ສາລະບານ

Connect Fonts
ຄຸນສົມບັດ: ງ່າຍທີ່ຈະຊິງຕົວອັກສອນ, ການເຊື່ອມໂຍງ app ທີ່ຫນ້າຫວາດສຽວ, ແຕ່ແຖບຕົວອັກສອນມີຄວາມສັບສົນເລັກນ້ອຍ ລາຄາ: ລາຄາແພງແລະບໍ່ໄດ້ສະເຫນີໃຫ້ ທາງເລືອກໃນການຊື້ຄັ້ງດຽວ ຄວາມງ່າຍຂອງການນໍາໃຊ້: ງ່າຍທີ່ຈະຮຽນຮູ້ຄຸນນະສົມບັດທັງຫມົດແຕ່ບໍ່ໄດ້ intuitive ຫຼາຍ ສະຫນັບສະຫນູນ: ຫນ້າສະຫນັບສະຫນູນທີ່ເປັນປະໂຫຍດແລະການຕອບສະຫນອງໄວຈາກທີມງານສະຫນັບສະຫນູນລູກຄ້າສະຫຼຸບ <2
Connect Fonts ເປັນຕົວຈັດການຟອນທີ່ອີງໃສ່ຄລາວເພື່ອຈັດລະບຽບ, ຊອກຫາ, ເບິ່ງ ແລະໃຊ້ຟອນ. ມັນຍັງສາມາດຕິດຕາມວ່າຕົວອັກສອນໃດຖືກໃຊ້ໃນຊອບແວທີ່ສ້າງສັນ, ເຊິ່ງເຮັດໃຫ້ມັນເປັນທາງເລືອກທີ່ດີສໍາລັບນັກອອກແບບ.
ໃນຄວາມຄິດເຫັນຂອງຂ້ອຍ, Connect Fonts ແມ່ນດີສໍາລັບການເຮັດວຽກເປັນທີມ, ເພາະວ່າທ່ານສາມາດນໍາໃຊ້ສະບັບ desktop ເພື່ອຈັດການຕົວອັກສອນ, ແລະ. ເວີຊັນຂອງຕົວທ່ອງເວັບທີ່ອີງໃສ່ຄລາວເພື່ອແບ່ງປັນຕົວອັກສອນກັບທີມງານຂອງທ່ານ.
ແນວໃດກໍ່ຕາມ, ມັນອາດຈະບໍ່ເປັນທາງເລືອກທີ່ດີທີ່ສຸດສໍາລັບຜູ້ທີ່ຕ້ອງການຈັດປະເພດ ຫຼືຊອກຫາຕົວອັກສອນເທົ່ານັ້ນ ເພາະວ່າຊອບແວເອງບໍ່ຈໍາເປັນທີ່ເປັນມິດກັບຜູ້ເລີ່ມຕົ້ນ, ແລະ. ມັນສາມາດແພງໄດ້ຫາກທ່ານບໍ່ຕ້ອງການໃຊ້ຄຸນສົມບັດຂັ້ນສູງ.
ສິ່ງທີ່ຂ້ອຍມັກ : ການເປີດໃຊ້ງານ ແລະ ການຊິງໂຄຣໄນຟອນທີ່ງ່າຍ, ການລວມແອັບ ແລະ ການແບ່ງປັນທີມ.
ສິ່ງທີ່ຂ້ອຍບໍ່ມັກ : ຫ້ອງສະໝຸດ ແລະຊຸດຟອນແມ່ນຂ້ອນຂ້າງສັບສົນ ແລະມັນບໍ່ກົງໄປກົງມາພຽງແຕ່ສ້າງຄໍເລັກຊັນຟອນຄືກັບຕົວຈັດການຕົວອັກສອນອື່ນໆ.
4 ເອົາຕົວໜັງສືເຊື່ອມຕໍ່Extensis Connect Fonts ແມ່ນຫຍັງ?
Extensis Connect Fonts powered by Suitcase ແມ່ນ desktop ແລະ web-basedເບິ່ງຕົວຢ່າງຕົວອັກສອນ, ແລະທ່ານສາມາດເປີດໃຊ້ Google Fonts ຈາກ FontBase.
ອິນເຕີເຟດທີ່ເຂົ້າໃຈໄດ້ຂອງມັນ ແລະຄຸນສົມບັດການຈັດລະບຽບຕົວອັກສອນແບບບໍ່ລຽບງ່າຍເຮັດໃຫ້ຜູ້ໃຊ້ເລືອກ ແລະຈັດລະບຽບຕົວອັກສອນໄດ້ງ່າຍ. ຖ້າທ່ານພົບວ່າຄຸນສົມບັດຈຳກັດ, ທ່ານມີທາງເລືອກທີ່ຈະອັບເກຣດ ແລະເຂົ້າເຖິງຄຸນສົມບັດຂັ້ນສູງກວ່າໃນລາຄາທີ່ເໝາະສົມ – $3/ເດືອນ, $29/ປີ, ຫຼືການຊື້ຄັ້ງດຽວ $180.
2. Typeface
ບໍ່ວ່າທ່ານຈະເປັນຜູ້ອອກແບບມືອາຊີບ ຫຼືເປັນພຽງຄົນຮັກຟອນ, Typeface ເໝາະສຳລັບທຸກຄົນເນື່ອງຈາກ UI ງ່າຍດາຍ ແລະການອອກແບບທີ່ໜ້ອຍທີ່ສຸດທີ່ຊ່ວຍໃຫ້ທ່ານສາມາດນຳທາງ ແລະຈັດລະບຽບໄດ້ຢ່າງວ່ອງໄວ. ຕົວອັກສອນຂອງທ່ານ.
Typeface ມີຄຸນສົມບັດທີ່ໜ້າສົນໃຈເອີ້ນວ່າ “Toggle Font Compare” ເຊິ່ງອະນຸຍາດໃຫ້ທ່ານເລືອກຟອນອັນໜຶ່ງ ແລະປຽບທຽບມັນກັບຄໍເລັກຊັນຟອນທີ່ເລືອກອື່ນໆຢູ່ເທິງສຸດຂອງແຕ່ລະຄົນ. ມັນເປັນຄຸນສົມບັດທີ່ດີທີ່ຈະມີຖ້າທ່ານເຮັດວຽກກັບຕົວພິມເລື້ອຍໆ.
