Sisällysluettelo
On tärkeää löytää oikea tasapaino kuvan ja tekstin välille, ja sivun ulkoasu voi riippua pienimmistäkin muutoksista. Vaikka voisitkin pitää kaikki ulkoasua varten tarvitsemasi kuvat auki kuvankäsittelyohjelmassa, siitä tulee hidas ja työläs prosessi.
Onneksi InDesignin avulla voit tehdä yksinkertaisia korjauksia, kuten kuvien uudelleenkompositointia ja rajausta, ilman että sinun tarvitsee vaihtaa ohjelmaa joka kerta.
Ennen kuin siirrymme vaiheisiin, käyn nopeasti läpi, miten kuvat toimivat InDesignissa.
Kuvaobjektit InDesignissa
InDesign-layoutin kuvissa on kaksi osaa: kuvakehys, joka toimii yhdistettynä säiliönä ja rajausmaskina, ja itse kuvaobjekti. Näitä kahta elementtiä voidaan säätää samanaikaisesti tai itsenäisesti tarpeen mukaan.
Kaikki nämä mukautukset ovat ei-tuhoava , mikä tarkoittaa, että alkuperäistä kuvatiedostoa ei muuteta pysyvästi.

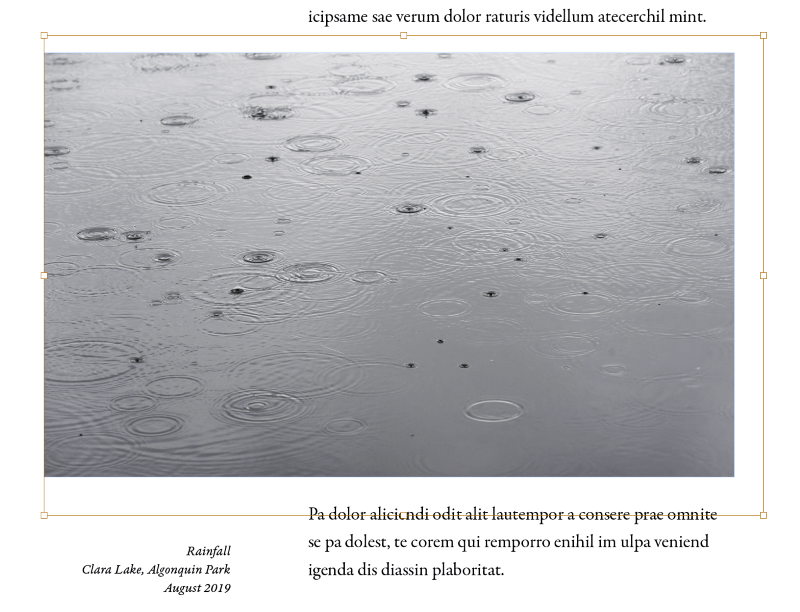
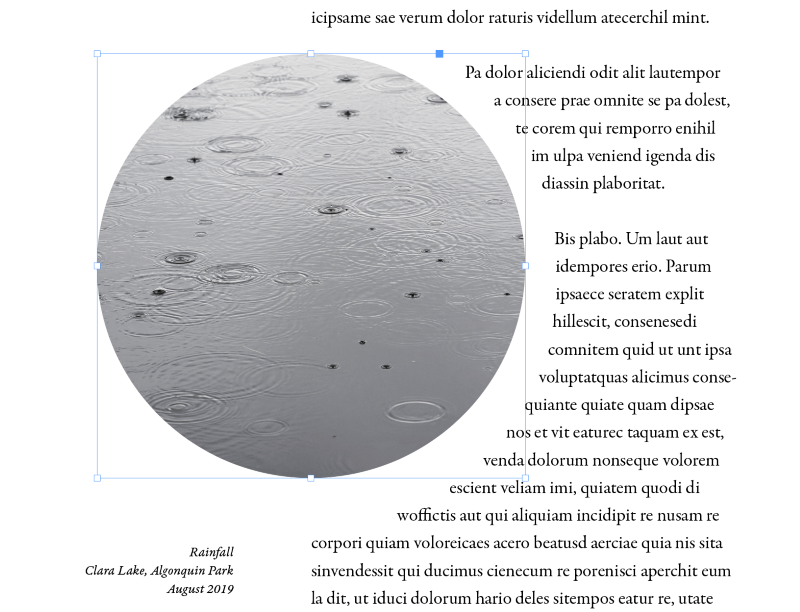
Kuvakehyksen rajausruudukko näytetään sinisenä (yllä), kun taas kuvaobjektin rajausruudukko näytetään ruskeana, kuten alla olevassa osittain rajatussa kuvassa näkyy.
Kuva itsessään on suurempi kuin kuvakehys, joten ruskea rajausruutu ulottuu näkyvän kuvan ulkopuolelle.

