Зміст
Для нових користувачів InDesign базові сітки є однією з найменш зрозумілих функцій, але якщо ви серйозно ставитеся до створення найкращого типографічного дизайну в документі InDesign, вони заслуговують на вашу увагу.
Базові сітки забезпечують послідовну систему сіток для позиціонування шрифту і визначення відносних типографських масштабів для заголовків, підзаголовків, основного тексту і всіх інших частин вашого тексту.

Налаштування базової сітки часто є першим кроком для нового проекту, і це допомагає забезпечити основу для решти дизайну макета.
З огляду на це, важливо пам'ятати, що всі сітки і техніки макетування повинні бути корисними інструментами, а не в'язницями! Звільнившись від сітки, ви також можете створити чудовий макет, але це допомагає знати правила макетування, щоб знати, коли ви також знаєте, коли їх порушувати.
Відображення базової сітки
Базова сітка за замовчуванням прихована в InDesign, але зробити її видимою досить просто. Базова сітка є лише екранним допоміжним засобом проектування, і вона не буде відображатися в експортованих або друкованих файлах.

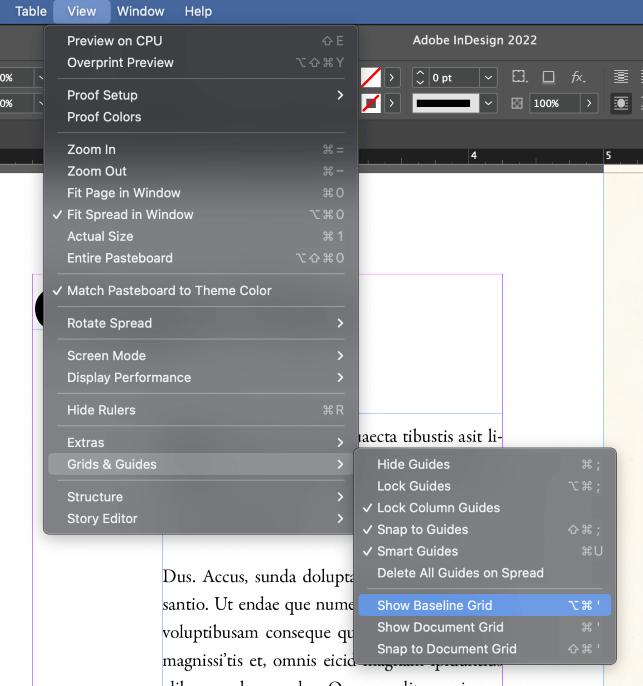
Відкрийте Вид меню, виберіть пункт Сітки та напрямні і натисніть кнопку Показати базову сітку Ви також можете скористатися комбінацією клавіш Командування + Варіант + ' (використання Ctrl + Alt + ' Якщо ви використовуєте InDesign на ПК). Для ясності, це апостроф в обох операційних системах!
InDesign відображає базову сітку з використанням параметрів за замовчуванням, тобто лінії сітки зазвичай розташовані на відстані 12 пунктів одна від одної і забарвлені в блакитний колір, хоча ви можете налаштувати всі аспекти базової сітки, щоб переконатися, що вони відповідають вашому поточному макету.
Читайте далі, щоб дізнатися, як це зробити!
Вирівнювання базової сітки
Якщо вам не потрібна стандартна 12-точкова базова сітка за замовчуванням, ви, ймовірно, захочете відрегулювати вирівнювання вашої базової сітки. Це також легко зробити - принаймні, коли ви знаєте, де шукати!
Не відразу зрозуміло, чому, але Adobe зберігає налаштування базової сітки в Уподобання замість більш локалізованого розділу InDesign - можливо, це пов'язано з тим, що вони очікують, що дизайнери створять базову сітку, яка їх влаштовує, і будуть використовувати її повторно.

