目次
コンタクトシートは、フィルム写真の時代に、同じサイズの画像を1枚にまとめたもので、フィルムの画像を簡単にプレビューすることができます。 そこから、大きくプリントしたい画像を選ぶことができました。 では、なぜ、現代にこだわるのでしょうか?
こんにちは!私はカーラです。 プロとして数年間写真を撮ってきました。 フィルムの時代は(ほとんどの人にとって)終わりましたが、今でも使える当時の便利な技があります。
そのひとつがコンタクトシートで、ファイリング用のビジュアルレファレンスを作成したり、クライアントや編集者に画像のセレクションを見せたりするのに便利です。
今回は、Lightroomでコンタクトシートを作成する方法をご紹介します。 いつものように、Lightroomは非常にシンプルです。 チュートリアルは大きく6つのステップに分けられ、それぞれのステップで詳細な説明があります。
以下のスクリーンショットは、Windows版のLightroom Classicを使用したものです。 Mac版をお使いの場合は、少し違って見えると思います。
ステップ1:コンタクトシートに掲載する画像を選ぶ
まず、Lightroomでコンタクトシートに表示する画像を選択します。 これは、ワークスペースの下部にあるフィルムストリップに使用する画像を表示させることが目的なので、どのような方法でもかまいません。 図書館 モジュールは、このタスクに最適な場所です。
すべての画像が同じフォルダにある場合は、フォルダを開くだけでOKです。 フォルダから特定の画像を選びたい場合は、選んだ画像に特定の星評価やカラーラベルをつけます。 そして、それらの画像だけをフィルムストリップに表示するようにフィルタリングします。
画像のコピーが作成されるわけではなく、同じ場所に配置されるだけです。
また、検索機能を使えば、特定のキーワードや撮影日などのメタデータを持つ画像をすべて検索することができます。
コンタクトシートは、この画像から選んで作成することができますので、使いたい画像だけを用意する必要はありません。
ステップ2:テンプレートの選択
Libraryモジュールに画像をまとめたら、Libraryモジュールに切り替えます。 プリント モジュールを使用します。
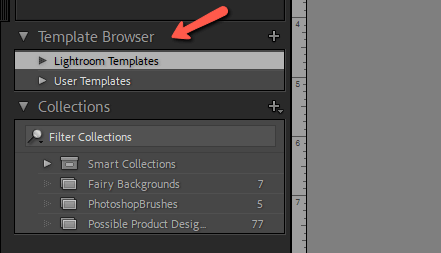
ワークスペースの左側には テンプレートブラウザ メニューが表示されていない場合は、左の矢印をクリックするとメニューが展開されます。
独自のテンプレートを作成した場合、通常、そのテンプレートは ユーザーテンプレート しかし、Lightroomには標準サイズのテンプレートがたくさん用意されているので、今日はそれを使ってみましょう。 の左側にある矢印をクリックします。 Lightroomテンプレート をクリックすると、オプションが表示されます。

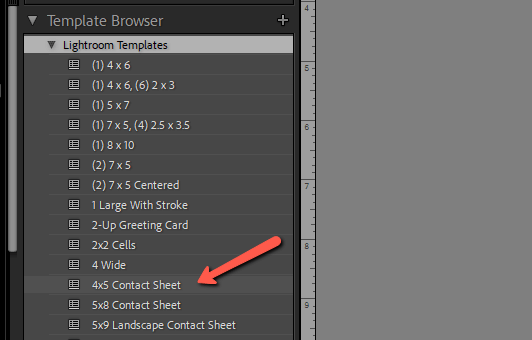
いくつかの選択肢がありますが、最初の数枚は一枚画像です。 下にスクロールして、次のように表示されます。 コンタクトシート .

