सामग्री सारणी
स्क्रॅचमधून व्हेक्टर तयार करणे ही माझी सर्वात आवडती गोष्ट होती. मी फक्त त्रास वगळण्यासाठी वापरण्यासाठी तयार व्हेक्टर डाउनलोड करेन. परंतु मी काही काळापूर्वी पाथफाइंडर आणि शेप बिल्डर टूल वापरण्यास सुरुवात केल्यापासून, मला स्टॉक व्हेक्टर शोधण्याची गरज नाही कारण ते माझे स्वतःचे तयार करणे खूप सोपे आहे.
क्लाउड वेक्टर किंवा रेखाचित्र शोधत आहात? तुम्ही योग्य ठिकाणी आहात!
तुम्हाला वेक्टर बनवायचा असेल किंवा हाताने काढलेला क्लाउड बनवायचा असेल, तुम्हाला उपाय सापडेल. जेव्हा आम्ही वेक्टर बनवण्याबद्दल बोलतो तेव्हा तुम्ही पेन टूल वापरण्याचा विचार करत असाल, परंतु ढग बनवण्यासाठी, तुम्हाला याची गरज नाही! एक सोपा मार्ग आहे. मूलभूतपणे, आपल्याला फक्त मंडळे तयार करण्याची आवश्यकता आहे.
युक्ती काय आहे?
शेप बिल्डर टूल काम करेल! कसे ते या ट्यूटोरियलमध्ये मी तुम्हाला दाखवणार आहे. तुमच्यापैकी ज्यांना तुमच्या फ्रीहँड शैलीच्या डिझाइनशी जुळणारे मेघ काढायचे आहेत त्यांच्यासाठी माझ्याकडे तुमच्यासाठीही काही आहे.
वाचत रहा.
Adobe Illustrator (2 Styles) मध्ये क्लाउड कसे बनवायचे
वेक्टर क्लाउड बनवण्यासाठी तुम्ही शेप बिल्डर टूल आणि पाथफाइंडर पॅनेल वापरू शकता, परंतु तुम्हाला फ्रीहँड ड्रॉइंग स्टाइल क्लाउड बनवायचे असल्यास, एकतर ब्रश टूल किंवा पेन्सिल टूल काम करेल.
टीप: सर्व स्क्रीनशॉट Adobe Illustrator CC 2021 Mac आवृत्तीवरून घेतले आहेत. विंडोज किंवा इतर आवृत्त्या वेगळ्या दिसू शकतात.
वेक्टर क्लाउड
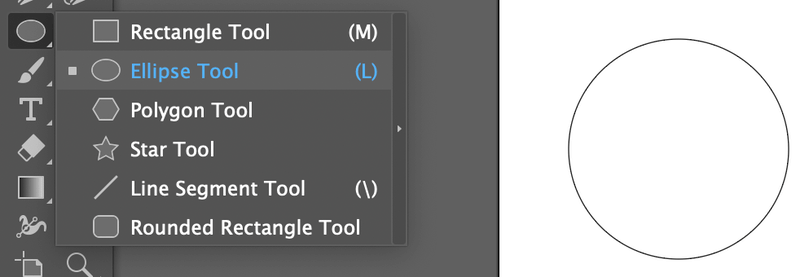
चरण 1: टूलबारमधून एलिप्स टूल (L) निवडा आणि दाबून ठेवावर्तुळ काढण्यासाठी शिफ्ट की.

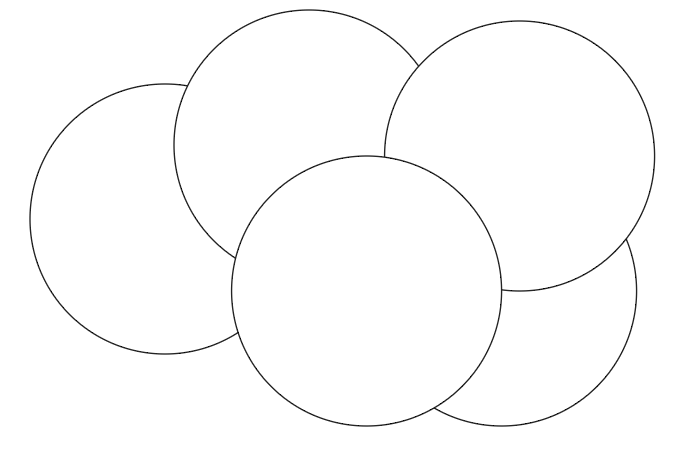
चरण 2: वर्तुळाच्या अनेक प्रती बनवा. तुम्ही कॉपी आणि पेस्ट करू शकता किंवा पर्याय की दाबून ठेवू शकता आणि डुप्लिकेट करण्यासाठी ड्रॅग करू शकता.