ທ່ານສາມາດໄດ້ຮັບ Typeface App ຈາກ App Store ໄດ້ສໍາລັບການຟຣີ, ແລະຫຼັງຈາກການທົດລອງ 15 ມື້, ທ່ານສາມາດໄດ້ຮັບມັນສໍາລັບ $35.99. ຫຼືທ່ານສາມາດໄດ້ຮັບມັນໄດ້ຟຣີໂດຍການສະຫມັກໃນ Setapp ຮ່ວມກັບກິດ Mac ທາງດ້ານການຄ້າອື່ນໆ.
3. RightFont
RightFont ເຮັດໃຫ້ທ່ານສາມາດຊິງຄ໌, ການນໍາເຂົ້າ, ແລະຈັດຕັ້ງຕົວອັກສອນລະບົບໄດ້ຢ່າງງ່າຍດາຍ, ຫຼືເປີດໃຊ້ງານ Google Fonts ແລະ Adobe Fonts. ສໍາຄັນທີ່ສຸດ, ຂ້ອຍມັກວິທີການທີ່ມັນປະສົມປະສານກັບແອັບຯສ້າງສັນຫຼາຍຢ່າງເຊັ່ນ Adobe CC, Sketch, Affinity Designer, ແລະອື່ນໆ.
ຄຸນສົມບັດທີ່ໜ້າຫວາດສຽວສຳລັບນັກອອກແບບກໍຄືກັບຊອບແວຂອງທ່ານເປີດຖ້າທ່ານເລື່ອນໃສ່ຕົວອັກສອນໃນ RightFont, ທ່ານສາມາດປ່ຽນຕົວອັກສອນໂດຍກົງຂອງຂໍ້ຄວາມທີ່ທ່ານກໍາລັງເຮັດວຽກຢູ່ໃນຊອບແວ.
ນອກເໜືອໄປຈາກຄຸນສົມບັດທີ່ໜ້າຫວາດສຽວ, ຂ້າພະເຈົ້າຄິດວ່າ RightFont ສະເໜີລາຄາທີ່ເໝາະສົມ. ທ່ານສາມາດໄດ້ຮັບໃບອະນຸຍາດດຽວສໍາລັບ $59 ສໍາລັບອຸປະກອນດຽວເທົ່ານັ້ນ, ຫຼືໃບອະນຸຍາດຂອງທີມເລີ່ມຕົ້ນຈາກ $94 ສໍາລັບສອງອຸປະກອນ. ກ່ອນທີ່ຈະມີຄໍາໝັ້ນສັນຍາ, ທ່ານສາມາດໄດ້ຮັບການທົດລອງໃຊ້ຟຣີ 15 ມື້ທີ່ມີປະໂຫຍດຢ່າງເຕັມທີ່.
ຄໍາຕັດສິນສຸດທ້າຍ
Connect Fonts ຄຸ້ມຄ່າບໍ? ໃນຄວາມຄິດເຫັນຂອງຂ້ອຍ, Connect Fonts ມີ ຄຸນນະສົມບັດແບບພິເສດບາງຢ່າງແລະມັນເຮັດວຽກຮ່ວມກັນກັບແອັບຯສ້າງສັນ, ເຊິ່ງເຮັດໃຫ້ມັນເປັນທາງເລືອກທີ່ດີສໍາລັບການສ້າງສັນ. ຢ່າງໃດກໍຕາມ, ຂ້າພະເຈົ້າຄິດວ່າມັນບໍ່ແມ່ນສໍາລັບທຸກຄົນເພາະວ່າຖ້າຫາກວ່າທ່ານພຽງແຕ່ໃຊ້ມັນສໍາລັບອົງການຈັດຕັ້ງຕົວອັກສອນພື້ນຖານ, ທ່ານສາມາດຊອກຫາທາງເລືອກທີ່ດີກວ່າໃນຄ່າໃຊ້ຈ່າຍຕ່ໍາ.
ໃນສັ້ນ, Connect Fonts ແມ່ນຄຸ້ມຄ່າຖ້າທ່ານສາມາດໃຊ້ປະໂຍດຈາກຄຸນສົມບັດຂັ້ນສູງຂອງມັນເຊັ່ນ: ການຕິດຕາມເອກະສານ, ແລະການແບ່ງປັນທີມນອກເໜືອໄປຈາກຄຸນສົມບັດການຈັດລະບຽບຕົວອັກສອນພື້ນຖານ.
ຮັບ Connect Fontsທ່ານໄດ້ລອງໃຊ້ Extensis Connect Fonts ບໍ? ເຈົ້າໃຊ້ຕົວຈັດການຕົວອັກສອນໃດ? ກະລຸນາແບ່ງປັນ ແລະແຈ້ງໃຫ້ຂ້ອຍທາບໃນຄໍາເຫັນຂ້າງລຸ່ມນີ້ຖ້າທ່ານເຫັນວ່າການທົບທວນນີ້ເປັນປະໂຫຍດ ຫຼືຢາກຮຽນຮູ້ເພີ່ມເຕີມກ່ຽວກັບຊອບແວ.
ເຄື່ອງມືການຄຸ້ມຄອງຕົວອັກສອນສໍາລັບການສ້າງສັນແລະທີມງານ. ທ່ານສາມາດນໍາໃຊ້ມັນເພື່ອຈັດການທຸກຄວາມຕ້ອງການໃນການຈັດການຟອນຂອງທ່ານເຊັ່ນ: ການຈັດລະບຽບ, ການແບ່ງປັນ ແລະການຊອກຫາຟອນ.Suitcase Fusion ຍັງມີຢູ່ບໍ່? ຍັງຄົງຕິດຕັ້ງ Suitcase Fusion, ແນວໃດກໍ່ຕາມ, Extensis ປະກາດວ່າຕັ້ງແຕ່ເດືອນມີນາ 2021 Suitcase Fusion ບໍ່ມີສິດໄດ້ຮັບການສະຫນັບສະຫນູນອີກຕໍ່ໄປ.
ຄວາມແຕກຕ່າງລະຫວ່າງ Suitcase Fusion ແລະ Connect Fonts ແມ່ນຫຍັງ?
Suitcase Fusion ຖືກແທນທີ່ດ້ວຍ Connect Fonts (Desktop version), ດັ່ງນັ້ນໂດຍພື້ນຖານແລ້ວພວກມັນແມ່ນສິ່ງດຽວກັນແຕ່ Connect Fonts ເບິ່ງຄືວ່າຈະພັດທະນາຄຸນສົມບັດຫຼາຍຂຶ້ນ. ຕົວຈິງແລ້ວ, ຊື່ຜະລິດຕະພັນບອກວ່າມັນ, “Connect Fonts Powered by Suitcase Fusion”.