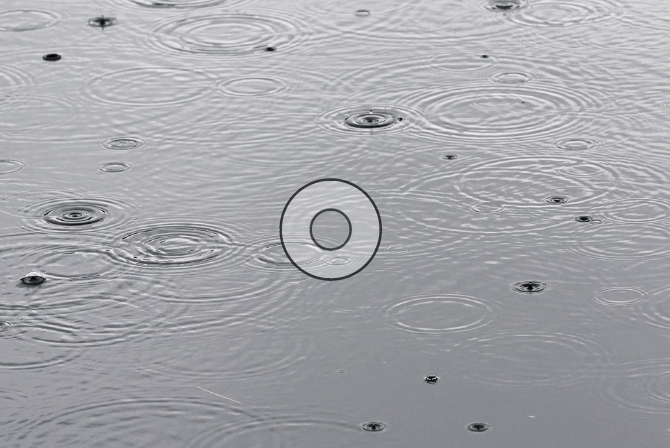
Kun siirrät kursorin kuvaobjektin päälle työkalulla Valinta työkalu aktiivinen, kaksi harmaata ympyrää ilmestyy kuvakehyksen keskelle.
Nämä ympyrät on nimetty luovasti sisällönkerääjä , ja voit siirtää kuvaobjektia napsauttamalla ja vetämällä sitä liikuttamatta kuvakehystä, jolloin voit tehokkaasti koota kuvan uudelleen ohjaamalla, mitkä osat kuvasta ovat näkyvissä.

Tämä kehysjärjestelmä voi olla hieman hämmentävä uusille InDesign-käyttäjille (ja joskus turhauttava kokeneille käyttäjille, joilla on kiire), mutta sillä on joitakin hyödyllisiä etuja, kuten se, että voit nopeasti rajata kuvia ulkoasuun sopiviksi ilman, että joudut muuttamaan alkuperäistä kuvatiedostoa tai vaihtamaan edestakaisin InDesignin ja kuvankäsittelyohjelman välillä.
Kuvan rajaaminen InDesignissa käyttämällä kuvakehyksiä
Tässä on yksinkertaisin tapa rajata kuva InDesignissa kuvakehysten avulla.
Miten lisätä & rajata kuva InDesigniin?
Kuvien lisäämiseen InDesignissa käytettävä komento on nimeltään Paikka , ja se luo kuvatiedostosta esikatselukuvan, jota voidaan käyttää InDesign-dokumentissa. Kuva tunnetaan nimellä linkitetty kuva koska kuvatiedostoa ei ole upotettu suoraan InDesign-dokumenttitiedostoon.

