Зміст
InDesign - чудовий інструмент для набору тексту, але він має так багато функцій, що для нових користувачів він може здатися дещо перевантаженим. Звикнувши до роботи з інструментом "Шрифт", ви можете почати цікавитися, як можна урізноманітнити лінійні та кутові макети за допомогою більш цікавих типографічних опцій.
Криволінійний текст - чудовий спосіб урізноманітнити інтер'єр, але InDesign обробляє процес введення тексту зовсім інакше, ніж для інших текстових областей, тому давайте розглянемо, як його можна використати в наступному проекті.
Основні висновки
- Криволінійний текст створюється за допомогою інструменту Type on a Path (Тип на контурі)
- Векторні контури для криволінійного тексту можуть бути звичайними або довільної форми векторними фігурами
Крок 1: Створення криволінійного векторного контуру в InDesign
Щоб почати процес створення криволінійного тексту в InDesign, потрібно створити криволінійний векторний контур.
Якщо ви хочете розмістити текст по ідеальному колу, ви можете використовувати Інструмент "Еліпс або ви можете створити більш вільну форму криволінійного контуру за допомогою кнопки Інструмент Pen Tool .
Використання інструменту "Еліпс
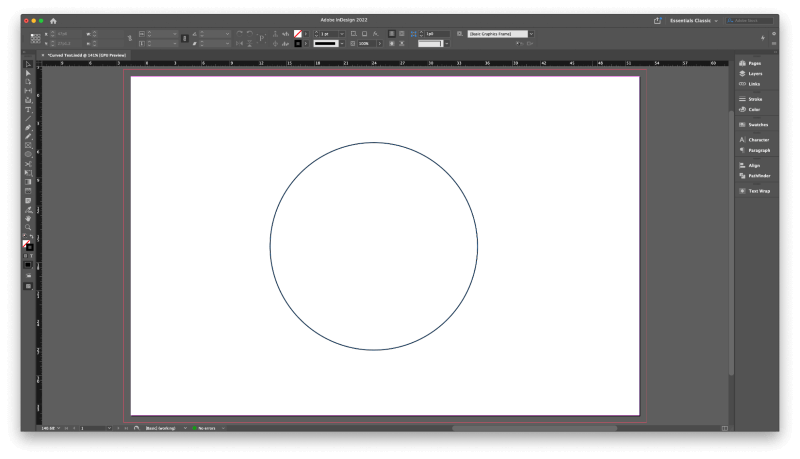
Якщо ви хочете зігнути текст по колу, найкращим варіантом буде використання інструменту Еліпс (Ellipse Tool).
Перейдіть на сторінку Інструмент "Еліпс за допомогою комбінації клавіш L Ви також можете скористатися Інструменти Хоча в цьому випадку, як і в попередньому випадку з Інструмент "Еліпс" - це вкладений під Інструмент "Прямокутник .
Клацніть і утримуйте або клацніть правою кнопкою миші на піктограмі інструмента "Прямокутник", щоб відобразити спливне меню всіх інструментів, вкладених у цьому місці.