ເປັນຫຍັງຂ້ອຍຈຶ່ງບໍ່ສາມາດເພີ່ມ Fonts ເພື່ອເຊື່ອມຕໍ່ Fonts?
ໃນເວລາທີ່ທ່ານຢູ່ ໂດຍໃຊ້ Connect Fonts browser, ທ່ານຈະບໍ່ສາມາດເພີ່ມ Adobe Fonts ຈາກບ່ອນນັ້ນໄດ້. ຖ້າເຈົ້າພະຍາຍາມເພີ່ມ Adobe Fonts ໃສ່ຫ້ອງສະໝຸດອື່ນໂດຍໃຊ້ເວີຊັນ desktop, ເຈົ້າຍັງບໍ່ສາມາດເຮັດມັນໄດ້, ເພາະວ່າເຈົ້າສາມາດຍ້າຍ fonts ພາຍໃນຫ້ອງສະໝຸດດຽວກັນເທົ່ານັ້ນ.
ເຊື່ອມຕໍ່ Fonts Browser vs Desktop: ອັນໃດທີ່ຈະໃຊ້? ຖ້າທ່ານຕ້ອງການຄົ້ນຫາຕົວອັກສອນພຽງແຕ່, ຫຼັງຈາກນັ້ນຕົວທ່ອງເວັບຈະເຮັດວຽກແລະມັນດີເພາະວ່າຄຸນນະສົມບັດທີ່ອີງໃສ່ຄລາວຊ່ວຍໃຫ້ທ່ານສາມາດເຂົ້າເຖິງຕົວອັກສອນຈາກທຸກບ່ອນ.
ໃນສັ້ນ, ເວີຊັ່ນເດັສທັອບແມ່ນດີກວ່າສຳລັບການຈັດການຟອນ ແລະເວີຊັນຂອງບຣາວເຊີແມ່ນດີກວ່າສໍາລັບການແບ່ງປັນແລະການຊອກຫາ / ເຂົ້າເຖິງຟອນຂອງທ່ານຢ່າງໄວວາ.
ໃນການທົບທວນຄືນນີ້, ຂ້າພະເຈົ້າຈະສະແດງໃຫ້ທ່ານເຫັນການຄົ້ນພົບຂອງຂ້ອຍຫຼັງຈາກການທົດສອບ Extensis Connect Fonts ແລະຫວັງວ່າ, ມັນສາມາດຊ່ວຍໃຫ້ທ່ານຕັດສິນໃຈວ່າມັນເປັນທາງເລືອກທີ່ເຫມາະສົມສໍາລັບທ່ານ. ການຈັດການຟອນ.
ເປັນຫຍັງຈື່ງໄວ້ໃຈຂ້ອຍສຳລັບການທົບທວນຄືນນີ້
ສະບາຍດີ! ຂ້ອຍຊື່ເດືອນມິຖຸນາ, ແລະຂ້ອຍເປັນຜູ້ອອກແບບກາຟິກ. ຕົວອັກສອນແມ່ນສ່ວນຫນຶ່ງອັນໃຫຍ່ຫຼວງຂອງການອອກແບບກາຟິກ, ດັ່ງນັ້ນຂ້າພະເຈົ້າໄດ້ເຮັດວຽກກັບ fonts ຫຼາຍກວ່າສິບປີແລ້ວແລະຂ້ອຍບໍ່ສາມາດນັບໄດ້ວ່າຂ້ອຍໄດ້ໃຊ້ຕົວອັກສອນຫຼາຍປານໃດ.
ດັ້ງເດີມຂ້ອຍໃຊ້ Font Book ທີ່ຕິດຕັ້ງໄວ້ລ່ວງໜ້າຂອງ Mac ເພາະວ່າມັນສະແດງຕົວອັກສອນທີ່ດາວໂຫຼດມາທັງໝົດຂອງຂ້ອຍ, ແຕ່ເນື່ອງຈາກ Google Fonts ແລະ Adobe Fonts ມີຢູ່, ຂ້ອຍປ່ຽນການຊອກຫາຕົວອັກສອນຂອງຂ້ອຍໄປໃຊ້ cloud ເພາະຂ້ອຍສາມາດເປີດໃຊ້ fonts ແລະ ໃຊ້ພວກມັນ.
ໃນທີ່ສຸດ, ຂ້າພະເຈົ້າຄິດວ່າມັນເປັນການດີທີ່ຈະໃຊ້ຕົວຈັດການຕົວອັກສອນເພື່ອຈັດຕັ້ງຕົວອັກສອນທັງຫມົດຂອງຂ້າພະເຈົ້າຈາກແຫຼ່ງທີ່ແຕກຕ່າງກັນຮ່ວມກັນ. ຂ້າພະເຈົ້າໄດ້ພະຍາຍາມຊອບແວການຈັດການຕົວອັກສອນທີ່ແຕກຕ່າງກັນເຊັ່ນ FontBase, RightFont, ແລະ TypeFace, ແຕ່ຫຼັງຈາກນັ້ນຂ້າພະເຈົ້າໄດ້ເຫັນຫຼາຍຄົນກ່າວເຖິງ Suitcase Fusion, ສະນັ້ນຂ້າພະເຈົ້າຢາກຮູ້ຢາກເຫັນໃນເລັກນ້ອຍ, ເຊິ່ງເຮັດໃຫ້ຂ້ອຍໄປຫາ Extensis Connect Fonts.
ສິ່ງທີ່ດຶງດູດຂ້ອຍຫຼາຍທີ່ສຸດແມ່ນການເຊື່ອມໂຍງກັບແອັບຯທີ່ສ້າງສັນ, ດັ່ງນັ້ນຂ້ອຍຈຶ່ງຕັດສິນໃຈທົດລອງໃຊ້ມັນແລະເລີ່ມທົດລອງໃຊ້ຟຣີ. ຂ້ອຍໃຊ້ເວລາຫນຶ່ງອາທິດເພື່ອທົດສອບຄຸນສົມບັດແລະຂ້ອຍໄດ້ເຂົ້າຫາທີມງານສະຫນັບສະຫນູນເມື່ອຂ້ອຍແລ່ນເຂົ້າໄປໃນບັນຫາເພື່ອຂໍຄວາມຊ່ວຍເຫຼືອແລະທົດສອບການຕອບສະຫນອງຂອງພວກເຂົາ. ທ່ານສາມາດເບິ່ງເພີ່ມເຕີມຈາກ "ເຫດຜົນທີ່ຢູ່ເບື້ອງຫຼັງການໃຫ້ຄະແນນຂອງຂ້າພະເຈົ້າ" ພາກສ່ວນຂ້າງລຸ່ມນີ້.