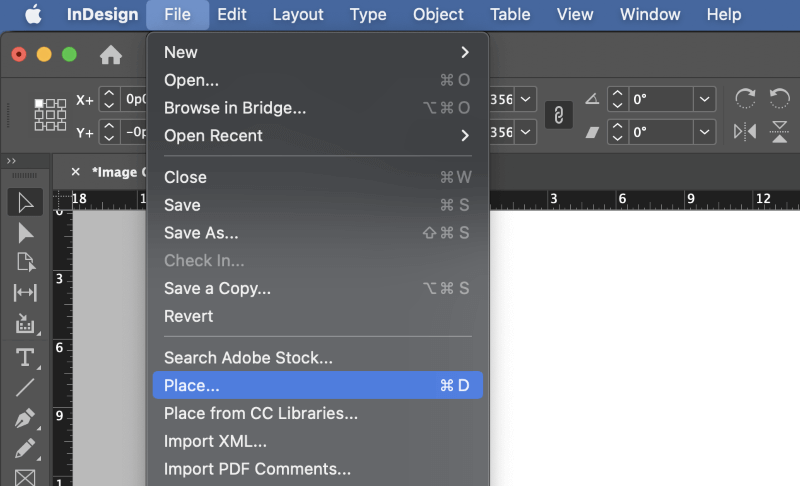
Vaihe 1: Avaa Tiedosto ja napsauta Paikka Voit myös käyttää pikanäppäintä Komento + D (käytä Ctrl + D jos käytät InDesignia PC:llä). Valitse kuva selaamalla ja napsauta sitten Avaa .
Hiiren kursori muuttuu "ladatuksi" kursoriksi, ja kuvan esikatselukuva liitetään kursorin sijaintiin.
Vaihe 2: Seuraavaa hiiren vasemmalla painikkeella napsauttamaasi kohtaa käytetään kuvasi sijoituspisteenä vasemmasta yläkulmasta alkaen.
Kuva sijoitetaan alkuperäisessä koossaan ja resoluutiossaan samankokoiseen kuvakehykseen.
Vaihtoehtoisesti voit napsauttaa ja vetää ladatun kursorin avulla määrittää tietyn kuvakehyksen koon, jolloin kuva skaalautuu automaattisesti kehykseen sopivaksi.
Tämä voi tehdä asioista hieman monimutkaisia kuvan resoluution kannalta, joten suosittelen käyttämään ensimmäistä aiemmin kuvaamaani menetelmää ja skaalaamaan kuvaa tarvittaessa tarkemmin sijoittelun jälkeen.
Miten säätää rajausaluetta InDesignissa?
Nyt kun olet sijoittanut kuvasi asiakirjaan, voit säätää kuvakehyksen mittoja ja rajata kuvaa InDesignin avulla.

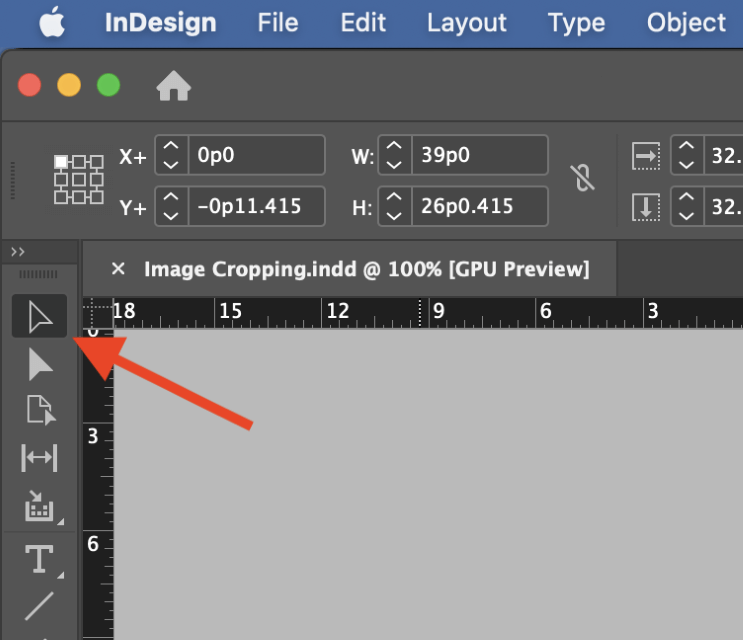
Vaihe 1: Vaihda Valinta työkalua Työkalut-paneelissa tai pikanäppäimellä V Napsauta kuvaa, jota haluat rajata, ja sinisen rajausruudun pitäisi ilmestyä sen ympärille, mikä osoittaa, että muokkaat kuvakehystä, et itse kuvaobjektia.

Vaihe 2: Napsauta ja vedä mitä tahansa rajausruudun kahdeksasta muunnoskahvasta säätääksesi kuvakehyksen reunaa, jolloin kuva rajautuu kokonaan InDesignissa.
Kuten aiemmin mainitsin, tämä jättää alkuperäisen tiedoston koskemattomaksi ja antaa sinulle mahdollisuuden säätää rajausaluetta milloin tahansa.
Kuinka nollata rajaus InDesignissa
Jos jokin menee pieleen rajauksessa tai haluat vain palauttaa kuvan alkuperäiseen muotoonsa, voit käyttää InDesignin sisällön sovitusasetuksia nollata kuvakehyksen vastaamaan kuvan todellista sisältöä. .

