Оглавление
InDesign - отличный инструмент для набора текста, но он имеет так много функций, что может показаться немного подавляющим для новых пользователей. Когда вы привыкнете к работе с инструментом "Тип", вы можете начать задаваться вопросом, как разбить ваши линейные и угловатые макеты более интересными типографскими вариантами.
Изогнутый текст - отличный способ разнообразить обстановку, но InDesign обрабатывает процесс ввода текста гораздо иначе, чем для других текстовых областей, поэтому давайте рассмотрим, как вы можете использовать его в своем следующем проекте.
Основные выводы
- Изогнутый текст создается с помощью инструмента "Тип по контуру".
- Векторные контуры для изогнутого текста могут быть обычными или свободными векторными фигурами
Шаг 1: Создание изогнутого векторного контура в InDesign
Чтобы начать процесс создания изогнутого текста в InDesign, необходимо создать изогнутый векторный контур.
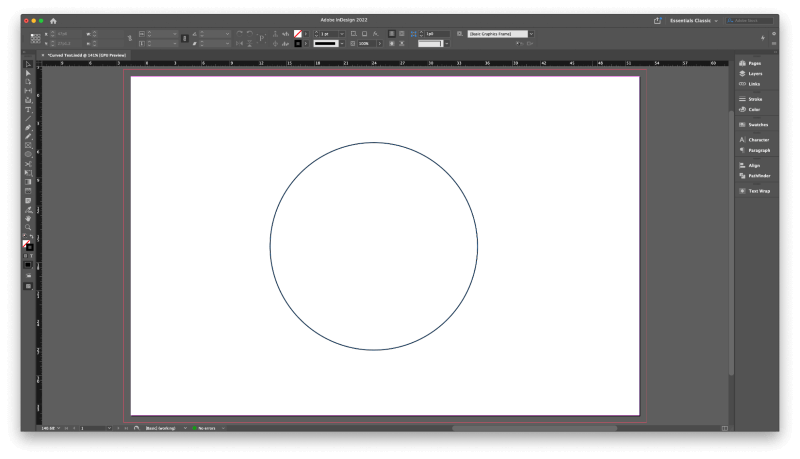
Если вы хотите разместить текст по идеальному кругу, вы можете воспользоваться функцией Инструмент "Эллипс , или вы можете создать более свободную криволинейную траекторию, используя Инструмент "Перо .
Использование инструмента "Эллипс
Если вам нужно обвести текст по окружности, лучше всего использовать инструмент "Эллипс".
Переключитесь на Инструмент "Эллипс используя комбинацию клавиш L Вы также можете использовать Инструменты панель, хотя Инструмент "Эллипс" - это вложенный под Инструмент "Прямоугольник .
Нажмите и удерживайте или щелкните правой кнопкой мыши на значке инструмента "Прямоугольник", чтобы отобразить всплывающее меню всех инструментов, вложенных в это место.

Удерживайте нажатой кнопку Смена клавиша Shift действует как ограничение, чтобы убедиться, что высота и ширина одинаковы, что создает идеальный круг, но вы также можете не использовать ее, чтобы создать эллипс.
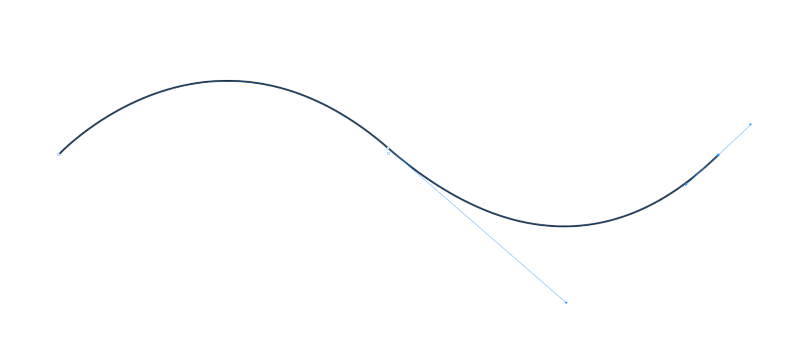
Использование инструмента "Перо
Чтобы создать более свободный изогнутый контур для текста, переключитесь в режим Инструмент "Перо используя Инструменты панель или комбинацию клавиш P .
Щелкните в главном окне документа, чтобы поместить первую точку кривой, затем щелкните и перетащите, чтобы создать вторую точку и отрегулировать кривизну линии между двумя точками.
Повторяйте столько раз, сколько необходимо, пока не создадите нужную кривую.