Утримуйте кнопку Зміна потім клацніть і перетягніть у головному вікні документа, щоб створити коло. Клавіша Shift діє як обмеження, щоб переконатися, що висота і ширина однакові, що створює ідеальне коло, але ви також можете не використовувати її, щоб створити еліпс.
Використання інструменту "Перо
Щоб створити більш вільну форму криволінійного контуру для тексту, переключіться на кнопку Інструмент Pen Tool за допомогою Інструменти або клавіатурну комбінацію P .
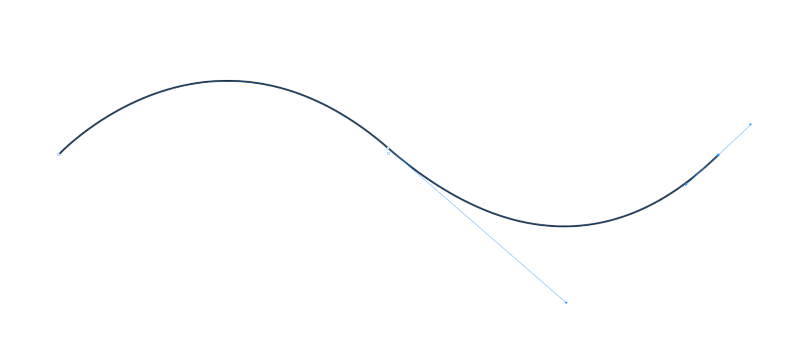
Клацніть у головному вікні документа, щоб розмістити першу точку кривої, потім клацніть і перетягніть, щоб створити другу точку і відрегулювати кривизну лінії між двома точками.
Повторіть стільки разів, скільки потрібно, поки не створите потрібну криву.

Якщо форма не виходить ідеально за допомогою методу клацання і перетягування для управління кривими лінії, ви також можете відрегулювати кожну точку окремо після цього за допомогою кнопки Інструмент прямого вибору Перейдіть на сторінку Інструмент прямого вибору за допомогою Інструменти або клавіатурну комбінацію A .
Клацніть одну з опорних точок, і з'являться ручки, які дозволять вам контролювати кут нахилу кривої, коли вона досягне цієї опорної точки.

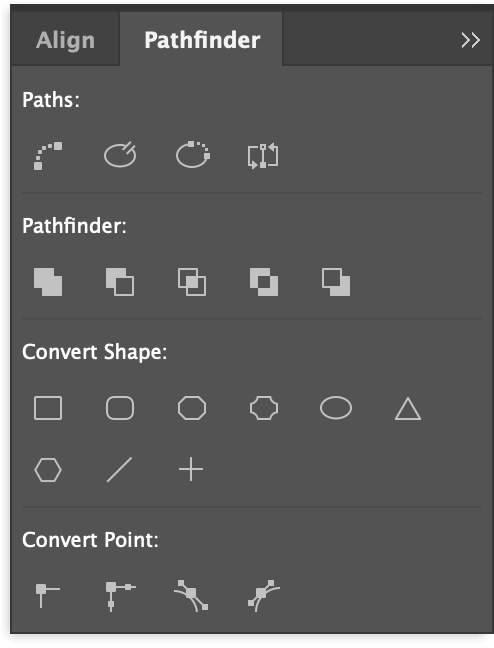
Для розширеного контролю свого шляху ви можете відкрити Pathfinder відкривши панель, відкривши Вікно меню, обравши пункт Об'єкт & Макет підменю і натиснути на кнопку Pathfinder "У нас тут є Конвертаційний пункт розділ вікна Pathfinder особливо корисний для точного налаштування ваших ліній.
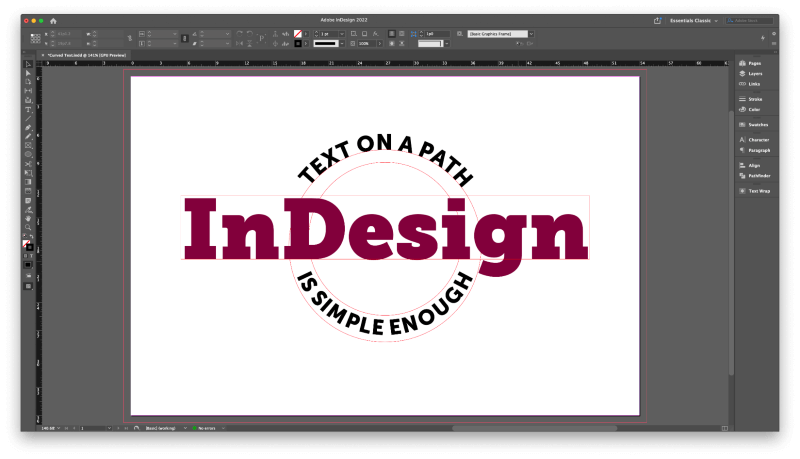
Крок 2: Розміщення тексту на доріжці
Тепер, коли векторна фігура розміщена на місці, настав час додати до неї текст! Якщо ви спробуєте скористатися звичайним інструментом "Шрифт", InDesign сприйме векторну фігуру як обтравочну маску й розмістить на ній текст. всередині а не вздовж самого шляху.
Хитрість створення криволінійного тексту в InDesign полягає у використанні інструмента "Тип на контурі".