4×5や5×9は、印刷される用紙のサイズではなく、画像の行と列の数なので、4×5を選ぶと、このように4列5行のスペースがあるテンプレートができあがります。

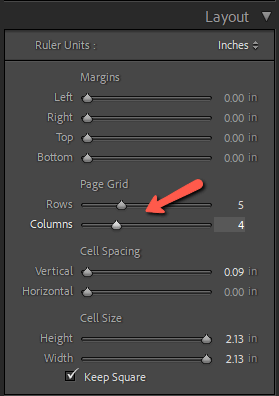
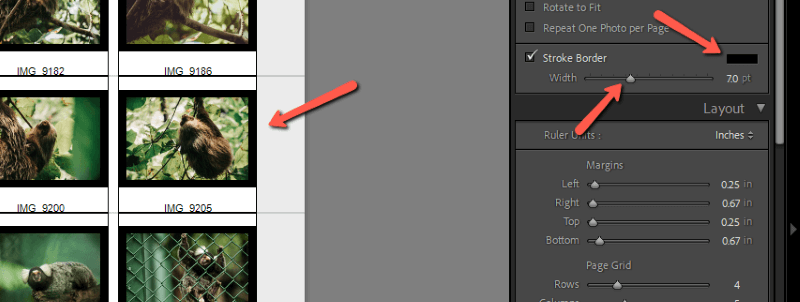
行と列の数をカスタマイズしたい場合は、ワークスペースの右側にある レイアウト パネル ページグリッド。 行と列の数は、スライダーで調整するか、右側のスペースに数字を入力して調整します。

テンプレートは、すべての画像を同じサイズに保ちながら、選択した数字に対応するように自動的に調整されます。 もっとコントロールしたい場合は、このメニューでマージン、セル間隔、セルサイズをカスタム値に設定することも可能です。
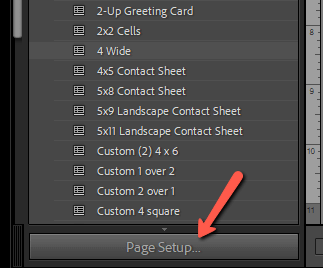
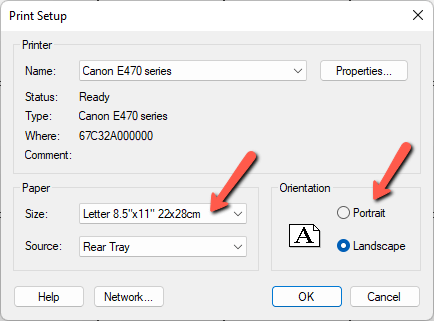
左サイドに戻り、クリック ページ設定 をクリックして、用紙のサイズと向きを選択します。

ドロップダウンメニューから用紙サイズを選択し、以下の項目にチェックを入れてください。 ポートレート または 風景 の方向性を示す。

ページサイズに収まらないほどの行や列を1ページに収めようとした場合、Lightroomは自動的に2ページ目を作成します。
ステップ3:画像のレイアウトを選ぶ
Lightroom では、コンタクトシートでの画像の表示方法についていくつかのオプションが用意されています。 これらの設定は、ワークスペースの右側にある 画像設定 パネルが閉じている場合は、もう一度、右の矢印をクリックして開きます。

ズーム・トゥ・フィル
このオプションは、コンタクトシートの枠いっぱいに写真を拡大表示します。 通常、端が切り取られます。 このオプションをオフにすると、写真は元の縦横比を維持し、切り取られることはありません。
ローテート・トゥ・フィット
横向きのテンプレートを使用している場合、この機能は縦向きの画像をフィットするように回転させます。
1ページにつき1枚の写真を繰り返す
ページ上のすべてのセルを同じ画像で埋め尽くします。
ストロークボーダー
画像の周りに枠を付けることができます。 スライダーバーで幅を調整します。 色見本をクリックして色を選択します。

