ສາລະບານ
ດິຈິຕອລ comics ມີຄວາມໂກດແຄ້ນໃນທຸກມື້ນີ້, ໂດຍ Webtoons ແລະເວັບໄຊທ໌ສື່ດິຈິຕອລອື່ນໆ ກໍາລັງມີຄວາມນິຍົມ. ຖ້າທ່ານຕ້ອງການສ້າງກາຕູນສິ່ງທໍາອິດທີ່ທ່ານຕ້ອງເຮັດຄືການວາງແຜນຫມູ່ຄະນະຂອງທ່ານ.
ຂໍຂອບໃຈ, ການສ້າງແຜງກາຕູນໃນ PaintTool SAI ແມ່ນງ່າຍດາຍໂດຍໃຊ້ Two-Point Perspective Grid , Layer > Outline , ແລະ ຮູບແບບການແຕ້ມເສັ້ນກົງ .
ຂ້ອຍຊື່ Elianna. ຂ້ອຍມີປະລິນຍາຕີດ້ານສິລະປະການປະກອບຮູບແຕ້ມແລະໄດ້ໃຊ້ PaintTool SAI ເປັນເວລາຫຼາຍກວ່າເຈັດປີ. ຂ້າພະເຈົ້າໄດ້ເຜີຍແຜ່ webtoons ຫຼາຍໆຢ່າງໃນໄລຍະ 7 ປີທີ່ຜ່ານມາຈາກການປະຕິບັດໄປສູ່ການລະຄອນແລະອື່ນໆອີກ, ເຊິ່ງທັງຫມົດແມ່ນເຮັດຢູ່ໃນ PaintTool SAI.
ໃນໂພສນີ້, ຂ້ອຍຈະສະແດງວິທີສ້າງແຜງຕະຫຼົກໃນ PaintTool SAI ໂດຍໃຊ້ Two-Point Perspective Grid , Layer > Outline , ແລະ ຮູບແບບການແຕ້ມເສັ້ນກົງ .
ມາເບິ່ງກັນເລີຍ!
Key Takeaways
- PaintTool SAI ບໍ່ມີຄຸນສົມບັດຄູ່ມືພື້ນເມືອງເຊັ່ນ Photoshop.
- ທ່ານສາມາດນໍາໃຊ້ 2 VP Perspective Grid ເພື່ອສ້າງຄູ່ມືສໍາລັບຊ່ອງຕະຫລົກຂອງທ່ານ.
- ຄລິກຂວາໃສ່ຊັ້ນຕາໜ່າງມຸມເບິ່ງຂອງທ່ານໃນເມນູຊັ້ນຂໍ້ມູນ ແລະເປີດ ຄຸນສົມບັດ ເພື່ອເພີ່ມການແບ່ງສ່ວນໃສ່ຊ່ອງມຸມເບິ່ງຂອງທ່ານ.
- ເລືອກ Line ໃນ Snap ເມນູເລື່ອນລົງ ເພື່ອໃຫ້ສາຍຂອງທ່ານແນບໄປຫາທິດທາງຂອງຊ່ອງທັດສະນະຂອງທ່ານ.
- ໃຊ້ໂໝດແຕ້ມເສັ້ນຊື່ເພື່ອແຕ້ມເສັ້ນຊື່ດ້ວຍມື.
ວິທີທີ 1: ເຮັດຕະຫຼົກPanels ໂດຍໃຊ້ສອງຈຸດ Perspective Grid
ເນື່ອງຈາກ PaintTool SAI ບໍ່ມີຄວາມສາມາດໃນການກໍານົດທິດທາງຫຼືເສັ້ນ bleed ເຊັ່ນໃນ Photoshop ຫຼື Illustrator ມັນບໍ່ແມ່ນເລື່ອງງ່າຍທີ່ສຸດທີ່ຈະສ້າງແຜງກາຕູນທີ່ມີຄວາມກວ້າງຂອງຂອບທີ່ສອດຄ່ອງ. ແນວໃດກໍ່ຕາມ, ພວກເຮົາສາມາດຈຳລອງຄູ່ມືໄດ້ໂດຍການໃຊ້ Two-Point Perspective Grid .
ໝາຍເຫດ: ນີ້ບໍ່ແມ່ນການສອນວິທີສ້າງເສັ້ນຊື່ໃນ PaintTool SAI. ຖ້າທ່ານຕ້ອງການຮຽນຮູ້ວິທີສ້າງເສັ້ນຊື່, ໃຫ້ກວດເບິ່ງບົດຄວາມຂອງຂ້ອຍ "ວິທີແຕ້ມເສັ້ນຊື່ໃນ PaintTool SAI". .
ຂັ້ນຕອນ 1: ເປີດເອກະສານຂອງທ່ານໃນ PaintTool SAI.

