目次
ページレイアウトは、画像とテキストのバランスが重要で、ほんのわずかな調整にも左右されます。 レイアウトに必要な画像をすべて画像編集ソフトで開いておくこともできますが、それでは作業時間がかかって面倒です。
幸いなことに、InDesignを使えば、いちいちプログラムを切り替えなくても、画像の再合成やトリミングなどの簡単な微調整が可能です。
手順に入る前に、InDesignで画像がどのように機能するかを簡単に説明します。
InDesignのイメージオブジェクト
InDesignレイアウトの画像には、コンテナとクリッピングマスクを兼ねた画像フレームと、実際の画像オブジェクト自体の2つの部分があります。 この2つの要素は、必要に応じて同時に、または独立して調整することができます。
これらの調整はすべて 非破壊的 つまり、元の画像ファイルは永久に変更されないということです。

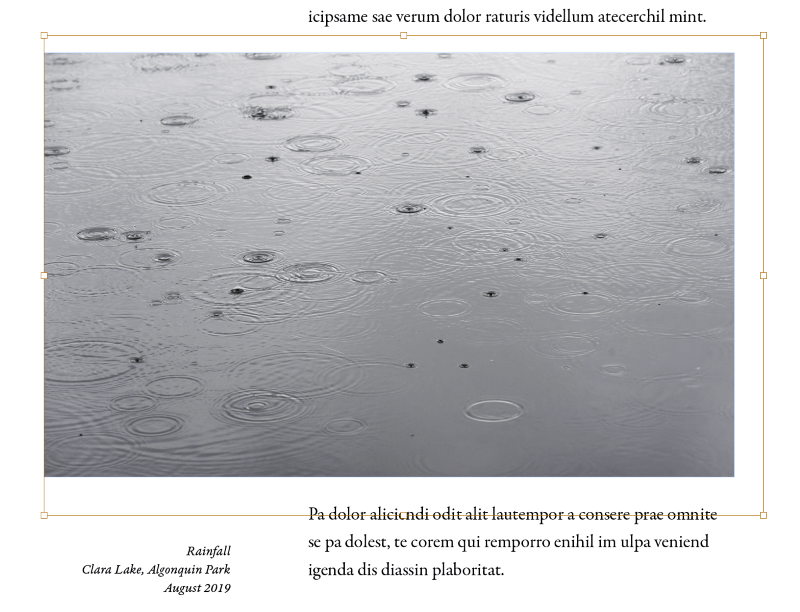
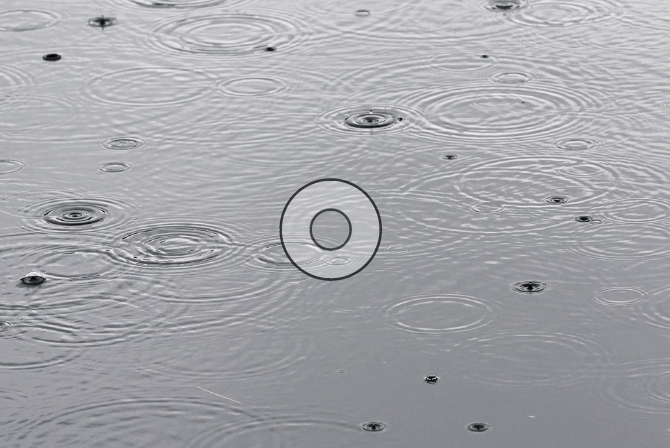
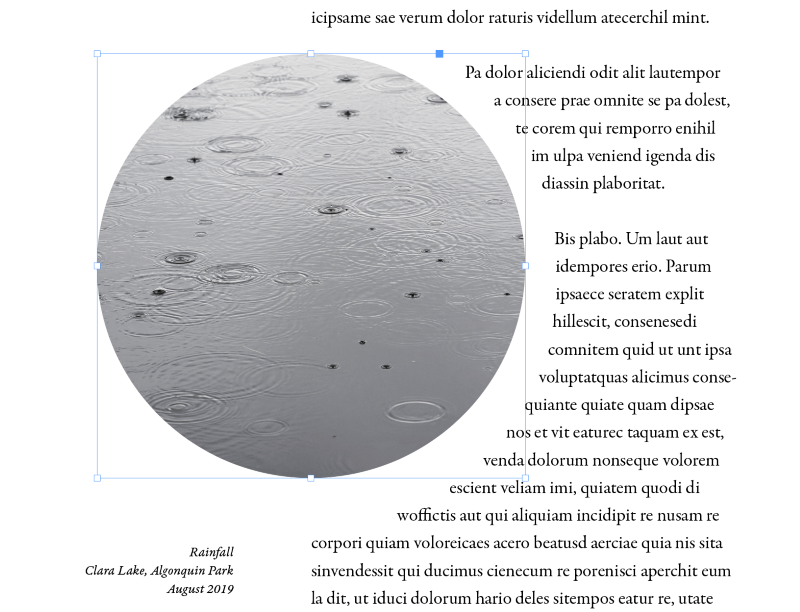
画像フレームのバウンディングボックスは青色で表示され(上図)、画像オブジェクトのバウンディングボックスは茶色で表示されます(下図の一部切り出し画像参照)。
画像自体は画像フレームより大きいので、茶色のバウンディングボックスは可視画像を超えて広がっています。

