目次
画像を拡大し、フォーカスポイントのみを表示したい場合は、クロップしてください。
特定の形状をカットしたい、または背景を残したくない場合は、クリッピングマスクを作成します。
ベクターシェイプの一部をカットしたい場合は、さらに2つのオプションがあります。
画像の一部を切り取る方法はさまざまですが、画像がラスターかベクターかによって、方法が異なります。
このチュートリアルでは、Adobe Illustratorで画像の一部をカットする4つの方法を紹介します。ほとんどの場合、4つの方法はベクター画像で動作します。 ラスター写真をカットしたい場合は、方法1および2にこだわってください。
画像をカットして素早くシルエットを作る方法に興味がありますか? 最後までお付き合いください。
注:このチュートリアルのスクリーンショットはAdobe Illustrator CC 2022 Mac版から引用しています。 Windowsやその他のバージョンでは、異なる表示となる場合があります。
方法1:切り抜きツール
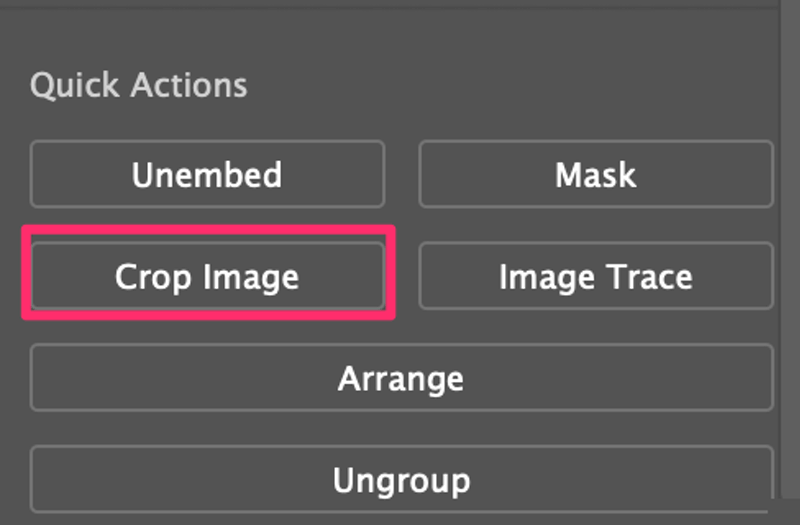
ステップ1. Adobe Illustratorで画像を開き、クリックします。 クリックすると、その画像に クロップ画像 オプションで 物件紹介 パネル> クイックアクション .

ステップ2. クリック クロップ画像 をクリックすると、画像にクロップフレームが表示されます。

移動して位置を変えたり、クロップフレームの枠をクリックしてサイズを変更したりすることができます。

ステップ3. クリック 適用 切り抜き範囲が決まったら、画像を切り取ります。


画像に背景がない場合は、ペンツールで残したい部分を切り取ります。
方法2:ペンツール
ステップ1. を選んでください。 ペンツール(P) をクリックし、「塗りつぶし」を「なし」に変更し、「線」の色を追加します。