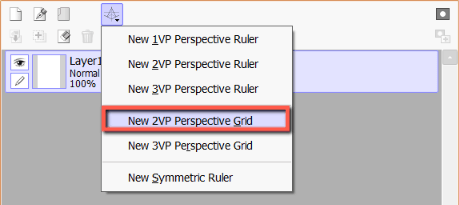
ຂັ້ນຕອນທີ 2: ໃຫ້ຄລິກໃສ່ ໄອຄອນໄມ້ບັນທັດມຸມມອງ ໃນແຖບ ຊັ້ນຂໍ້ມູນ .

ຂັ້ນຕອນທີ 3: ເລືອກ New 2 VP Perspective Grid .

ຕາຕະລາງທັດສະນະຂອງທ່ານຈະປາກົດຢູ່ໃນຜ້າໃບຂອງທ່ານຕອນນີ້.

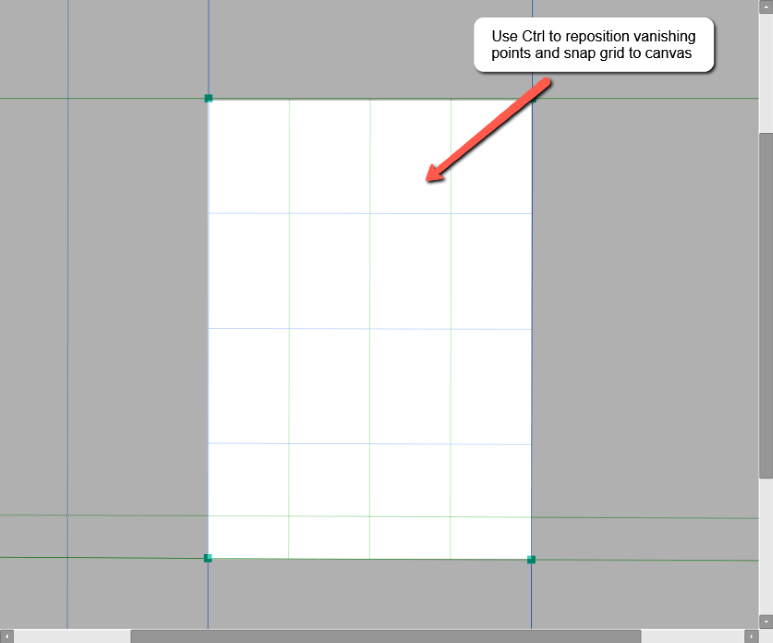
ຂັ້ນຕອນທີ 4: ກົດ Ctrl ຄ້າງໄວ້ແລ້ວຄລິກແລ້ວລາກມຸມຂອງຕາໜ່າງເພື່ອແນບມັນໄປໃສ່ສອງດ້ານຂອງຜ້າໃບຂອງທ່ານ.