でカーソルを画像オブジェクトの上に移動させると、画像オブジェクトが表示されます。 セレクション ツールをアクティブにすると、画像フレームの中央に2つのグレーの円が表示されます。
これらのサークルは、クリエイティブに名付けられ コンテントグラバー をクリックし、ドラッグすることで、画像フレームを移動させずに画像オブジェクトを移動させ、画像の表示部分を制御して効果的に再合成することができます。

このフレームシステムは、InDesignの新規ユーザーにとっては少し分かりにくいかもしれませんが(また、急いでいるベテランユーザーにとってはイライラすることもあります)、元の画像ファイルを修正したり、InDesignと画像エディタを行き来したりせずに、レイアウトに合わせて画像をすばやく切り抜くことができるなど、便利な利点もあります。
InDesignで画像フレームを使用して画像を切り抜く方法
InDesignで画像フレームを使って画像をトリミングする最もシンプルな方法をご紹介します。
InDesignに&を追加する方法、画像をトリミングする方法
InDesignで画像を挿入する際に使用するコマンドは 場所 InDesign ドキュメント内で使用する画像ファイルのプレビューサムネイルを作成します。 この画像は れんけつぞう 画像ファイルがInDesign文書ファイルに直接埋め込まれていないためです。

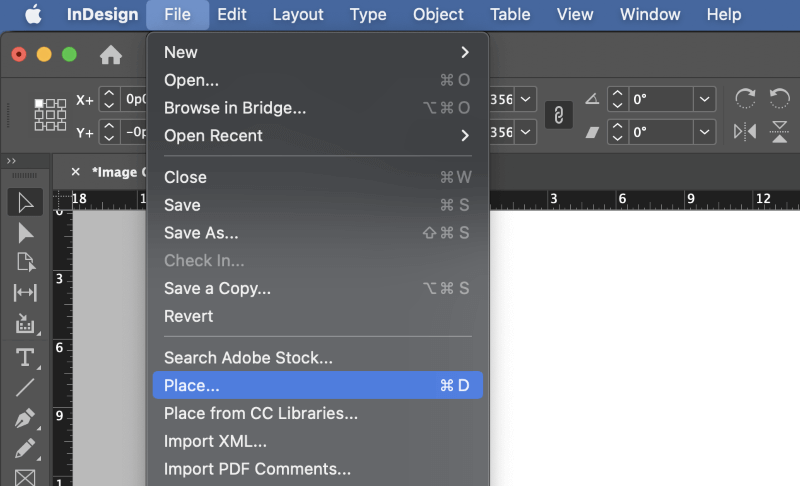
ステップ1. を開く ファイル メニューをクリックし 場所 キーボードショートカットを使用することもできます。 コマンド + D 用 Ctrl + D PCでInDesignを使用している場合) を参照し、画像を選択し オープン .
マウスカーソルが「ロード」カーソルに変わり、カーソル位置に画像のプレビューサムネイルが付きます。
ステップ2. 次にマウスで左クリックした場所が、左上から順に画像の配置ポイントとして使われます。
画像は、本来のサイズと解像度で、同じ寸法の画像フレーム内に配置されます。
また、読み込んだカーソルをクリックしてドラッグすることで、特定の画像フレームサイズを定義することができます。
この場合、画像の解像度の点で少し複雑になりますので、先に説明した最初の方法で、必要に応じて配置後に画像をより精密に拡大縮小することをお勧めします。
InDesignでクロップ領域を調整する方法
これで画像をドキュメントに配置できたので、InDesignを使って画像フレームの寸法を調整し、画像を切り抜くことができます。

