Змест
Гіды карысныя ў многіх адносінах. Напрыклад, выраб шаблонаў, вымярэнне адлегласці або становішча і выраўноўванне з'яўляюцца самай асноўнай функцыяй накіроўвалых.
Як графічны дызайнер, які працуе з брэндынгам і дызайнам лагатыпаў, я выкарыстоўваю сеткі і разумныя накіроўвалыя для ўсіх маіх мастацкіх работ, таму што яны дапамагаюць мне атрымліваць дакладныя вынікі, што паказвае прафесіяналізм. Пры распрацоўцы прафесійнага лагатыпа важная дакладнасць, таму выкарыстанне накіроўвалых вельмі важна.
Існуюць розныя тыпы накіроўвалых, як я коратка згадваў, такія як сеткі і разумныя накіроўвалыя. Я растлумачу, што гэта такое і як імі карыстацца ў гэтым уроку.
Дазвольце мне быць вашым гідам.
3 тыпы даведнікаў, якія часта выкарыстоўваюцца
Перш чым дадаваць даведнікі, Illustrator патрабуе вашага дазволу на іх паказ. Вы можаце ўключыць накіроўвалыя з верхняга меню Прагляд і ёсць тры часта выкарыстоўваюцца кіраўніцтва, якія я збіраюся паказаць вам, як дадаць сёння.