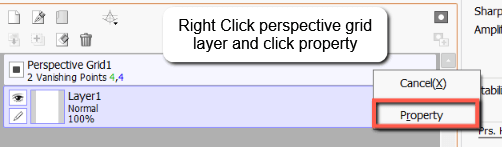
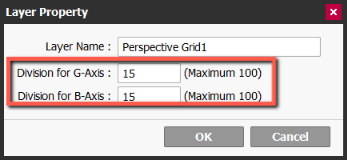
ຂັ້ນຕອນ 5: ຄລິກຂວາໃສ່ Perspective Grid Ruler ໃນເມນູຊັ້ນຂໍ້ມູນ ແລະເລືອກ ຄຸນສົມບັດ .

ຂັ້ນຕອນທີ 6: ໃນຊ່ອງຂໍ້ມູນ ການຫານສຳລັບແກນ G ແລະ ການຫານສຳລັບແກນ B ປ້ອນຄ່າຈາກ 1-100.
ສຳລັບຕົວຢ່າງນີ້, ຂ້ອຍຈະໃຊ້ຄ່າ 15 ສຳລັບແຕ່ລະຊ່ອງຂໍ້ມູນ.

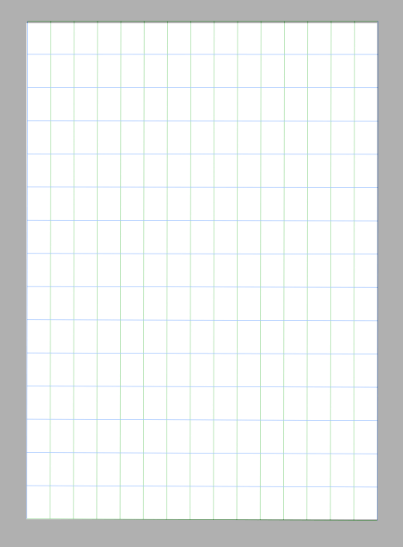
ຂັ້ນຕອນ 7: ຄລິກ ຕົກລົງ ຫຼືກົດ Enter ເທິງເຄື່ອງຂອງທ່ານ.ແປ້ນພິມ.

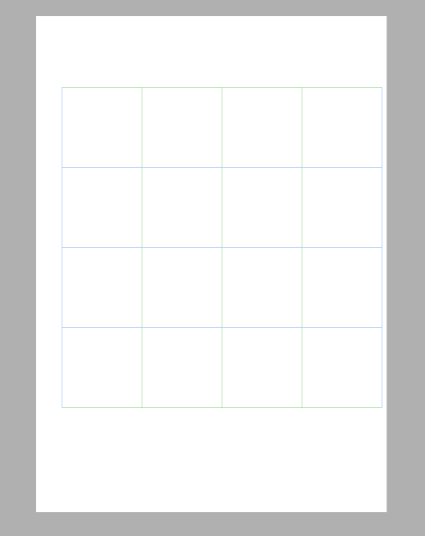
ຕອນນີ້ທ່ານຈະເຫັນຕາໜ່າງທັດສະນະຂອງເຈົ້າໄດ້ເພີ່ມການແບ່ງຕາມທີ່ໃສ່ໄວ້. ພວກເຮົາຈະໃຊ້ການແບ່ງຕາຕະລາງເຫຼົ່ານີ້ເພື່ອວາງແຜນແຜງຂອງພວກເຮົາ.

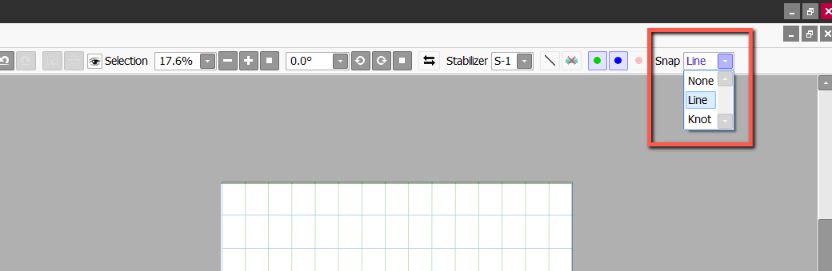
ຂັ້ນຕອນ 8: ຄລິກ Snap ແລະເລືອກ Line ຈາກເມນູເລື່ອນລົງ .

