目次
複数のオブジェクトを使ってオブジェクトをカットしたり、単純に線を引いてカットしたり、オブジェクトを複数のパーツに分割してカットしたりすることができます。 ベクターオブジェクトのカットには、消しゴムツールやナイフツールが便利でしょう。
パスファインダーツールはシェイプを作る方が有名ですが、私はカットするのに使うのが好きです。 まあ、新しいシェイプを作るためにオブジェクトをカットすることもありますよね。 なので、ぜひ見てみてください。
このチュートリアルでは、Illustratorで異なるツールを使ってオブジェクトをカットする4つの簡単な方法を学びます。 また、いつどれを使うかのヒントも、実践例を交えて紹介します。
注:すべてのスクリーンショットはAdobe Illustrator CC 2022 Mac版から取られたものです。 Windowsやその他のバージョンでは、見た目が異なる場合があります。 Windowsユーザーは、以下のように変更します。 コマンド キーポイント Ctrl .
方法1:パスファインダツール
パスファインダーパネルから、図形をカットするためのさまざまなオプションが表示されます。 プロパティパネルの下に表示されていない場合は、オーバーヘッドメニューから ウィンドウズ > パスファインダー をクリックすると開きます。
注)パスファインダツールでカットする場合。 少なくとも2つのオブジェクトが重なっている必要があります。 パスファインダパネルにあるどのオプションも、1つのオブジェクトに使用することができます。
このチュートリアルでは、すべてのパスファインダーのオプションは説明しません。オブジェクトをカットするのに便利なもの(オプションの70%)だけを説明します。 トリム , 分割する , マイナスフロント , マイナスバック , 除く , 交わる。 と 作物 .

以下の各オプションを使用してオブジェクトをカットする方法をご覧ください。 オブジェクトをカットする方法を決めたら、オブジェクトを選択して以下のオプションのいずれかをクリックするだけです。 カットしたオブジェクトを分離するために、グループ化を解除することもできます。
トリム
トリムツールは、トップレイヤーから形状を切り出します。 切り絵のような効果が得られます。 例えば、マーケティング資料のロゴを切り出すのに使用できます。

分割する
分割ツールは、トリムツールと同様に、オブジェクトをその交差するパスに沿って切断し、異なるパーツに分割します。 このツールを使って、シェイプ内の異なるパーツの色を変更したり、シェイプを移動してシェイプポスターを作成したりすることができます。
例えば、こんな風に回すことができます。

このようなものに。

見ての通り、丸と四角しか使っていませんが、重なったパスを分割ツールでカットすると、さらに多くの図形が作成されました。
マイナスフロント&マイナスバック
三日月を作る最も簡単な方法は、2つの円を作成して マイナスフロント 又は マイナスバック マイナスフロントは上にある図形を削除し、マイナスバックは下にある図形を削除します)。
例えば、ここに2つの円が重なっています。

マイナスフロント」を選ぶと、上部の濃い黄色の円が削除され、三日月の形をした薄い黄色だけが表示されます。

マイナスバック」を選ぶと、ご覧のように、下の薄い黄色の円が切り取られ、濃い黄色の三日月が残ります。

除く
重なっている図形を削除するツールです。 重なっている部分を簡単にカットすることができます。 例えば、抽象的なパターンの飾り罫や、テキストエフェクトを作るときに使用します。
例えば、文字を重ねて遊ぶと、こんな効果があります。

インターセクト
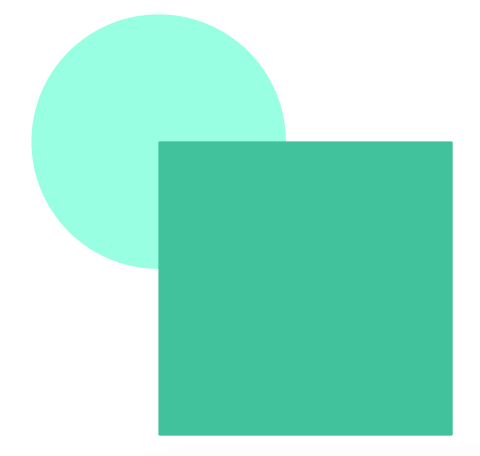
交差ツールは、除外ツールと逆で、交差する(重なる)エリアシェイプの形状だけを残すツールです。 例えば、このツールを使って、4分の1の円を素早く作ることができます。
丸と四角を重ねるだけ。

クリック インターセクト .

作物
切り抜きツールは、一番上のオブジェクトを削除しないことを除けば、ほとんど交差ツールのように見えます。 その代わり、選択範囲を見たり、グループ化を解除したり、編集することができます。 例を見ましょう。
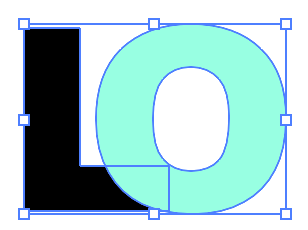
ご覧のように、「O」の文字が一番上のオブジェクトで、重なっているのは「L」と「O」の文字の間の小さなエリアです。

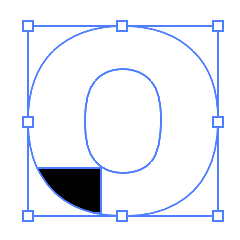
切り抜き」をクリックすると、「O」の文字の輪郭と、切り抜かれた重なり部分が一緒に表示されます。