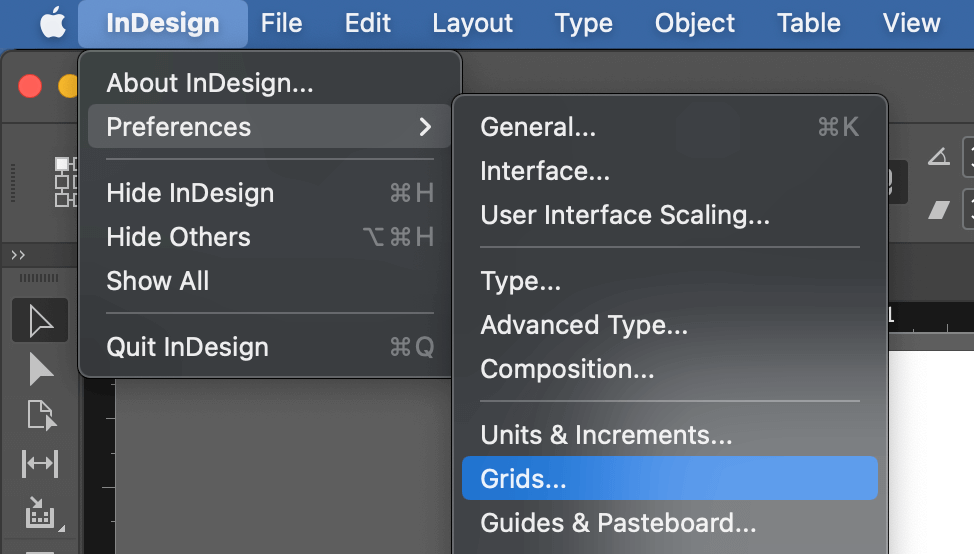
На Mac відкрийте Меню програми InDesign виберіть пункт Уподобання і натисніть кнопку Решітки .
На персональному комп'ютері відкрийте Редагувати меню, виберіть пункт Уподобання і натисніть кнопку Решітки .
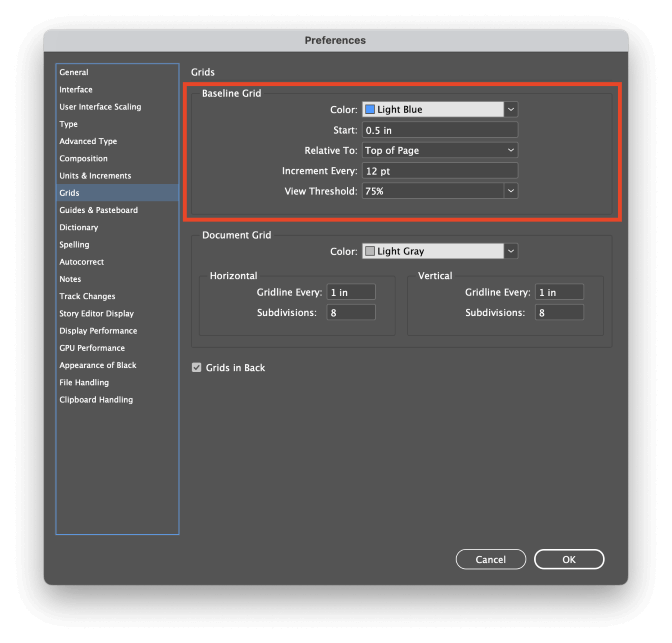
В рамках проекту Базові сітки розділу "Просування в Україні". Решітки У вікні налаштувань можна відрегулювати всі параметри, які контролюють розташування та зовнішній вигляд сітки базової лінії.

Для макетів з великою кількістю кольорів або зображень може бути корисно змінити Колір для базової сітки, щоб забезпечити належну видимість ліній сітки. У програмі InDesign є кілька попередньо встановлених варіантів кольорів, але можна вказати власний колір, вибравши параметр Нестандартний запис у нижній частині Колір випадаюче меню.
На сьогоднішній день, на жаль, це не так. Старт і Відносно налаштування керують розміщенням сітки в цілому. Відносно визначає, чи потрібно, щоб сітка починалася на межі сторінки або на полях, а параметр Старт дозволяє вказати зсув, хоча його можна встановити рівним нулю.
Збільшення кожного встановлює відстань між лініями сітки, і це, мабуть, найважливіша частина базової сітки.
Найпростіший метод встановлення значення приросту - це узгодити його з кеглем, який ви хочете використовувати для основного тексту, але це може мати дещо обмежувальний вплив на розміщення інших типографських елементів, таких як заголовки, виноски та номери сторінок.
Багато дизайнерів використовують параметр "Крок", який відповідає половині або навіть чверті основного кегля, що дає змогу набагато гнучкіше позиціонувати елементи. Наприклад, якщо ви плануєте використовувати 14 кегль, встановлення значення параметра "Крок кожний" на 7 пт дасть змогу позиціонувати елементи
І останнє, але не менш важливе, ви також можете налаштувати Поріг перегляду щоб відповідати певному налаштуванню масштабу. Якщо ви зменшили масштаб вище поточного Поріг перегляду після чого сітка базової лінії тимчасово зникне, що дасть вам змогу чіткіше переглянути документ без купи сіток, що захаращують вигляд.
При збільшенні масштабу під зображенням Поріг перегляду то знову з'явиться базова сітка.
Прив'язка до базової сітки
Після того, як ви налаштували базову сітку так, як вам потрібно, ви можете почати працювати з рештою тексту, але вам доведеться відкоригувати текстові фрейми, щоб переконатися, що вони вирівняні з сіткою.
Виділивши текстовий фрейм, відкрийте вікно Абзац У нижній частині панелі ви побачите пару невеликих кнопок, які керують вирівнюванням тексту по базовій сітці. Вирівняти по базовій сітці, і ви побачите, як текст у рамці вирівняється по лініях сітки (якщо, звичайно, він вже не був вирівняний).