ການທົບທວນຄືນລາຍລະອຽດຂອງ Connect Fonts
Connect Fonts powered by Suitcase is a font manager for creative individuals and teams. ນອກເໜືອໄປຈາກການສະແດງຕົວຢ່າງພື້ນຖານ, ການຄົ້ນຫາ, ແລະການຈັດລະບຽບລັກສະນະ, ມັນຍັງສາມາດກວດພົບຕົວອັກສອນຈາກຊອບແວທີ່ສ້າງສັນ, ເຊິ່ງເຮັດໃຫ້ມັນເປັນທາງເລືອກທີ່ເຫມາະສົມສໍາລັບຜູ້ຊ່ຽວຊານດ້ານຄວາມຄິດສ້າງສັນ.
ມາເບິ່ງບາງລັກສະນະຫຼັກຂອງ Connect Fonts. ຂ້ອຍຍັງຈະແບ່ງປັນຄວາມຄິດເຫັນສ່ວນຕົວຂອງຂ້ອຍກ່ຽວກັບພວກມັນແຕ່ລະຄົນ.
Sync ແລະເປີດໃຊ້ Fonts ພາກສ່ວນທີສາມ
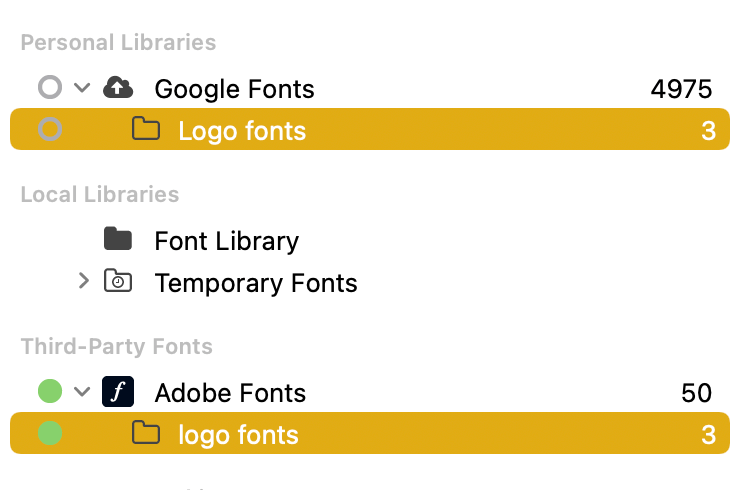
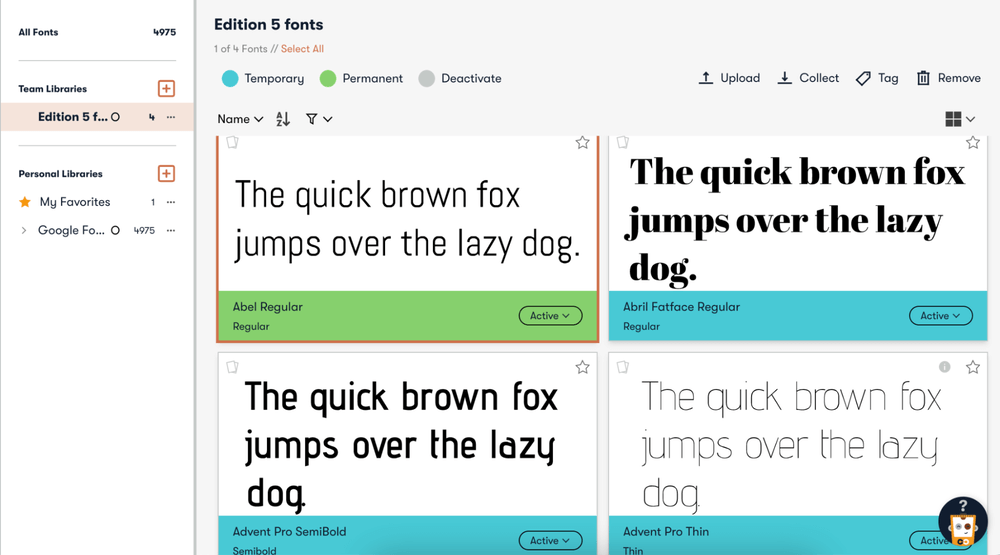
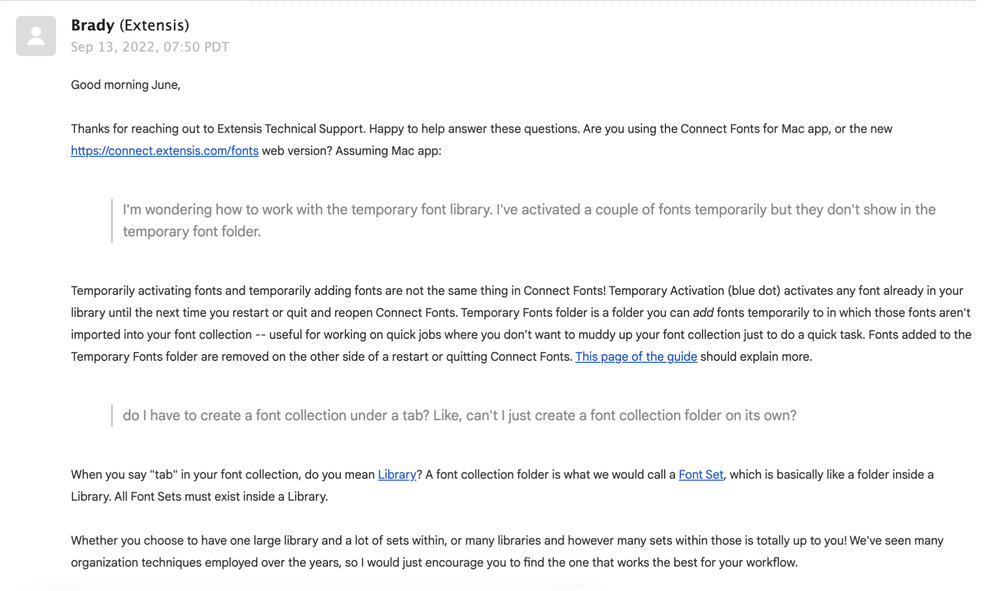
ນອກຈາກການຊິງຄ໌ຟອນທ້ອງຖິ່ນຈາກຄອມພິວເຕີຂອງທ່ານ, Connect Fonts ຍັງສາມາດ sync fonts ຈາກ Google Fonts ແລະ Adobe Fonts. ທ່ານສາມາດເປີດໃຊ້ຕົວອັກສອນຊົ່ວຄາວ (ຈຸດສີຟ້າ) ຫຼືຖາວອນ (ຈຸດສີຂຽວ). ການເປີດໃຊ້ງານຊົ່ວຄາວຈະເປີດໃຊ້ຟອນໃດໆກໍຕາມທີ່ຢູ່ໃນຫ້ອງສະໝຸດຂອງທ່ານຈົນກ່ວາຄັ້ງຕໍ່ໄປທີ່ທ່ານປິດເປີດ ຫຼືປິດ ແລະເປີດ Connect Fonts ຄືນໃໝ່.