Если форма не получилась идеальной при использовании метода щелчка и перетаскивания для управления изгибами линии, вы также можете отрегулировать каждую точку отдельно, используя Инструмент прямого выбора . Переключиться на Инструмент прямого выбора используя Инструменты панель или комбинацию клавиш A .
Щелкните одну из опорных точек, и появятся ручки, позволяющие управлять углом наклона кривой, когда она достигает этой опорной точки.

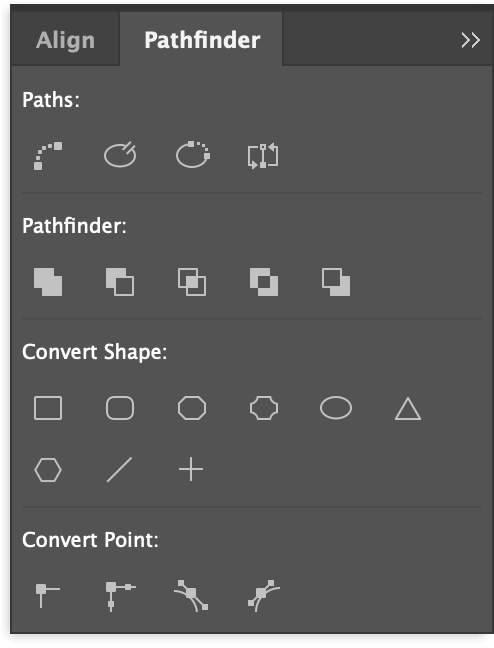
Для расширенного контроля над своим путем вы можете открыть окно Pathfinder панель, открыв Окно меню, выбрав Объект & Макет подменю и нажмите кнопку Pathfinder . Точка пересчета Раздел окна Pathfinder особенно полезен для точной настройки линий.
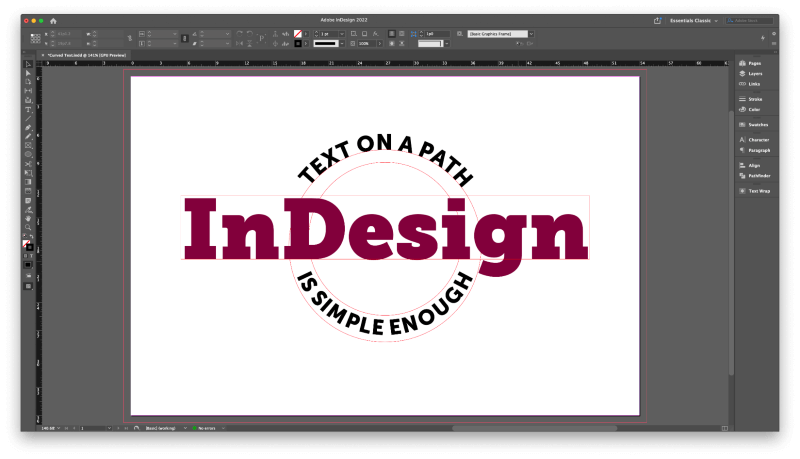
Шаг 2: Размещение текста на контуре
Если вы попытаетесь использовать обычный инструмент Type, InDesign будет рассматривать вашу векторную фигуру как обтравочную маску и разместит текст. внутри формы, а не вдоль самой траектории.
Хитрость создания изогнутого текста в InDesign заключается в использовании инструмента "Тип по контуру".