ຕອນນີ້ເສັ້ນຂອງທ່ານຈະຍັບໄປຫາເສັ້ນແກນ G ແລະ B ເມື່ອແຕ້ມ.
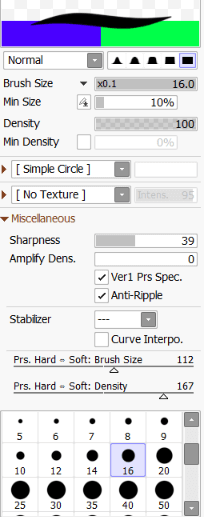
ຂັ້ນຕອນ 9: ຄລິກທີ່ Pencil ເຄື່ອງມື, ເລືອກ ດຳ ໃນວົງລໍ້ສີ, ແລະເລືອກຂະຫນາດແປງ. ຕົວຢ່າງນີ້, ຂ້ອຍກໍາລັງໃຊ້ 16px.

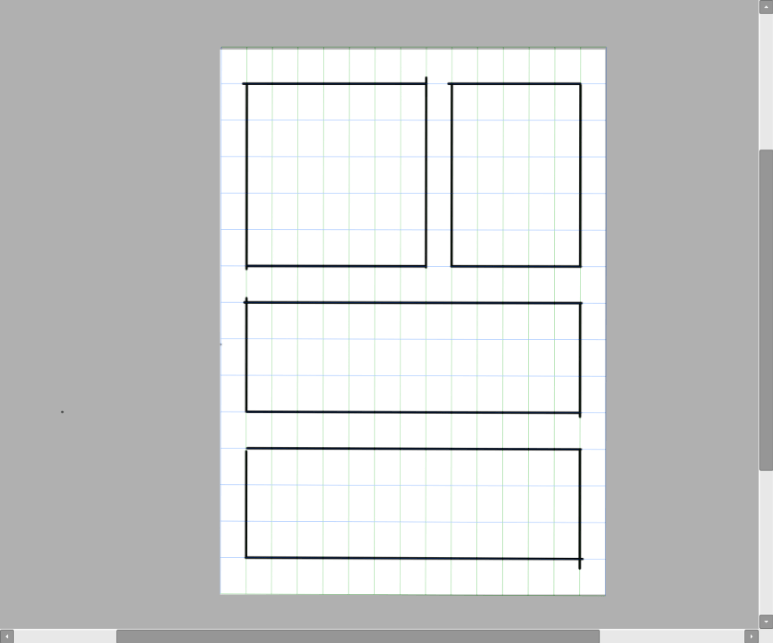
ຂັ້ນຕອນ 10: ແຕ້ມ! ດຽວນີ້ທ່ານສາມາດວາງແຜນແຜງຂອງທ່ານໄດ້ຕາມທີ່ຕ້ອງການ. ຖ້າທ່ານຕ້ອງການສ້າງແຜງທີ່ບໍ່ແມ່ນສີ່ຫຼ່ຽມ, ພຽງແຕ່ປ່ຽນ Snap ກັບໄປທີ່ ບໍ່ມີ .

ຂັ້ນຕອນ 11: ຄລິກ ກ່ອງໃນແຜງຊັ້ນຂໍ້ມູນເພື່ອເຊື່ອງຕາໜ່າງຂອງເຈົ້າ.

ມ່ວນຫຼາຍ!

