목차
이미지와 텍스트 간에 적절한 균형을 유지하는 것이 중요하며 페이지 레이아웃은 아주 작은 조정에 따라 달라질 수 있습니다. 레이아웃에 필요한 모든 이미지를 이미지 편집기에서 열린 상태로 유지할 수 있지만 이는 느리고 지루한 워크플로우가 됩니다.
다행히 InDesign을 사용하면 매번 프로그램을 전환하지 않고도 이미지 재구성 및 자르기와 같은 간단한 조정을 할 수 있습니다.
단계로 넘어가기 전에 InDesign에서 이미지가 작동하는 방식을 간단히 살펴보겠습니다.
InDesign의 이미지 개체
InDesign 레이아웃의 이미지에는 결합된 컨테이너 및 클리핑 마스크 역할을 하는 이미지 프레임과 실제 이미지 개체 자체의 두 부분이 있습니다. 이 두 요소는 필요에 따라 동시에 또는 독립적으로 조정할 수 있습니다.
이러한 모든 조정은 비파괴 입니다. 즉, 원본 이미지를 의미합니다. 파일은 영구적으로 변경되지 않습니다.

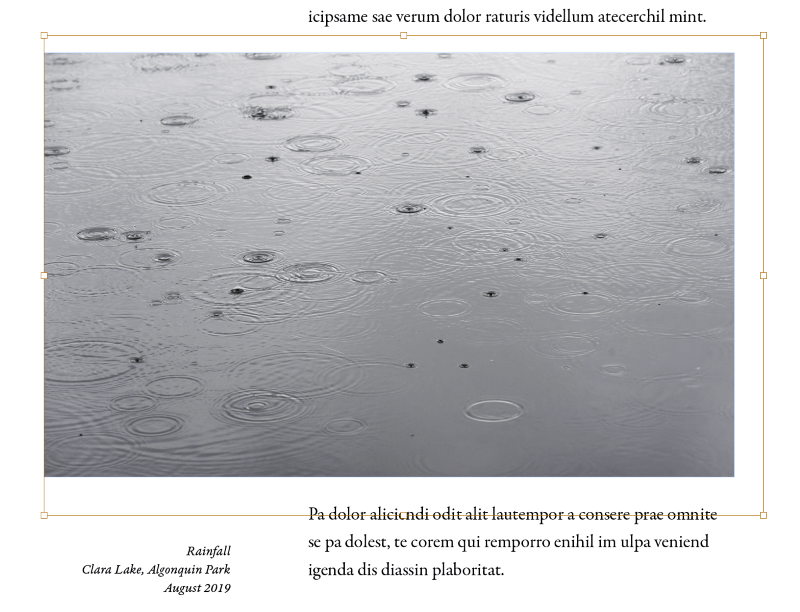
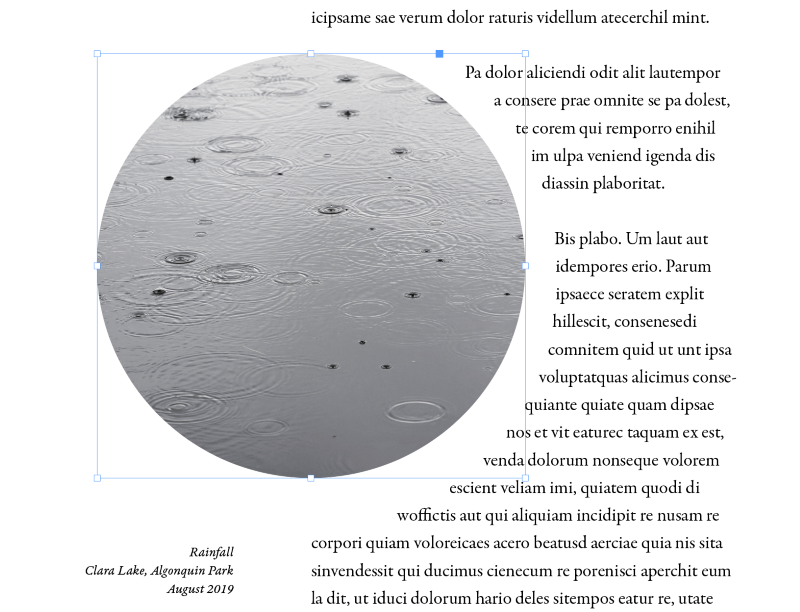
이미지 프레임 경계 상자는 파란색으로 표시되고(위에 표시됨) 이미지 개체 경계 상자는 부분적으로 자른 이미지에서 볼 수 있듯이 갈색으로 표시됩니다. 아래에.
이미지 자체가 이미지 프레임보다 크므로 갈색 테두리 상자가 보이는 이미지를 넘어 확장됩니다.