ステップ4: 画像をグリッドに配置する
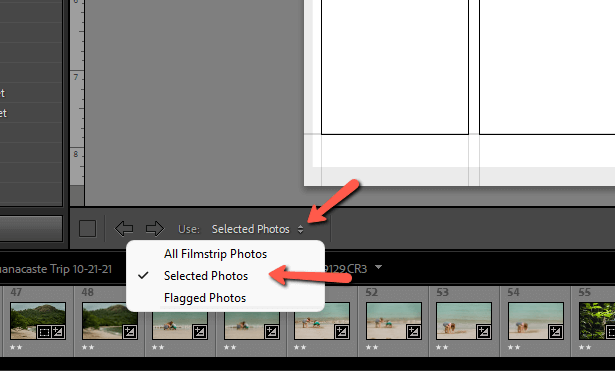
Lightroom では、コンタクトシートに使用する画像をどのように選択するかを決めることができます。 ツールバー をワークスペースの一番下(フィルムストリップの上)に表示します。 使用方法 デフォルトでは、次のように表示されます。 選りすぐりの写真 (プレス T をクリックすると、ツールバーが表示されます)。

コンタクトシート画像の選択方法として、以下の3つのメニューがあります。 を入れることができます。 フィルムストリップの写真一覧 をコンタクトシートに貼り付ける、または 写真集 または フラグ付き写真 だけです。
使用したいオプションを選択します。 今回は、使用したい写真を選択します。 Lightroomで複数の写真を選択する方法については、こちらの記事を参照してください。
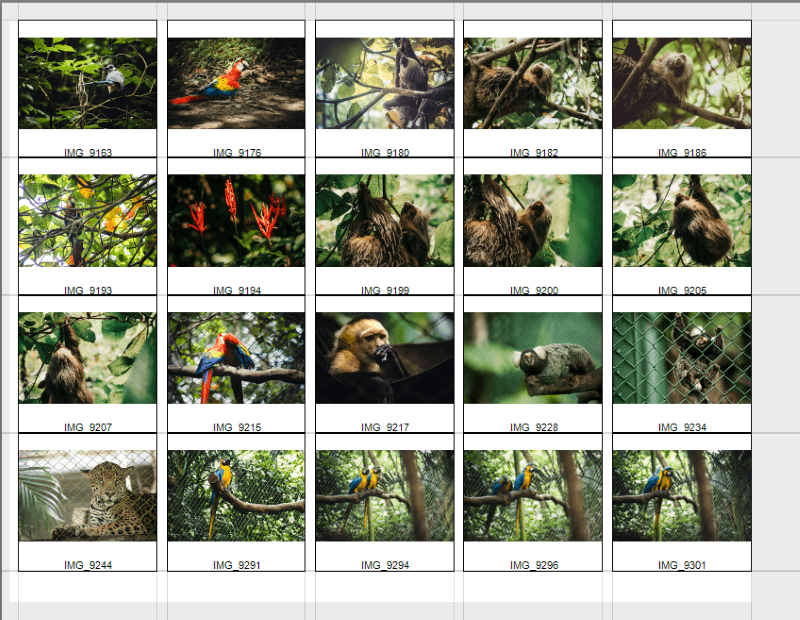
写真を選択し、コンタクトシートに表示されるのを確認します。 1ページ目に収まらない数の写真を選択した場合、Lightroomが自動的に2ページ目を作成します。
これが私のポップなコンタクトシートです。

ステップ5:ガイドを調整する
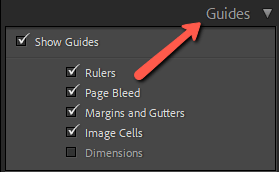
画像の周りに線があるのがわかると思います。 これはLightroomでの視覚化を助けるためのもので、印刷時には表示されません。 ガイドは ガイド パネルに表示されます。