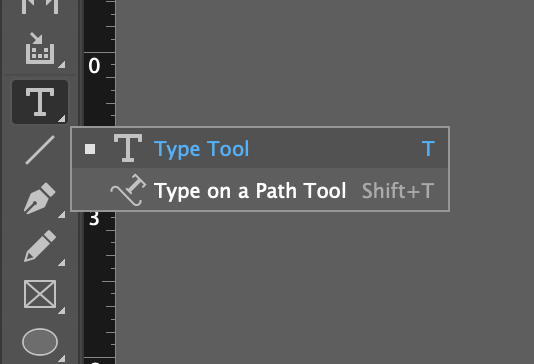
На сьогоднішній день, на жаль, це не так. Наберіть на інструменті "Контур знаходиться в Інструменти панель, вкладена під звичайну Тип інструмент.
Натисніть і утримуйте або клацніть правою кнопкою миші на Тип щоб побачити спливаюче меню інших інструментів, вкладених у це місце, або ви можете переключитися на інструмент Наберіть на інструменті "Контур безпосередньо за допомогою комбінації клавіш Зміна + T .
За допомогою Наберіть на інструменті "Контур активним, наведіть курсор на створений вами шлях. На екрані з'явиться невелика + поруч із курсором з'явиться значок , який вказує на те, що InDesign виявив контур, який може містити текст.
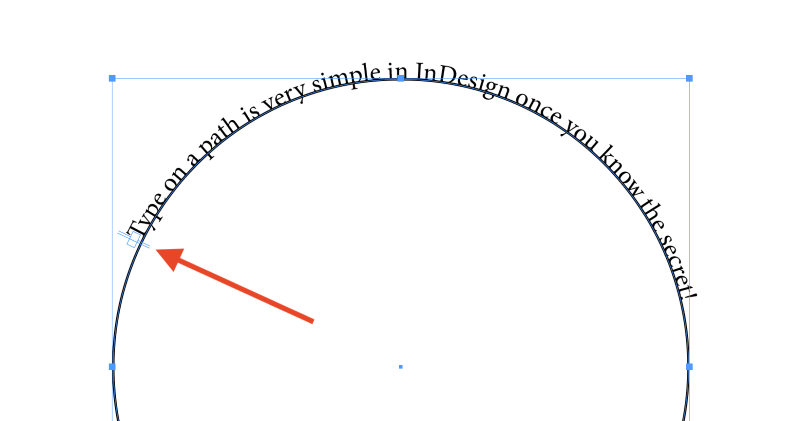
Клацніть один раз на шляху, де ви хочете, щоб текст починався, і введіть текст за допомогою клавіатури. Якщо ви використовуєте шлях у довільній формі, створений за допомогою інструмента Інструмент Pen Tool InDesign автоматично почне текст у першій опорній точці контуру.
Не хвилюйтеся, якщо він ще не в тому місці, де треба! Перший крок - перенести текст на контур, а потім ви зможете відкоригувати його положення.
Початок і кінець тексту можна налаштувати за допомогою кнопки Інструмент вибору Перейдіть на сторінку Інструмент вибору за допомогою Інструменти або клавіатурну комбінацію V і виберіть свій шлях.