ヒント:作業中のパスが見えるように、ストロークには明るい色を選びましょう。
ステップ2. ペンツールで残したい部分の輪郭を描きます。 ペンツールのパスは忘れずに閉じてください。
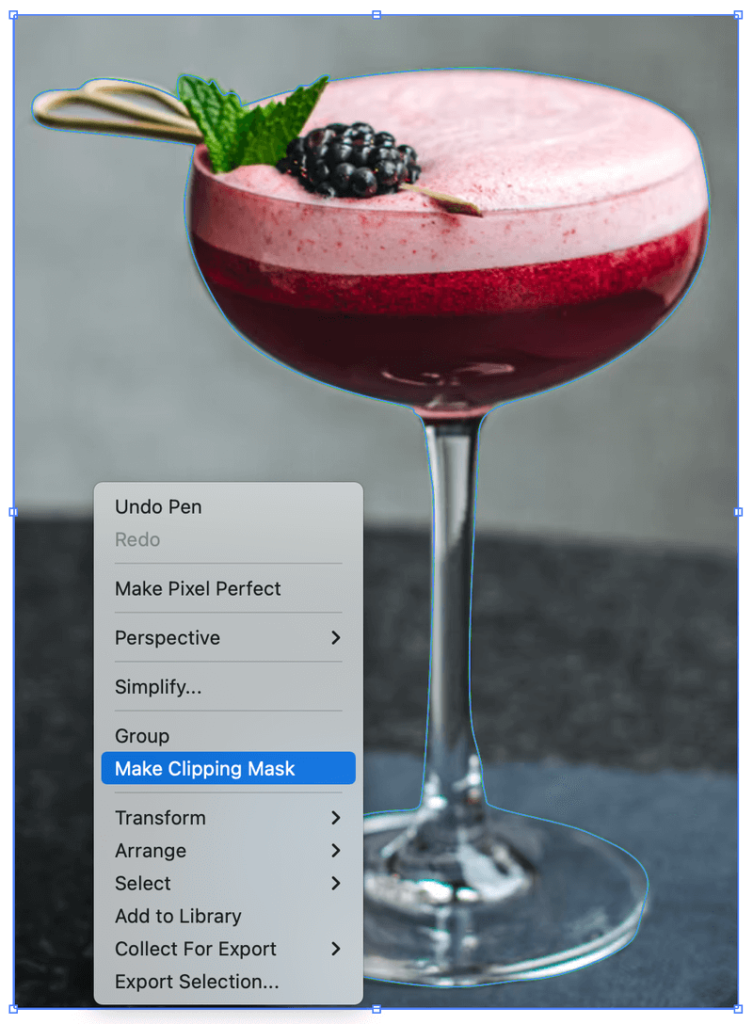
例えば、この写真からカクテルグラスを切り取ることができるので、このカクテルの輪郭を中心に描けばいいのです。

ステップ3. 先ほど作成したペンツールのパス(カクテルのアウトライン)と写真の両方を選択します。

右クリックし クリッピングマスクの作成 または、キーボードショートカットの コマンド / Ctrl + 7 .

あとは、この部分を他の背景に貼ったり、形だけ切り取ってシルエットベクターを作りたい場合は、手順3を飛ばして塗りの色を変えてもOKです。

ベクター画像をカットする場合は、上記と同じ方法を使用することができますし、ナイフや消しゴムツールなどの他のオプションがあります。
方法3:ナイフツール
Knifeではラスター画像をカットできないので、この方法はベクター画像にのみ有効です。 例えば、カクテルのシルエットの一部をカットすることができます。
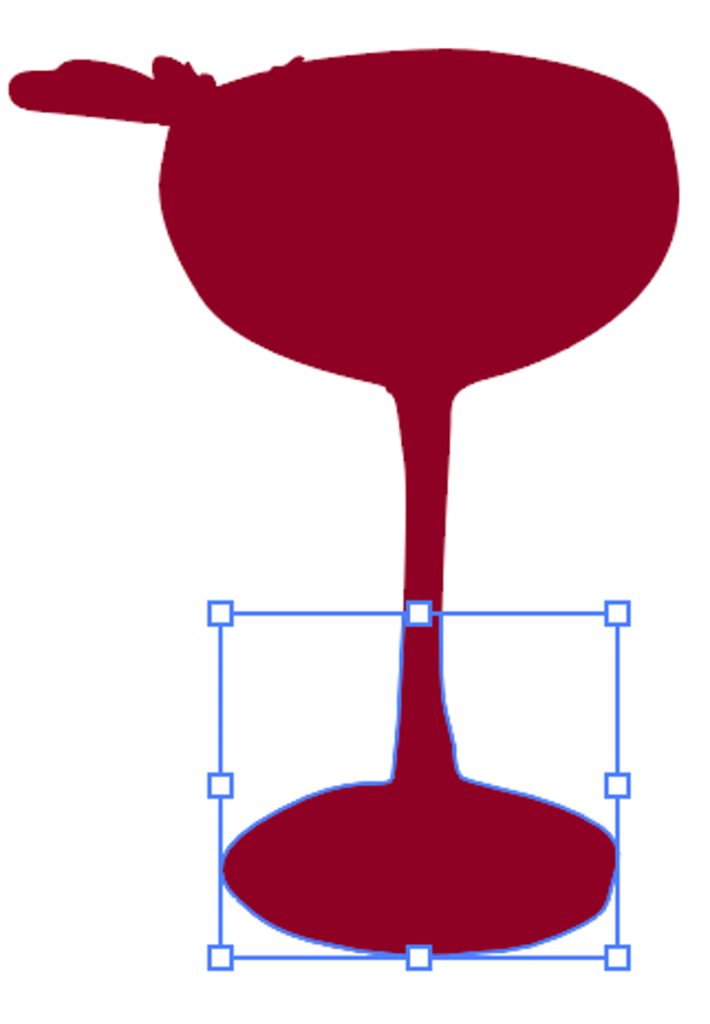
ステップ1. を選んでください。 ナイフ ツールをツールバーから選択します。