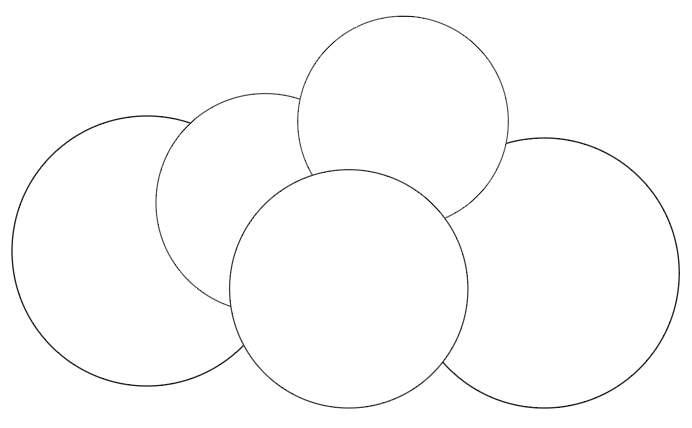
चरण 3: तुम्हाला हवा असलेला मेघ आकार बनवण्यासाठी मंडळांचा आकार बदला आणि त्यांची जागा बदला. तुम्ही प्रमाण ठेवण्यासाठी आकार बदलत असताना Shift की दाबून ठेवा.

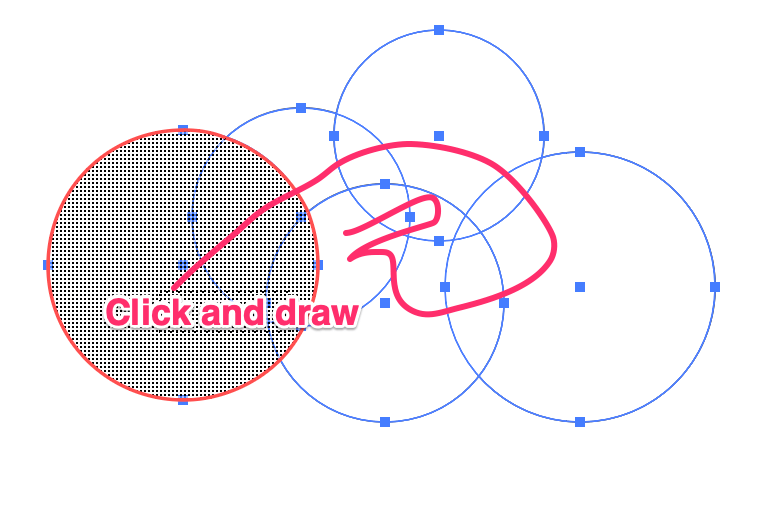
चरण 4: सर्व मंडळे निवडा आणि शेप बिल्डर टूल ( Shift + M निवडा. ) टूलबारवरून.


क्लिक करा आणि त्यांना एका आकारात एकत्रित करण्यासाठी वर्तुळे ओलांडून ड्रॅग करा. तुम्ही मध्यभागी कोणतीही रिकामी जागा सोडत नाही याची खात्री करा. आपण सर्व मंडळांमधून क्लिक करणे आवश्यक आहे.