ທັງຟອນທີ່ຖືກເປີດໃຊ້ຊົ່ວຄາວ ແລະຖາວອນສາມາດໃຊ້ໂດຍກົງໃນຊອບແວສ້າງສັນ ແລະບາງແອັບ macOS ເຊັ່ນ Pages. ຖ້າຫາກວ່າທ່ານບໍ່ຕ້ອງການທີ່ຈະສະແດງຕົວອັກສອນຫຼາຍເກີນໄປໃນຊອບແວຂອງທ່ານ, ທ່ານສາມາດປິດການທໍາງານຂອງຕົວອັກສອນທີ່ທ່ານບໍ່ໄດ້ໃຊ້ແລະເປີດນໍາໃຊ້ມັນທຸກຄັ້ງທີ່ທ່ານຕ້ອງການນໍາໃຊ້ມັນ.
ໝາຍເຫດ: Connect Fonts ແມ່ນພຽງແຕ່ສາມາດຊິງຄ໌ຕົວອັກສອນ Adobe ທີ່ເປີດໃຊ້ແລ້ວໃນ Adobe Fonts, ແລະທ່ານຕ້ອງການບັນຊີ Adobe CC ເພື່ອໃຊ້ Adobe Fonts ໄດ້ຟຣີ.
ການໃຊ້ງານສ່ວນຕົວຂອງຂ້າພະເຈົ້າ : ຂ້າພະເຈົ້າມັກວິທີທີ່ຂ້າພະເຈົ້າສາມາດເປີດແລະປິດການທໍາງານຕົວອັກສອນໄດ້ຢ່າງວ່ອງໄວເພື່ອຮັກສາລາຍການຕົວອັກສອນຂອງຂ້າພະເຈົ້າສະອາດໃນຊອບແວການອອກແບບໂດຍບໍ່ມີການຕ້ອງໄປທີ່ Google Fonts ຫຼື Adobe Fonts ເພື່ອເຮັດພວກມັນແຍກຕ່າງຫາກ. ແລະການເປີດໃຊ້ font ຊົ່ວຄາວແມ່ນເປັນປະໂຫຍດແນ່ນອນໃນເວລາທີ່ຂ້ອຍຕ້ອງການໃຊ້ fonts ສໍາລັບບາງໂຄງການໄວ. , ແຕ່ທ່ານບໍ່ສາມາດປະສົມຕົວອັກສອນຈາກຫ້ອງສະຫມຸດທີ່ແຕກຕ່າງກັນ. ຄໍເລັກຊັນແມ່ນເອີ້ນວ່າ Set ໃນ Connect Fonts.
ຕົວຢ່າງ, ທ່ານບໍ່ສາມາດເພີ່ມຕົວອັກສອນຈາກ Adobe Fonts ໃສ່ຊຸດພາຍໃຕ້ Google Fonts Library. ຖ້າທ່ານຕ້ອງການເຮັດການເກັບກໍາຕົວອັກສອນໂລໂກ້ແລະທ່ານຕ້ອງການເພີ່ມຕົວອັກສອນຈາກ Google Fonts ແລະ Adobe Fonts, ທ່ານຈະຕ້ອງສ້າງສອງຊຸດແຍກຕ່າງຫາກພາຍໃຕ້ແຕ່ລະຫ້ອງສະຫມຸດຕົວອັກສອນ.

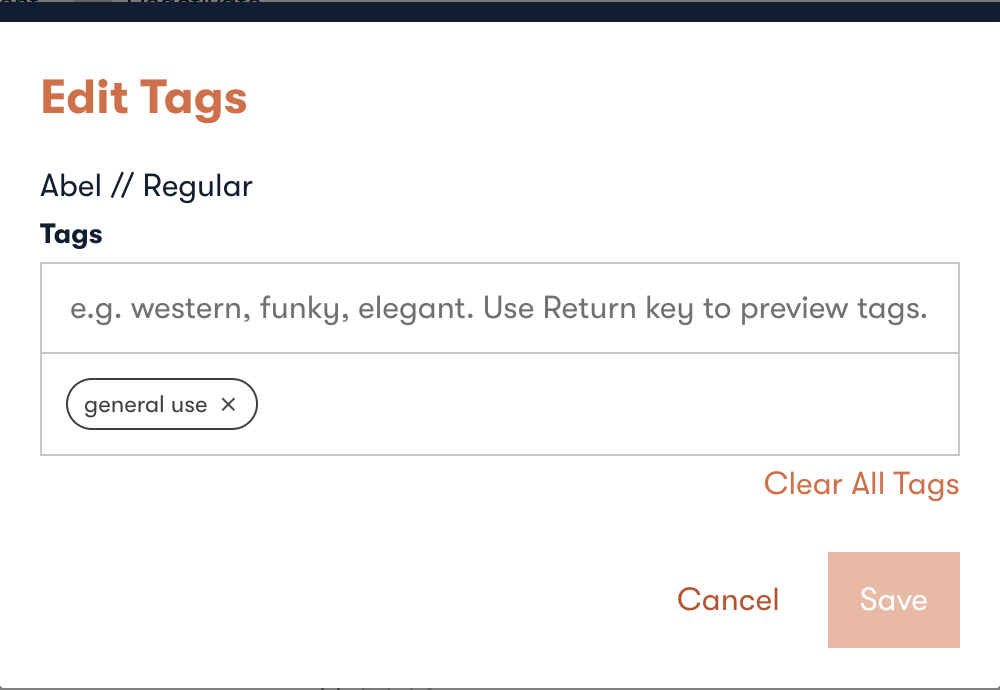
ອີກວິທີໜຶ່ງໃນການຈັດຮູບແບບຕົວອັກສອນແມ່ນໂດຍການເພີ່ມແທັກ (ຈາກເວີຊັນເວັບ) ຫຼືແກ້ໄຂຄຸນສົມບັດໃສ່ຕົວອັກສອນເພື່ອໃຫ້ເຈົ້າສາມາດຊອກຫາພວກມັນໄດ້ງ່າຍຂຶ້ນ.