Заўвага : здымкі экрана зроблены з версіі Adobe Illustrator CC 2021 для Mac. Windows ці іншыя версіі могуць выглядаць інакш. Карыстальнікі Windows мяняюць клавішу Command на Crtl .
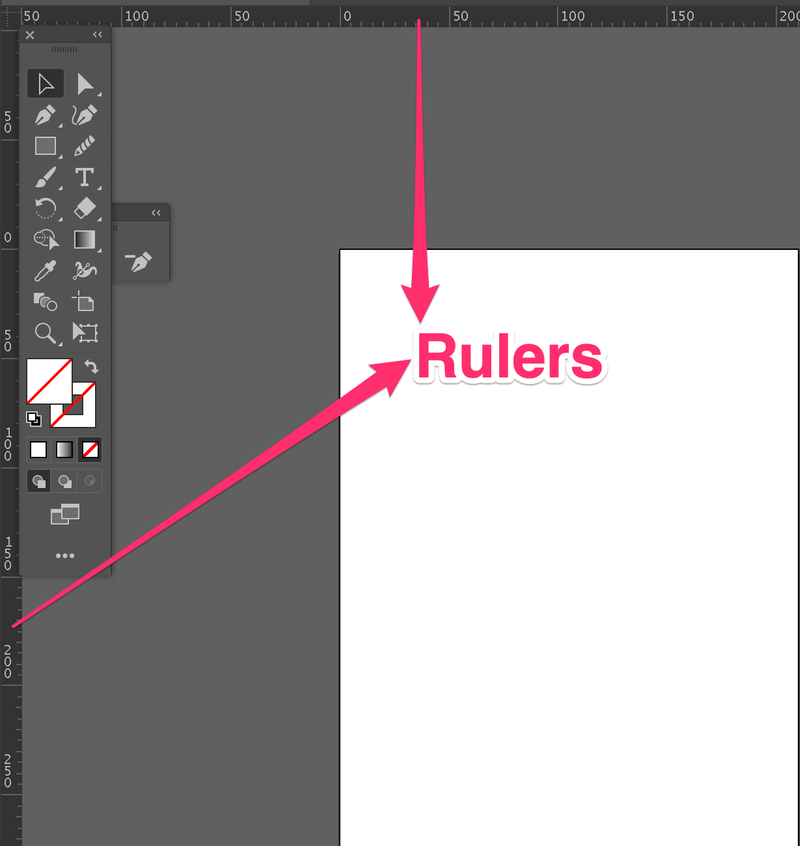
1. Лінейкі
Лінейкі дапамагаюць вам вызначаць бяспечныя зоны для вашага дызайну і выраўноўваць аб'екты ў дакладныя пазіцыі. Гэта лепш за ўсё працуе, калі ў вас ёсць вымярэнне памеру выбаркі і вы хочаце, каб іншыя аб'екты рушылі ўслед.
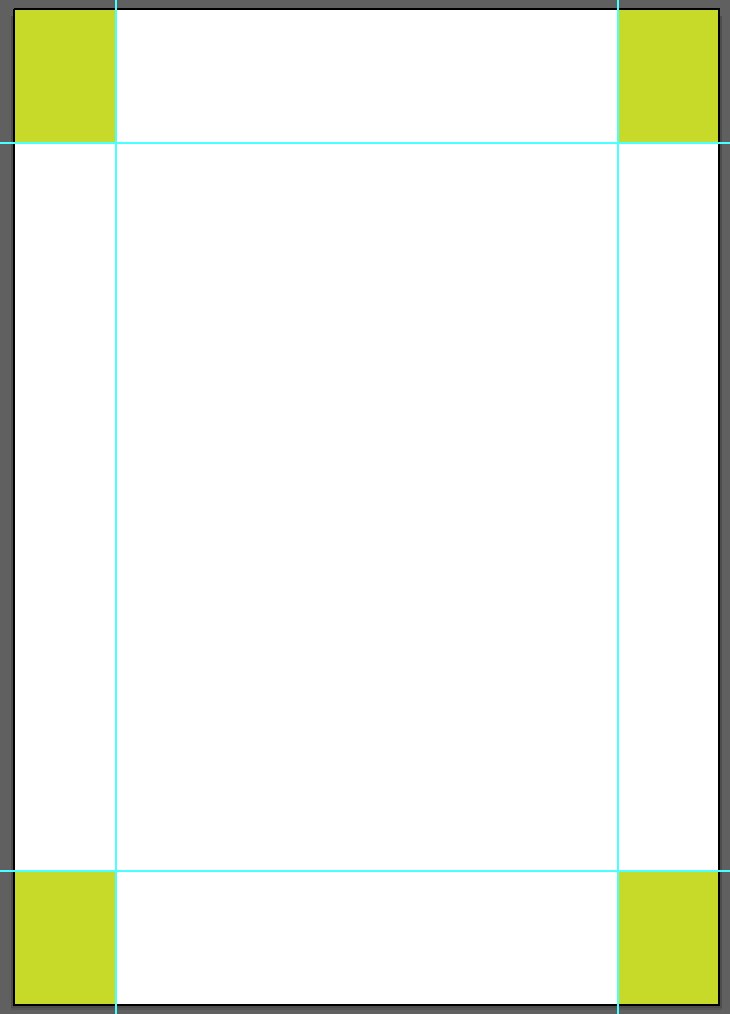
Напрыклад, я выкарыстаў лінейкі для стварэння гэтага кіраўніцтва для маёй бяспечнай зоны дызайну,таму што я хачу, каб галоўны твор мастацтва быў у цэнтры і не хачу, каб важныя творы мастацтва выходзілі за рамкі кіраўніцтва.
Парада: важна захоўваць свае творы ў бяспечным месцы, асабліва калі вы друкуеце, каб не адрэзаць частку працы. І наша ўвага, як правіла, засяроджваецца на цэнтры, таму заўсёды размяшчайце важную інфармацыю ў цэнтры артборда.