ວິທີທີ 2: ສ້າງ Comic Panels ໃນ PaintTool SAI ໂດຍໃຊ້ Layer > Outline
ບອກວ່າເຈົ້າໄດ້ແຕ້ມຮູບຕະຫລົກບາງແຜ່ນແລ້ວ ແຕ່ຢາກໄດ້ວິທີທີ່ງ່າຍທີ່ຈະສະແດງໃຫ້ເຫັນ. ທ່ານສາມາດເຮັດແນວນັ້ນໄດ້ໃນສອງສາມຄລິກໂດຍໃຊ້ Layer > Outline . ນີ້ແມ່ນວິທີ:
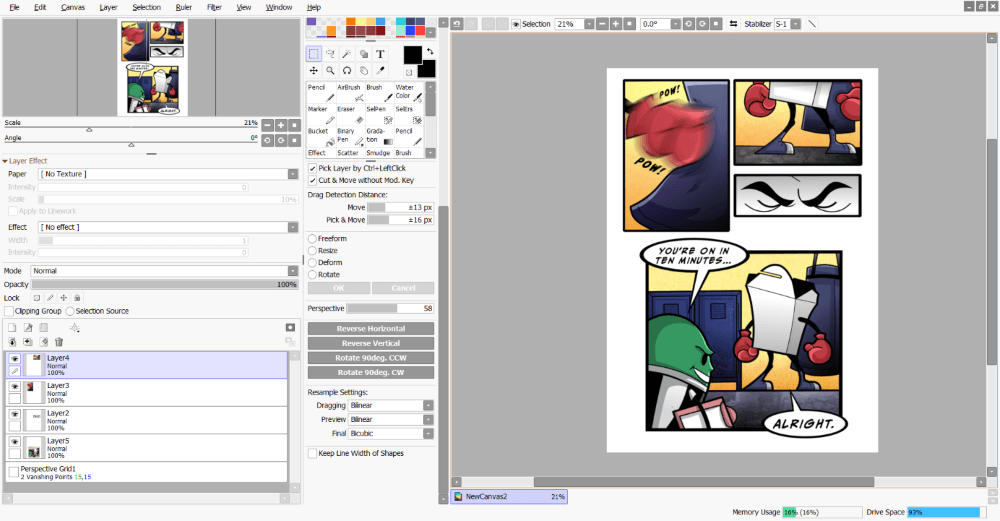
ຂັ້ນຕອນ 1: ເປີດເອກະສານຂອງທ່ານໃນ PaintTool SAI.