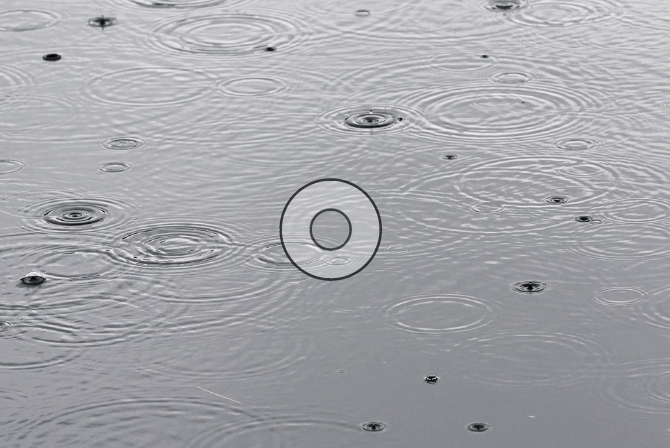
선택 도구가 활성화된 이미지 개체 위로 커서를 이동하면 이미지 프레임 중앙에 두 개의 회색 원이 나타납니다.
이 서클은 콘텐츠grabber 를 클릭하고 드래그하여 이미지 프레임을 이동하지 않고 이미지 개체를 이동할 수 있으므로 보이는 부분을 제어하여 이미지를 효과적으로 재구성할 수 있습니다.

이 프레이밍 시스템은 초보 InDesign 사용자에게는 다소 혼란스러울 수 있지만 (급한 숙련된 사용자에게는 때때로 실망스러울 수 있음) 이미지를 크기에 맞게 빠르게 자를 수 있는 등 몇 가지 유용한 이점이 있습니다. 원본 이미지 파일을 수정하거나 InDesign과 이미지 편집기 사이를 전환하지 않고도 레이아웃을 만들 수 있습니다.
이미지 프레임을 사용하여 InDesign에서 이미지를 자르는 방법
이미지를 자르는 가장 간단한 방법은 다음과 같습니다. InDesign에서 이미지 프레임을 사용합니다.
& InDesign으로 이미지 자르기
InDesign에 이미지를 삽입하는 데 사용되는 명령은 가져오기 라고 하며 InDesign 문서 내에서 사용할 이미지 파일의 미리보기 축소판을 만듭니다. 이미지 파일은 InDesign 문서 파일에 직접 포함되지 않기 때문에 링크된 이미지 라고 합니다.