Дадаць накіроўвалыя з дапамогай лінеек даволі лёгка, проста націскаючы і перацягваючы, але, як я ўжо згадваў раней, першы крок — даць дазвол на паказ.
Крок 1: Перайдзіце ў верхняе меню і абярыце Прагляд > Лінейкі . Прасцейшым варыянтам з'яўляецца выкарыстанне спалучэння клавіш Command + R (Вы можаце схаваць лінейкі з дапамогай таго ж спалучэння клавіш). Лінейкі паказаны ў верхняй і левай частцы дакумента.

Крок 2: Абярыце інструмент "Прастакутнік", каб стварыць узор вымярэння таго, наколькі далёка вы хочаце, каб ваш асноўны твор знаходзіўся ад краёў мантажнай вобласці. Перацягніце прамавугольнік у любы з чатырох кутоў.

Крок 3: Націсніце на лінейку і перацягніце накіроўвалую лінію, каб сутыкнуцца з бокам прамавугольніка. Не мае значэння, якую лінейку вы націснеце і перацягнеце першай.

Зрабіце копіі ўзору прастакутніка і перамясціце іх ва ўсе вуглы мантажнай вобласці. Перацягніце лінейкі, каб стварыць накіроўвалыя для ўсіх бакоў мантажнай вобласці.

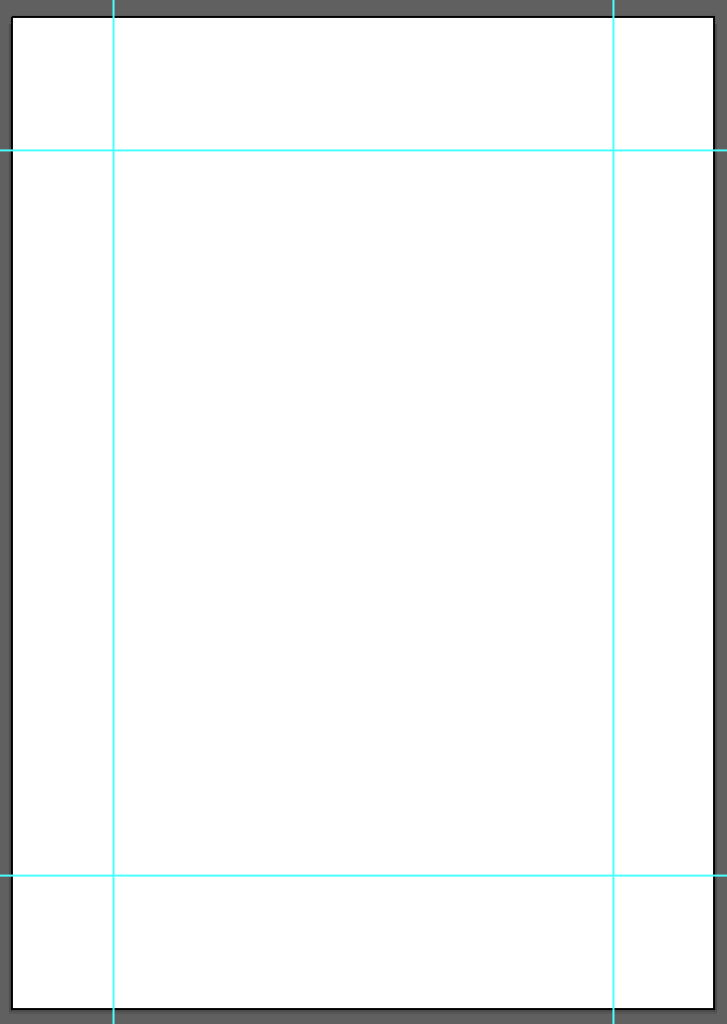
Пасля дадання накіроўвалых вы можаце выдаліць прамавугольнікі. Калі вы хочаце пазбегнуцьперамясціўшы накіроўвалыя выпадкова, вы можаце заблакіраваць іх, перайшоўшы ў верхняе меню яшчэ раз і выбраўшы Прагляд > Накіроўвалыя > Заблакіраваць накіроўвалыя .

Акрамя стварэння накіроўвалых для бяспечных абласцей ілюстрацыі, вы таксама можаце выкарыстоўваць накіроўвалыя для выраўноўвання і размяшчэння тэксту або іншых аб'ектаў.

