiquement pour faire des captures d'écran de pages Web. Il est assez intuitif. Il suffit de copier et coller le lien de la page Web, de définir la taille de l'image ou le délai, et l'application vous renvoie le résultat. Une fois que c'est fait, cliquez sur l'icône de téléchargement située dans le coin inférieur droit pour exporter la capture d'écran.

La principale préoccupation que j'ai est que l'application a été mise à jour pour la dernière fois il y a quelques années, donc je ne suis pas sûr qu'elle sera compatible avec les futures versions de macOS.
Ce sont les différentes façons de faire des captures d'écran pour une page Web pleine ou défilante. Comme je l'ai dit dans la section de résumé rapide, les différentes méthodes ont leurs propres avantages et inconvénients, alors assurez-vous de choisir celle qui correspond le mieux à vos besoins. Je vous laisse le soin de choisir celle(s) que vous voulez utiliser.
Comme toujours, si vous avez des questions ou des suggestions, n'hésitez pas à laisser un commentaire ci-dessous.