ການເອົາສ່ວນຕົວຂອງຂ້ອຍ : ບໍ່ແມ່ນພັດລົມໃຫຍ່ຂອງຄຸນສົມບັດການຈັດລະບຽບຕົວອັກສອນຂອງ Connect Fonts ເພາະວ່າຂ້ອຍສັບສົນຫຼາຍກ່ຽວກັບ Library ແລະ Set ຂອງມັນ, ແລະຄວາມຈິງທີ່ວ່າຂ້ອຍບໍ່ສາມາດໃສ່ add ໄດ້. fonts ກັບການເກັບກໍາຂອງຂ້ອຍຢ່າງເປັນອິດສະຫຼະແມ່ນຫນ້າເສົ້າໃຈ.
ຕົວເລືອກການເບິ່ງຕົວຢ່າງ
ມີ ສີ່ຕົວເລືອກຕົວຢ່າງຕົວຢ່າງຕົວອັກສອນ ທີ່ມີຢູ່: Tile (ຕົວຢ່າງຕົວຢ່າງຕົວຢ່າງ), QuickType (ຕົວຢ່າງ ຟອນໃນລາຍການ), ນ້ຳຕົກຕາດ (ສະແດງຕົວຢ່າງຟອນໃນຂະໜາດຕ່າງໆ), ແລະ ABC123 ເຊິ່ງຊ່ວຍໃຫ້ທ່ານສາມາດສະແດງຕົວຢ່າງຕົວອັກສອນໃນຮູບແບບຂອງຕົວອັກສອນ, ຕົວເລກ, ແລະ glyphs.<2 
ທ່ານສາມາດໄດ້ຢ່າງງ່າຍດາຍສະຫຼັບລະຫວ່າງໂໝດສະແດງຕົວຢ່າງໂດຍການຄລິກໃສ່ຕົວເລືອກ. ນອກຈາກນັ້ນ, ທ່ານຍັງສາມາດເລືອກທີ່ຈະສະແດງລາຍການຕົວອັກສອນຕາມທີ່ທ່ານເບິ່ງຕົວຢ່າງຕົວອັກສອນ. ຂ້ອຍໃຊ້ຄຸນສົມບັດນີ້ເມື່ອຂ້ອຍຕ້ອງການປຽບທຽບຕົວອັກສອນຫຼາຍອັນເພາະວ່າຂ້ອຍສາມາດເລືອກຕົວອັກສອນຈາກບັນຊີລາຍຊື່, ແລະພວກມັນຈະສະແດງຢູ່ໃນປ່ອງຢ້ຽມສະແດງຕົວຢ່າງ.

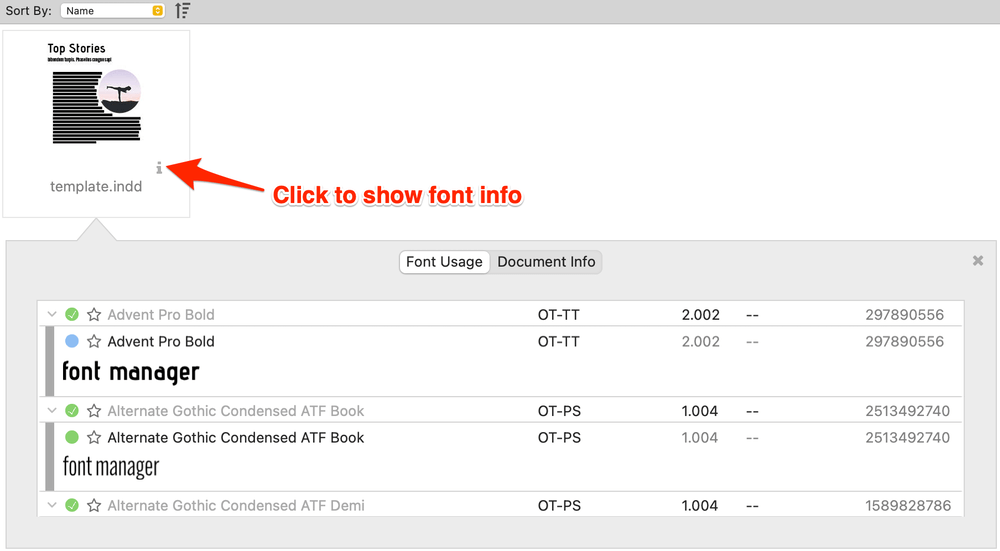
ຄວາມເອົາໃຈໃສ່ສ່ວນຕົວຂອງຂ້າພະເຈົ້າ: ການໂຄສະນາເປັນຕົວຈັດການຕົວອັກສອນສໍາລັບການສ້າງສັນ, ຂ້າພະເຈົ້າຄິດວ່າມີຄຸນສົມບັດຕົວຢ່າງທີ່ສໍາຄັນຫນຶ່ງທີ່ຂາດໄປ – ສີ! ມັນຈະດີຖ້າມີຕົວເລືອກຕົວຢ່າງເພື່ອເບິ່ງຕົວອັກສອນໃນສີແລະພື້ນຫລັງສີເຊັ່ນ: ຄຸນນະສົມບັດທີ່ FontBase ມີ. Photoshop, InDesign, Sketch, ແລະອື່ນໆ. ຕົວຢ່າງ: ຖ້າທ່ານຕ້ອງການເບິ່ງວ່າຕົວອັກສອນໃດທີ່ທ່ານໃຊ້ໃນໄຟລ໌ InDesign, ໃຫ້ຄລິກໃສ່ຮູບສັນຍາລັກຂໍ້ມູນຂະຫນາດນ້ອຍ, ແລະການນໍາໃຊ້ຕົວອັກສອນແລະຂໍ້ມູນເອກະສານຈະສະແດງ.

ເມື່ອທ່ານຊອກຫາຕົວອັກສອນ, ທ່ານສາມາດເພີ່ມຄຸນລັກສະນະຂອງຟອນເພື່ອໃຊ້ໃນອະນາຄົດເມື່ອເຮັດວຽກກັບໂຄງການທີ່ຄ້າຍຄືກັນ.