Калі вы скончыце з канчатковым дызайнам, вы можаце схаваць накіроўвалыя, выбраўшы Прагляд > Накірункі > Схаваць накіроўвалыя .
2. Сетка
Сеткі - гэта квадратныя рамкі, якія паказваюцца за вашым творам, калі вы іх актывуеце. Калі вы распрацоўваеце прафесійны лагатып, вам спатрэбіцца дапамога сетак. Гэта дапаможа вам атрымаць дакладныя кропкі і дэталі для вашага дызайну.

Калі вы жадаеце выкарыстоўваць сеткі ў якасці арыенціраў для стварэння вашага лагатыпа або проста атрымаць уяўленне аб адлегласці паміж аб'ектамі, вы можаце перайсці ў верхняе меню і выбраць Прагляд > Паказаць сетку , каб убачыць сеткі.
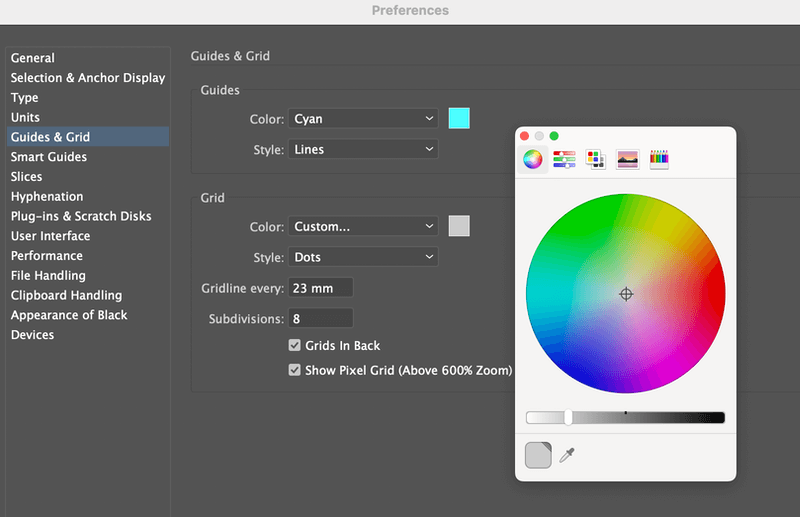
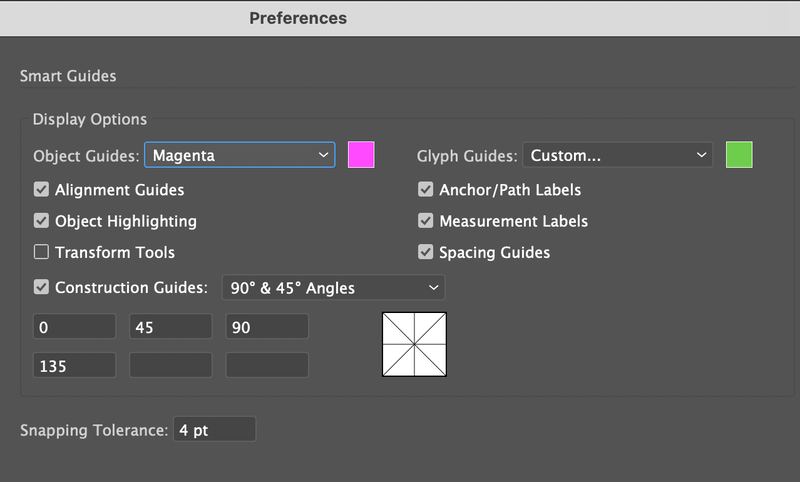
Лініі сеткі па змаўчанні, якія паказваюцца на мантажнай вобласці, маюць даволі светлы колер, вы можаце змяніць колер, стыль сеткі або памер у меню Налад. Як бачыце, вы таксама можаце змяніць налады для накіроўвалых.