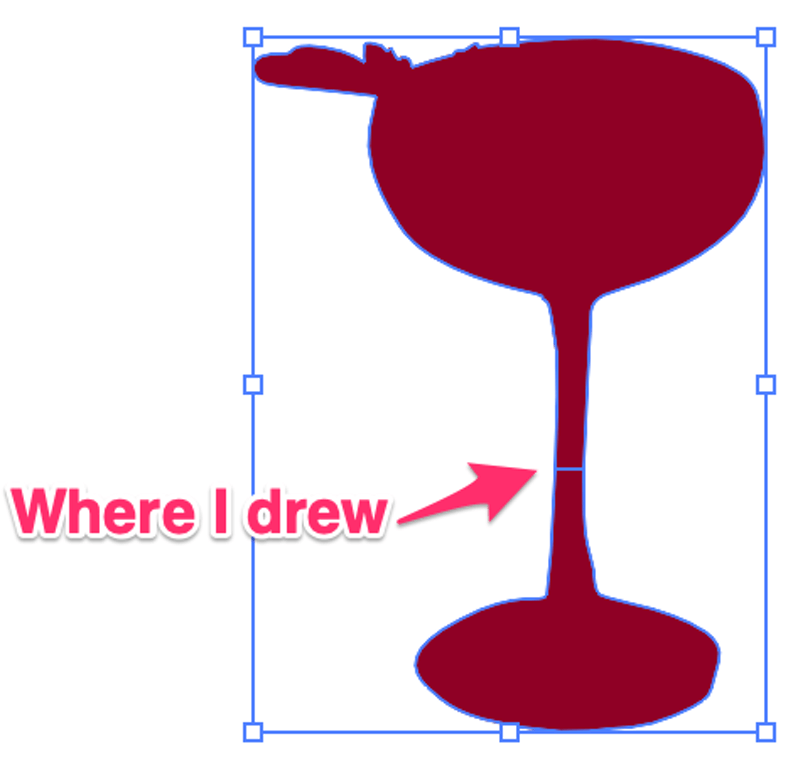
ステップ2. カットしたい部分を横切るように描きます。 例えば、ガラスホルダーの部分を横切るように描きました。