ຄຸນສົມບັດນີ້ຍັງມີປະໂຫຍດໃນເວລາທີ່ທ່ານເຮັດວຽກໃນໂຄງການຂອງທີມ, ດັ່ງນັ້ນເມື່ອທ່ານແບ່ງປັນໄຟລ໌ກັບເພື່ອນຮ່ວມທີມ, ເຂົາເຈົ້າຈະຮູ້ວ່າຕົວອັກສອນໃດທີ່ຈະໃຊ້ ແລະສາມາດເຂົ້າໃຊ້ຫ້ອງສະໝຸດຂອງທີມເພື່ອແກ້ໄຂໄຟລ໌ອອກແບບດຽວກັນ. ເພື່ອຮັກສາຄວາມສອດຄ່ອງ.
ຄວາມເອົາໃຈໃສ່ສ່ວນຕົວຂອງຂ້າພະເຈົ້າ: ໃນຖານະເປັນການອອກແບບຂອງຕົນເອງ, ນີ້ເປັນຄຸນສົມບັດທີ່ຫນ້າຫວາດສຽວໃນການຈັດຕັ້ງການເກັບກໍາຂໍ້ມູນຕົວອັກສອນຂອງຂ້າພະເຈົ້າສໍາລັບໂຄງການເພາະວ່າມັນເຮັດໃຫ້ຂ້າພະເຈົ້າສາມາດຊອກຫາຕົວອັກສອນຈາກທີ່ຜ່ານມາໄດ້ຢ່າງວ່ອງໄວໂຄງການເພື່ອໃຫ້ຂ້າພະເຈົ້າສາມາດເຮັດໃຫ້ການເກັບກໍາຕົວອັກສອນສໍາລັບໂຄງການທີ່ຄ້າຍຄືກັນໃນອະນາຄົດ. , ອັບໂຫລດແລະເກັບກໍາຕົວອັກສອນ. ມັນເປັນຄຸນສົມບັດທີ່ດີສໍາລັບທີມງານສ້າງສັນເພື່ອເຮັດໃຫ້ໂຄງການມີຄວາມສອດຄ່ອງຕາມສາຍຕາ.

ຫ້ອງສະໝຸດຂອງທີມທີ່ທ່ານສ້າງຈະສະແດງຢູ່ໃນເວີຊັນເດັສທັອບຂອງ Connect Fonts, ດັ່ງນັ້ນຖ້າທ່ານພົບວ່າມັນງ່າຍຕໍ່ການຈັດລະບຽບຕົວອັກສອນໂດຍໃຊ້ເວີຊັນເດັສທັອບ, ທ່ານສາມາດເຮັດມັນໄດ້ຈາກບ່ອນນັ້ນ, ແລະການປ່ຽນແປງຈະ ອັບເດດເວີຊັນເວັບໂດຍອັດຕະໂນມັດ.
ການໃຊ້ງານສ່ວນຕົວຂອງຂ້ອຍ: ການມີຫ້ອງສະໝຸດ font-based cloud ກັບທີມງານແມ່ນສະດວກຫຼາຍ ແລະມັນປະຫຍັດເວລາຫຼາຍເມື່ອເພື່ອນຮ່ວມທີມຂອງຂ້ອຍສາມາດແກ້ໄຂໄດ້. ຢູ່ໃນໄຟລ໌ດຽວກັນ. ນອກຈາກນັ້ນ, ຈະບໍ່ມີບັນຫາ font ຫາຍໄປເມື່ອທຸກຄົນເປີດໃຊ້ຟອນດຽວກັນ.
ເຫດຜົນຢູ່ເບື້ອງຫຼັງການໃຫ້ຄະແນນຂອງຂ້ອຍ
ຄຸນສົມບັດ: 4/5
ມີທັງເວີຊັນ desktop ແລະ browser ເຮັດໃຫ້ມັນງ່າຍຕໍ່ການໃຊ້ເຄື່ອງມືທີ່ເຫມາະສົມສໍາລັບວຽກທີ່ຖືກຕ້ອງ. ເວີຊັນຂອງຕົວທ່ອງເວັບທີ່ອີງໃສ່ຄລາວທີ່ງ່າຍດາຍແມ່ນສະດວກໃນເວລາທີ່ຂ້ອຍຕ້ອງການເຂົ້າເຖິງຕົວອັກສອນຈາກອຸປະກອນອື່ນໆແລະເຮັດວຽກກັບໂຄງການອື່ນໆ. (ຈື່ເວລາເກົ່າທີ່ພວກເຮົາຕ້ອງແບ່ງປັນຊຸດຕົວອັກສອນໂດຍໃຊ້ USB? ຂ້ອຍພົບວ່າມັນເປັນປະໂຫຍດທີ່ຈະຊອກຫາຕົວອັກສອນເພື່ອອ້າງອີງຢ່າງໄວວາ. ໄປຜ່ານໄຟລ໌ເພື່ອຊອກຫາຕົວອັກສອນພຽງແຕ່ໃຊ້ເວລາແລະຄວາມພະຍາຍາມຫຼາຍເກີນໄປ. ຄຸນສົມບັດນີ້ແມ່ນສົມບູນແບບສໍາລັບນັກອອກແບບທີ່ເຮັດວຽກໃນຫຼາຍໂຄງການໃນໄລຍະຍາວ.
ຢ່າງໃດກໍຕາມ, ຂ້າພະເຈົ້າຮູ້ສຶກຜິດຫວັງເລັກນ້ອຍໂດຍການຂາດຄວາມຍືດຫຍຸ່ນໃນການຈັດລະບຽບຕົວອັກສອນ.
ລາຄາ: 3.5/5
ແຜນການລາຍປີແມ່ນ $108 (ປະມານ $9/ເດືອນ), ເຊິ່ງຂ້າພະເຈົ້າຄິດວ່າມີລາຄາຫຼາຍ. ຄວາມຈິງທີ່ວ່າບໍ່ມີທາງເລືອກໃນການຊື້ຄັ້ງດຽວເຮັດໃຫ້ຜະລິດຕະພັນມີລາຄາແພງຫຼາຍເມື່ອທຽບກັບຕົວຈັດການຕົວອັກສອນອື່ນໆ.
ເຫດຜົນອີກອັນໜຶ່ງທີ່ຂ້ອຍບໍ່ໝັ້ນໃຈ 100% ກ່ຽວກັບລາຄາແມ່ນວ່າຄຸນສົມບັດຂອງອົງກອນຟອນສາມາດປັບປຸງໄດ້. ຂ້າພະເຈົ້າຍັງຄິດວ່າມັນຄຸ້ມຄ່າທີ່ຈະພະຍາຍາມເຖິງແມ່ນວ່າຖ້າຫາກວ່າງົບປະມານບໍ່ແມ່ນຄວາມກັງວົນ. ແນວໃດກໍ່ຕາມ, ມັນສະຫນອງການທົດລອງຟຣີ 15 ມື້ດັ່ງນັ້ນມັນດີທີ່ຈະຊອກຫາວ່າມັນຄຸ້ມຄ່າຫຼືບໍ່ສໍາລັບຂະບວນການເຮັດວຽກຂອງທ່ານ.