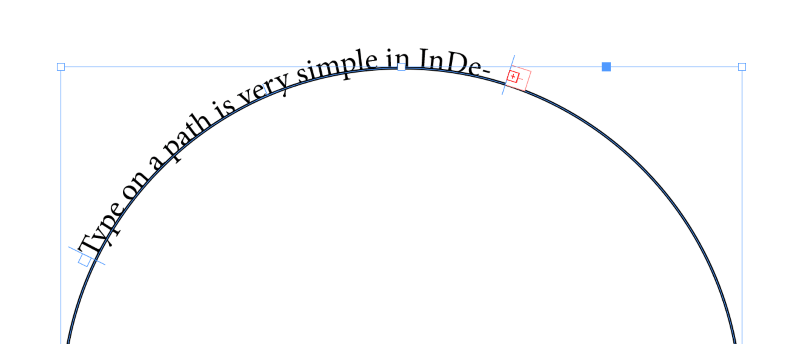
Уважно подивіться на контур, що містить ваш текст, і ви побачите дві лінії маркерів. Якщо ви використовуєте лінію довільної форми, маркери будуть розміщені на початку і в кінці контуру, але якщо ви використовуєте коло або еліпс, вони будуть розміщені майже впритул один до одного, оскільки коло технічно не має початку або кінця.

Ви можете клацнути і перетягнути ці лінії, щоб змінити початкову і кінцеву точки текстової області. Зверніть увагу на значок курсору, коли ви наводите мишу на лінії маркерів, і ви побачите, що з'являється маленька стрілка. Права стрілка вказує на те, що ви вибираєте початкову лінію маркера, тоді як ліва стрілка вказує на кінцеву лінію маркера.
Крок 3: Точне налаштування вашого криволінійного тексту
Тепер, коли ви розмістили свій текст на криволінійному контурі, ви можете почати налаштовувати його стиль і положення.

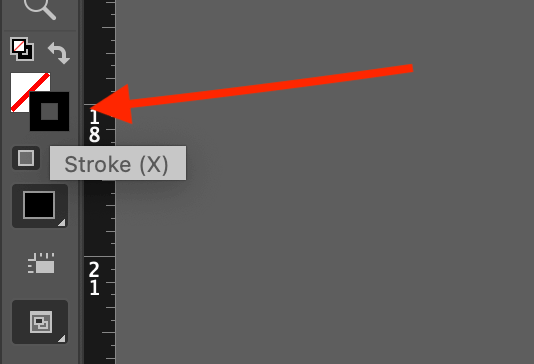
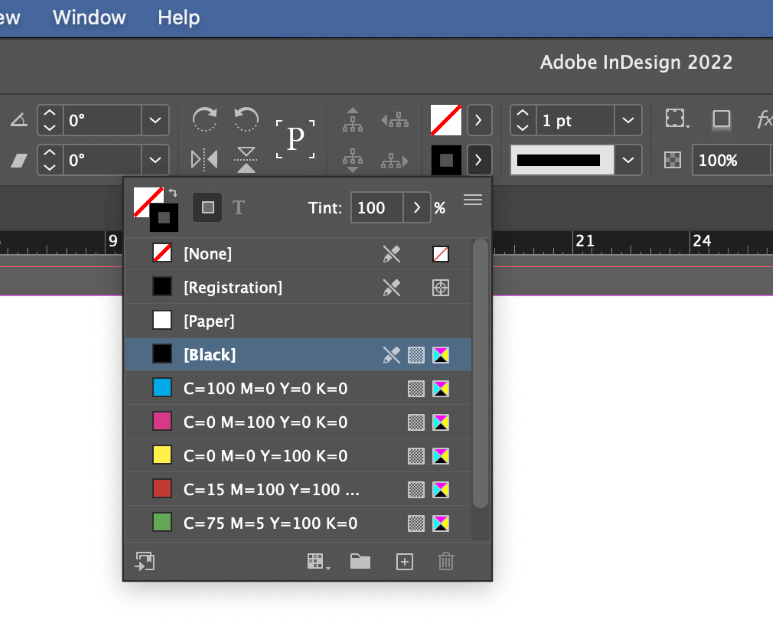
Якщо ви не хочете, щоб сам контур залишався видимим, переконайтеся, що ваш контур або фігура вибрані, а потім змініть струм Інсульт налаштування кольору на Немає яка представлена білим квадратом, перекресленим діагональною червоною лінією.
Ви можете зробити це, використовуючи зразки внизу сторінки Інструменти панелі (див. вище) або за допомогою динамічної Контроль яка розташована у верхній частині головного вікна документа (див. нижче).