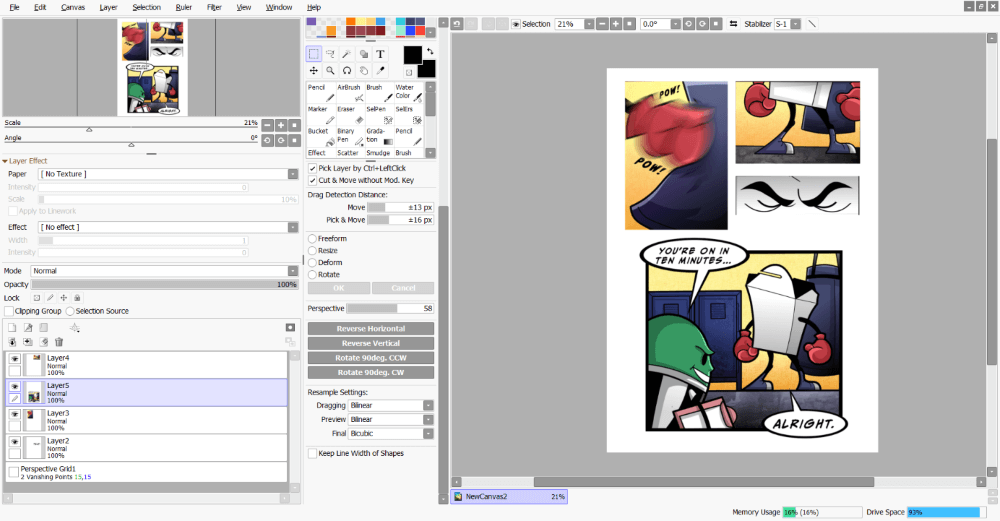
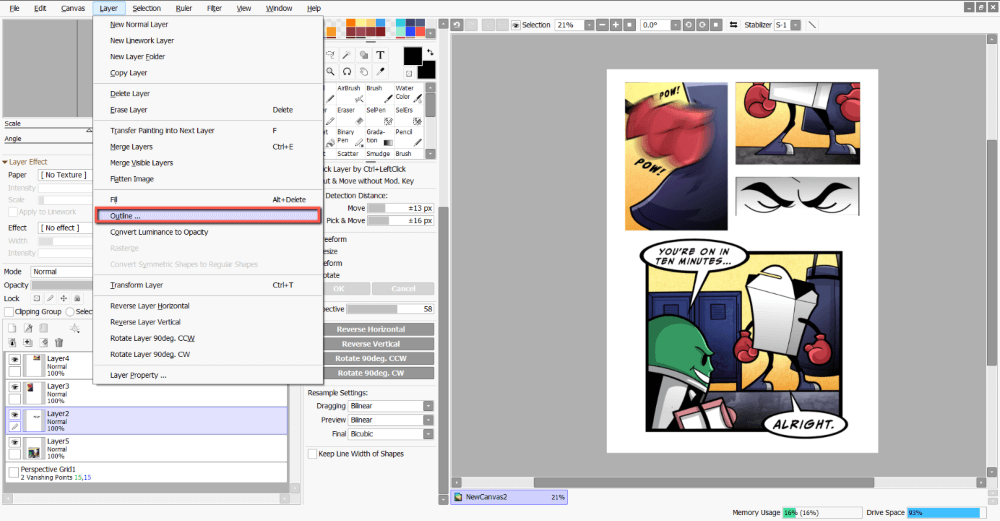
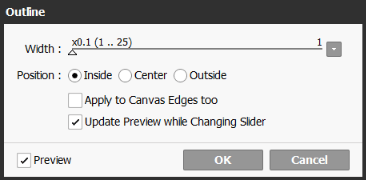
ຂັ້ນຕອນ 2: ເລືອກຊັ້ນຂໍ້ມູນຂອງເຈົ້າດ້ວຍ ກະດານກາຕູນຂອງທ່ານໃນເມນູຊັ້ນຂໍ້ມູນ. ສໍາລັບຕົວຢ່າງນີ້, ຂ້າພະເຈົ້າຈະໄດ້ຮັບການເພີ່ມໂຄງຮ່າງການເທິງ 3 ແຖບໃນເອກະສານຂອງຂ້າພະເຈົ້າ. ໂຄງຮ່າງ . ອັນນີ້ຈະເປີດ Outline Dialog .

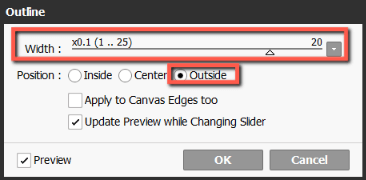
ໃນ ເມນູ Outline , ທ່ານຈະເຫັນບາງທາງເລືອກໃນການແກ້ໄຂເສັ້ນໂຄ້ງຂອງໂຄງຮ່າງຂອງເຈົ້າ.

- ການນໍາໃຊ້ຕົວເລື່ອນ ຄວາມກວ້າງ , ທ່ານໄດ້ຢ່າງງ່າຍດາຍສາມາດຈັດການຄວາມກວ້າງຂອງເສັ້ນເສັ້ນທາງຂອງທ່ານ

- ການນໍາໃຊ້ ຕຳແໜ່ງ ທາງເລືອກ, ເຈົ້າສາມາດເລືອກໄດ້ວ່າຮູບຮ່າງຂອງເຈົ້າຈະໃຊ້ບ່ອນໃດ. ທ່ານສາມາດນໍາໃຊ້ໂຄງຮ່າງຂອງທ່ານກັບ ພາຍໃນ, ສູນກາງ, ຫຼື ນອກ ຂອງ pixels ທີ່ເລືອກຂອງທ່ານ.