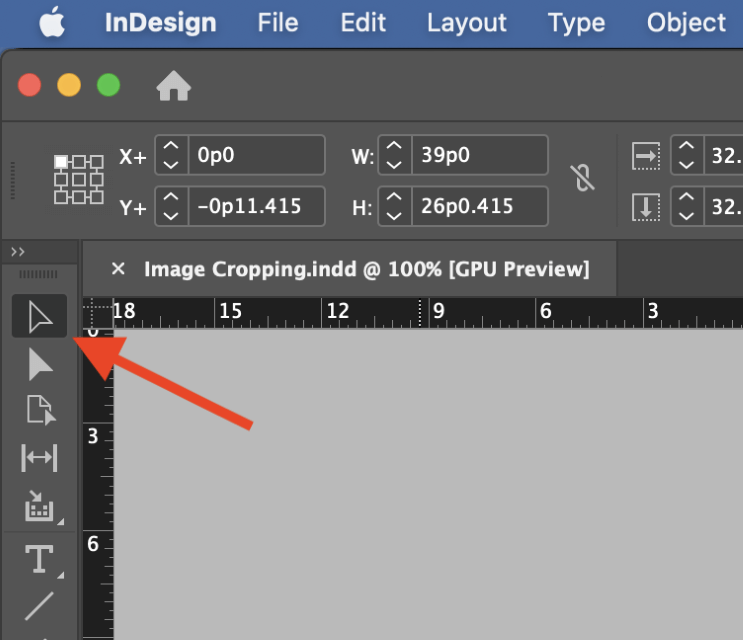
ステップ1. に切り替えてください。 セレクション ツールパネルまたはキーボードショートカットを使って V 切り抜きたい画像をクリックすると、その周囲に青いバウンディングボックスが表示され、画像オブジェクト自体ではなく、画像フレームを編集していることがわかります。

ステップ2. バウンディングボックス上の8つの変形ハンドルのいずれかをクリックしてドラッグすると、画像フレームのそのエッジを調整し、InDesign内で画像を完全に切り抜くことができます。
先ほども述べたように、これは元のファイルをそのままにして、いつでも切り抜き範囲を調整できるようにするためのオプションです。
InDesignでクロップをリセットする方法
切り出しに失敗したとき、または画像を元の形に戻したいとき。 InDesignのコンテンツフィッティングオプションを使用して、実際の画像コンテンツに合わせて画像フレームをリセットすることができます。 .

リセットしたい画像を選択し、 を開きます。 対象物 メニューを選択します。 フィッティング サブメニューで コンテンツにフレームを合わせる キーボードショートカットを使用することもできます。 コマンド + オプション + C 用 Ctrl + アルト + C PCでInDesignを使用している場合)。
InDesignで画像をシェイプに切り抜く
画像の使い方を工夫すれば、画像を好きなベクター形状に切り抜くことも可能です。 ただし、より複雑なクリッピングマスクの場合は、Photoshopなどの画像編集専用アプリで作業した方が良い結果が得られることを覚えておいてください。

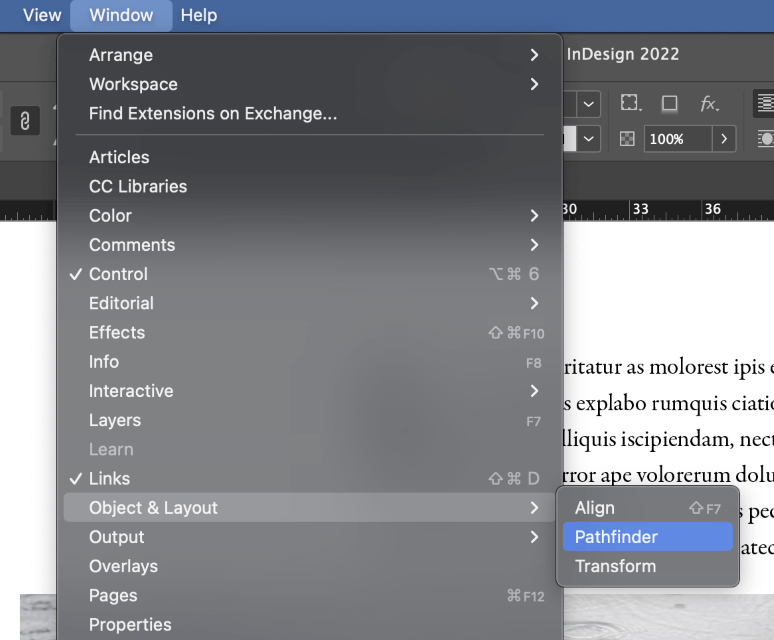
先ほどの方法で画像を配置し、その上で パスファインダー 現在のワークスペースの設定によっては、このパネルを表示するために ウィンドウ メニューを選択し オブジェクトとレイアウト サブメニューで パスファインダー .

調整したい画像フレームを選択し、画面右上にあるボタン 形状を変換する のセクションで、画像フレームが新しい形状に合わせて更新されます。 例えば、画像を円形や四角形に切り抜くことができます。

より複雑な自由形状を作成する場合は、まずペンツールで形状を描き、画像を既存のフレームに配置するのが最も簡単です。 ただし、配置コマンドを使用する前に、形状が選択されていることを確認してください。
最後に
InDesignで画像を切り抜く方法について知っておくべきことは、これでほぼすべてです!InDesignでも簡単な切り抜きや形のあるフレームはできますが、複雑な切り抜きや編集は、Photoshopなどの専用の画像エディタで行った方が良い結果が得られると覚えておきましょう。 常にその仕事に最適なツールを使ってください =)。
ハッピー・クロッピング!