これで、画像が2つに切り分けられました。 選択ツールを使わずにどちらかの部分をクリックすると、2つの部分が分離しているのがわかると思います。

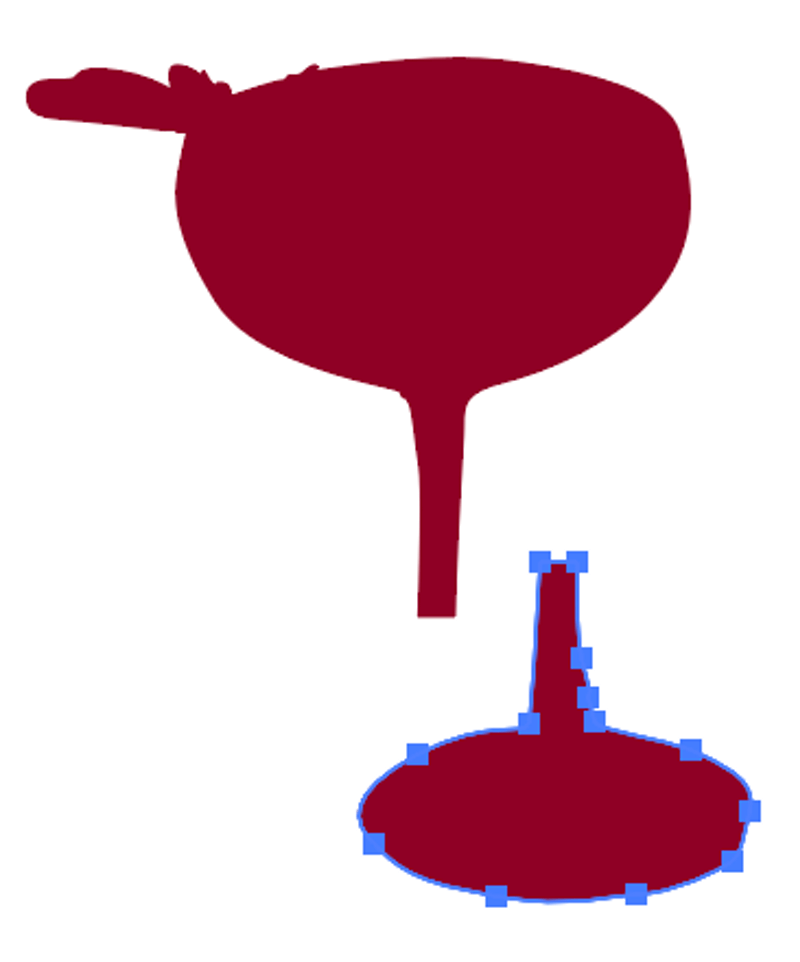
ステップ3. を押してください。 V キーを押して選択ツールに切り替え、ベクターイメージのいずれかの部分をクリックすると、移動または削除ができるようになります。

間にあるものをカットしたい場合は、カットする回数を増やして描画し、選択ツールで残したくない部分を切り離したり削除したりします。


方法4:消しゴムツール
画像の一部をカットしたり、消したりするツールに消しゴムツールがあります。 画像をカットしてパーツを切り離したり、シルエットの一部をカットしてディテールを加えたりするのに使うことができます。
その仕組みは? 切り絵アートとまったく同じです。 シルエットの中にある形の一部を切り取って、ディテールを加えることができるんです。
ステップ1. を選択します。 消しゴムツール ( シフト + E ) をツールバーから選択します。
ステップ2. カットしたい部分に絵を描く。 描いた(消した)ところがカットされる。 わかりやすいでしょう?

画像上のいくつかの領域を消去/切り取って、細かい部分を追加しただけです。 白いストロークのように見えるかもしれませんが、カットした部分が単になくなっているだけです(透明)。 試しに背景色を追加してみるとよいでしょう。

ほら、おまけ!画像の一部を切り取ってベクターにすることができます。
結論
画像の一部を切り取るには、画像を切り取るのが一番簡単ですが、要素のアウトラインを切り取り、切り取った部分を別の背景で使いたい場合は、ペンツールを使うのがおすすめです。
このチュートリアルのように、4つの方法を組み合わせて全く新しいものを作ることもできます。 4つのカット方法をすべて使って、ラスターイメージをベクターに変換しています。