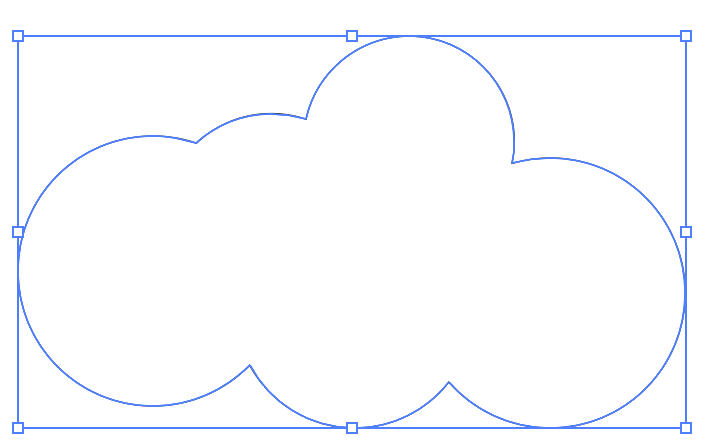
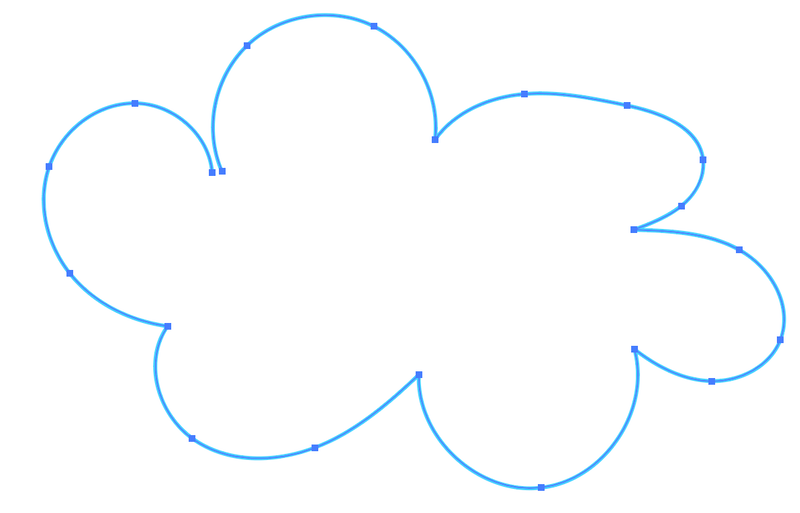
तुम्हाला आता मेघ आकार दिसला पाहिजे.

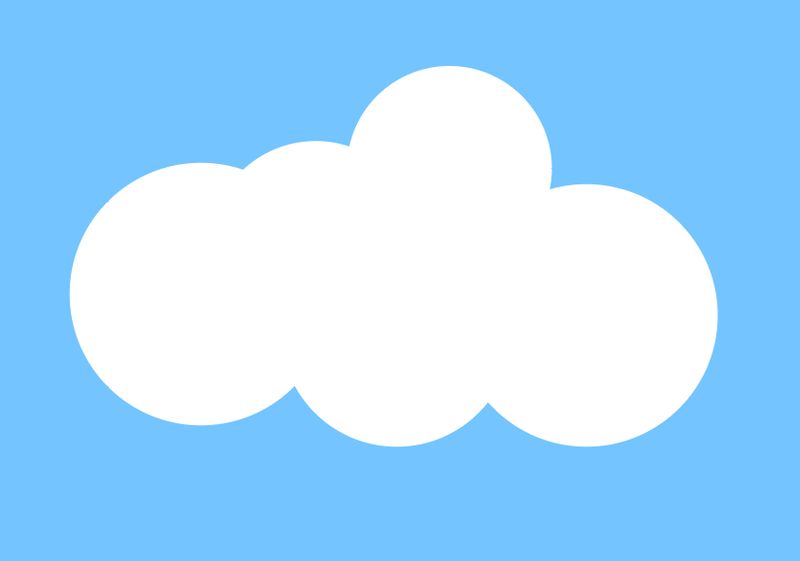
ते कसे दिसते ते पाहण्यासाठी तुम्ही ते रंगाने भरू शकता किंवा आकाशी पार्श्वभूमी जोडू शकता.