ຖ້າທ່ານສາມາດໃຊ້ປະໂຫຍດຈາກຄຸນສົມບັດສ່ວນໃຫຍ່ໄດ້, ມັນດີຫຼາຍ. ໃນທາງກົງກັນຂ້າມ, ຖ້າທ່ານພຽງແຕ່ໃຊ້ຄຸນສົມບັດການຈັດການຕົວອັກສອນພື້ນຖານ, ບາງທີທ່ານສາມາດເລືອກທາງເລືອກທີ່ລາຄາບໍ່ແພງກວ່າ.
ຄວາມງ່າຍຂອງການນໍາໃຊ້: 3.5/5
Connect Fonts ບໍ່ແມ່ນຕົວຈັດການ font intuitive ທີ່ສຸດເນື່ອງຈາກການໂຕ້ຕອບຜູ້ໃຊ້ທີ່ສັບສົນຂອງມັນ. ມີທາງເລືອກຫຼາຍດັ່ງນັ້ນໃນເວລາທີ່ທ່ານດໍາເນີນການ app ໄດ້, ສາມາດ overwhelming, ແລະບໍ່ມີຂໍ້ຄຶດທີ່ຈະເລີ່ມຕົ້ນ.
ບາງທາງເລືອກອາດເບິ່ງສັບສົນ, ເຊັ່ນ: ການເປີດໃຊ້ແບບຖາວອນ ແລະຊົ່ວຄາວ, ຖ້າທ່ານເປັນຄົນໃໝ່ໃນເລື່ອງນີ້, ທ່ານອາດຈະບໍ່ຮູ້ຄວາມແຕກຕ່າງ. ແລະກະດານຕົວອັກສອນຂອງມັນຍັງສັບສົນກັບຂ້ອຍເລັກນ້ອຍ. ຕົວຢ່າງ, ຂ້ອຍບໍ່ເຂົ້າໃຈວ່າເປັນຫຍັງຫ້ອງສະຫມຸດທ້ອງຖິ່ນຂອງຂ້ອຍຈຶ່ງຫວ່າງເປົ່າ, ວິທີການໃຊ້ຫ້ອງສະຫມຸດຊົ່ວຄາວ,ແລະ ອື່ນໆ. ເພື່ອ ຄວາມ ຊື່ ສັດ, ຂ້າ ພະ ເຈົ້າ ໄດ້ ຊອກ ຫາ ເຖິງ tutorials ສໍາ ລັບ ບາງ ສ່ວນ ຂອງ ລັກ ສະ ນະ.
ແຕ່ເມື່ອທ່ານໄດ້ຮຽນຮູ້ວິທີໃຊ້ຄຸນສົມບັດຕ່າງໆ, ມັນຍັງເປັນເລື່ອງງ່າຍທີ່ຈະຈັດການກັບຄວາມຕ້ອງການຂອງການຈັດການຕົວອັກສອນຂອງທ່ານ.
ສະໜັບສະໜຸນ: 5/5
ຂ້ອຍດີໃຈຫຼາຍກັບການຊ່ວຍເຫຼືອລູກຄ້າ Extensis. ດັ່ງທີ່ຂ້າພະເຈົ້າໄດ້ກ່າວມາຂ້າງເທິງ, ຂ້າພະເຈົ້າຈໍາເປັນຕ້ອງໄດ້ຮຽນຮູ້ວິທີການນໍາໃຊ້ຄຸນສົມບັດບາງຢ່າງ, ບໍ່ມີບົດສອນວິດີໂອຫຼາຍໃນ YouTube ເທື່ອ, ດັ່ງນັ້ນຂ້າພະເຈົ້າໄດ້ໄປຫາຫນ້າ Extensis Connect Fonts 'Support (Knowledge Base) ເພື່ອຂໍຄວາມຊ່ວຍເຫຼືອ.
ໂຊກດີ, ຂ້ອຍພົບຂໍ້ມູນທັງໝົດທີ່ຂ້ອຍຕ້ອງການ ແລະຂ້ອຍຕ້ອງບອກວ່າ Connect Fonts ເຮັດວຽກໄດ້ດີຫຼາຍໃນລາຍຊື່ຄໍາຖາມທີ່ເປັນໄປໄດ້ທີ່ຜູ້ໃຊ້ໃໝ່ອາດມີ.

ມີບາງສິ່ງທີ່ຂ້ອຍບໍ່ສາມາດຊອກຫາໄດ້ ດັ່ງນັ້ນຂ້ອຍຈຶ່ງໄດ້ຍື່ນຄໍາຮ້ອງຂໍເພື່ອຂໍຄວາມຊ່ວຍເຫຼືອຈາກບຸກຄົນຕົວຈິງ. ຂ້ອຍໄດ້ຮັບການຕອບສະຫນອງຢ່າງໄວວາ (ພາຍໃນຫນຶ່ງມື້) ຕອບທຸກຄໍາຖາມທີ່ຂ້ອຍຖາມແລະພວກເຂົາຍັງນໍາຂ້ອຍໄປຫາຫນ້າທີ່ຂ້ອຍສາມາດຮຽນຮູ້ເພີ່ມເຕີມກ່ຽວກັບລັກສະນະຕ່າງໆ.

ຄລິກເພື່ອເບິ່ງພາບໜ້າຈໍເຕັມ
ເຊື່ອມຕໍ່ Fonts Alternatives
ຖ້າທ່ານຄິດວ່າ Connect Fonts ບໍ່ແມ່ນສຳລັບທ່ານ ເພາະວ່າທ່ານບໍ່ໄດ້ໃຊ້ຄຸນສົມບັດຂັ້ນສູງ, ຄິດວ່າມັນເປັນ ລາຄາແພງເກີນໄປ, ຫຼືສໍາລັບເຫດຜົນອື່ນໆ, ນີ້ແມ່ນສາມທາງເລືອກ Connect Fonts ທີ່ອາດຈະເຫມາະສໍາລັບທ່ານ.
1. FontBase
FontBase ເປັນຕົວຈັດການຟອນຂ້າມແພລດຟອມຟຣີທີ່ມີຄຸນສົມບັດທີ່ຈໍາເປັນສ່ວນໃຫຍ່ເຊັ່ນ: ການສ້າງຄໍເລັກຊັນຟອນ ແລະ