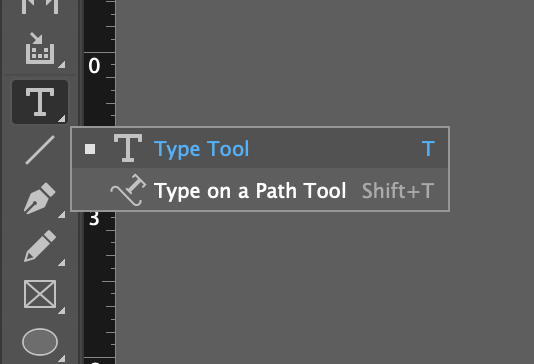
Сайт Введите инструмент "Контур находится в Инструменты панель, вложенная под обычную Тип инструмент.
Нажмите и удерживайте или щелкните правой кнопкой мыши на Тип инструмент, чтобы увидеть всплывающее меню других инструментов, вложенных в это место, или вы можете переключиться на Введите инструмент "Контур непосредственно с помощью сочетания клавиш Смена + T .
С Введите инструмент "Контур активным, наведите курсор на созданный вами путь. Появится небольшой + рядом с курсором появится знак, означающий, что InDesign обнаружил путь, который может содержать текст.
Щелкните один раз на контуре, где должен начинаться текст, и введите текст с клавиатуры. Если вы используете контур произвольной формы, созданный с помощью функции Инструмент "Перо InDesign автоматически начнет текст с первой опорной точки контура.
Не волнуйтесь, если текст еще не находится в нужном месте! Сначала нужно поместить текст на контур, а затем можно корректировать его положение.
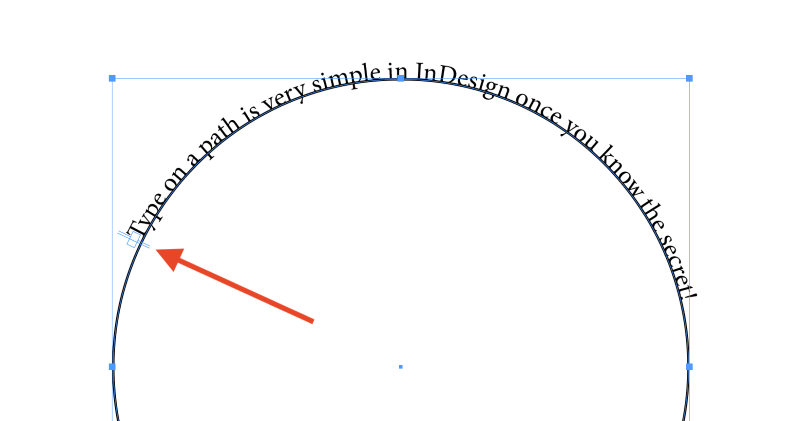
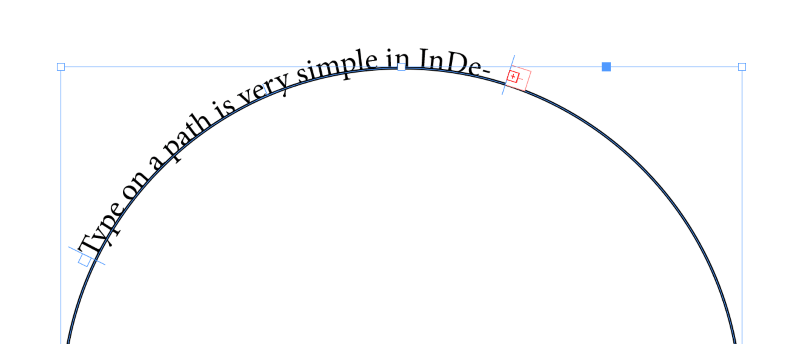
Вы можете настроить начальное и конечное положение текста с помощью кнопки Инструмент выбора . Переключиться на Инструмент выбора используя Инструменты панель или комбинацию клавиш V , и выберите свой путь.

Если вы используете линию произвольной формы, маркеры будут расположены в начале и в конце пути, но если вы используете круг или эллипс, они будут расположены почти рядом друг с другом, поскольку круг технически не имеет начала и конца.

Вы можете щелкнуть и перетащить эти линии, чтобы изменить положение начальной и конечной точек текстовой области. Обратите внимание на значок курсора, когда вы наводите курсор на линии маркеров, и вы увидите, как появляется маленькая стрелка. Правая стрелка указывает на выбор начальной линии маркеров, а левая стрелка указывает на конечную линию маркеров.
Шаг 3: Тонкая настройка изогнутого текста
Теперь, когда текст размещен на изогнутом контуре, можно приступить к настройке его стиля и положения.