ही मूळ आणि सोपी आवृत्ती आहे. तुम्हाला अधिक वास्तववादी क्लाउड बनवायचे असल्यास, वाचत राहा आणि खालील अतिरिक्त पायऱ्या फॉलो करा.
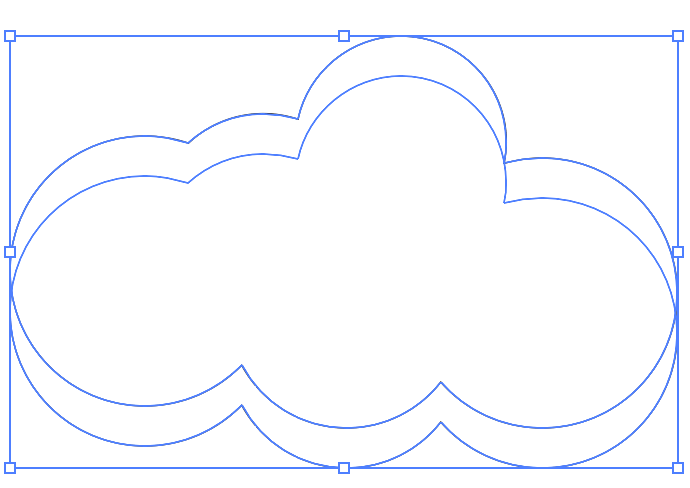
चरण 5: क्लाउडची दोनदा डुप्लिकेट करा. मूळ आकाराच्या शीर्षस्थानी एक, इतर दोनपेक्षा वेगळा दुसरा.

चरण 6: ओव्हरहेड मेनू विंडो > पाथफाइंडर मधून पाथफाइंडर पॅनेल उघडा.

चरण 7: एकमेकांवर आच्छादित असलेले दोन्ही ढग निवडा.

पाथफाइंडर पॅनेलवरील मायनस फ्रंट पर्यायावर क्लिक करा.

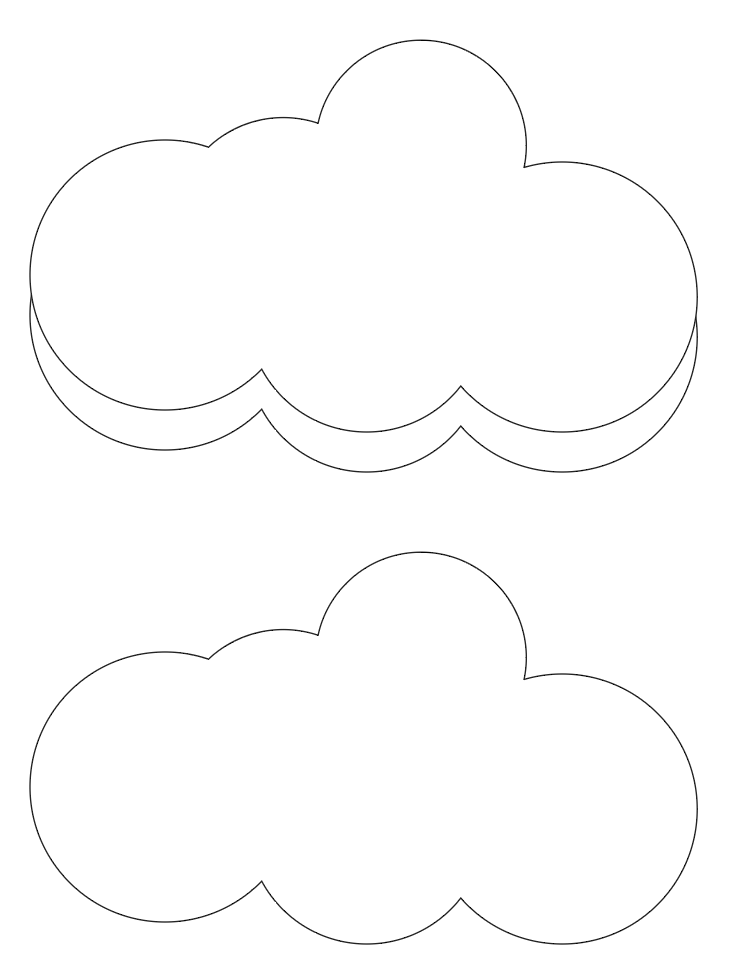
तुम्हाला हा आकार मिळेल.