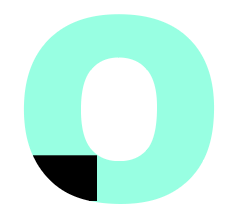
グループ化を解除して編集することができます。

一般に、パスファインダツールはオブジェクトをカットして新しい形状を作るのに適しています。
方法2:消しゴムツール
消しゴムツールは、ブラシストローク、鉛筆パス、ベクターシェイプを消去するために使用します。 消しゴムツール (Shift + E) をツールバーから選択し、カットしたい部分にブラシをかけます。
例えば、テキストやラスター画像を消そうとすると、消しゴムツールはベクターしか編集できないので、うまくいきません。
を選ぶだけです。 消しゴムツール をクリックし、オブジェクトのカットしたい部分にブラシをかけます。

例えば、ハートの部分を少し消したり切ったりして、くすんだ感じにならないようにしています。

左右のブラケットを押すことで、消しゴムの大きさを調整することができます [ ] をキーボードで入力します。
方法3:ハサミツール
ハサミツールはパスの切断や分割に適しているので、ストロークで埋め尽くされたオブジェクトを切断したい場合、ハサミが役に立ちます。
この雲の形をカットする例を簡単に紹介します。

ステップ1. を選んでください。 シザーズツール(C) をツールバーから選択します。

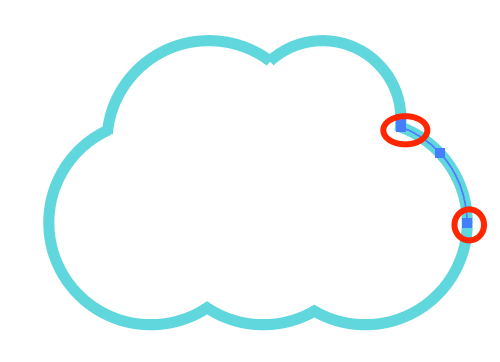
ステップ2. クリックしたアンカーポイント間のパスを選択します。

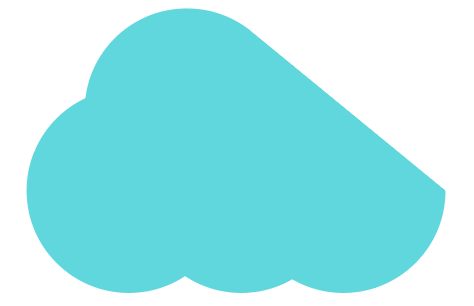
たとえば、丸で囲んだ2点をクリックしました。 その間のパスを選択ツールでクリックすると、移動させることができます。
塗りをストロークからカラーに変更し、形がどのようにカットされるかを確認することができます。

方法4:ナイフツール
ナイフツールを使って、シェイプやテキストの一部を分割して別の編集を行ったり、シェイプを切り離したり、オブジェクトをカットしたりできます。 フリーハンドでカットを行いたい場合に、このツールを使用すると便利です。
ナイフツールを使えば、どんなベクター図形でもカットしたり分割したりすることができます。 ラスター画像から図形をカットする場合は、まずトレースして編集可能な状態にしておく必要があります。
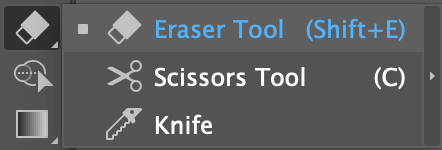
ステップ1. ナイフツールをツールバーに追加します。 編集ツールバー > 修正 をドラッグして、ツールバーの好きな場所に移動します。

他の「消す道具」と一緒に並べるのもおすすめです。

ステップ2. 選ぶ ナイフ をツールバーから選択し、オブジェクトに描画して切断します。 形状を分離したい場合は、形状全体を描画する必要があります。

ステップ3. 不要な部分を削除したり、移動したり、色を変えたりするには、グループを解除します。

まっすぐ切りたいときは オプション キー アルト Windowsの場合はキー)を押しながら描画します。

また、ナイフツールでアウトライン化したテキストをカットして編集すると、このようなテキストエフェクトができます。

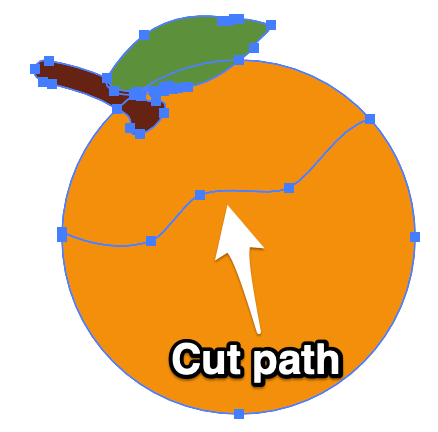
オブジェクトのカットと同じ手順で、ナイフでカットパスを描き、グループ化を解除して、編集するパーツを個別に選択します。
結論
どのツールが一番良いかは、プロジェクトによって異なるので、一概には言えませんが、上で紹介したツールには共通点があります。
どのオプションを選んでも、ベクターのアンカーポイントを編集することができます。 パスファインダーパネルは、新しい形状を作成するためのカットに最適です。 はさみはパスに、ナイフはフリーハンドのカットに最適です。