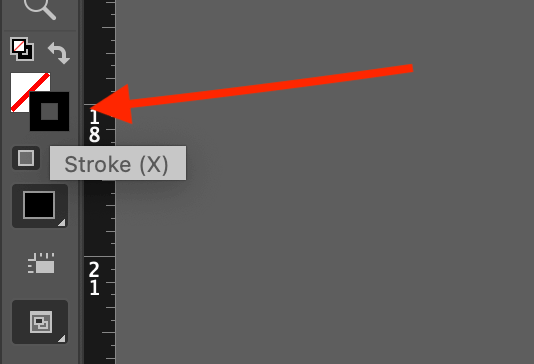
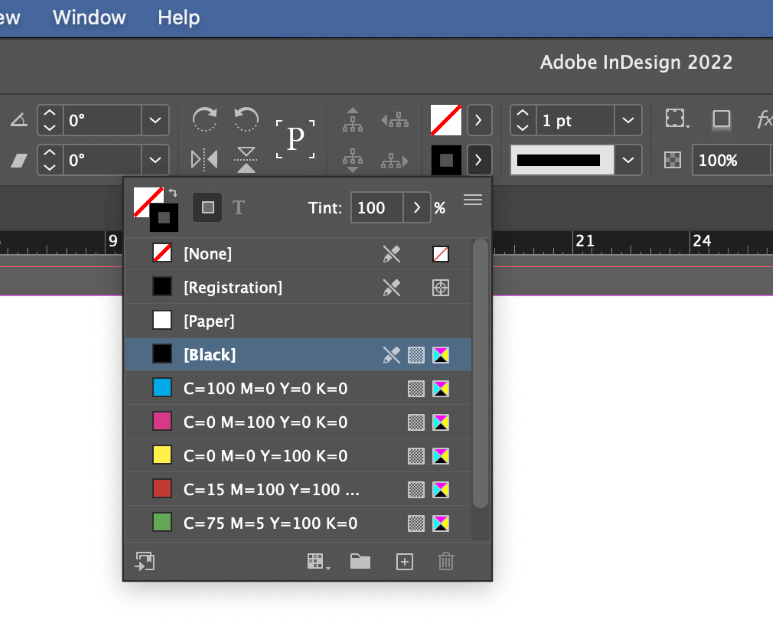
Если вы не хотите, чтобы сам контур оставался видимым, убедитесь, что ваш контур или фигура выделены, а затем измените текущее значение параметра Инсульт настройка цвета на Нет , который представлен белым квадратом, пересеченным диагональной красной линией.
Вы можете сделать это с помощью образцов в нижней части страницы Инструменты панели (см. выше) или с помощью динамической Контроль панель, расположенная в верхней части главного окна документа (см. ниже).

Так гораздо легче видеть, что вы делаете, и вы получаете более четкое представление о том, как будет выглядеть готовый результат без досадной линии штриха.
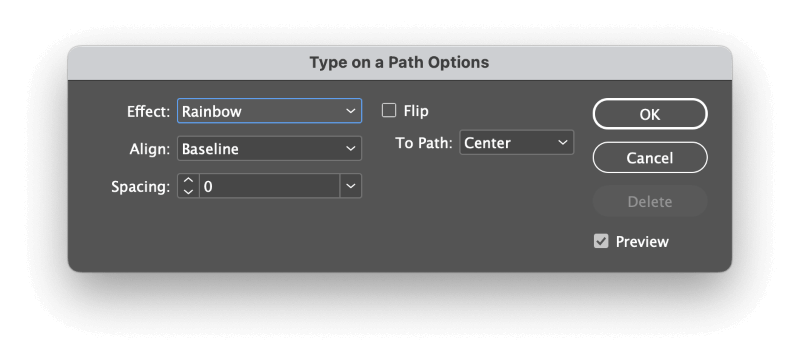
Чтобы управлять расположением текста на контуре, убедитесь, что он выделен, затем дважды щелкните по кнопке Введите инструмент "Контур значок в Инструменты панель. InDesign откроет Ввод по контуру Параметры диалоговое окно.
Вы также можете щелкнуть правой кнопкой мыши на пути в главном окне документа, выбрать Тип на контуре во всплывающем меню и нажмите Опции, но это доступно только в меню, пока ваш текстовый путь все еще активен, поэтому проще использовать метод двойного щелчка по иконке.

Сайт Эффект Выпадающее меню позволяет настроить, как каждый символ будет располагаться на пути. Хотя некоторые эффекты интересны, для большинства приложений, опция Rainbow по умолчанию - лучший способ создания изогнутого текста .
Сайт Выровнять позволяет выбрать, какая часть текста будет использоваться в качестве точки выравнивания.
Ascender обозначает часть строчной буквы, выступающую над основной строкой текста, как в буквах b, d, k, l и так далее.
Descender похожа, но относится к части буквы, которая выступает ниже основной линии текста, встречается в строчных буквах g, j, p, q и y. Центр и Базовый уровень являются достаточно понятными опциями.
Сайт К пути опции работают в тандеме с Выровнять но вы можете не заметить значительных изменений в зависимости от других выбранных вами настроек.
И последнее, но не менее важное - это Флип Это необходимо для создания вогнутого текста на контуре, как показано в последнем примере ниже.

Заключительное слово
Вот и все, что нужно знать о том, как изогнуть текст в InDesign. Называете ли вы это простой кривой или большой аркой, это достаточно легко сделать, если вы знаете, как найти и использовать инструмент "Тип по контуру". Помните, что изогнутый текст может быть трудночитаемым, поэтому обычно лучше изогнуть только несколько слов, а не длинные предложения.
Счастливого изгиба!