चरण 8: ते इतर क्लाउडच्या खाली हलवा.

चरण 9: लपवास्ट्रोक आणि ढगात रंग भरा.

तुम्हाला स्पष्ट परिणाम पहायचा असल्यास, तुम्ही आकाशाची पार्श्वभूमी जोडू शकता, तुम्ही पूर्ण आकाराचे ढग पांढर्या रंगात सोडू शकता आणि तळाचा भाग किंचित समायोजित करू शकता.

सावलीचा रंग आवडला? तेच वापरण्यास मोकळ्या मनाने. ते #E8E6E6 आहे.
टीप: तुम्हाला अधिक क्लिष्ट क्लाउड बनवायचे असल्यास, पायरी 2 वर फक्त अधिक मंडळे डुप्लिकेट करा.
फ्रीहँड क्लाउड
चरण 1 : टूलबारमधून पेंटब्रश टूल (B) किंवा पेन्सिल टूल (N) निवडा.

स्टेप 2: आर्टबोर्डवर जसे तुम्ही कागदावर काढता तसे काढा. उदाहरणार्थ, हा मेघ काढण्यासाठी मी पेंटब्रश टूल वापरले.

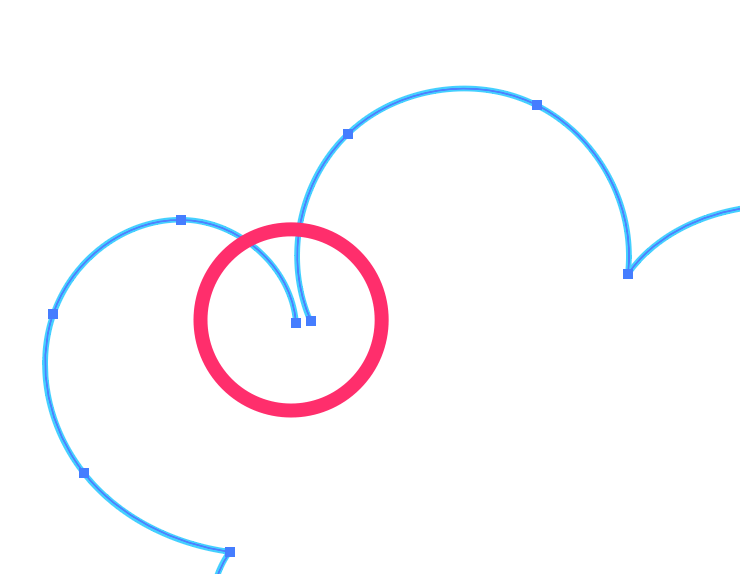
तुम्हाला संपूर्ण आकार एकाच वेळी जोडण्याची गरज नाही. तुम्ही काढलेला मार्ग नंतर संपादित केला जाऊ शकतो. तुम्ही बघू शकता, हा एक खुला मार्ग आहे.

तुम्हाला पाथ बंद करायचा असेल किंवा पाथच्या काही भागाचा आकार संपादित करायचा असेल, तर संपादने करण्यासाठी तुम्ही थेट निवड साधन (A) वापरू शकता.


बस! तुम्ही त्यात रंग भरू शकता, स्ट्रोक शैली बदलू शकता, तुम्हाला हवे आहे, इ. मजा करा!

निष्कर्ष
जेव्हा तुम्ही वेक्टर-शैलीतील क्लाउड बनवता, तेव्हा लक्षात ठेवण्याची एक महत्त्वाची गोष्ट म्हणजे तुम्ही सर्व भाग निवडले पाहिजेत जे अंतिम आकार देतील आणि त्यावर क्लिक करा. आकार बिल्डर साधन.
हाताने काढलेले क्लाउड पेंटब्रश किंवा पेन्सिलने बनवणे खूपच सोपे आहे आणि तुम्ही ते नंतर संपादित करण्यासाठी कधीही डायरेक्ट सिलेक्शन टूल वापरू शकता.