- ກວດເບິ່ງ ນຳໃຊ້ກັບ Canvas Edges ເກີນໄປ ກ່ອງເພື່ອໃຊ້ຈັງຫວະໃສ່ຂອບຜ້າໃບ.

- ກວດເບິ່ງກ່ອງ ອັບເດດຕົວຢ່າງໃນຂະນະທີ່ປ່ຽນແຖບເລື່ອນ ເພື່ອເບິ່ງ ຕົວຢ່າງສົດຂອງໂຄງຮ່າງຂອງທ່ານ.

ສຳລັບຕົວຢ່າງນີ້, ຂ້ອຍຈະໃຊ້ ຄວາມກວ້າງ ແລະ ຕົວເລືອກຕຳແໜ່ງ.
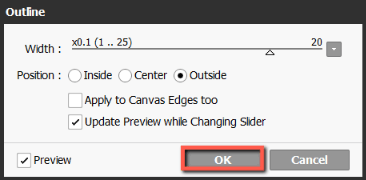
ຂັ້ນຕອນທີ 4: ຄລິກທີ່ຕົວເລືອກຕຳແໜ່ງ ນອກ ເພື່ອນຳໃຊ້ເສັ້ນຂອບຮູບຂອງທ່ານອ້ອມຮອບດ້ານນອກຂອງກະດານກາຕູນຂອງທ່ານ.

ຂັ້ນຕອນ 5: ໂດຍໃຊ້ຕົວເລື່ອນ ຄວາມກວ້າງ , ປັບຄວາມກວ້າງຂອງໂຄງຮ່າງຂອງທ່ານຕາມທີ່ຕ້ອງການ. ທ່ານຈະສາມາດເບິ່ງຕົວຢ່າງສົດຂອງການແກ້ໄຂຂອງທ່ານຖ້າຫາກວ່າປ່ອງ Preview ຖືກເລືອກ. ຕົວຢ່າງນີ້, ຂ້ອຍຕັ້ງຄວາມກວ້າງຂອງຂ້ອຍເປັນ 20.

ເມື່ອໂຄງຮ່າງຂອງເຈົ້າເປັນຄວາມກວ້າງທີ່ທ່ານຕ້ອງການ, ໃຫ້ກົດ ຕົກລົງ .

ເຮັດຊ້ຳຈົນກ່ວາທຸກແຜງກາຕູນຂອງເຈົ້າຖືກລະບຸໄວ້.<1 
ເພີດເພີນໄປກັບ!

ວິທີທີ 3: ສ້າງແຜງກາຕູນໂດຍໃຊ້ໂໝດເສັ້ນຊື່
ຖ້າທ່ານຕ້ອງການວິທີເຮັດແຜງກາຕູນແບບບໍ່ມີມືໃນ PaintTool SAI ທ່ານສາມາດເຮັດໄດ້ ດັ່ງນັ້ນດ້ວຍ ຮູບແບບເສັ້ນກົງ . ນີ້ແມ່ນວິທີ:
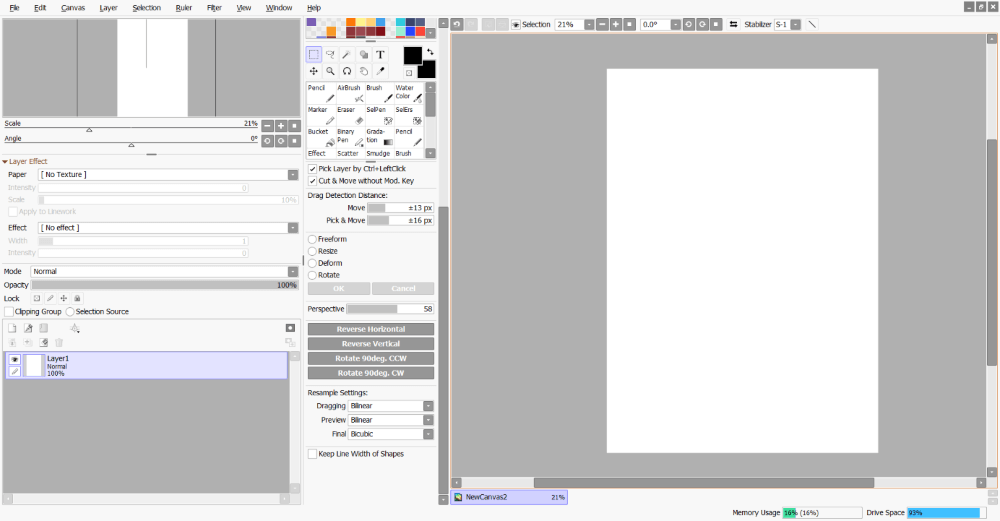
ຂັ້ນຕອນ 1: ເປີດ PaintTool SAI.