Це значно полегшує спостереження за тим, що ви робите, і дає набагато чіткіше уявлення про те, як буде виглядати кінцевий результат без надокучливої лінії штриха, що заважає.
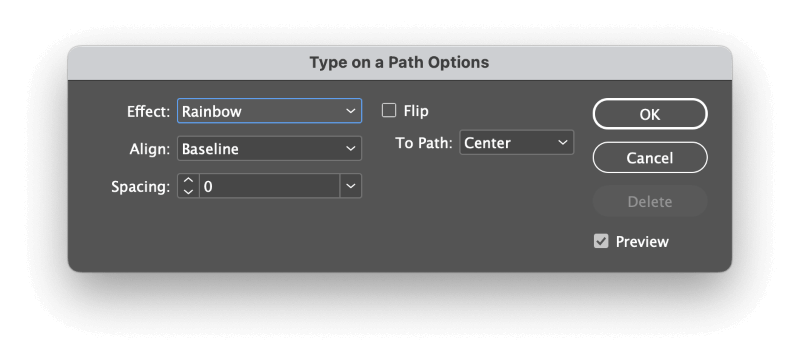
Щоб керувати розташуванням тексту на контурі, переконайтеся, що його вибрано, а потім двічі клацніть кнопку Наберіть на інструменті "Контур в розділі "Іконка" в меню Інструменти InDesign відкриє панель Введіть параметри шляху діалогове вікно.
Також можна натиснути правою кнопкою миші на контурі в головному вікні документа, вибрати Введення на шляху у спливаючому меню та натисніть Варіанти, але це доступно лише в меню, поки ваш текстовий шлях ще активний, тому простіше використовувати метод подвійного клацання по піктограмі.

На сьогоднішній день, на жаль, це не так. Ефект Випадаюче меню дозволяє налаштувати, як кожен символ буде розміщений на контурі. Хоча деякі з ефектів цікаві, для більшості додатків, за замовчуванням опція "Веселка" є найкращим способом створення криволінійного тексту .
На сьогоднішній день, на жаль, це не так. Вирівняти дозволяє вибрати, яка частина тексту використовується як точка вирівнювання.
Асцендер означає частину малої літери, яка виступає над основним рядком тексту, як у літерах b, d, k, l і т.д.
Нащадок схоже, але відноситься до частини літери, яка виходить за межі основного рядка тексту, що міститься в малих літерах g, j, p, q, і y. Центр і Базовий рівень є досить зрозумілими варіантами.
На сьогоднішній день, на жаль, це не так. До шляху опціони працюють в тандемі з Вирівняти але ви можете не помітити значних змін залежно від інших вибраних вами налаштувань.
І останнє, але не менш важливе - це Фліп яка розміщує ваш текст на іншій стороні контуру. Це необхідно для створення увігнутого тексту на контурі, як ви можете бачити в останньому прикладі нижче.

Заключне слово
Це все, що потрібно знати про те, як вигинати текст в InDesign. Незалежно від того, як ви його назвете - простою кривою або величною аркою, це досить легко зробити, якщо знати, як знайти й використати інструмент "Тип на контурі". Тільки майте на увазі, що вигнутий текст може бути важким для читання, тому зазвичай доцільно вигинати лише кілька слів, а не довгі речення.
Вдалого вигину!