Якщо ви використовуєте пов'язані текстові фрейми, то кнопка Вирівняти з базовою сіткою Щоб обійти це, виділіть весь текст, який потрібно вирівняти, за допомогою кнопки Тип а потім застосуйте інструмент Вирівняти з базовою сіткою встановлення в Абзац панель.

Однак якщо ви серйозно ставитеся до найкращих практик InDesign у наборі тексту, ви можете використовувати стиль абзацу, щоб прив'язати текст до базової сітки.
В рамках проекту Параметри стилю абзацу на панелі, виберіть пункт Відступи та інтервали на лівій панелі, а потім налаштуйте параметр Вирівняти по сітці налаштування за потребою.
Користувацькі базові сітки в текстових фреймах
Якщо у вас є певний текстовий фрейм, який потребує спеціальної сітки базової лінії, ви можете налаштувати її локально так, щоб вона впливала лише на цей фрейм.
Клацніть правою кнопкою миші текстовий фрейм і виберіть Параметри текстового фрейму або можна виділити кадр і скористатися комбінацією клавіш Командування + B (використання Ctrl + B якщо ви на ПК).

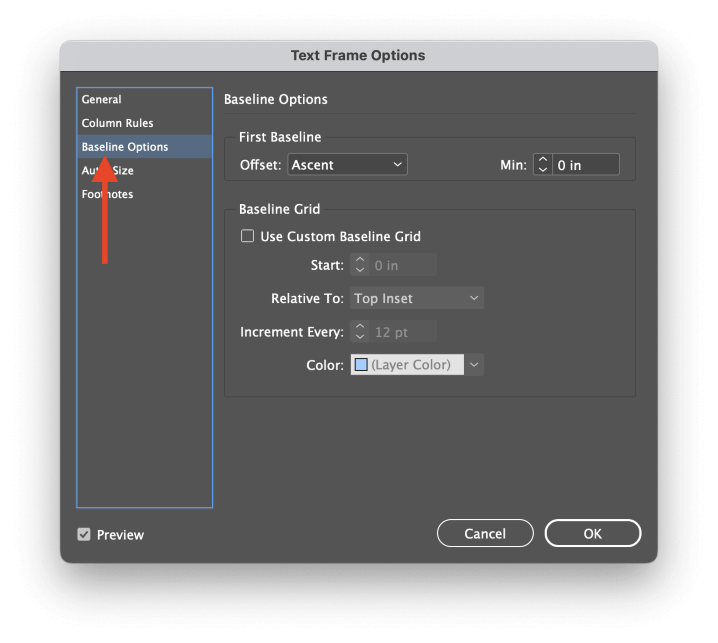
Виберіть пункт Базові варіанти на лівій панелі, і вам буде представлено той самий набір опцій, що і в розділі Уподобання щоб дозволити вам налаштувати сітку для цього кадру. Можливо, ви захочете встановити прапорець Попередній перегляд в лівому нижньому кутку вікна Параметри текстового фрейму вікно, щоб ви могли бачити результати своїх налаштувань перед натисканням кнопки ГАРАЗД. .
Чому моя базова сітка не відображається в InDesign (3 можливі причини)
Якщо в InDesign не відображається сітка базової лінії, є кілька можливих пояснень:
1. базова сітка прихована.
Відкрийте Вид меню, виберіть пункт Сітки та напрямні і натисніть кнопку Показати базову сітку Якщо в пункті меню вказано Приховати базову сітку то сітка повинна бути видимою, тому може допомогти одне з інших рішень.
2. ви зменшили масштаб за межею порогу перегляду.
Збільшіть масштаб до появи базової сітки або відкрийте вікно Решітки в розділі "Налаштування InDesign" і налаштуйте параметр Поріг перегляду до значення за замовчуванням 75% .
3. ви знаходитесь в режимі попереднього перегляду.
Решітки та напрямні всіх типів приховуються під час перебування в Попередній перегляд щоб мати змогу чітко бачити свій документ. Натисніть кнопку W ключ для перемикання між Нормальний і Попередній перегляд режими, або клацніть правою кнопкою миші в "Урядовому кур'єрі". Режим екрану в нижній частині сторінки Інструменти панель і виберіть Нормальний .
Заключне слово
Це майже все, що потрібно знати, щоб почати використовувати базові сітки в InDesign, але є багато іншого, про що можна дізнатися, лише фактично використовуючи їх. Хоча спочатку вони можуть здатися незручними, це корисний інструмент макетування, який може допомогти уніфікувати весь документ і надати йому останнього професійного штриха.
Щасливої сітки!