ຂັ້ນຕອນ2: ຄລິກທີ່ໄອຄອນ ຮູບແບບເສັ້ນກົງ .

ຂັ້ນຕອນ 3: ຄລິກແລ້ວລາກເພື່ອສ້າງເສັ້ນຂອງທ່ານ. ກົດຄ້າງໄວ້ Shift ໃນຂະນະທີ່ທ່ານແຕ້ມເສັ້ນຂອງທ່ານເພື່ອເຮັດໃຫ້ເສັ້ນຕັ້ງຊື່ ແລະແນວນອນ.

ເຮັດຊ້ຳຕາມຕ້ອງການ.

ຄວາມຄິດສຸດທ້າຍ
ການສ້າງແຜງກາຕູນໃນ PaintTool SAI ແມ່ນງ່າຍດາຍໂດຍໃຊ້ Two-Point Perspective Grid , Layer > ໂຄງຮ່າງ , ແລະ ຮູບແບບການແຕ້ມເສັ້ນກົງ .
ຕາໜ່າງມຸມເບິ່ງສອງຈຸດແມ່ນທາງເລືອກທີ່ດີທີ່ສຸດໃນການສ້າງຕະຫລົກໃນຕາໜ່າງທີ່ຈຳລອງ, ໃນຂະນະທີ່ ຊັ້ນ > ໂຄງຮ່າງ ອະທິບາຍຢ່າງງ່າຍດາຍກ່ຽວກັບວຽກງານສິລະປະທີ່ມີຢູ່ກ່ອນໜ້ານີ້. ຖ້າທ່ານກໍາລັງຊອກຫາວິທີການທີ່ມີເຫດຜົນຫຼາຍຂຶ້ນ, ຮູບແບບການແຕ້ມເສັ້ນກົງແມ່ນທາງເລືອກທີ່ດີທີ່ສຸດທີ່ຈະສ້າງແຜງກາຕູນແບບໄຮ້ມື
ການສ້າງແຜງກາຕູນເປັນຂັ້ນຕອນທໍາອິດໃນການສ້າງວຽກງານສິລະປະຕາມລໍາດັບຕໍ່ໄປຂອງທ່ານ. ມີຄວາມມ່ວນໃນການທົດລອງເພື່ອຄົ້ນພົບວ່າວິທີການໃດທີ່ດີທີ່ສຸດສໍາລັບຂະບວນການເຮັດວຽກຂອງທ່ານ.
ວິທີໃດໃນການສ້າງແຜງກາຕູນໃນ PaintTool SAI ທີ່ທ່ານມັກທີ່ສຸດ? comic ຂອງເຈົ້າເປັນແນວໃດ? ໃຫ້ຂ້ອຍຮູ້ໃນຄໍາເຫັນຂ້າງລຸ່ມນີ້!