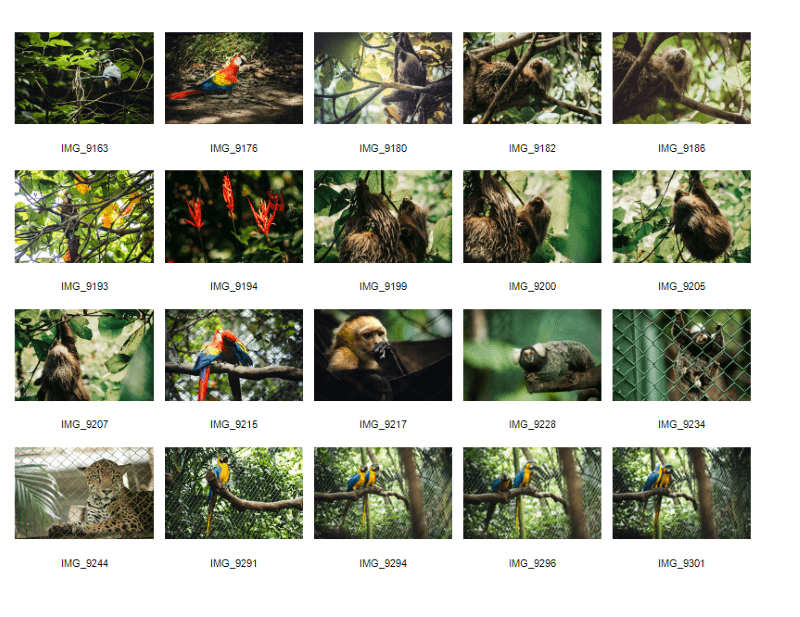
チェックをはずす ガイドを表示する をクリックすると、すべてのガイドが削除されます。 また、リストから削除するガイドを選択することもできます。 ガイドがない状態は、以下のとおりです。

ステップ6:最終セットアップ
での ページ のパネルで、コンタクトシートの外観をカスタマイズできます。 下にスクロールすると見つかるかもしれません。

ページの背景色
コンタクトシートの背景色を変更する機能です。 右側の色見本をクリックして、使いたい色を選びます。
アイデンティティ・プレート
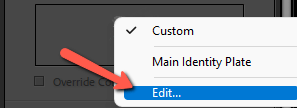
この機能は、ブランディングオプションに最適です。 スタイリングされたテキストIDプレートを使用するか、ロゴをアップロードします。 プレビューボックスをクリックし、以下を選択します。 編集する。

を確認します。 グラフィカルアイデンティティプレートを使用する をクリックします。 ファイルを探す... を押して、ロゴを探してアップロードしてください。 OKです。

ロゴはファイル上に表示され、ドラッグして好きなように配置することができます。
ウォーターマーク
また、自分で透かしを作り、各サムネイルに表示させることもできます。 次に、その透かしの右側をクリックします。 ウォーターマーク オプションで、保存された透かしにアクセスしたり、新しい透かしを作成したりすることができます。 ウォーターマークを編集する...

ページオプション
このセクションでは、ページ番号、ページ情報(使用したプリンターやカラープロファイルなど)、クロップマークを追加する3つのオプションを提供します。
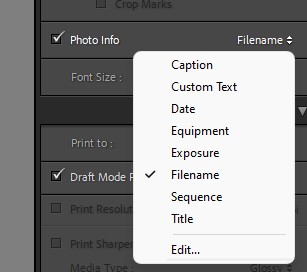
写真情報
にチェックを入れてください。 写真情報 をクリックすると、下の画像の情報を追加することができます。

のフォントサイズを変更することができます。 文字サイズ の下にあるセクションをご覧ください。

コンタクトシートの印刷
思い通りのシートが出来上がったら、いよいよ印刷です。 プリントジョブ で、コンタクトシートをJPEGで保存したり、プリンターに送ったりすることができます。 プリントする のセクションをご覧ください。
解像度とシャープネスの設定を選び、設定したら プリント を下部に表示します。

これで、複数の画像をデジタルでもプリントでも簡単に表示できるようになりました。 Lightroomのワークフローをより簡単にする他の方法を知りたいですか? ソフトプルーフ機能の使い方は、こちらをご覧ください。