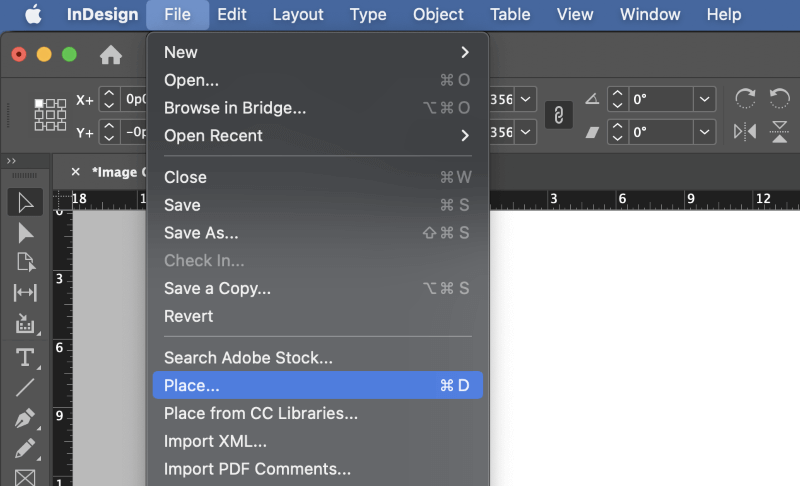
1단계: 파일 메뉴를 선택하고 배치 를 클릭합니다. 키보드 단축키 Command + D (PC에서 InDesign을 사용하는 경우 Ctrl + D 사용)를 사용할 수도 있습니다. 이미지를 찾아 선택하고 열기 를 클릭합니다.
마우스 커서가 "로드된" 커서로 바뀌고 이미지의 미리보기 축소판이 커서 위치에 첨부됩니다.
2단계: 왼쪽 상단 모서리부터 시작하여 마우스 왼쪽 버튼을 클릭한 다음 지점이 이미지의 배치 지점으로 사용됩니다.
이미지는 크기가 동일한 이미지 프레임 안에 원래 크기와 해상도로 배치됩니다.
또는 로드된 커서를 사용하여 클릭하고 드래그하여 특정 이미지 프레임을 정의할 수 있습니다. 크기와 이미지가 프레임에 맞게 자동으로 조정됩니다.
이렇게 하면 이미지 해상도 측면에서 약간 복잡해질 수 있으므로 앞에서 설명한 첫 번째 방법을 사용한 다음 필요한 경우 배치 후 이미지 크기를 더 정확하게 조정하는 것이 좋습니다.
InDesign에서 자르기 영역을 조정하는 방법
이제 이미지를 문서에 배치했으므로 InDesign을 사용하여 이미지 프레임의 크기를 조정하여 이미지를 자를 수 있습니다.

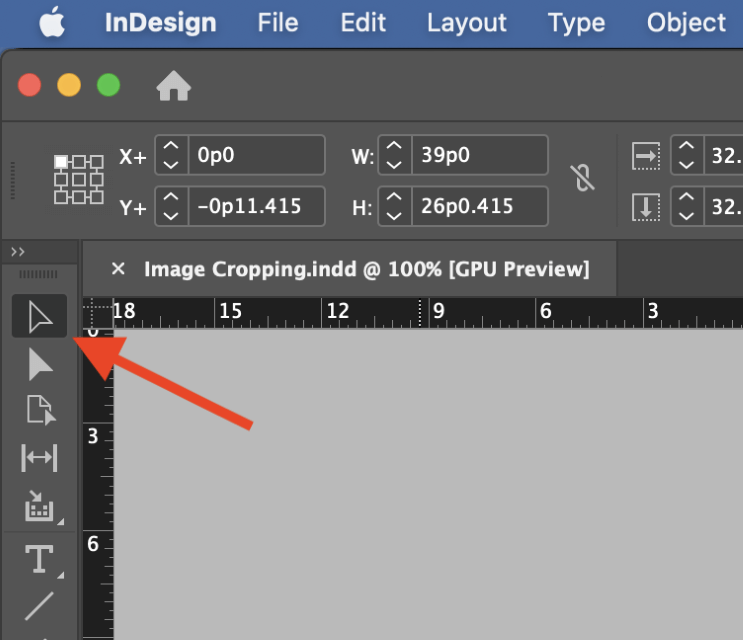
1단계: 도구 패널 또는 키보드 단축키 V 를 사용하여 선택 도구로 전환합니다. 자르려는 이미지를 클릭하면 주변에 파란색 경계 상자가 나타나 이미지 개체 자체가 아니라 이미지 프레임을 편집하고 있음을 나타냅니다.