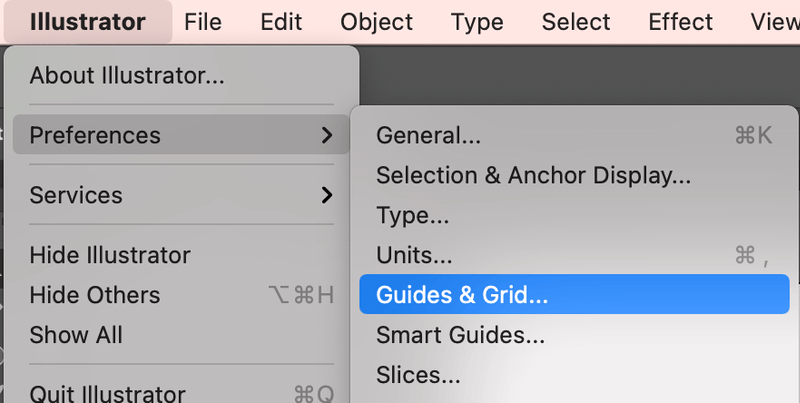
Перайдзіце ў верхняе меню і абярыце Illustrator > Настройкі > Кіраўніцтва & Сетка (карыстальнікі Windows выбіраюць Праўка > Настройкі > Кіраўніцтва & Сетка з верхняга меню).

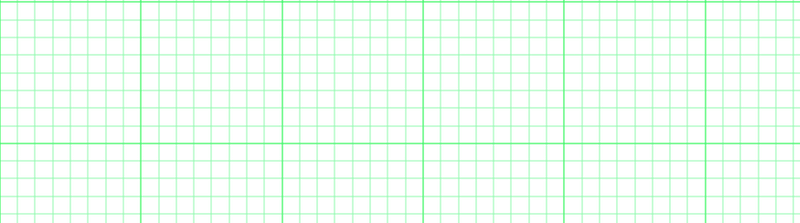
Напрыклад, я ўстанавіў крыху меншы памер сеткі і змяніў колер лініі сеткіда светла-зялёнага.

3. Разумныя накіроўвалыя
Разумныя накіроўвалыя паўсюль. Калі вы наводзіце курсор або выбіраеце аб'ект, поле контуру, якое вы бачыце, з'яўляецца кіраўніцтвам, якое паказвае вам, над якім слоем вы працуеце, таму што колер контуру такі ж, як і колер пласта.

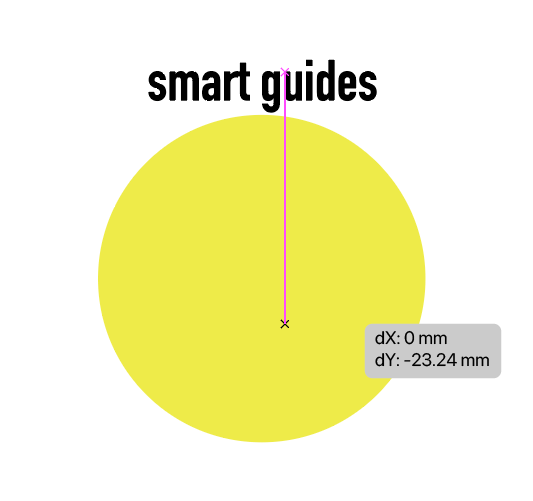
Разумныя накіроўвалыя таксама дапамагаюць выраўноўваць аб'екты без выкарыстання інструментаў выраўноўвання. Калі вы рухаецеся вакол аб'екта, вы ўбачыце значэнні x і y і кропкі перасячэння, якія накіроўваюцца па ружовай лініі.

Калі вы яшчэ не актывавалі яго, вы можаце хутка наладзіць яго з верхняга меню Прагляд > Разумныя кіраўніцтва або выкарыстаць спалучэнне клавіш Command + U . Як і ў двух іншых кіраўніцтвах, вы можаце змяніць некаторыя налады з меню налад.

Выснова
Даданне накіроўвалых у Illustrator у асноўным дазваляе дакументу паказваць накіроўвалыя. Вы знойдзеце ўсе параметры кіраўніцтва ў меню "Прагляд", а калі вам трэба змяніць налады кіраўніцтва, перайдзіце ў меню "Параметры". Гэта ў значнай ступені пра даданне накіроўвалых у Adobe Illustrator.