Valitse kuva, jonka haluat nollata, avaa valikko Kohde valikko, valitse Asennus alivalikosta ja napsauta Sovita kehys sisältöön Voit myös käyttää pikanäppäintä Komento + Vaihtoehto + C (käytä Ctrl + Alt + C jos käytät InDesignia PC:llä).
Kuvien rajaaminen muotoihin InDesignissa
Jos haluat käyttää kuvia hienostuneesti, voit myös leikata kuvia haluamallesi vektorimuodolle. Muista kuitenkin, että monimutkaisempia rajausmaskkeja varten saat parempia tuloksia Photoshopilla tai muulla erityisellä kuvankäsittelyohjelmalla.

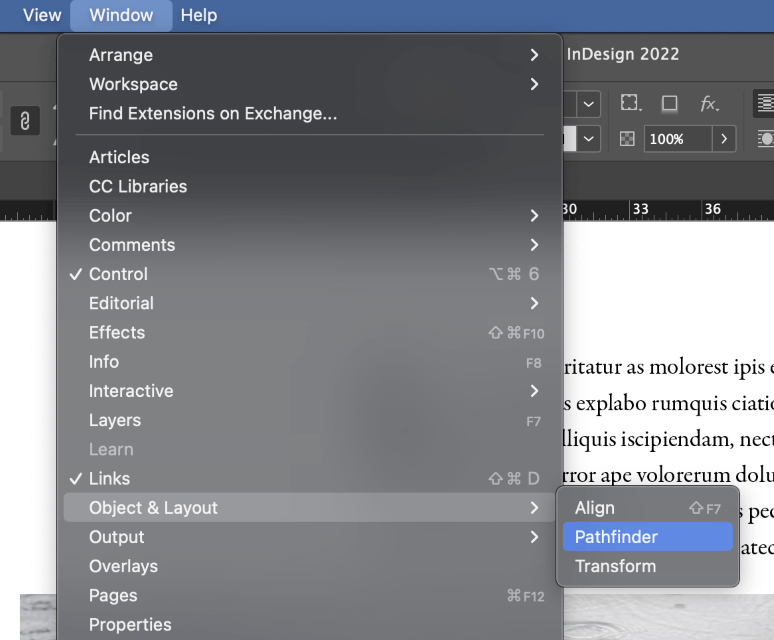
Sijoita kuva aiemmin postauksessa kuvatulla menetelmällä ja avaa sen jälkeen ohjelma Pathfinder Riippuen nykyisistä työtilan asetuksista, sinun on ehkä saatava se näkyviin avaamalla ikkuna Ikkuna valikko, valitsemalla Object & Asettelu alivalikosta ja napsauttamalla Pathfinder .

Valitse kuvakehys, jota haluat säätää, ja napsauta mitä tahansa painiketta kentässä Muunna Muoto Kuvan kehys päivittyy vastaamaan uutta muotoa. Voit esimerkiksi rajata kuvan ympyräksi tai neliöksi.

Jos haluat luoda monimutkaisempia vapaamuotoisia muotoja, on yksinkertaisinta piirtää muoto ensin kynätyökalulla ja sijoittaa kuva sitten olemassa olevaan kehykseen. Varmista vain, että muoto on valittu ennen kuin käytät Sijoita-komentoa!
Viimeinen sana
Siinä on suurin piirtein kaikki, mitä kuvan rajaamisesta InDesignissa pitää tietää! Vaikka voit tehdä yksinkertaisia rajauksia ja muotoiltuja kehyksiä InDesignissa, muista, että saat todennäköisesti parempia tuloksia, jos teet monimutkaiset rajaukset ja muokkaukset erityisellä kuvankäsittelyohjelmalla, kuten Photoshopilla. Käytä aina parasta saatavilla olevaa työkalua työhön =)
Hyvää rajausta!