2단계: 테두리 상자에 있는 8개의 변환 핸들을 클릭하고 드래그하여 이미지 프레임의 가장자리를 조정하면 InDesign 내에서 이미지가 완전히 자릅니다.
앞서 언급했듯이 이렇게 하면 원본 파일이 그대로 유지되며 다음 옵션을 제공합니다.언제든지 자르기 영역을 조정할 수 있습니다.
InDesign에서 자르기를 재설정하는 방법
자르기에 문제가 있거나 이미지를 원래 모양으로 되돌리려는 경우 InDesign의 콘텐츠 맞추기 옵션을 사용할 수 있습니다. 실제 이미지 내용과 일치하도록 이미지 프레임을 재설정하려면 .

재설정할 이미지를 선택하고 객체 메뉴를 열고 피팅 하위 메뉴를 클릭하고 콘텐츠에 프레임 맞추기 를 클릭합니다. 키보드 단축키 Command + Option + C ( Ctrl + Alt + C PC에서 InDesign을 사용하는 경우).
InDesign에서 이미지를 모양으로 자르기
이미지를 멋지게 사용하려면 원하는 벡터 모양으로 이미지를 자를 수도 있습니다. 더 복잡한 클리핑 마스크의 경우 Photoshop이나 다른 전용 이미지 편집 앱을 사용하면 더 나은 결과를 얻을 수 있습니다.

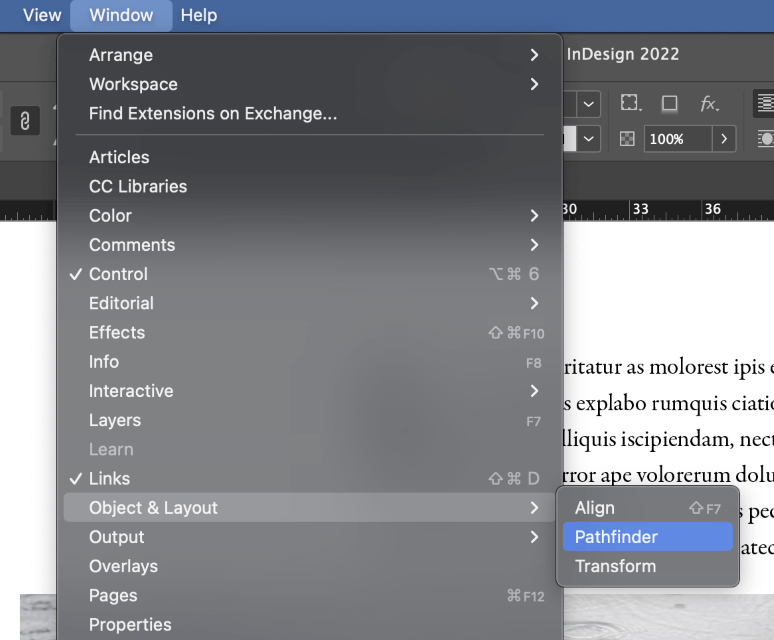
포스팅 앞부분에서 설명한 방법을 사용하여 이미지를 배치한 다음 Pathfinder 패널을 엽니다. 현재 작업 공간 설정에 따라 창 메뉴를 열고 객체 & Layout 하위 메뉴를 클릭하고 Pathfinder 를 클릭합니다.

조정하려는 이미지 프레임을 선택하고 Convert Shape 의 버튼 중 하나를 클릭합니다. 패스파인더 패널 섹션. 이미지 프레임이 다음으로 업데이트됩니다.새로운 모양과 일치합니다. 예를 들어 이미지를 원이나 정사각형으로 자를 수 있습니다.

보다 복잡한 자유형 모양을 만들려면 먼저 펜 도구를 사용하여 모양을 그린 다음 이미지를 기존 프레임에 배치하는 것이 가장 간단합니다. 배치 명령을 사용하기 전에 모양이 선택되어 있는지 확인하십시오!
결론
InDesign에서 이미지를 자르는 방법에 대해 알아야 할 모든 것입니다! InDesign을 사용하여 일부 간단한 자르기 및 모양 프레임을 수행할 수 있지만 Photoshop과 같은 전용 이미지 편집기에서 복잡한 자르기 및 편집을 수행하면 더 나은 결과를 얻을 수 있습니다. 항상 작업에 사용할 수 있는 최고의 도구를 사용하십시오 =)
즐거운 자르기!

